Le graphisme est inspiré du template Wordpress Japibas réalisé par Jesper Johansen et distribué sous licence GNU.

Téléchargement
Lien de téléchargement depuis la zone :
https://files.spip.net/spip-zone/japibas.zip
Installation et dépendances
Le squelette se présente sous forme de plugin et s’installe donc comme tous les plugins
Il intègre le plugin Menu déroulant 2 qu’il faudra également installer.
Pour s’assurer que tout fonctionne, on pensera à vider le cache.
A propos du layout
Le plugin reprend les squelettes et css de la dist et y ajoute de nouvelles classes. Ces dernières se trouvent pour l’essentiel à la fin du document css/layout.css.
Iconographie

Les icones auteur, date, messages ainsi que les boules de pagination sont affichées par une police de caractères.
La police utilisée est spip-icons.ttf (avec sa version eot) produite par nos soins et distribuée sous licence GNU. Elle se trouve dans le dossier css/fonts.
Ce choix permet de modifier l’aspect des icones (dimensions, couleurs etc.) sans passer par un logiciel d’édition d’images.
La classe css qui la gère est (css/layout.css) :
.spip-icons {
font-family: spip-icons !important;
font-size: 1.8em;
color: #000;
vertical-align: middle; }
.spip-icons:hover {
color: #8CA429; }Et l’appel dans le squelette :
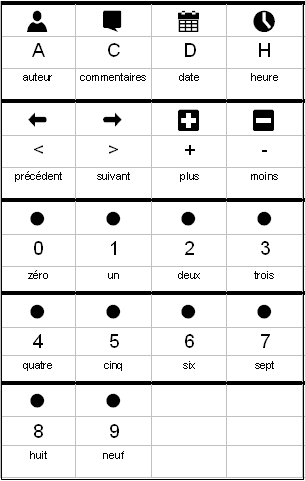
<span class="spip-icons">A</span>affichera l’icone

.
<span class="spip-icons">H</span>affichera l’icone

.
Tableau des correspondances icones > caractères.



Discussions par date d’activité
48 discussions
Le site de démo ne fonctionne plus...
et le plugins ne marche plus avec spip 3.1.0...
J’ai mis un autre lien pour le site de démo... Pas hésiter à utiliser un moteur de recherche et faire une proposition dans les forums si ça se reproduit ;-)
Concernant l’incompatibilité, la mise à jour vient d’être faite.
Merci pour tout retour.
Un très grand merci !
Répondre à ce message
Bonjour,
j’ai créé un jeu de squelettes à partir de semantic-ui.com (à partir de qcq composants de semantic-ui qui n’entraient pas en collision avec spip).
Que pensez vous de ce choix ?
Mon jeu de squelettes souffre de manques certains, après avoir « gulper » :
- je dois modifier la css pour supprimer le reset « *, » pour l’inclure séparément, et différemment, selon les squelettes sinon le plugin geoportail ne marche pas
- #EDIT ne marche pas (?)
J’aurai aimé trouver une solution pour finir de régler ces problèmes et proposer un « produit » bien fini, mais je ne trouve pas (le temps) et je ne sais pas si c’est possible.
Je ne peux donc que, si cela intéresse, proposer ce que j’ai fait et indiquer les qcq modifs à faire pour à partir de semantic-ui, gulp, créer un jeu de squelette responsive pour spip.
site : bleaulib.org
[je post sur le forum Japibas, faute d’un forum général squelette responsive. J’ai essayé japibas, mais je m’en sortais moins bien avec les images svg]
Rectification par rapport à mon message , #EDIT marche ,
mais pour geoportail il faut bien mettre le reset *, à part .
(il ya une nouvelle version de semantic ui , un jour peut être je parviendrai à proposer un produit bien fini à base de semantic ui, mais est-ce un bon choix ?...)
Répondre à ce message
Chers camarades.
Je ne peux pas trouver où définir les adresses des icônes de Twitter, Google +, etc.
Quelqu’un peut me aider ?
Merci !
Les liens vers Twitter, Facebook, Google+, etc..... se trouvent dans plugins/japibas/inclure/footer.html, à partir de la ligne 78.
merci beaucoup
Répondre à ce message
Bonsoir,
J’ai réussi à changer le vert du menu dans le menu des rubriques (ligne 405 du layout.css), mais comment peut on changer le bleu de la rubrique survolée ?
Merci pour ce plugin.
Bonsoir,
Merci pour ce squelette. J’ai aussi modifié la ligne 405 de layout.css :
.menu_select
display : none ;
padding : 1% 1% 0 1% ;
background : #a93434 ;
color : #FFF ;
border : 0 ;
...
Mais le fond reste vert :-(. je ne comprends pas !
Bonjour,
Je me demande s’il ne s’agit pas d’une couleur système...
Chez moi, ça reste bleu quelque soit le navigateur.
Bonne journée
J’ai trouvé, il s’agit de la css typo ligne 319
Quelques informations complémentaires :
- Couleur Onglet actif : typo.css ligne 319
- Image fond fil ariane : back_vert.png
- Couleur fond entête : layout.css : 195, remplaçable par image : background : url(img/Entete.jpg) ;
- couleur survol menu : ligne6, a hover menuder.css
Bonjour,
Et pour changer le noir en tête de la page… j’ai cherché sur le fichier layout.css
(lignes 190 à 197) mais c’est sans effet sur #000. Cette couleur ne change pas.
A défaut de changer la couleur, comment mettre une image en tête ?
Merci d’avance si quelqu’un pouvait m’aider. Je galère :(
Répondre à ce message
Oui, c’est un squelette « adaptatif » très souple et très bien fait.
Juste pour info, j’aurais souhaité changer la couleur « noir » dans le bandeau d’en-tête ou bien y mettre une image (avec le plugin « Adaptive Images »).
Où trouver le fichier à modifier ? et d’abord est-ce possible ?
Merci des réponses.
Oups… ou bien avec « image_responsive »…
Répondre à ce message
Ce serait bien, un « plan du site »...
Il y a bien un modèle « plan » qui traine dans le ZIP.
http://antanis.ch/japibas/spip.php?page=plan
Bonjour,
En effet, un plan de site serait bien venu mais le lien ci-dessus est brisé :(
Je vais chercher si toutefois il en existe un…
Répondre à ce message
Bonjour et grand bravo pour ce squelette que je suis en train d’essayer...
Des problèmes que je ne comprends pas
1) Le titre et descriptif du site ne s’affiche pas
2) Le scrolling de la page sommaire ne marche pas. Il ne passe pas automatiquement d’un article à l’autre.
3) Enfin je pense m’en servir en intranet, j’ai mis autour de la ligne 60 du squelette sommaire le code suivant :
ça marche en déconnecté mais une fois connecté, j’ai un cadre vide en début de la liste des articles.
Vous pouvez m’aider ?
Merci beaucoup
Robert
Répondre à ce message
Bonjour,
je répète ce que d’autres ont déjà dit.
1) Très beau squelette, moderne, et clair. Il n’y en a pas tant que ça de dispos pour Spip.
2) Effectivement un défilement auto serait sympa dans le cartouche. Le squelette/thème Einsteiniumist en utilise un qui marche nickel.
3) je suis d’accord sur l’idée d’une config du quelette depuis l’espace privé (couleurs, nb de colonnes et largeur mini.
Voilà ce n’était pas pour le plaisir de répéter, mais comme je ne développe pas j’ai « plussoyé » certaines propositions pour les appuyer.
Par contre je viens de l’installer en local pour tests et la pagination ne s’affiche pas correctement que ce soit en haut pour le cartouche ou en bas pour les articles.
Est-ce le cache a été vidé après l’installation du plugin ?
oui tout à fait
Problème résolu c’était un plugin un peu exotique que j’avais laissé en fonction. PLus aucun problème.
Autre question je voudrais afficher les articles de la meme rubrique dans le Footer j’ai donc rajouté ceci
et à part “Dans la même rubrique” ça n’affiche rien.
De meme dans la colonne de droite je voudrais afficher les mots-clefs liés à l’article, j’ai donc rajouté ceci :
et m^^em chose ne s’affiche que le tritre « Mots-clefs »
j’oublie s^^urement qq chose mais quoi ?
Merci d’avance
Le footer se trouve dans un inclure.
Pour arriver au résultat que tu souhaites, il faudrait, dans le squelette article, supprimer l’inclusion du footer, et faire un footer directement dans squelette article avec tes boucles ARTICLES et MOTS.
Oui j’étais arrivé à cette conclusion et je te remercie de ta confirmation. sinon pour changer la couleur verte des boutons et du haut du site, si tu peux m’indiquer dans quelles css ça se trouve ça me ferait gagner du temps, si tu as le temps hein bien sur, sinon je me débrouillerai. Merci en tout cas..
Le bandeau vert du haut est une image en background qui se trouve ici : css/img/back_vert.png.
Plus généralement, pour localiser précisément le code de n’importe quel élément d’une page, on pourra procéder ainsi :
sur Chrome > clic droit sur un objet / inspecter l’élément.
sur Firefox > clic droit sur un objet / examiner l’élément.
Rebonjour, j’ai pas mal avancé dans la customisation du squelette, par contre sur les pages Mot l’image de fond sous le menu ne s’affiche pas rendant la lecture du chemin difficile et le menu ne se comporte pas comme sur les autres pages (pas de changement de couleur au survol par la souris
une piste ? Merci
Sinon j’ai essayé de mettre le script slideshow du sommaire du squelette einsteiniumist sur la page sommaire de Japibas. Ca fonctionne mais je n’ai pas trop eu le temps de me pencher dessus et il faudrait faire quelques aménagements qui m’échappent (comme l’affichage des puces qui permettent de passer manuellement d’une diapo à l’autre quand on ne veut pas attendre que _ça se fasse automatiquement.. Si qqu’un de plus doué que moi s’y colle je suis sûr que ça peut marcher.
Voilà voilà...
.
Alors ça y est mon site est en ligne ici
http://www.judge-fredd.fr/
J’ai intégré un slider sur la page sommaire il s’agit de owl caroussel. je ne suis pas très content de la manière dont j’ai codé ça dans le squelette, je demanderai conseil à ce sujet quand j’aurais plus que ça à faire ;-)
J’ai aussi intégré un accordéon sur le côté mais j’ai du louper un truc parce qu’il n’est pas très smooth, donc ça ce sera à revoir aussi.
Enfin j’ai trouvé un système d’onglets sympa avec animation lors du changement d’onglets Tabulous que j’ai intégré par exemple ici http://www.judge-fredd.fr/spip.php?article592#tabs-1
Voilà un gros merci à la personne qui a développé ce squelette, clair, beau et moderne.
Joli ton site jfredd !
J’ai tenté d’intégrer AnythingSlider et Menu mais c’est assez complexe pour les néophytes !
Il semble aussi que certaines architectures du squelette soient incomplètes (pages mots, site ...) où il semble manquer des
slt Jfredd
peux tu me dire comment est integrer owl carroussel
tu balance le plugin dans lib et basta
ou bien d’autre chose a faire
merci
je precise chez donc mis le plugin owl caroussel dans mon repertoire squelette
modifié le fichier hed en rajoutant
aurais je encore oublié un truc ?
parceque le resultat c’est pas ça http://apicultural.free.fr/
merci de votre aide
j’ai reussie ; Merci donc des pistes et pour ce squelette
si certain d’entre vous sont intéressé , je peu expliquer
http://apicultural.free.fr/
Bonjour
intégration plugin owl caroussel : je suis intéressé par l’explication pas à pas !
Merci
Bonjour, très interessée aussi par l’explication
bon
n’ayant pas reussie a rentrer en contact avec l’auteur de l’article
voici / http://apicultural.free.fr/?Japibas
Répondre à ce message
Bonjour
Je suis fortement intéressé par ce squelette mais question bête :
Pour le personnaliser suffit-il d’avoir les équivalents des squelettes dans le répertoire Squelettes ?
Ou faut-il modifier les squelettes qui sont dans le répertoire du plugin ?
Je demande ça pour la gestion des fichiers en cas de mise à jour du plugin...
Merci d’avance pour la réponse
dans squelettes
Répondre à ce message
Magnifique squelette responsif !
Je m’en sert comme base pour le site d’un club de plongée...
J’ai corrigé ici et là quelques layout. Un détail m’irritait : si un article n’avais pas de forum, le s’affichait néanmoins, montrant alors un bandeau blanc vide en-dessous de l’article.
Je m’en suis débarrassé en incluant le code dans un filtre :
Si ce code peut aider un autre SPIPeur...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
