Cet article concerne l’utilisation du plugin « Jeux » qui permet d’insérer dans vos articles différents jeux. Ici, Il est traité tout particulièrement de l’insertion dans vos articles d’un diagramme de positions d’échecs .
Vous pouvez trouver et télécharger ce plugin à cette adresse : Des jeux dans vos articles !.
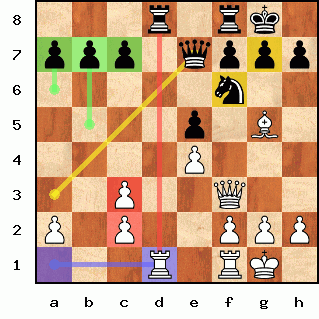
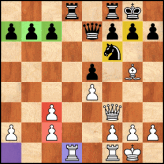
Une mise à jour importante du plugin (version 2.4.0) permet maintenant d’obtenir un diagramme de ce style :

| *** Insérer un diagramme de positions d’échecs *** |
|---|
- module : diag_echecs.php
- séparateurs obligatoires : [diag_echecs]
- séparateurs optionnels : [titre], [texte], [config]
- plusieurs [diag_echecs] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
taille=29 // Taille des images en pixels (29 ou 35) blancs=blanc // Couleur des cases 'blanches' noirs=brun // Couleur des cases 'noires' fond=blanc // Couleur de fond de la page web bordure=2 // Epaisseur de la bordure de l'échiquier, en pixels police=5 // Code de la police utilisée pour les coordonnées (1 à 5) flip=non // Faut-il retourner l'echiquier ? coords=oui // Afficher les coordonnées ? truecolor=non // Image finale en 24bit ? cache=30 // Nombre de jour avant le recalcul de l'image (0 : pas de cache)
De nouveaux fichiers images sont disponibles (dès la version 2.4.0 du plugin) en deux tailles 35 pixels et 55 pixels. Il y a donc 3 styles de pièces possibles.
Pour le style leipzig utiliser :
taille=35L
ou : taille=55L

Pour le style Alpha utiliser :
taille=35A
ou : taille=55A

Pour le style Merida utiliser :
taille=35M
ou : taille=55M

Les pièces sont disponibles en 35 et 55 pixels, mais il est possible d’obtenir toutes les dimensions souhaitées grâce au paramètre redim.
Exemple :
[config] taille=35 //utilise les fichiers de 35 pixels redim=20 //renvoie une image avec des cases de 20
Le plugin travaillera avec les images de tailles 35 pour construire le diagramme puis le redimensionnera pour obtenir une image finale avec des cases de 20.
Voila le résultat :

Il est inutile de travailler avec les images de taille 55 pour demander à la fin une redimension à 20.
Une image redimensionnée n’a pas le même rendu qu’une image créée directement.
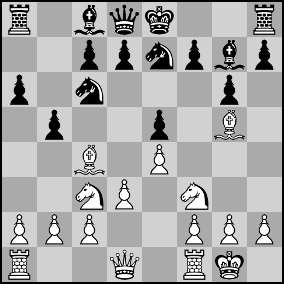
Voila par exemple une image créée a partir des fichiers de 55 pixels puis redimensionnée à 35. Comparez-la à l’image du dessus qui a été directement créée à partir des fichiers de 35 pixels.

Il est possible d’utiliser une image externe pour l’échiquier.
Pour cela, utilisez le paramètre plateau.
2 plateaux sont fournis par défaut :
- wood35.png pour les pièces de 35 pixels
- wood55.png pour les pièces de 55 pixels
[config] plateau=wood35.png
Vous pouvez ajouter vos images en PNG uniquement dans le répertoire img/echiquiers/ de votre squelette.
Si votre échiquier ne vous semble pas assez bien coloré, essayez configuration truecolor=oui. Attention : les images obtenues sont alors beaucoup plus lourdes.
[config] truecolor=oui
La position doit être décrite sous forme de notation FEN (Notation Forsyth-Edwards), ou bien en utilisant la forme « classique ».
Exemples :
- classique : B:Rg1,Dd1,Ta1,e1,Pa2,f6/N:Rb8,Pa6,f5
- FEN : r1bqkbnr/pp2pppp/2n5/2p1P3/3p4/2P2N2/PP1P1PPP/RNBQKB1R
Notation « classique » : la description de la position blanche commence par « B : », celle de la position noire par « N : », et les deux sont séparées par un « / ».
Il est possible de n’indiquer qu’une couleur (B ou N) pour la description. L’ordre dans cette dernière est indifférent.
Les majuscules ne sont pas non plus obligatoires
Cases et lignes en surbrillance :
Pour mettre en surbrillance des cases (même occupées), il faut ajouter leurs coordonnées la partie [coloration].
Pour ajouter une ligne, il faut ajouter les coordonnées des cases de départ et d’arrivées séparées par un tiret
L’exemple suivant permet de colorer les cases a1 et d1 et de tracer une ligne entre les cases d1 et d8, le tout en utilisant la couleur bleue
[coloration] bleu=a1,d1,d1-d8
Retournement de l’échiquier : C’est automatique en utilisant la notation FEN (et si bien entendu le trait est aux Noirs), sinon il suffit d’ajouter « /r » à la description « classique ».
Les couleurs disponibles pour les cases sont actuellement : blanc, noir, gris2 (gris foncé), gris (clair), vert, bleu, brun, jauneclair, brunclair (ou white, black, grey, grey2, green, blue, brown, lightyellow, lightbrown).
Exemples :
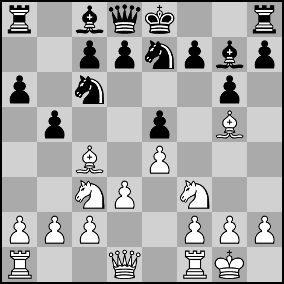
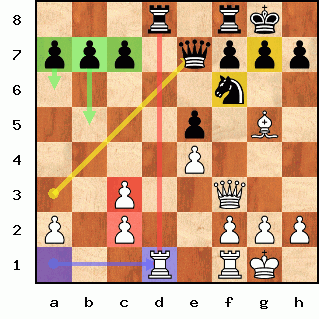
<jeux> [diag_echecs] 3r1rk1/ppp1qppp/5n2/4p1B1/4P3/2P2Q2/P1P2PPP/3R1RK1 w - - 0 15 [config] taille=35M plateau=wood35.png [coloration] bleu=a1,d1,a1-d1 vert=a7,b7,c7,b7-b5,a7-a6 jaune=f6,g7,a3-e7 rouge=c2,c3,d1-d8 </jeux>
donne :

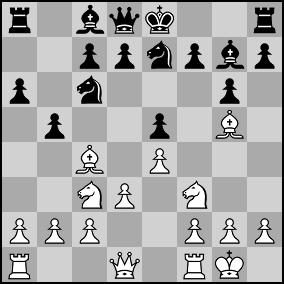
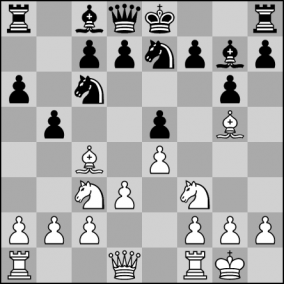
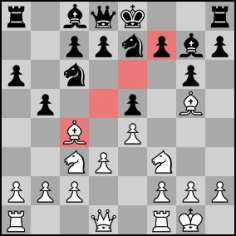
<jeux> [diag_echecs] r1bqk2r/2ppnpbp/p1n3p1/1p2p1B1/2B1P3/2NP1N2/PPP2PPP/R2Q1RK1 w kq b6 0 8 [config] taille=35A blancs=gris noirs=gris2 coords=non redim=29 [coloration] rouge=c4,d5,e6,f7 </jeux>
donne :

Note importante : la Librairie GD (graphique dynamique) est obligatoire sur votre serveur pour obtenir les diagrammes.


Discussions par date d’activité
3 discussions
Pourquoi je n’ai pas la ligne de couleur avec le code suivant ?
de plus il semblerais que le pgn sous la forme suivante ne soit pas accepter
il ne prend que les pgn en white (w)
Répondre à ce message
je viens de mettre a jour le plugin sur notre site (et oui j’en fais le moins souvent possible)
et je viens de m’apercevoir qu’il manque les fichiers dans img\echiquiers\ , wood352.png et wood552.png qui sont simplement des copies des fichiers wood35.png et wood55.png.
(Ces fichiers permettent simplement d’avoir des plateaux différents lorsque les noirs sont en bas). Si vous obtenez un message d’erreur lors de la création d’un diagramme il faut créer des copies des fichiers wood35.png et wood55.png et les nommer wood352.png et wood552.png.
En attendant une maj du plugin
Répondre à ce message
aider moi a publier des diagrammes que mon grand père a créer dans les années 70 et qui a gagner bon nombre de concours international, pour lui rendre hommage.
merci
Mais quel est le problème exactement ? Le plugin ne fonctionne t-il pas correctement ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
