Disons le tout net, tous les sites n’ont pas besoin de notes dans la marge. Seul ceux dont la vocation est de présenter de beaux textes, longs et bien structurés ou dont la finalité reste l’impression trouveront un intérêt à cette contrib.
Assez curieusement la manip n’est pas très compliquée et ne nécessite que quelques adaptations aux squelettes, type dist-2007. Nous partirons donc d’une installation de SPIP standard sans plugin ajoutés.
Nous allons d’abord commencer à styler notre site à la manière des sites qui aiment les textes comme le bien connu ici Monde Diplomatique ou celui des éditions Actes Sud c’est à dire avec goût et sobriété.
Tout se passe dans une css nommée perso.css placée à la racine de la dist et qui est immédiatement prise en compte par SPIP.
Un peu de cosmétique
La police du site passe à Georgia
body {
font-size: 0.8125em; font-family: Georgia,"Luxi sans", "Lucida Grande", Lucida, "Lucida Sans Unicode", sans-serif; color: #333;
}La div page gagne un double trait à droite et en bas, voilà pour l’effet pile de papier.
#page {
border-left: 1px solid grey;border-top: 1px solid grey;
border-right: 4px double grey;border-bottom: 4px double grey;
}La div hierarchie sort de la div contenu, ce sera la seule concession à la structure html et se style en accord avec le titre du site
#hierarchie {border-bottom: 1px solid grey;padding:3px 0;}
Le chapo se porte en gris cette saison
.chapo {color: #666;}
Rien de bien méchant, on aurait pu s’en passer mais on aurait tort de s’en priver.
Libérons de la place pour la marge
Puisque nous voulons mettre des notes dans la marge autant avoir une marge. C’est chose faite en expulsant les div navigation et extra en dehors du cadre de la div page en apparence tout du moins car l’agencement initial des bloc ne change pas. Nous utilisons ici le procédé de la marge négative pour arriver à nos fins.
Puis la div conteneur récupère l’espace libéré pour créer la marge car dans le même temps nous bloquons la div contenu à sa largeur initiale.
#navigation, #extra {margin-right: -250px }
#conteneur{width:58em;}
#contenu{width:67%;}Dernières coquetteries
Pour fêter la disparition quasi inéluctable de IE 6 & 7 on se permet un
p:hover{background: #EEE;}
pour isoler un paragraphe à la lecture.
On dépouille les listes du menu de navigation d’attributs superflus :
.rubriques ul { border: 0; }
.rubriques ul li { background: #FFF; border: 0; }La note arrive dans la marge.
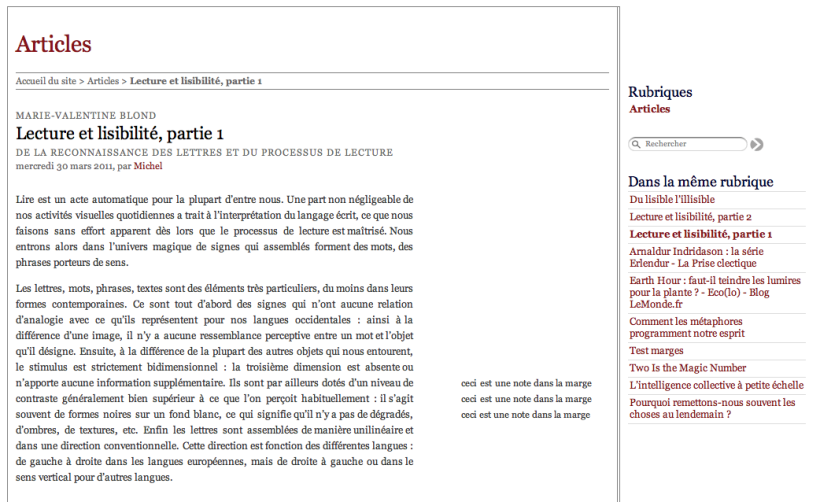
Toute la problématique d’une note dans la marge tient dans sa contradiction avec le flux html d’un site. Un flux vertical qui s’accommode mal de branches horizontales. Et pourtant ! De la même manière que nous avons expulsé les div navigation et extra hors de la div page par le biais des marges négatives nous allons expulser un morceau du flux de texte hors de la div contenu dans la div conteneur.
.marge{margin-right:-45%;float: right; width: 33%; font-size:90%;}
Pris dans un <span class="marge">…</span> Le texte de la note dans la marge ira là où on le destine sans laisser de trace dans le texte lui même mais tout en concervant la position « à côté ».
Les proportions sont encore grossière à ce stade mais ça marche !
Pas la peine de réinventer la roue
Il est à noter que le plugin encart produit du
<span class"encart">note de marge</encart> .
De là à ce que ce plugin délivre aussi du
<span class"marge">note de marge</marge>,
il n’y a qu’un pas qui vient d’être franchis [1]
Grace à cette révision la note de marge accède au statut d’objet éditorial.
On vérifie également que la mise en marge, fonctionne aussi avec les raccourcis images, à condition d’ajuster les dimensions de l’image bien sûr.
<span class"marge"><docXX></marge>




Discussions par date d’activité
2 discussions
Très didactique cet article. Je ne pensais pas qu’il serait possible de mettre en place ce type de mise en page en CSS 2 (j’attends beaucoup de CSS 3 qui va faciliter les choses avec la mise en page en colonne par exemple). Ce qui est bien avec SPIP, c’est que j’ai pu réalisé un site sur les dominatrices (maitresse carolina) très facilement. Les dominatrices me font fantasmés avec leur punition, leur fouet,...
Répondre à ce message
C’est marrant. Je me suis posé la même question récemment sur un thème Z en cours de développement. J’ai carrément opté pour une duplication des notes de bas de page via javascript..
Un exemple de résultat : http://joseph.larmarange.net/?Homme....
Note : travail en cours (le thème n’est pas encore finalisé)
J’avais pensé aux notes de bas de page, car je considérais que la différence devait partir de là , un objet note dans le flux et un autre hors flux. Cependant la note de bas de page n’a pas de réelle existence en tant qu’objet spip et surtout je n’ai pas vu comment faire techniquement.
La piste aura été celle de l’encart éjecté hors de sa div natale mais conservé par le flux. En fin de compte la solution css est fort simple et très légère bien qu’ elle nécessite la création d’un espace « marge ». De plus le plugin de cym faisant des encarts des objets éditoriaux il devrait être possible de faire quelque chose de pas mal.
Bel exemple d’une idée qui chauffe en tout cas.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
