Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
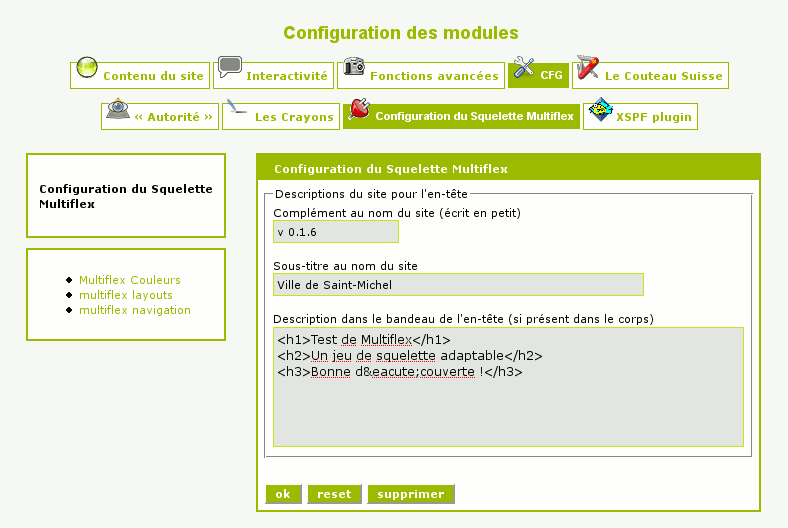
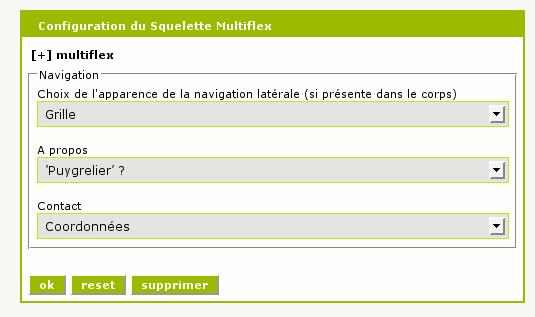
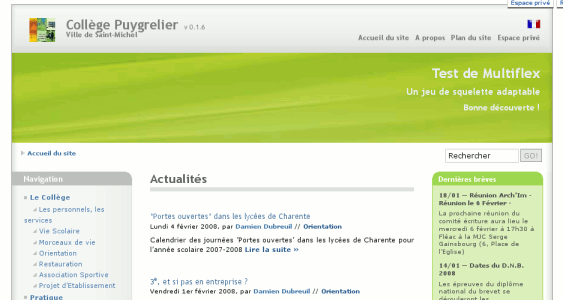
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

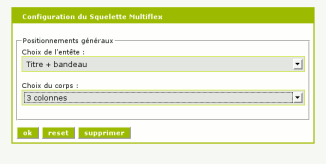
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

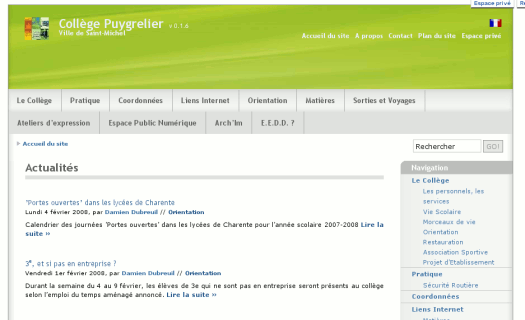
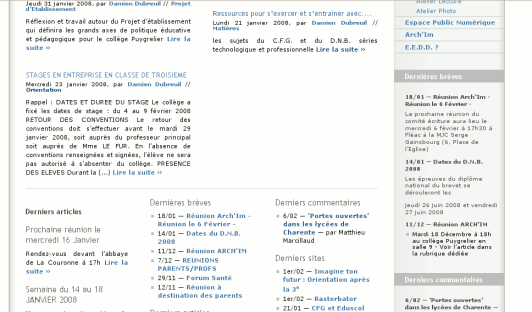
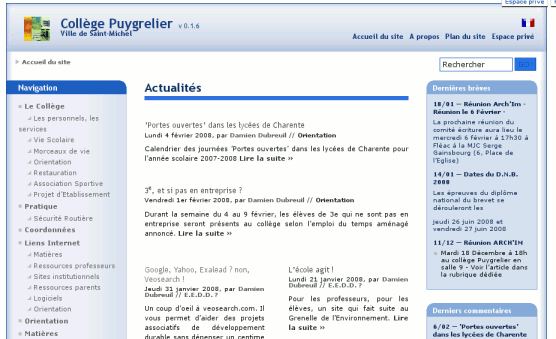
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

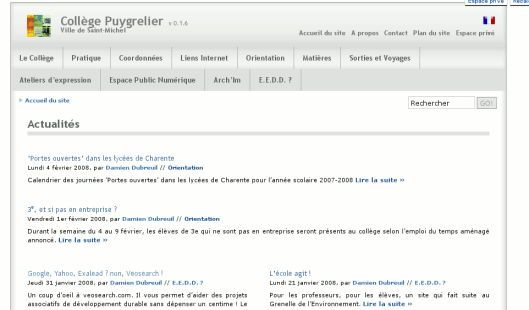
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
Bonjour
Un question identique a été posée plus tôt, mais aucune réponse.
Comment faire pour afficher un squelette spécifique à une rubrique ou un article ?
Le fait de créer un fichier rubrique-7.html ne fonctionne pas.
Merci
Je ne comprends pas ce que tu souhaites ?
Si ce que tu souhaites, c’est savoir le fichier qui sert, il faut que tu écrives :
?var_mode=inclure
ou si, il y a déjà un parâmetre dans l’URL, il faut mettre
&var_mode=inclure
Par contre, si tu souhaites affiché un article bien precis dans la page d’accueil, il faut que tu écrives :
Dans mon exemple, c’est l’article 6 qui s’affiche
Répondre à ce message
Bonjour à tous,
Je voudrais insérer un nuage de mots clé, ou une photo ou une vidéo sur la page d’accueil de notre site, il est en 3 colonnes et je voudrais insérer cela sous la colonne du sommaire de gauche. Le hic, c’est après maintes recherches, je ne sais pas sur quel fichier du plugin il faut insérer les codes.
Merci de votre aide et bravo pour ce plugin.
Tony
Répondre à ce message
salut à tous .
Je vous ecris aujourd’hui car je tourne en rond je ne suis pas tres connaisseur de spip donc a ceux qui me repondront merci d’etre aussi precis que possible.
Premier Probleme je ne comprend pas pourquoi le site que je gère dont voici l’adresse
http://xxi.ac-reims.fr/clg-val-de-meuse/unss/
ne s’affiche pas sous firefox alors que sous Internet explorer tout va bien
deuxieme probleme.
si vous vous rendez sur le site vous verrez que j’ai un probleme de doublons je sais qu’il est possible de corriger cela mais je ne sais pas comment du tout comment faire cela.
si vous connaissez la solution merci de communiquer la solution en me disant quel fichier modifier et avec quel code svp ca me rendrait un fier service. merci d’avance a ceux d’entre vous qui prendront le temps de me repondre.
Répondre à ce message
Merci pour ce formidable squelette. En revanche, comment faire pour modifier la couleur de fond de page ?
Bonjour ,
Débutant sous Spip , je viens d’essayer d’installer Multiflex 3 et je n’ai pas compris l’instruction : ’Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant : ......’
Je n’ai pas trouvé de fichier ’mes_options.php’ dans mon répertoire config, Faut-il le créer ?
D’autres part , j’ai deux messages d’erreurs :
’Warning : is_dir() [function.is-dir] : Unable to access ../../plugins/auto/crayons/fonds/ in /mnt/102/sda/1/1/mammoutux/ecrire/inc/utils.php on line 691
Warning : is_dir() [function.is-dir] : Unable to access ../../plugins/auto/palette_1_9/fonds/ in /mnt/102/sda/1/1/mammoutux/ecrire/inc/utils.php on line 691
pour les deux plugins palette et crayon. J’ai vu que ce sujet a déjà été traité dans un message du 6 janvier mais je n’ai pas lu de réponse.
Le site sur lequel j’essaye de mettre un peu de couleur est : http://mammoutux.free.fr/
Voilà si quelqu’un peut m’aider, merci d’avance : Jean-Paul
Salut,
J’ai le même problème.
Dans les fichiers du plugin j’ai trouvé un fichier qui semble être celui dont on parle « squelette_multiflex_options.php ».
Je l’ai ouvert j’ai changé "1:2" par l’auteur " webmester" mais ça ne marche toujours pas.
Je ne comprend pas que nous soyons si peu à ne pas y parvenir :
Soit les explications sont trop bréves soit je suis un gros nul.
j’ai spip2.0.8 et dans config je n’ai rien.
Cordialement
J’ai pas fait d’éssai, donc aucune idée si cela fonctionne. :-)
Mais, dans le fichier que tu parles, il y a un texte qui dit d’enlever le #
Donc, perso, je te conseil de faire déjà un essai comme ça, puis, si cela ne fonctionne pas, de faire en plus, un fichier du nom de mes_options.php
Dedans, tu mettras
Que tu placeras dans le dossiers config de spip, comme cela semble être expliqué dans les explications du squelettes :-)
Normalement, après, tu auras les auteurs 1 et 2 qui seront déclaré webmaster
Quand cela fonctionnera, dit nous comment tu as fait, histoire que nous sachions également :-)
Remarque, si cela ne fonctionne pas non plus, passe quand même dire ce que tu as fait.
ça ne marche pas :
J’ai créer un fichier mes_options.php dans config de spip avec
Et
(car la phrase s’affichait en haut à gauche)
J’ai fait ce qu’il fallait dans le fichier squelette_multiflex_options.php du squelette.
Je suis chez free-h.org
Voila si vous pouviez m’aider ?
Heuuu, j’y connais pas grand chose, mais pour moi, c’est des numéros qu’il faut mettre et non des nom
Si « josé » est l’auteur numéro 40, tu mets
Et là, tu aurais donc comme webmaster, l’auteur numero 1 et le numéro 40
Pour savoir le numéro d’un auteur, tu cliques dans la partie privée sur « Auteurs », puis sur le nom de l’auteur en question
Un cadre à gauche apparait disant « AUTEUR NUMÉRO »
C’est ce numéro qu’il te faut.
ça marche !
J’ai créer un fichier mes_options.php avec le code suivant :
Si je mets seulement
ça ne marche pas.
Je pense qu’il serait bon de préciser dans le tuto que le numéros correspond à celui des auteurs.
Encore merci de m’avoir répondu aussi rapidement.
Super votre plugin. Fellicitation !
Répondre à ce message
Bonjour,
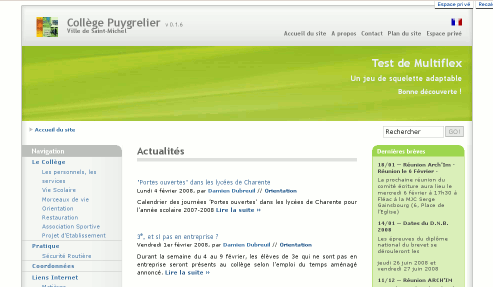
Je suis novice sous SPIP, j’ai installé SPIP 2.0.9 et Multiflex, et maintenant je souhaiterais savoir comment inclure une image à la place de l’image donnée dans Multiflex (en haut à gauche) ? Dans l’exemple donné par le site « Collége Puygrelier », il y a une image inclus en haut à gauche (par défaut c’est une image d’un mini-nuancier vert) ... Comment faire pour la remplacer par une autre petite image ? Quelle résolution doit avoir cette image ? Si quelqu’un avait une explication pour un le « neuneu » en SPIP que je suis, je suis preneur alors n’hésitez pas et merci d’avance à l’aide fourni.
Bonjour :-)
Pour une fois que je sais :-D
Alors l’image que tu parles, c’est le logo du site, il faut que tu cliques sur configuration, puis à gauche, tu as la phrase « LOGO DE CE SITE » qui apparait.
tu cliques sur « parcourir » pour choisir l’image dans ton ordi, puis, tu cliques sur télécharger, et c’est fini :-)
Pour info, d’après ce que je comprends, il ne faut pas que l’image soit plus grande que 60*40, mais je pense que cela doit être modifiable :-) via le fichier multiflex.css dans le dossier css :-)
Re-Bonjour Franck,
GRAND MERCI, c’est bien cela ! :-D
J’ai mis l’image en place, tu es trop fort comme technicien sur SPIP ! ;-) GRAND MERCI aussi pour ta rapidité à répondre à ma question de « neuneu » sur SPIP.
Bonne continuation et à une prochaine fois peut être !?
Répondre à ce message
Une personne a t’elle réussi à mettre en route le nouveau plugin « menus » ( http://www.spip-contrib.net/Plugin-Menus )dans la colonne ?
Je suppose que c’est dans le fichier « rubriques_soeurs_et_enfants_exposes » qui est dans ;
.../noisettes/_navigation/vertical
Mais, je ne sais pas comment mettre le texte du plug menus :
#INCLUREfond=inclure/menu, env, identifiant=barrenav
:-(
Répondre à ce message
j’ai les dernières versions de spip et de multiflex. Mais mes liens pour les rubriques sont sous la forme de ’spip.php ?rubrique1’ ne devraient ils pas être ’spip.php ?rubrique=1’ ?
Merci Julien
Répondre à ce message
Perso, il fonctionne bien chez OVH en ce qui me concerne, j’ai eu 1/2 problèmes, mais ce n’était pas la faute de multiplex mais d’OVH qui était en maintenance
Sinon, en ce qui concerne la page blanche, pas eu ce problème moi !
Tu avais écris du texte dans l’article ?
Après, je ne sais pas si tu utilises la dernière version de spip et de multi, c’est peut-être ça ??? Sinon un problème avec un autre plugins ?
Barbs, j’y connais rien en programmation, mais pour mettre à jour le multi, c’est super simple, tu le télécharges de nouveau via le panneau de gestion des plugins et il va se mettre à jour en remplaçant tous fichiers.
Par contre, si tu as modifié des fichiers, alors soit, tu sais les fichiers que tu as modifiés et il faudra que tu les remodifies à nouveau car sinon, tu va avoir le multiflex d’origine
Soit, tu ne sais pas, mais tu as fait comme dit dans l’explication du plug pour tes modifs, et tu as tes fichiers modifiés dans un dossier squelettes à la racine de ton spip et là, il suffit que tu mettes à jour le multi, puis, que tu modifies tes fichiers dans le cas ou ton site ne réagirais plus comme avant (par contre, je peux pas beaucoup t’aider)
Enfin, c’est pareil, si ça marche, c’est peut-être pas la peine de faire une mise à jour, car souvent, c’est des corrections de bugs pour une chose très précise, donc si cela ne te concerne pas, rien ne sert da faire une mise à jour.
Le mieux, serait que tu fasse un double de t’on site et que tu essais via easyphp chez toi ( fait une recherche sur le site)
Répondre à ce message
Petite question d’un nouveau. Lorsque je clic sur une rubrique ou un article j’ai une page blanche qui s’affiche. Comment corriger ceci ?
Merci
Julien
Répondre à ce message
Je viens d’installer spip 2.0.5 qui marche correctement sur mon site. Je voudrais utiliser le jeu de squelettes Multilflex 3. J’ai bien installé CFG et palette. Lorsque je visualise mon site avec Multiplex (je n’ai changé aucun fichier, juste paramétré depuis espace privé) j’ai la fenêtre d’erreur qui apparait :
Erreur(s) dans le squelette
« BOUCLE_rubriques() »
Erreur SQL
rubriques.id_rubrique, 0+rubriques.titre AS num, rubriques.titre, rubriques.lang FROM spip_rubriques AS
rubriquesWHERE (rubriques.statut = ’publie’) AND NOT((rubriques.id_rubrique IN ( SELECT L1.id_rubrique FROMcompagnis.spip_mots_rubriques ASL1INNER JOINcompagnis.spip_mots AS L2 ON ( L2.id_mot = L1.id_mot ) WHERE (L2.titre = ’Pas_dans_le_menu’)))) AND (rubriques.id_parent = 0) GROUP BY rubriques.id_rubrique ORDER BY numYou have an error in your SQL syntax. Check the manual that corresponds to your MySQL server version for the right syntax to use near ’SELECT L1.id_rubrique FROM
compagnis.spip_mots_rubriques AS `« /BOUCLE_rubriques »
et ensuite souvent (mais pas tout le temps) apparait "SITE EN TRAVAUX"
Pourriez-vous aider un débutant trop content de trouver ce jeu de squelettes ... Merci
C’est très étrange, a moins que tu aies une version très ancienne de mysql... mysql < 4.1 ... tu peux vérifier, par exemple en allant sur ecrire/ ?exec=info ?
Je suis hébergé chez OVH 60gp
Version du client MySQL : 5.0.32
Auriez-vous une autre idée ... Merci
Pour le Message SITE EN TRAVAUX ..., je suis moi aussi chez ovh, cette erreur, d’après ovh, provient du fait que le site est trop visité. J’étais donc en 60gp, je suis passé, suivant leurs conseils, en 90plan mais cette migration s’est très mal passée et je n’ai plus aucun accès à mon site depuis 4 jours maintenant.
Les techniciens ovh m’ont fait faire déjà de multiples modifications, en vain. De plus, les réponses sont chaque fois très longues à venir.
Je commence sérieusement a désespérer
MAX
avez-vous réussi a faire marcher Multiflex 3 sous ovh ? car j’ai le meme probleme (Site en travaux).
Je suis en 60GP
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
