Ce squelette permet de réaliser très simplement des sites de type « one page » sans toucher une ligne de code.
Site de démonstration
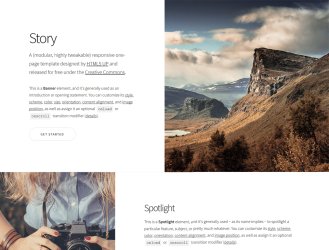
https://www.phideco.com/
Installation
A l’activation, le plugin installe aussi les plugins suivants :
Configuration
La page de configuration permet quelques réglages :
- Couleur principale du site
- Article « hero » : l’article à la une
- Article galerie : l’article qui sert pour placer les images en diaporama
- Un pied de page : Texte libre
Les icônes de réseaux sociaux
En utilisant le plugin "Liens vers les réseaux sociaux", vous pourrez personnaliser les icônes des réseaux à afficher.
Rédaction
Configuration du site
Dans le menu configuration du site, pensez à renseigner :
- Le titre du site
- Son slogan
- Un logo de site (qui sera repris dans l’article hero)
Les articles
Rédigez vos articles le plus simplement possible :
- Un titre
- Un texte court
- Ajouter un logo à l’article qui servira d’illustration. En général il est préférable d’avoir une illustration carrée. Si aucune illustration n’est trouvée, on prend des images génériques. Utiliser des logos de tailles importantes (1000 à 2000px de large) car ces logos sont affichés en mode plein écran).
Le squelette liste tous les articles du site classés par ordre de numéro en alternant automatiquement les images à gauche puis à droite.
Pensez donc à utiliser la convention suivante :
10. Accueil
20. Savoir-Faire
30. Contact
....Pour que le thème fonctionne bien graphiquement, il faut éviter d’écrire de longs articles, mais il faut plutôt écrire de nombreux petits articles (1 article = 1 paragraphe).
- Le logo du site réduit
- Le texte
- Le logo de l’article sert pour le fond de page
Le titre de l’article Hero n’est pas affiché.
Article galerie
Cet article sert à créer le diaporama.
Créer l’article et y déposer vos images dans le portfolio.
Personnalisation
Pour les personnes qui veulent ajouter leurs propres styles, vous pouvez créer un fichier CSS personnalisé squelettes/css/html5_story_theme.css.
Une page « patron » est aussi livrée avec le squelette à l’adresse suivante :
http://monsite.tld/spip.php?page=_patron
Les autres squelettes HTML5 UP
Le site html5up.net propose de beaux thèmes dont certains ont été adaptés pour SPIP.
Voir la liste des thèmes html5up portés sur SPIP...



Discussions par date d’activité
Une discussion
Bonjour,
Sur un SPIP fraîchement installé (seul autre plugin : En Travaux) j’avais un message à la fois en haut la partie privée et du site public :
Warning: Undefined array key "jquery_plugins" in /www/plugins/auto/html5up_story/v1.2.4/html5up_story_options.php on line 21J’ai pris le parti de commenter ladite ligne 21, le message n’apparaît plus et tout a l’air de marcher. Je ne sais pas si ma façon de faire est durable, à coup sûr c’est bourrin, dites-moi s’il y a mieux à faire.
Merci :)
Bonjour,
Effectivement c’est une vieille ligne à supprimer.
Merci pour le signalement !
J’en ai profité pour sortir une nouvelle version v1.2.5.
Ma première contribution (minime) ! Youpi :)
Et merci.
Je t’ai cité dans le commit :)
https://git.spip.net/spip-contrib-squelettes/html5up_story/commit/151a793080f7887018d0627fabbb386c61ec7f41
merci
Et c’est mis à jour. Bingo !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
