Ce squelette doit convenir à une petite structure qui veut un « One Page » pour se présenter, mais qui peut aussi faire quelques articles sur des évènements ou des actions. Les trois derniers articles remonteront dans la partie « Three » de la page et s’il y en a d’autres on les trouvera via le plan du site.
Un site de démo de Html5up Photon adapté à SPIP :
https://html5up-photon.jack31.org/
Installation
A l’activation, le plugin installe aussi les plugins suivants (+ leurs dépendances) :
- saisies
- fontawesome
- metasplus
- centre_image
- pages
- crayons
- formidable
- sociaux
Idéalement pour démarrer il faut 5 articles avec une jolie image en logo et une autre image dans la médiathèque de façon à ce qu’on puisse la sélectionner en image de background de la page d’accueil.
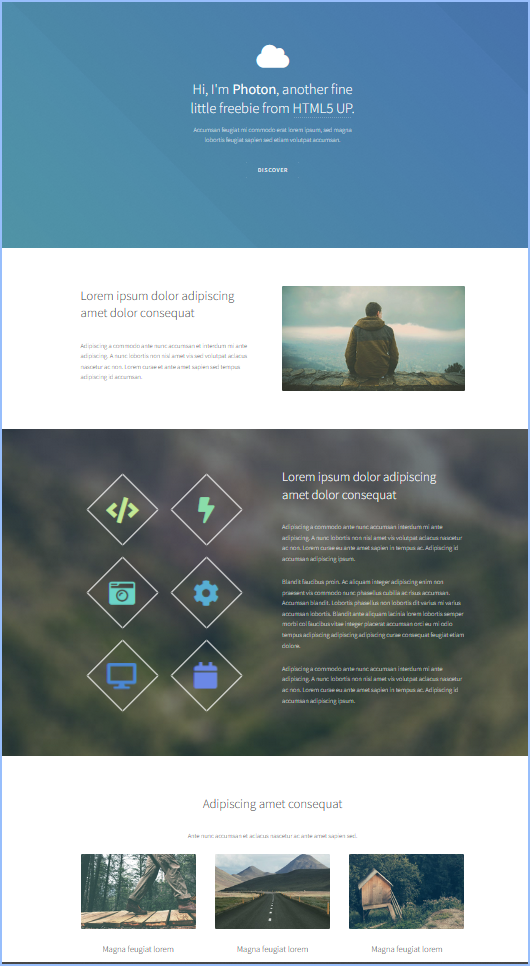
Structure de la page d’accueil
L’adaptation à SPIP suit le template original. Il est divisé en un header, 4 sections et un footer :
- Le header permet d’afficher un logo (qui remplacera le petit nuage du thème), le nom du site, son slogan,
- La section « One » permet d’afficher un court article de présentation avec une photo sur la droite (article à sélectionner dans la page de configuration du squelette),
- La section « Two » peut afficher ou pas :
- zéro, une ou jusqu’à 6 favicons (comme dans le template initial) à choisir dans la page de démo de fontawesome et à indiquer dans la page de configuration,
- le texte d’une page unique appelée « objet_two » qui permet d’afficher le #TEXTE d’un article (avec un modèle qui permet d’appeler un objet comme une carte GIS, comme dans l’exemple du site de démo),
- sur la droite (en version desktop) un article de présentation un peu plus long.
- La section « Three » permet d’afficher les trois derniers articles du site. Le titre qui s’affiche au dessus de ces articles est celui de la rubrique unique du site,
- La section « Four » inclut le formulaire de contact. Au dessus de ce formulaire peuvent apparaître un numéro de téléphone, une adresse et un court texte si ces informations sont données dans le formulaire de configuration.
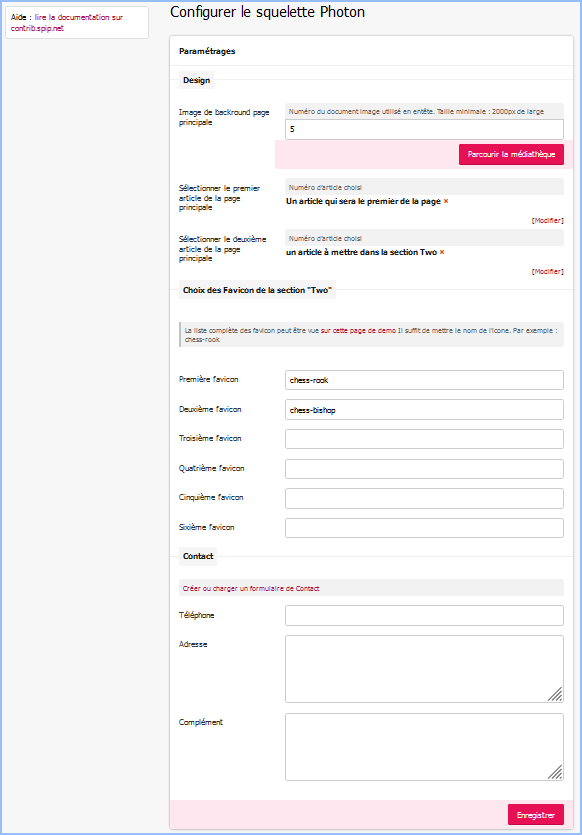
Le formulaire de configuration
Comprend trois parties :
- Une partie « design » qui permet de choisir l’image de background et les deux premiers articles de la page,
- Une partie choix des Favicon avec un lien vers la page de démo,
- Enfin, une partie avec, si on le souhaite, les informations qui seront affichées au dessus du formulaire de contact.
Pages uniques
Avec le plugin page unique il est possible de créer une page
- « mentions » qui permet d’afficher dans le footer un lien vers une page de mentions légales
- « objet_two » décrite dans la section « Two »
Formulaire de contact
A l’installation un formulaire de contact est créé avec trois champs (Nom, courriel et texte) et pour destinataire l’auteur numéro 1.
Si ce n’est pas l’auteur n°1 qui doit être destinataire des messages où s’il faut modifier les champs du formulaire il faut aller modifier le formulaire contact dans formidable.
Réseaux sociaux
Le plugins « Sociaux » est installé et si des réseaux sociaux y sont configurés ils apparaîtront dans le footer



Discussions par date d’activité
2 discussions
Bonjour,
Un grand merci pour ce thème que je viens de tester et qui a l’air vraiment bien.
Cependant, j’ai remarqué un soucis (peut être de configuration de mon coté ?) : quand j’essaye d’accéder au lien vers une catégorie (en l’entrant dans le navigateur ; j’utilise des liens propres, et c’est donc du style « https://monsite.fr/-categorie- »), j’ai une erreur 404 qui apparaît, ce qui est un peu embêtant pour accéder à l’intégralité des articles présents dans une catégorie, sauf à créer une page spécifiquement pour ça. Il est possible que j’ai raté quelque-chose, car je débute avec Spip... Ou alors est-ce un bug, et il faut que je crée un ticket ?
De plus, toujours car je débute (et ça me fera gagner du temps plutôt que de passer des heures à chercher comment faire), que dois-je modifier pour avoir la section « one » sur l’intégralité de la page dans le cas où celle-ci n’a pas d’image ?
Merci d’avance ;)
PS : j’utilise les dernières versions :
html5-photon 1.2.0
spip 4.2.2
Bonjour,
Est-ce que le fichier htaccess.txt a été renommé en.htaccess pour permettre à la réécriture d’URL de fonctionner ?
Merci pour ton retour ;)
Oui, j’ai bien un .htaccess à la racine du site (c’est le même que le htaccess.txt). Je vais peut être poster deux captures d’écrans de l’erreur pour donner plus d’informations, car j’ai été un peu radin avant niveau info...
Alors effectivement il n’est pas prévu actuellement d’afficher les rubriques. Ce template est prévu pour afficher quelques articles, sans rubriquage compliqué (de base avec une seule rubrique). S’il faut changer ce comportement oui il faudrait faire un ticket :)
En attendant si tu as besoin d’afficher les rubriques tu peux surcharger dans ton dossier squelettes avec un rubrique.html avec le contenu que tu souhaites (le plugin comprend un rubrique.html vide)
Pour la deuxième question avoir la rubrique One sur l’ensemble de la page, ce n’est pas le but du template d’origine, il faut tout surcharger dans ton dossier squelettes (mais du coup est-ce le bon template pour toi ?)
Un grand merci pour ton retour ! Je pars donc dans la découverte des squelettes où visiblement tout se joue ;)
Effectivement, ce n’est pas le template idéal pour moi, mais je n’en ai trouvé aucun qui me convienne et celui-ci ayant l’écran d’accueil le plus proche de ce que je cherchais, je me suis dis qu’il était possible de le modifier (ayant des connaissances en HTML et CSS, cela ne me semble pas insurmontable a priori, seule la compréhension du fonctionnement des squelettes et de l’architecture de SPIP en générale étant encore un peu mystérieuse pour moi, mais je vais donc m’y atteler avec courage ;) )
Répondre à ce message
Hop bienvenue dans la famille ! Je l’ai ajouté à la liste des squelettes SPIP html5up
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
