Introduction
Le JW Image Rotator (Adobe Flash) permet d’afficher des images avec des transitions fluides. Il supporte la rotation de playlists RSS, XSPF ASX ou JPG, GIF et PNG, dispose d’un large éventail de FlashVars pour peaufiner le comportement et l’apparence et d’un vaste API JavaScript.
Exemple d’utilisation
Pour voir la démo c’est par ici => http://webtice.ac-guyane.fr/contrib/spip.php?article2
Dépendances
- # INSERT_HEAD
- CFG
- swfobject
Installation
- Téléchargez l’archive dans le dossier plugins de SPIP.
- Activez le plugin depuis l’espace privé.
Utilisation dans un article ou une rubrique
Pour afficher tous les documents de l’article 24 depuis n’importe quel article / rubrique :
<imagerotator24|width=420|height=290>
Pour afficher les documents 4,2,8 et 6 :
<imagerotator_doc|width=420|height=290|id=4,2,8,6>
Imagerotator dans un squelette
Dans un squelette il faut utiliser la syntaxe suivante pour afficher le portfolio de l’article 24 :
[(#MODELE{imagerotator}{id_article=24})]
Idem pour afficher les documents 4,2,8 et 6 depuis un fichier de squelette :
[(#MODELE{imagerotator_doc}{id='4,2,8,6'})]
L’appel par défaut utilisera la valeur renseignée dans le ’diaporama par défaut’ du formulaire de configuration :
[(#MODELE{imagerotator})]
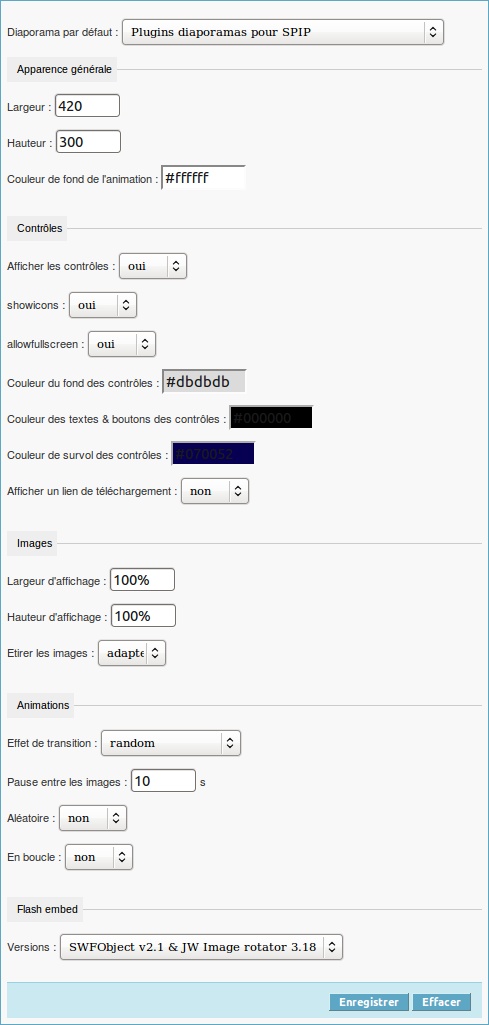
Configuration
Ce formulaire permet de modifier les valeurs par défaut :
- Diaporama par défaut : article utilisé en cas d’appel sans argument (depuis un squelettes mutualisé)
- Contrôles : options relatives à la barre de contrôle
- Images : redimensionner ou étirer les images ?
- Animation : paramètres de l’animation
- Flash embeded : version de SWFObject à utiliser
Paramètres des balises
- height
- width
- backcolor
- frontcolor
- lightcolor
Futures améliorations
- ajouter le paramètre logo
- plusieurs animations par pages
- ne pas faire déclarer SWFObject par le plugin (pour ceux qui l’utilisent déjà)
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP de « JW Image Rotator » distribué sous licence CC-NC-SA, ce qui signifie que vous ne pouvez pas en faire une utilisation commerciale sans l’accord de l’auteur.
Pour plus d’informations, reportez-vous au site http://www.longtailvideo.com/players/jw-image-rotator/



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
