Le plugin Hashmask vous permet de vérifier à l’aide d’une courbe la saisi de votre mot de passe. L’idée est de permettre à l’utilisateur de se familiarise avec l’image correspondant à son mot de passe.
Prenons pour exemple le mot de passe ’elephantdemer’. A la saisie de ce mot de passe dans le champs correspondant, une courbe de couleur apparaît. Cette courbe sera identique pour ce mot de passe. En mémorisant cette courbe, vous pouvez facilement vérifier la validité de votre mot de passe.
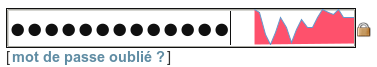
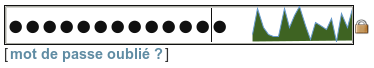
La courbe pour notre mot de passe.

Voici la courbe pour notre mot de passe erroné. Une coquille s’est glissée lors de la saisie, la courbe n’a pas le même aspect.

Cette contrib est inspiré de HaskMask proposé par Arc90
http://lab.arc90.com/2009/07/09/hashmask-another-more-secure-experiment-in-password-masking/
Insertion dans les pages
Le plugin utilise la balise #INSERT_HEAD de vos squelettes. Il suffit de l’activer dans la gestion des plugins, ensuite insérer le code suivant dans le squelette login.html juste en dessous de la balise #LOGIN_PUBLIC :
<script type="text/javascript">
// <![CDATA[
$(function() {
$("#password").hashmask();
});
// ]]>
</script>Have fun !


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
