1. Using the « split » model
The stack process is taken care of by the Jquery plugin TwentyTwenty. It is easy to use. All you have to do is using the <split> model/template, transmitting the two images’ id_document as parameters :

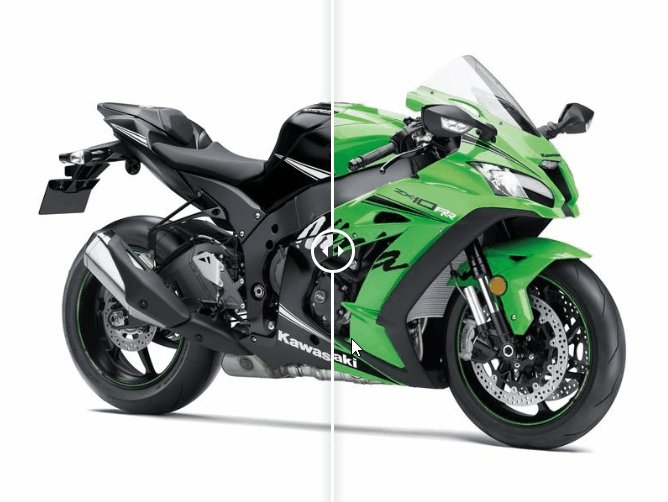
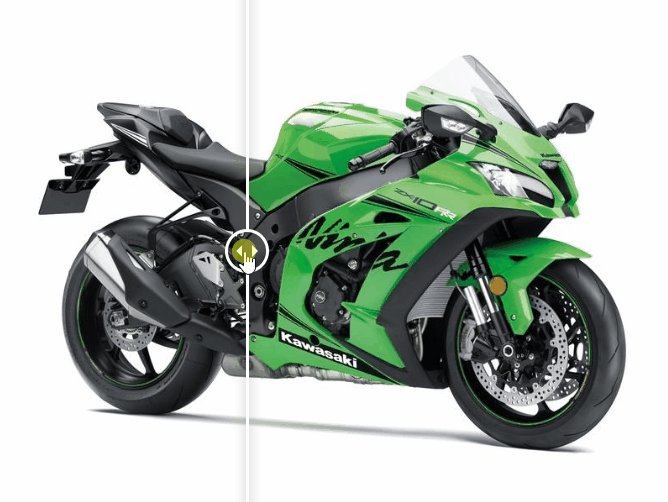
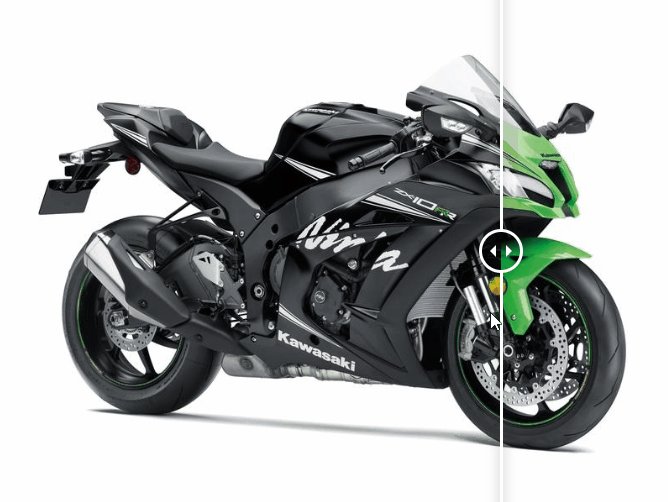
<split|ids=83,91>Here is the result for two images showing two different variants of a motorcycle model :

2. TwentyTwenty settings
The default parameters can be found in the plugin’s configuration page :

If you want to know more about those options, I suggest you take a look at the official plugin documentation.
It is also possible to overwrite each option every time we use the « split » model, such as :

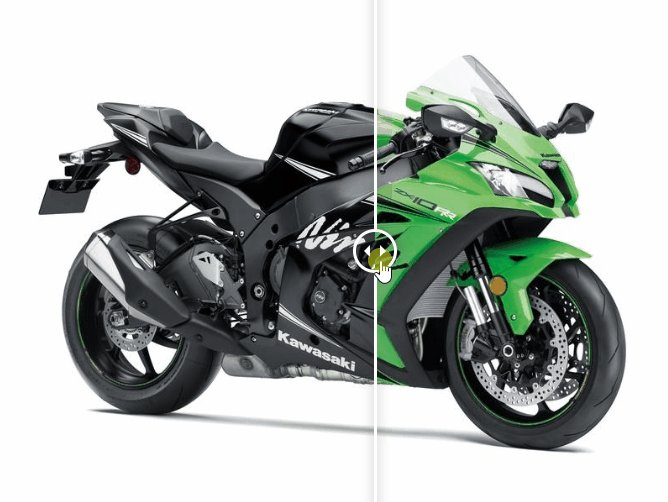
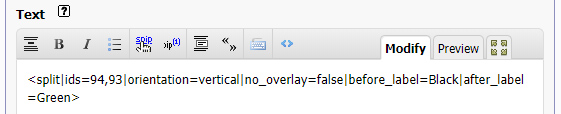
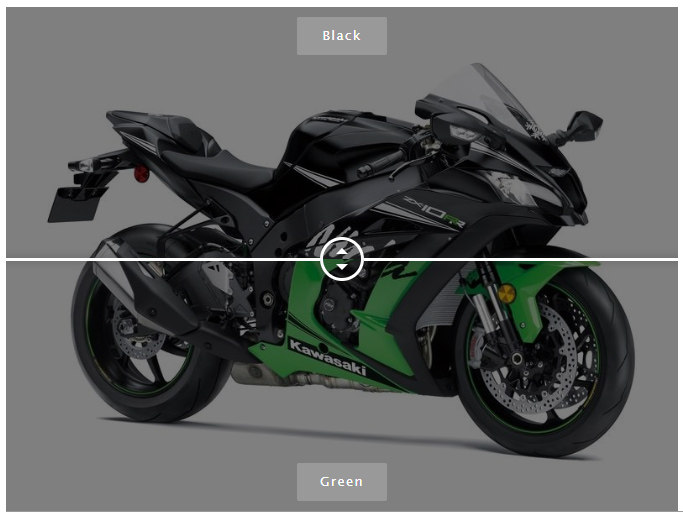
<split|ids=83,91|orientation=vertical|no_overlay=false|before_label=Black|after_label=Green>Here is the result :

Supported options :
| Option | Values | Explanations |
|---|---|---|
| default_offset_pct | Float (0->1) | Slider position |
| orientation | vertical/horizontal | Slider orientation |
| no_overlay | true/false | Hide/shows labels |
| before_label | String | First image label’s text |
| after_label | String | Second image label’s text |
| move_slider_on_hover | true/false | Move the slider when hovering the images with the mouse |
| move_with_handle_only | true/false | Only move slider when clicking on it |
| click_to_move | true/false | Clicking on the images move the slider to that position |
3. Using the « Cropper » tool
In order to optimize stacking process, it is important to use two images with the same proportions and, with a perfectly aligned content. To help with this, the plugin provides with a tool that crops and centers images you wish to stack. You will find a link to this tool near the button « add a document » :

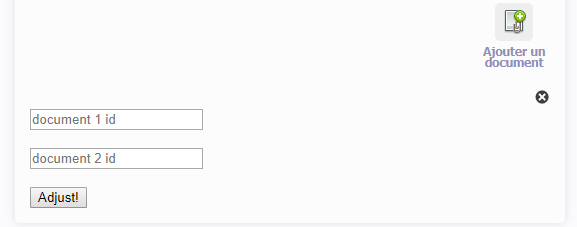
This button will show a small form where you will be asked to provide the two images’ id_document you wish to use.

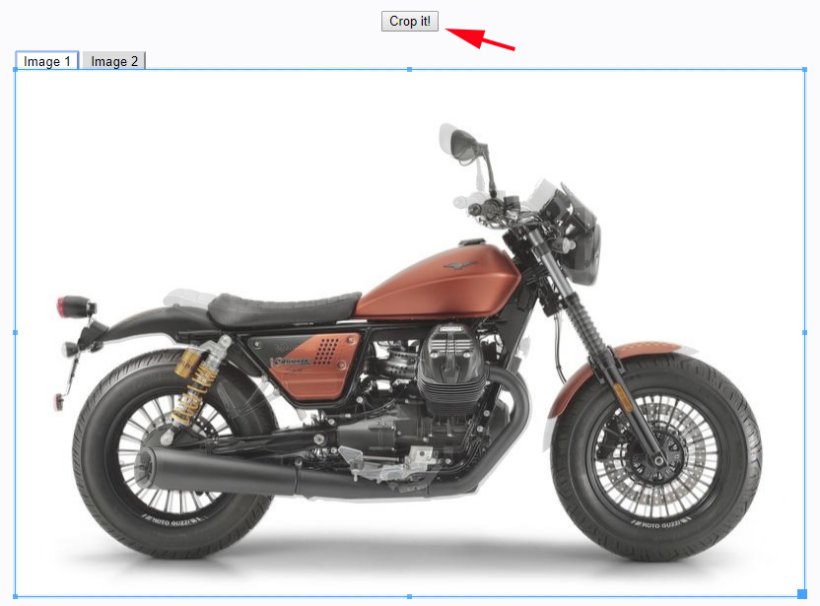
Clicking « Adjust ! », you will be redirected to the « cropper » page. Follow the instructions on the top of the page. Once your two images are well stacked, you can click « Crop it », which will redirect you to the article’s editing page. You will find two new documents in the portfolio which are your two stacked images with proper dimensions and well centered (the original images are still there too) :
Those two new documents are ready, to provide the <split> model with.


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
