Présentation
LayoutGala est un système de layout simple, robuste et flexible. Avec un unique Markup HTML il permet de réaliser une grande variété de disposition en CSS. Il favorise le référencement en permettant de positionner dans le HTML le contenu principal avant le contenu de navigation.
Ce système de layout a été ajouté au plugin BootStrap pour SPIP, sous formes de mixins LESS. Il est ainsi utilisable combinés aux media-queries pour faire varier la mise en page en fonction de la largeur de l’écran, et offre une alternative plus riche au système de layout basique proposé par BootStrap
Exemple d’utilisation
Pour utiliser un des mixins disponibles, il suffit de faire un @import et de l’appeler avec les arguments correspondants :
Structure HTML de la page et id
LayoutGala s’applique sur les selecteurs suivants :
-
#container -
#wrapper -
#content -
#aside -
#extra
La structure HTML minimale de la page pour y appliquer LayoutGala est la suivante :
La structure HTML de la page recommandée porte en plus des attributs class homonymes aux id, des classes primary et secondary sur le contenu principal et secondaire, ainsi qu’un header et un footer.
Layout Responsive
Les mixins LayoutGala sont combinés dans des media-queries pour construire un Layout qui s’adapte en fonction de la taille de l’écran, comme dans l’exemple complet ci-dessous :
Layouts disponibles
Les 16 layouts les plus utiles du système LayoutGala sont nativement inclus dans le plugin BootStrap pour SPIP.
Dans les syntaxes d’appel ci-dessous, les arguments ont les unités suivantes :
-
@Ncolxxxest un nombre de colonnes dans la grille BootStrap, de 1 à 12 -
@Wcolxxxest une largeur (Width) avec son unité (ex : 100%) -
@gridColumnWidthest la largeur de la colonne de la grille -
@gridGutterWidthest la largeur de la gouttière de la grille
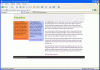
Layout #7
 3 colonnes en largeurs fixes : aside, content, extra
3 colonnes en largeurs fixes : aside, content, extra
#layoutgala7 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
Layout #8
 3 colonnes en largeurs fixes : extra, content, aside
3 colonnes en largeurs fixes : extra, content, aside
#layoutgala8 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
Layout #9
 3 colonnes en largeurs fixes : content, aside, extra
3 colonnes en largeurs fixes : content, aside, extra
#layoutgala9 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
Layout #10
 3 colonnes en largeurs fixes : content, extra, aside
3 colonnes en largeurs fixes : content, extra, aside
#layoutgala10 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
Layout #11
 3 colonnes en largeurs fixes : aside, extra, content
3 colonnes en largeurs fixes : aside, extra, content
#layoutgala11 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
Layout #12
 3 colonnes en largeurs fixes : extra, aside, content
3 colonnes en largeurs fixes : extra, aside, content
#layoutgala12 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
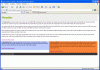
Layout #27
 content en pleine largeur, aside et extra en 2 colonnes en dessous
content en pleine largeur, aside et extra en 2 colonnes en dessous
#layoutgala27 > .core(@WcolContent, @WcolAside, @WcolExtra, @gridColumnWidth, @gridGutterWidth)
Layout #28
 content en pleine largeur, extra et aside en 2 colonnes en dessous
content en pleine largeur, extra et aside en 2 colonnes en dessous
#layoutgala28 > .core(@WcolContent, @WcolAside, @WcolExtra, @gridColumnWidth, @gridGutterWidth)
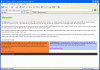
Layout #33
 2 colonnes en largeurs fixes : content, et une colonne aside+extra
2 colonnes en largeurs fixes : content, et une colonne aside+extra
#layoutgala33 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
@NcolAside et @NcolExtra ont en général la même valeur.
Layout #34
 2 colonnes en largeurs fixes : une colonne aside+extra et une colonne content
2 colonnes en largeurs fixes : une colonne aside+extra et une colonne content
#layoutgala34 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
@NcolAside et @NcolExtra ont en général la même valeur.
Layout #35
 2 colonnes en largeurs fixes : une colonne content+extra, et une colonne aside
2 colonnes en largeurs fixes : une colonne content+extra, et une colonne aside
#layoutgala35 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
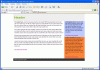
Layout #36
 2 colonnes en largeurs fixes : une colonne aside, et une colonne content+extra
2 colonnes en largeurs fixes : une colonne aside, et une colonne content+extra
#layoutgala36 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
Layout #37
 2 colonnes en largeurs fixes : une colonne content et une colonne aside. extra en dessous des deux.
2 colonnes en largeurs fixes : une colonne content et une colonne aside. extra en dessous des deux.
#layoutgala37 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
Layout #38
 2 colonnes en largeurs fixes : une colonne aside et une colonne content. extra en dessous des deux.
2 colonnes en largeurs fixes : une colonne aside et une colonne content. extra en dessous des deux.
#layoutgala38 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
Layout #39
 content en largeur fixe, aside et extra en deux colonnes de largeurs fixes en dessous.
content en largeur fixe, aside et extra en deux colonnes de largeurs fixes en dessous.
#layoutgala39 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)
Layout #40
 content en largeur fixe, extra et aside en deux colonnes de largeurs fixes en dessous.
content en largeur fixe, extra et aside en deux colonnes de largeurs fixes en dessous.
#layoutgala40 > .core(@NcolContent, @NcolAside, @NcolExtra, @gridColumnWidth, @gridGutterWidth)


Discussions par date d’activité
3 discussions
Bonjour,
Pour info, le lien http://blog.html.it/layoutgala/ est brisé.
J’avais eu le même problème, et j’avais retrouvé la page, elle est ici :
https://www.html.it/app/uploads/blog/layoutgala/
Répondre à ce message
Bonjour,
J’utilise sarkaspip 4.5.10 et grâce à cette doc, je vois comment réagencer les différents blocs en surchargeant le fichier layouts.less, ce qui s’applique à l’ensemble des pages.
Mais comment puis-je faire pour avoir des dispositions différentes suivant les pages, notamment via les Compositions ?
Merci
A toute fin utile, la solution que j’ai trouvée, après moult recherches et tests...
En croisant cet article (sur la compilation des fichiers less) et en relisant la doc du plugin LESS qui précise que seules les css déclarées dans un squelette portant la balise #INSERT_HEAD seront ainsi traitées, j’en suis arrivé à la solution suivante.
Soit une composition « article-test ».
Je crée un fichier css/article-test.less qui contient
J’insère ensuite dans inclure/head.html, au même niveau que l’appel de la css perso :
qui permet d’ajouter l’appel à mon fichier less associé à ma composition si il existe.
Et enfin, il faut également rajouter l’environnement lors de l’appel à inclure/head dans structure.html :
Ce n’était pas vraiment intuitif, mais ça marche. Je ne sais pas si il y a meilleure manière de faire.
En tout cas, cette intégration de LayoutGala est bien sympa !
Répondre à ce message
bonjour,
petite question, pensez-vous adapter les autre layout gala (notamment ceux en taille flottante 1-6)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
