Présentation
Kamakura est un squelette simple sous Bootstrap4.
- La page d’accueil est simple et affiche les dernières actualités.
- Les pages courantes sont présentées sur une colonne.
Ce squelette est idéal pour de petits sites de clubs, d’associations, de théâtre, ...
Le squelette se débrouille aussi bien sur les smartphones.
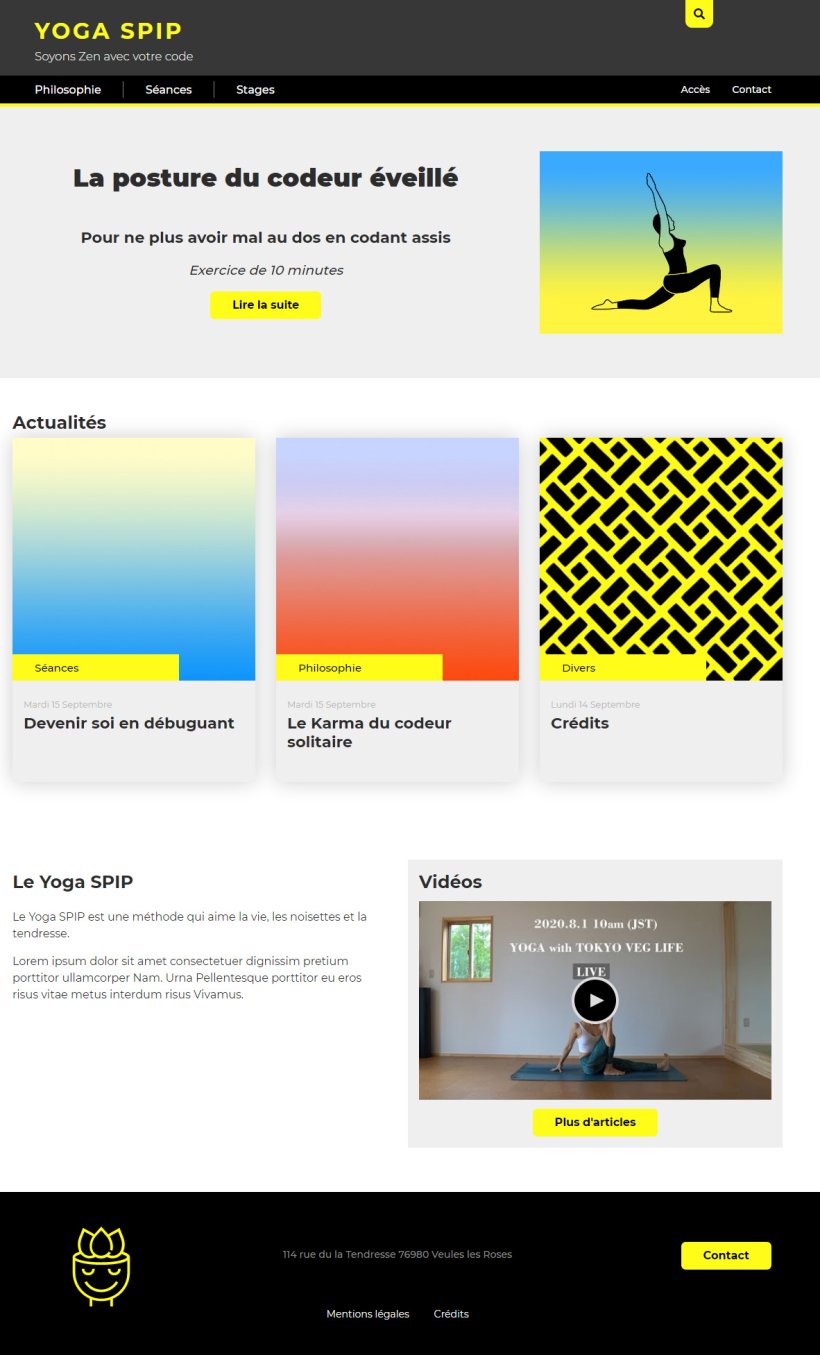
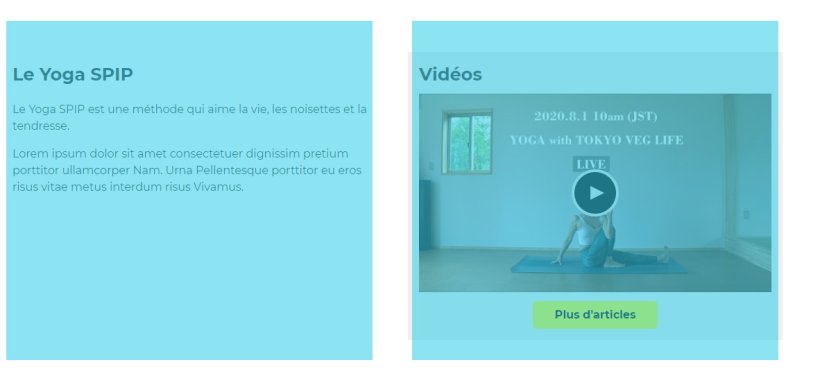
Aperçu
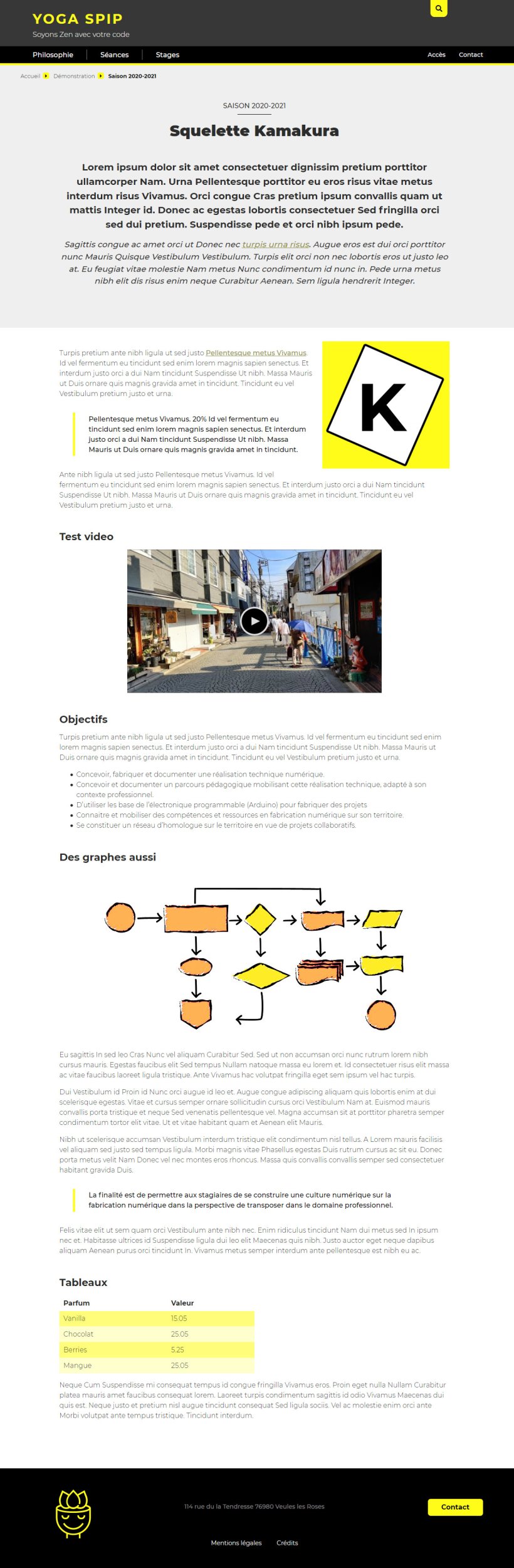
Page d’accueil
Page article
Exemple de site basé sur Kamakura
https://www.mekatroniktheatre.org
Installation
- Télécharger et activer le plugin Kamakura
- Le plugin active automatiquement les plugins
A l’installation, le plugin crée aussi
- un champs extra pour gérer les tris des rubriques
Les plugins Favicon, Fulltext, Court-circuit 2 peuvent être installés en complément.
Lorsque votre site passe en production, il est recommandé d’activer la compression des fichiers javascript et CSS pour avoir un site rapide à charger.
Configuration
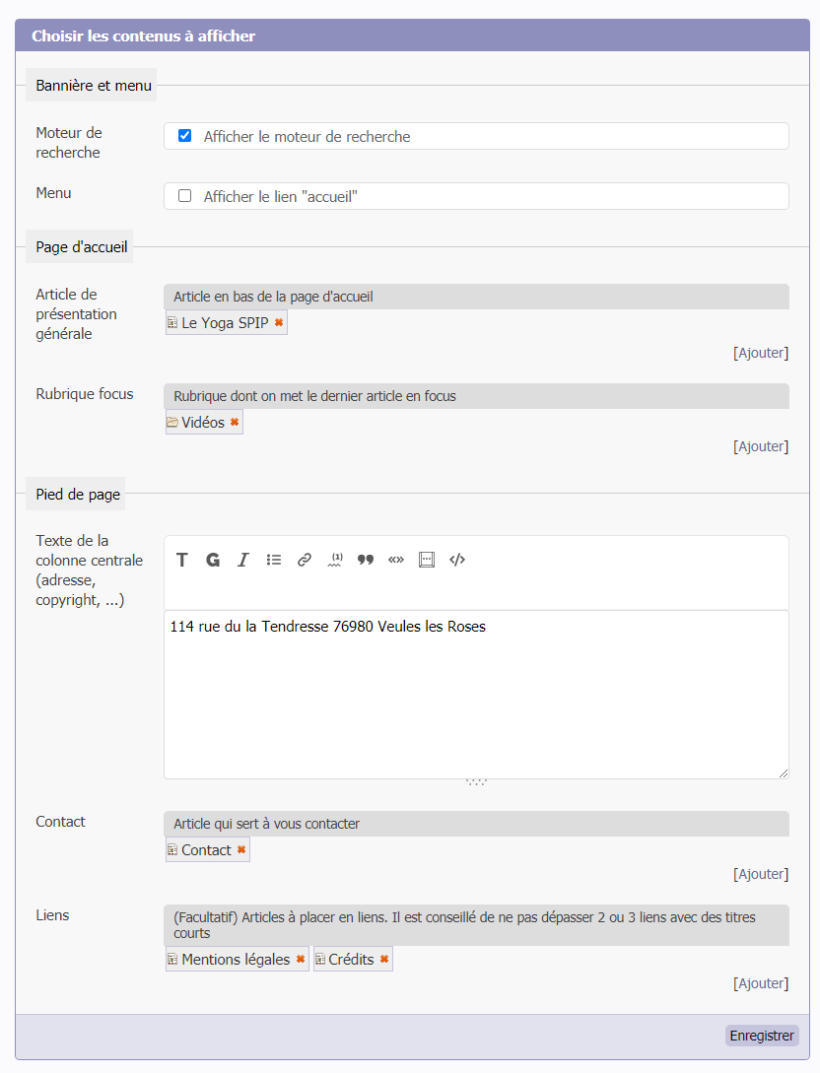
Le squelette est configurable

Choix des contenus (articles, moteur de recherche, liens dans le pied de page)
Liens vers les pages démo

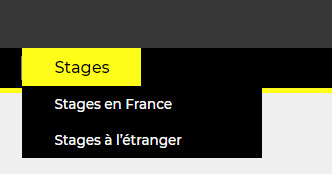
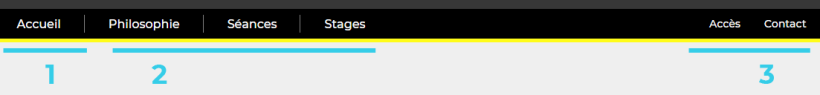
Menu haut
Le menu haut est constitué des rubriques à la racine listés par numéros.
Exemple : 10. Philosophie, 20. Séances, 200. Contact, ....
On cache les rubriques racines dont le rang commence par 999. ...
| zone | explication |
|---|---|
| zone 1 | lien vers l’accueil (facultatif). option à régler dans le menu de configuration du squelette |
| zone 2 | les rubriques racine dont le rang est compris est <100. |
| zone 3 | les rubriques racine dont le rang est compris est >100. |
Les menus déroulants listent les sous-rubriques de chaque rubrique racine

Classement des rubriques
Sur chaque rubrique, vous pouvez choisir l’ordre des affichages des articles qui y figurent

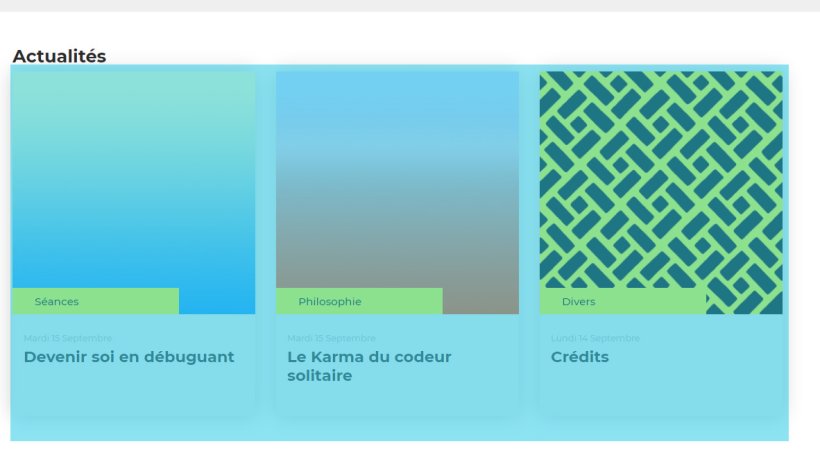
Page d’accueil
La page d’accueil est composée de 3 zones.
Zone 1 : L’article à la une
Zone 2 : L’actualité
Zone 3 : Les blocs de ré-assurance
Personnaliser Kamakura
Ajouter une feuille de style personnalisée
Vous pouvez ajouter votre feuilles de style personnelle.
Cette feuille de style devra s’appeler css/perso.css.
Il est recommandé de la déposer dans le répertoire squelettes/
Ajouter un logo en pied de page

Si vous ajoutez un fichier dans squelettes/img/logo.svg,
Il s’ajoutera automatiquement dans le pied de page
Ajouter les liens vers les réseaux sociaux

Vous pouvez activer le plugin Liens vers les réseaux sociaux pour ajouter vos liens vers vos réseaux sociaux.
Dans la page de configuration du plugin Liens vers les réseaux sociaux, renseigner les réseaux que vous voulez afficher en pensant à activer l’option d’habillage

Surcharger d’autres blocs
Plus généralement, vous pouvez surcharger tous les les éléments du squelette en ajoutant votre copie modifiée dans le répertoire squelettes/. Vous pouvez aussi ajouter des déclinaisons spéciales pour une rubrique donnée, par exemple squelettes/rubrique-45.html
Remarques
Le squelette est sur la zone. N’hésitez pas à contribuer en conservant à l’esprit de laisser le squelette aussi générique que possible.









Discussions par date d’activité
16 discussions
Bonjour,
Un message d’erreur s’affiche en haut de page de l’interface privée du site https://www.culturejazz.fr/ depuis quelques temps :
> Warning : Narrowing occurred during type inference of ZEND_FETCH_DIM_W. Please file a bug report on https://github.com/php/php-src/issues in /home/culturej/www/ecrire/inc/bandeau.php on line 115
N’étant absolument pas compétent en php, je suis bien incapable de trouver une solution !
NB : le site est à jour en SPIP 4.2.10 et en php 8.3.
Il se pourrait bien que le problème soit apparu après le passage en 8.3 (pas sûr...).
NB 2 : ce message disparaît en général en actualisant la page. Pas d’incidence apparemment sur le fonctionnement du site public.
Merci pour votre aide... !
Cordialement,
TG
Bonjour
A priori le bug touche plutôt SPIP et la compatibilité PHP 8.3 que le plugin Kamakura.
D’ailleurs le support officiel de SPIP4.2 est « Compatibilité PHP 7.4 à 8.2 »
Donc le plus propre est de rester en PHP 8.2 en attendant la compatibilité avec PHP 8.3
Hello Theobold
Bonne nouvelle, ,la version de SPIP sortie aujourd’hui 4.2.11 est maintenant compatible PHP 8.3
cela devrait résoudre naturellement votre problème
https://blog.spip.net/Mise-a-jour-de-maintenance-sortie-de-SPIP-4-2-11.html
Répondre à ce message
Bonjour,
je constate un truc très étrange sur un site de test sur lequel je travaille pour une association dont je fais partie. J’utilise donc Kamakura (un grand merci pour cette contrib). Voici l’adresse : https://dotruj.fr/babayaga
Le problème est que dans le menu, les rubriques « Baba Yaga, l’association » et « Evénements culturels » ne renvoient pas à ces rubriques-là, mais à l’une des sous-rubriques. Par exemple, pour événements culturels, c’est la rubrique 13 (expositions) qui est linkée alors que la rubrique est normalement la numéro 4.
Je ne sais pas vers où chercher. Merci beaucoup de votre aide.
Ce n’est pas lié au plukin Kamakura mais au plugin Court-circuit 2.
La documentation indique :
si la rubrique ne contient aucun article, Court-circuit 2 sélectionnera la première sous-rubrique de la rubrique (tri croissant par numéro du titre et décroissant par date) et appliquera l’ensemble de ces règles à cette sous-rubrique.
Il faut modifier les réglages du plugin pour ne pas avoir ce comportement et éviter les redirections.
Bonjour et merci, Christophe.
J’avais effectivement repéré que court-circuit y était pour quelque chose. J’avais oublié de modifier une section.
Par contre, j’ai toujours des problèmes de mauvaises redirections.
Si je clique sur https://dotruj.fr/babayaga/spip.php?rubrique1 je suis redirigée vers la rubrique 28 qui est une sous-rubrique de la rubrique 1, sans que je sache pourquoi.
Un problème de « CACHE » probablement, car désormais cela semble fonctionner correctement.
Répondre à ce message
Bonjour,
Je me plonge dans le squelette Kamakura suite à un passage à SPIP 4 que je découvre par la même occasion avec mes compétences très limitées (bien qu’utilisateur de spip depuis belle luerette mais de manière empirique) !
Le site : www.culturejazz.fr
J’ai deux problèmes à vous soumettre dans l’immédiat :
1- Je souhaiterais doubler la ligne de « cards » actualité sur la page d’accueil pour afficher 6 articles et je patauge lamentablement. J’ai tenté de doubler la ligne 1 en copiant le code mais plus rien ne s’affiche !
Avez-vous une solution ? Est-ce possible ?
2- Je ne parviens plus à gerer mes images issues de SPIP 3. Elles s’affichaient au format avec les attributs de position, en taille réduite, mais elles sont désormais trop grandes...
Je ne parviens pas non plus à activer l’affichage « mediabox ». Les images ne sont plus cliquables pour cela.
Je dois avouer que la documentation SPIP ne m’aide guère. Il faut être expert pour s’y retrouver. Elle propose bien des morceaux de code mais sans indiquer comment et où les utiliser...
En espérant que vous pourrez m’apporter une aide...
Cordialement,
TG.
2-
Bonjour,
Finalement, j’ai continué à bidouiller à ma façon, par essais erreurs et je suis parvenu à un résultat acceptable pour le moment.
Ça fonctionne convenablement (https://www.culturejazz.fr/). Il faut juste que les collaborateurs s’adatent aux nouveaux formats ! (logos...).
CEPENDANT...
Je suis toujours preneur de réponses à mes questions même si j’ai avancé sur la gestion des images...
Merci et BRAVO pour votre travail !
TG.
Bonjour Thierry
Très beau site :)
Pour les cards actu, j’ai ajouté une option dans le menu de configuration pour indiquer le nombre de cartes. Pour défaut on a 3 mais on peut maintenant le passer à 6,9 ou 421.
Le zip de la version 1.5.0 devrait être disponible d’ici quelques heures
Pour les images, la gestion des images a beaucoup évolué et les besoins peuvent assez différents d’un site à l’autre. Il faudrait regarder en détail ce qui est attendu.
Merci pour la réponse !
Pour les images, nous avons bien avancé, grâce, en particulier à cet article : https://23forward.com/Plugin-SPIP-Insertion-avancee-d-images.
Une question très novice sans doute : comment installer la nouvelle version du plugin sans perdre toutes les modifications apportées aux différents fichiers ? Les placer dans le dossier « squelettes » ? Tout recharger par FTP ensuite ?
Désolé d’être aussi « basique » !
Merci encore !
TG
oui les fichiers surchargés sont à placer dans /squelettes/
c’est la méthode recommandée pour ne pas perdre les modifications perso lors de la mise à jour du plugin
Aïe Aïe !
Désolé de vous solliciter à nouveau...
J’ai osé la mise à jour vers la version 1.5. (???!!)
MAIS... j’ai perdu les polices Montserrat dans mes pages.
J’avais d’abord créé un dossier Kamakura à la racine du dossier « Squelettes ». Fiasco après la MAJ !
J’ai remis à la racine de ce dossier des sous-dossiers « inc » et « css » + les pages HTML article, auteur, rubrique, sommaire. J’ai retrouvé ma mise en page précédente... mais sans la bonne police !
Voyez-vous ce qui peut clocher ?
Merci encore pour votre aide !
Thierry
Oups ! Euréka...
Je n’avais pas prêté attention au sous-dossier « Font » dans « css ». Je l’ai remis dans le sous dossier « css » dans ./squelettes et ça roule !!
On apprend encore une fois de ses erreurs...
Cordialement,
TG
Répondre à ce message
Bonjour,
y a-t-il une mise à jour en 4.2 de prévue ? Une 5.0 à l’avenir ?
A priori ca devrait passer sans souci en 4.2, à tester.
Non, ça ne fonctionne pas normalement. L’architecture du site est complètement différente en 4.2. Ce n’est pas bien grave pour le moment, mais il y aura un soucis dès qu’on va passer en 5.0
Heu... l’architecture du site ? Tu veux dire de SPIP ? cela n’a pas tellement changé entre 4.1. et 4.2
Oui, de SPIP : le passage de spip 4.1 à 4.2 défait complètement la structure de mon site (aloha.yt). Les images de fonds disparaissent, mais surtout la présentation est complètement différente. Je ne comprends pas pourquoi, alors que je suis passé par spip_loader comme pour un autre site et pour qui tout s’est bien passé.
Mouais, tu m’aurais dit d’une 3.2 à une 4.2 j’aurais compris, mais là.
Peut être un problème d’installation mal fichu. T’a essayé une clean install ?
Mais ce que je ne comprends pas, c’est que le plugin Kamakura (puisque l’installation est considérée comme un plugin) n’est compatible que pour 4.1 et 4.0. Donc ça me parait normal qu’avec SPIP 4.2, il y ait des problèmes, non ? C’est pourquoi je demandais quand Kamakura serait compatible 4.2, mais surtout quand on sera en 5.0. Ce serait dommage d’abandonner le site alors que que le Kamakura est super chouette.
Bah non, c’est juste qu’il n’a pas été testé en 4.2. Mais normalement en matière de squelettes, il n’y a rien qui casse entre 4.1 et 4.2. C’est cela qui est bizarree.
Bon, je vais refaire tout ça et je reviens donner le résultat dès que j’aurai tenté une réinstallation / mise à jour et tout et tout
Je viens de passer Kamakura compatible SPIP 4.2 avec la version v1.4.0
Rien ne change dans le fonctionnement du squelette qui fonctionne bien.
mais je ne vois pas la version v1.4.0 de kamakura et j’avais tout refait mon site version spip 4.1 qui refonctionnait normalement. J’ai donc fait confiance en mettant à jour pour la version spip 4.2 et patatras, tout repart en biberine. Le site fonctionne, mais sans la mise en page normale...
Si la version kamakura v1.4.0 est disponible quelque part, je suis preneur...
De la patience, le zip va apparaitre d’ici quelques heures
Pour les pressés : https://git.spip.net/spip-contrib-squelettes/kamakura/archive/v1.4.0.zip
Bravo, tout fonctionne à nouveau.
MERCI !
Répondre à ce message
Bonjour,
Notre école voudrait changer l’interface graphique de notre site.
Votre plugin correspond à nos attentes.
A l’mage du site donné en exemple Theatrecroquemitaine.
Comment est-ce possible de modifier le bandeau noir du site par une image.
Ajouter un menu latéral « agenda »
Réduire en hauteur la bandeau : dernière article ?
Merci pour votre aide et félicitation pour ce pluging.
Bonjour
Pour le bandeau
Apparemment vous avez trouvé la solution dans le forum
Sinon il suffit de surcharger le fichier inc/header.html et d’ajouter vos consignes CSS supplementaires dans css/perso.css
Pour le menu latéral
Ce n’est pas prévu. Le site a vocation d’être monocolonne
Cela risque d’être un peu compliqué si vous souhaitez l’adapter en ce sens.
Pour le menu agenda
Sur le site du https://www.theatrecroquemitaine.com le bloc agenda est uniquement un article édité manuellement en fonction de l’actualité. Il n’y a de véritable agenda (lié avec le plugin éponyme).
Vous pouvez facilement le surcharger le fichier inc/sommaire_outro.html selon la logique que vous adoptez
Merci pour cet aide claire et tes indications.
Je vais m’y remettre pour personnaliser ce squelette. Un beau travail ! - : )
Répondre à ce message
Bonjour,
et tout d’abord, félicitation pour votre super boulot !
Je voudrais améliorer mon site (www.aloha.yt) qui est en construction. Je voudrais mettre une image avec le titre comme l’a fait le site d’un théâtre sous Kmakura.
J’ai quelques connaissances en html et css, mais pas trop... Pouvez-vous m’aider : où et quoi dois-je insérer du code et des images ?
Bonjour,
je me réponds à moi-même pour vous éviter de chercher. Je viens de trouver la solution à mon problème : j’ai surchargé la feuille de style css et rajouté une image à la ligne 158 :
header
position : relative ;
background-image : url(« P1020653.png ») ;
avec l’image dans le même dossier.
Merci encore pour votre magnifique travail évolutif !
Bonjour,
Je voudrais faire la même modification que toi. Changer le bandeau du titre et y placer une image plus conviviale. Pourrais-tu m’aider ? Mes connaissances sont encore plus limitées. J’avais réussi avec le squelette Ahunstic, mais ici je ne retrouve pas mes marques.
Je ne vois pas quel fichier je peux changer et comment.
Merci
si je me souviens bien, je suis allé dans squelette, puis css où j’ai modifié la feuille css en ajoutant à la ligne 158 header :
header
position : relative ;
background-image : url(« P1020653.png ») ;
height : 200px ;
puis j’ai mis dans le même dossier css la photos que je voulais voir en bandeau.
Pour info, en PJ, la feuille css modifiée pour mon site : il n’y a qu’à la recopier et modifier la ligne 158 et rajouter la photos dans le dossier css
Merci pour ton aide
J’y suis arrivé
Répondre à ce message
Bonjour, je suis en train de refaire un vieux site grâce à ce plugin.
Je rencontre cependant un problème, mon site est sous Spip 3.2.16 or le plugin est compatible seulement en 4.1 !
Je ne peux malheureusement pas mettre à jour Spip car j’utilise d’ancien plugin incompatible en version 4 de Spip.
Est-ce possible de le rendre compatible à une ancienne version, comment faire ?
Merci de votre travail et de votre réponse.
Bonjour Marie
D’après le calendrier, SPIP 3.2 est maintenu jusqu’au 31 décembre 2022 (à la fin de ce mois)
https://www.spip.net/fr_article6500.html
Il faut donc absolument monter de version
Kamakura est compatible SPIP 4.0 et SPIP 4.1
Pour cette raison, je ne vais donc pas sortir un version compatible SPIP 3.2
Vous pouvez tenter de modifier les bornes du paquet.xml avec SPIP 3.2
A priori l’essentiel devrait fonctionner ....
Bonne chance !
Merci de répondre aussi vite !
Je tiens aussi à vous remercier pour la mise en garde, en effet, je n’avais pas fait attention donc merci beaucoup.
Je vais donc monter de version, cela sera plus simple.
Merci !
Répondre à ce message
Bonjour,
Votre travail me semble très abouti, et je voudrais savoir si une version pour Spip 4.1.2 sera bientôt disponible ?
Merci !
Bonjour,
je viens de rendre le squelette Kamakura compatible SPIP 4.1
Il s’agit de la version v1.3.9 de Kamakura qui devrait être disponible d’ici quelques heures.
Merci beaucoup pour votre réponse rapide !
Répondre à ce message
Bonjour les créateur-ice-s,
Tout d’abord un grand merci, bien évidemment. Une squelette parfaite, minimaliste et efficiente qui permet au moteur SPIP de garder sa fraicheur.
Je me permet de demander de l’aide ici en tant que débutant sur SPIP et aussi sur Kamakura.
Nous sommes un centre de documentation et de recherche sur la paix et les conflits, crée en 1984, nous refaisons peau neuve. Suite à une mise à jour délicate, sayé, aujourd’hui tout fonctionne un merveille avec Kamakura sur un SPIP4. Ma demande est de l’ordre de personnalisation/adaptation à notre activité. Afin de ne pas partir dans tout les sens j’ai souhaité avoir vos avis sur les points suivants :
Concernant la page Article :
- Nous avons besoin d’ajouter la date, l’auteur et les mots clefs au début de chaque article,
- ajouter une zone « Nous soutenir » après la boucle document joint, avec un texte type, et un bouton (comme bouton contact du footer)
- et à la fin une « Zone 2 » avec le titre « Les articles en lien » (par rubrique ou mot clef) sans rien modifier au niveau de design.
Quelle sera la méthode la plus adaptée pour réaliser ces trois modifications principales ?
- Faut-il modifier inc/article.html ? kamakura/article.html ? Malheureusement quand je surcharge un article.html dans le dossier squelette que je crée, je n’ai plus du tout de CSS, j’ai l’impression que ce n’est pas le bon modèle d’article.html que j’utilise.......
- Y a t-il d’autre fichier html à créer par exemple pour l’appel au soutien afin de les appeler dans l’article.html ?
En attendant quelques réponses,
Librement
PS : Je continue d’étudier bien sure les bases de SPIP, mais nous aurons besoin un coup de main des expert-e-s.
Bonjour
Une réponse rapide depuis mon lieu de vacances
- pour les dates et cie, Le fichier à surcharger est plutôt inc/article.html qui contient le détail de chaque article
- pour la zone 2, il s’agit sans doute du fichier inc/sommaire_outro.html qui contient le bas de la page d’accueil
Ensuite pour connaitre quel fichier il faut surcharger, vous pouvez ajouter
?var_mode=inclureà l’URL de la page à modifier. Cette variable permet de savoir rapidement quels sont les fichiers appelés par SPIP pour construire une page donnée.Bonne chance
Bonjour,
Nous parlons bien de kamakura/inc/article.html de même pour sommaire_outro.html, effectivement ça fonctionne bien pour les modifications, j’arrive à travailler correctement. Merci.
Répondre à ce message
Bonjour,
à titre d’illustration, un site de présentation de dessin par javascript sous plugin Kamakura, avec quelques remaniements de squelettes et de css, ainsi que quelques bugs révélés par la console.
JavaZ, application de dessin pour la création d’images dynamiques et interactives grâce au navigateur.
Je témoigne que le squelette est très évolutif tout en offrant une base versatile de site web responsive clé en main (par bootstrap). Chapeau.
Spipement,
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
