Qu’est-ce que Jappix Mini ?
Jappix Mini est un script à embarquer dans le code de vos pages. Lorsqu’il est présent, un onglet « Discussion » apparaît en bas à droite de la page, et permet aux visiteurs d’entrer sur un ou plusieurs salons de discussion.
Les salons sont de type Jabber (XMPP), ce qui permet également d’entrer sur les salons IRC car la plupart des serveurs Jabber fournissent une passerelle entre les deux.
Que fait ce plugin ?
Le programme Jappix Mini est déjà pensé pour être très simple d’intégration. Ce plugin va un peu plus loin en proposant un formulaire de réglages, ainsi qu’une intégration sous forme de modèle, utilisable dans vos squelettes si vous êtes webmestre, et même dans vos textes d’articles, descriptions de rubrique, etc. pour les auteurs de l’espace privé.
Configuration
Si vous avez installé le plugin CFG, vous verrez une petite icône à côté de Jappix Mini dans la liste des plugins. Cliquez dessus pour arriver au formulaire de configuration.

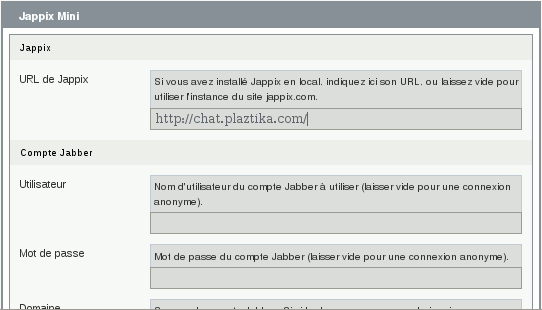
Voici une explication sur les différents champs :
URL de Jappix. Jappix Mini se base sur une instance de Jappix pour fonctionner. Vous pouvez utiliser l’instance fournie par le site jappix.com (auquel cas il suffit de laisser cette case vide), ou installer la vôtre.
Compte Jabber. La connexion à un salon de discussion requiert un compte Jabber.
- Si vous souhaitez utiliser un compte « réel », vous pouvez indiquer le nom d’utilisateur, le serveur et le mot de passe du compte. Lors de l’utilisation du mini-chat, vous aurez même le plaisir de voir vos contacts en plus des salons de discussion !
- Sinon, vous pouvez utiliser un serveur dit « anonyme », qui ne requiert ni utilisateur ni mot de passe car il créera un compte « jetable » lors de la connexion. Dans ce cas, renseignez uniquement le nom du serveur anonyme à utiliser. Si vous laissez également ce champ vide, c’est le serveur anonyme fourni par le site jappix.com (anonymous.jappix.com) qui sera utilisé.
Attention : Si vous utilisez un compte « réel » (non-anonyme), ayez conscience que le mot de passe que vous indiquerez apparaîtra en clair dans le code source de la page HTML. Cela est donc à éviter si le site est public, car toute personne en possession du mot de passe pourra modifier la liste de contacts, changer le mot de passe, supprimer le compte, etc.
Un mot sur la ressource : Valeur peu cruciale, il s’agit d’une chaîne de caractères choisie par le client Jabber lors de la connexion, anonyme ou pas. Cette chaîne est visible lorsqu’un visiteur arrive sur le salon (seulement par les administrateurs du salon ou par tout le monde, suivant la configuration du salon). Dans le cas d’un minichat sur une page web, cela peut permettre par exemple de donner une information de contexte indiquant l’origine des visiteurs, en indiquant le nom du site par exemple. Si vous laissez cette case vide, Jappix Mini utilisera un texte par défaut (« Jappix Mini » ou toute autre valeur configurée dans Jappix).
Les salons. La liste des salons est évidemment le paramètre le plus important. Indiquez l’adresse de chaque salon à rejoindre automatiquement, un par ligne. Une adresse de salon Jabber (appelé MUC pour Multi-User Chat) est de la forme nom-du-salon@domaine, où domaine est le serveur qui héberge le salon. Si vous indiquez uniquement un nom, le salon sera cherché « en local » sur le serveur configuré dans Jappix (par exemple muc.jappix.com si vous utilisez l’instance de jappix.com).
Certains salons sont protégés par une clé, pour restreindre leur accès à certaines personnes. La zone mots de passe permet d’indiquer les clés respectives des salons, le cas échéant. Attention : tout comme pour les mots de passe des comptes Jabber, il faut avoir conscience que si vous entrez des clés de salons, elles seront visibles en clair par les visiteurs ; à utiliser avec intelligence donc.
Vous pouvez également demander à ce que le visiteur entre immédiatement dans le ou les salons lors du chargement de la page : pour cela, cochez la case correspondante (sans blague ?).
Le champ Pseudo prédéfini force l’utilisation d’un certain pseudo. Si vous utilisez cette fonctionnalité, ayez conscience des conflits de nom possibles, car tous les visiteurs arriveront avec le même pseudo ou des variantes du type « toto_ », « toto__ », etc.
La case à cocher Ouvrir automatiquement permet de dérouler le panneau de chat lors de la connexion au salon (et pas lors du chargement de la page, nuance).
Enfin, le paramètre Langue définit la langue de l’interface. La valeur par défaut permet de se caler sur la langue de la page (#LANG plus exactement) si Jappix Mini sait la parler, mais vous pouvez vouloir forcer une certaine langue via ce paramètre.

Intégration via les squelettes
Ce qui nous intéresse, ne l’oublions pas, c’est que le minichat apparaisse sur le site (ah oui). Pour cela, il suffit d’appeler le modèle minichat dans l’entête HTML (<head>...</head>) des pages que l’on souhaite doter de cette fonctionnalité. En réalité, il est même possible de le mettre où on veut dans la page, mais je crois que c’est mieux dans le <head>. Enfin c’est vous qui voyez, quoi.
Au cas où un doute subsiste, la syntaxe est la suivante :
#MODELE{minichat}Les paramètres réglés dans le formulaire de configuration (voir section précédente) seront automatiquement appliqués. Cependant, vous pourriez avoir envie de les modifier au coup par coup, par exemple pour choisir le pseudo ou même la liste des salons en fonction du contexte. Voici les noms des variables d’environnement (pour des explications détaillées sur leur rôle, se référer à la section précédente) :
-
url: URL de Jappix -
lang: Langue de l’interface -
salons: Liste des salons à rejoindre, séparés par des points-virgules ( ;) -
pass_salons: Clés des salons, le cas échéant -
pseudo: Pseudo à utiliser sur les salons -
ressource: Ressource de la connexion Jabber -
connecter: Entrer automatiquement sur le salon lors du chargement. Valeurs possibles : true ou false. -
ouvert: Ouvrir le panneau de chat lors de l’entrée sur le salon. Valeurs possibles : true ou false. -
user: Nom d’utilisateur de la connexion Jabber, si l’on souhaite une connexion non-anonyme. -
domaine: Serveur Jabber. -
pass: Mot de passe de la connexion Jabber, si l’on souhaite une connexion non-anonyme.
En exploitant astucieusement ces variables d’environnement, vous pourrez allier la simplicité de Jappix Mini avec la puissance du langage de squelettes de SPIP. Par exemple, vous pourriez définir un pseudo en accord avec le login ou le nom de l’auteur connecté, ou encore un choix de salons en fonction de la page en cours.
Intégration via les articles
Le plugin Jappix Mini fournissant un modèle <minichat>, il est également possible pour les auteurs SPIP d’intégrer celui-ci dans les articles, les descriptifs de rubriques, etc. Les paramètres sont les mêmes que pour #MODELE{minichat}.
Exemple d’utilisation : <minichat|salons=ratatouille>.
Multilinguisme
Depuis la version 0.2, ce plugin permet d’utiliser des blocs <multi> dans les champs de configuration. Cela permet par exemple de configurer un salon (ou même serveur) différent suivant la langue, de personnaliser le pseudo à utiliser, la ressource, etc. Par exemple, sur Plaztika en français, l’onglet vous emmènera sur le salon francophone, et si vous changez de langue (menu de langue tout en haut), vous arriverez toujours sur le salon adapté.
À vous !
Si vous utilisez ce plugin, n’hésitez pas à partager vos idées et astuces dans le forum de cet article !


Discussions par date d’activité
15 discussions
Jappix ne fonctionne plus chez moi, il semble qu’il a été remplacé par Movim !
J’ai du l’enlever du site car il perturbait tous les plugins utilisant jquery.
Répondre à ce message
jappix mini, si j’arrive à le configurer me paraît le chat le plus convivial. Mais pour le moment, j’arrive à l’afficher
en insérant
dans ecrire/inc/bandeau.php
et
dans inc-pied.html
mais erreur en espace public et « non connecté » côté rédacteur.
J’ai essayé pas mal de truc dont les scripts originaux de jappix et ceux des commentaires ci dessous.
Je suis en spip 3.0.17 et pas super fort en "programmation".
Si quelqu’un a une piste pour que le chat fonctionne autant en espace public que rédacteur avec les logins spip...
Cordialement
Yvan
Répondre à ce message
bonjour, sûr que jappix fonctionne avec 3.017 ? j’ai essayé plusieurs méthodes, par le plugin ou le script fournit par jappix, la fenêtre de chat ne s’affiche pas.. merci
Répondre à ce message
J’aimerai mettre à disposition le mini-chat dans la partie privée du site seulement.
Comment obtenir cela ?
En modifiant les squelettes du privé... Sinon demande sur IRC quel pipeline utiliser. Puis tu l’ajoutes dans le paquet.xml ?
Répondre à ce message
Hello :-)
Le modèle #MINICHAT appelle 2 scripts js mais aucun bloc html ; du coup, si ce modèle n’est appelé que dans le head, où est-ce que la fenêtre Jappix va s’afficher ?
En baseline de la fenêtre du navigateur sur la droite.
Répondre à ce message
Tout d’abord, merci beaucoup pour ce plugin !
Je débute sur spip et j’ai quelques difficultés à le configurer. J’aimerai que le module de chat s’affiche en permanence pour les utilisateurs connectés et que la connexion se fasse automatiquement avec le login de l’utilisateur en cours. J’arrive à le faire pour l’espace public en insérant :
dans le squelette du pied de page.
Par contre, je sèche pour l’espace privé. La structure des squelettes de l’espace privé me semble un peu obscure. Peut-être est-ce parce que l’espace privé n’est pas encore complètement « squelettisé » ? Par exemple je ne trouve pas de squelette pour le pied de page de l’espace privé. Où se trouve-t-il ?
Quelqu’un voit une solution à mon problème ?
Je me répond : la solution que j’ai posté plus haut affiche le chat aussi pour les visiteurs non-connectés et leurs demande de saisir un pseudo. Pour que seuls les rédacteurs et admins voient le chat, c’est plutôt :
À mettre dans le squelette du pied de page (ou n’importe quelle partie de la page qui est affichée en permanence.
Ceci ne marche que dans la partie publique, pour obtenir la même chose dans l’espace privé, j’ai procédé un peu différemment, sans utiliser le plugin. J’ai ajouté :
tout à la fin du fichier ecrire/inc/bandeau.php .
Pour le même résultat, au lieu de
|ouitu peux peut-être utiliser :C’est-à-dire des parenthèses autour de l’appel à
#SESSION{login}, avec les crochets autour de#MODELEpour que tout le modèle soit zappé si#SESSION{login}n’existe pas. Je n’ai pas testé, mais sauf blague du compilateur ça devrait fonctionner.En ce qui concerne l’espace privé, ça serait effectivement bien de le fournir en natif dans le plugin. Je ne sais pas comment faire ; si quelqu’un sait... gogogo ! :)
Une piste avec le pipeline ’header_prive’ :
Ajouter dans plugin.xml :
Puis dans le fichier jappix_mini_prive.php :
Par contre les paramètres renseignés via CFG ne sont pas pris en compte.
J’ai essayé avec la syntaxe
placé dans le fichier « inc_pied_copiryght » de sarka-spip.
Quant à l’autre syntaxe que tu à proposé davux sa ne marche pas chez moi.
Cependant, même si le chat s’affiche bien, il m’indique « déconnecté » et je ne peux pas écrire de message.
Une idée ?
...Le problème avait disparu de lui même et depuis 3 jours rebelote ! Une solution ?
Merci d’avance =)
En effet, j’utilise Jappix pour Communauté-SLA.org http://www.communaute-sla.org/forum/ et j’ai le même soucis depuis une dizaine de jours maintenant ...
Quelqu’un a une idée ?
Je reviens tardivement sur le problème que j’avais soulevé.
Pour résoudre ce problème, il faut créer un compte sur Jappix.com.
Une fois le compte créer, créer un canal de discussion en le nommant de la même façon que celui configuré dans Jappix Mini.
Ensuite, dans le canal fraichement créer, accéder à s configuration (de mémoire une petite flèche juste au dessus de la zone de texte.
Dans la fenêtre de configuration, cocher « MAKE PERSISTENT ROOM ».
Sa fait trois jours que sa tient comme çà chez moi =).
Répondre à ce message
Bonjour,
à quand une version avec l’intégration dans la partie privé du site ?
Merci
Répondre à ce message
Bonjour à tous !
Je me permet de revenir sur un problème insoluble jusqu’à présent !
L’intégration du chat dans les squelette de pose pas problème. En utilisant la syntaxe proposé plus haut pour que seul les membres inscrits puisse y accéder :
[(#SESSION{id_auteur}|oui)|#MODELE{minichat, pseudo=#SESSION{nom}]Au sein du formulaire CFG, seul un salon à été ajouté.
Le chat se charge bien au lancement des pages, ouvrant le salon définit, mais impossible d’envoyer un message !
Le chat affiche (déconnecté) dans la zone de saisie...
Je sais que le problème à dejà été abordé, mais comme plusieurs mois se sont écoulés et qu’aucune solution ne s’est imposée, je me permet de le reposter.
En espérant qu’une âme éclairé passe ici bas !
Bon, je reviens sur ce problème.
J’ai tenter une inclusion de Jappix Mini version script et non plugin.
J’ai ajouté ce code dans le header.
Donc tous ce passe bien, la mention déconnecté n’apparait plus, mais impossible d’envoyer des messages qui partent dans le vide....
Je me demande donc, si pour la version plugin, il ne s’agirait pas d’un conflit avec Sarka-SPIP ou un autre plugin qui empêcherai la connexion ?
Répondre à ce message
Très ergonomique et esthétique. Domage que ce petit chat ne puisse pas utilisé la base de donnée utilisateur du site :/
Petit question d’ailleurs :
J’ai essayer d’intégrer #SESSIONnom dans la page CFG de jappix mais aucun résultats.
J’ai essayer différente syntaxe comme ou autre mais rien n’y fait.
Donc avis aux connaisseur !
Un humble novice qui vous salut bien bas.... =)
Répondre à ce message
Bonjour,
et simplement, dans un site géré par Sarka-spip : comment fait-on pour intégrer ce plugin utile ?
merci d’avance
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
