Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
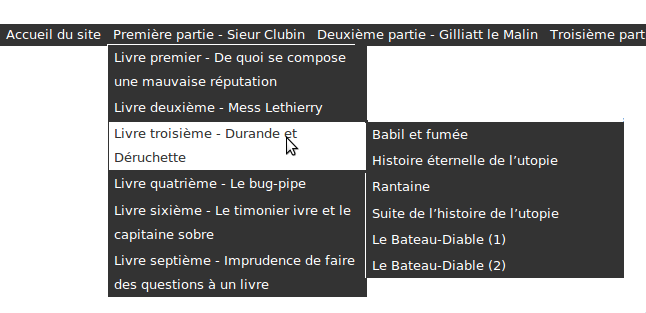
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
Paramétrage
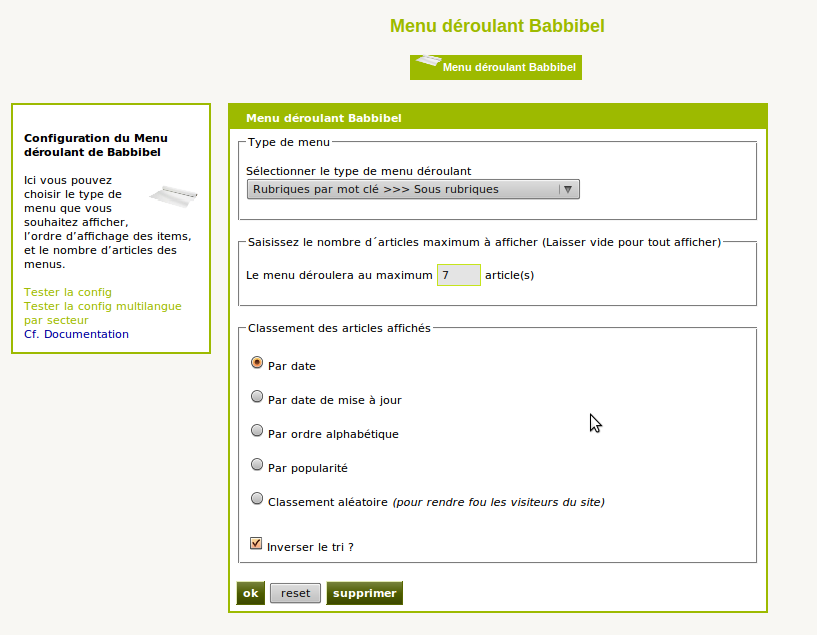
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.



Discussions par date d’activité
153 discussions
Salut Babbibel, tout d’abord ton menu est super bien fait je te felicite pour ton savoir faire. Serait il possible de mettre en telechargement le fichier menu_babbi.css du site le cri du peuple s’il te plait car je n’arrive pas a obtenir les bon reglages sur certain paramettre de transparence.
je te remercie d’avance.
ha nan c bon j’ai trouvé comment faire vue que le css vas dans le temp de internet merci quand meme :p
Répondre à ce message
Bonjour, quels fichiers du plugin faut-il modifier pour que le menu déroulant affiche plus que dix des derniers articles ? Le menu en mode inc-menu-articles ne semble pas vouloir afficher plus de huit articles dans les ruriques racines.
Il faut modifier la boucle du inc-menu-articles avec le critère
{0,10}évidemment. En{0,20}par exemple.Répondre à ce message
J’ai essayé d’inclure la ligne dans inc-entete.html, sommaire.html. Rien. Le plugin ne fonctionne à priori pas avec EVA 4. Si quelqu’un à des idées, je prends.
Répondre à ce message
Bravo, ce plugin répond à un vrai besoin, que j’avais satisfait partiellement et avec pas mal de complications autrement !
Seul bémol : si une rubrique de la racine ne contient que des articles, ils ne s’affichent pas. Ou alors je n’ai pas bien compris.
J’ai placé le code :
<INCLURE{fond=inc-menu}>Merci de votre éclairage et MERCI pour ce plugin :)
Salut Gaelle,
Aucun bémol à ce plugin (pour l’instant...). C’est comme à l’école : il faut juste lire la consigne pour comprendre ce qu’il y a à faire.
Plus sérieusement, il y a plusieurs menus à insérer. Si tu insères le code
<INCLUREfond=inc-menu-articles>, ou<INCLUREfond=inc-menu-laur>tu obtiendras sans doute ce que tu veux...Merci... Effectivement : CQFD ;-)
Cela fonctionne parfaitement bien ! Bravo et encore Merci !
Répondre à ce message
Je débute avec SPIP. J’utilise EVA 4 pour le squelette et je voudrais utiliser le menu déroulant. Quelqu’un peut il m’aider : dans quel(s) fichier(s) html doit on inclure la ligne de code ?
à MC : Je n’y connais pas grand chose mais si ton site montre sur presque toutes ses pages un cartouche d’en-tête (avec le titre du site par exemple), tu peux mettre « [<]INCLURE[accolade]fond=inc-menu-laur[accolade][>] » dans le fichier inc-entete.html.
Répondre à ce message
Excellent !! Je cherche quelque chose comme ça depuis que je suis tout petit sur Spip (et je le suis encore) ;-)
Le plugin me plaisait et les remarques de Laurence étaient exactement ce que je souhaitais : ça fait quelques jours que j’observe vos « joutes » verbales et que j’avais hâte que ça aboutisse !!
Je viens de le mettre sur un site à décorer intégralement : beau bond en avant ;-)
Par contre, je l’ai mis dans le inc-entête et j’ai un petit soucis :
quand la largeur d’écran est trop petite, les catégories s’affichent sur plusieurs lignes (ça, c’est bien), par contre les menus déroulants de la première ligne se superposent aux suivantes mais en étant en dessous : ainsi il n’y a plus moyen d’y accéder : le premier article est caché par la deuxième ligne de catégories, et en passant sur cette deuxième ligne, le menu se ferme donc on ne peut accéder non plus aux articles suivants.
Le même phénomène se passe avec des blocs en « float » dans le « body » (dans mon cas le menu rubrique qui traine sur la gauche de mon site) : les menus déroulent sous le bloc... on ne les voit pas.
Que dois-je faire pour éviter cela ? Merci d’avance ;-)
Autrement, j’ai centré l’affichage de la ligne des catégories en mettant ça (dans menu_babbi.css) :
J’ai bien fait ou il y a mieux ?
le résultat sur ce site : http://lanesterhandloisir.free.fr
Hello Rizzi, et merci à Laurence puisque c’est elle qui avait raison.
Concernant la mise en page, j’aurais plutôt mis quelquechose comme ça :
Le problème du sous-menu caché sous la 2e ligne de menu peut être résolu en augmentant le
z-indexdunav ul. Mais je n’ai pas pu le reproduire ce souci.... Le mieux ça reste quand même d’avoir 1 seule ligne de menu me semble t’il... ;-) Mais Laurence l’a prouvé... je peux me tromper.à Babbibel :
J’étais intrigué par ta réponse alors j’ai regardé de plus près :
- avec Firefox, je n’ai pas les soucis de superposition que je décris dans le post précédent (par contre, ma déco est pire que tout dans ce navigateur, ça craint :-s mais ça n’a rien à voir avec ton plugin tip-top)
- avec internet explorer 8, si mon site ressemble plus à quelque chose, c’est avec ce navigateur que les soucis de superposition décrits sont présents
Répondre à ce message
Bonjour,
Je viens d’installer votre plugin, tout d’abord bravo !
Mais comment faire pour déplier également les articles, et ne pas se limiter aux rubriques, sous rubriques...?
Merci d’avance
Laurence
Salut,
Un menu déroulant qui affiche les articles sera livré dans la version 1.1 du plugin qui sortira sans doute ce weekend.
À dimanche...
Bonsoir,
Je n’arrive toujours pas à faire apparaitre les articles (après rub et sous rub), quand pensez vous mettre en ligne la version 1.1, qui correspondrait tout à fait à ce que je souhaite.
Merci d’avance
Laurence
Bonsoir,
La nouvelle version du menu Babbibel est en ligne avec 1 jour de retard. Apparemment certain(e)s ont eu le temps de s’impatienter... ;-)
Attention ! Cette version permet d’afficher uniquement les rubriques situées sous la racine avec les articles qu’elles contiennent.
Je ne suis pas sûr que ce soit exactement ce que Laurence attendait... Veux-tu bien me fournir l’adresse de ton site stp. J’aimerais mieux comprendre ton besoin pour te proposer une solution « qui correspondrait tout à fait à ce que [tu] souhaites » parce que ton site à l’air d’avoir une arborescence plutôt bizarre...
Bonjour ’Babbibel’ !
On s’impatiente quand on porte intêret... :-) !!
Je n’ai pas d’arborescence ’exotique’, simplement Rubriques, Sous Rubriques et Articles
Je souhaite simplement que le menu déplie cette arboresence
2 cas possibles :
a) soit des articles directement dans les rubriques
b) soit des articles dans des sous rubiques (quand il y a de nombreux articles)
Pour ce qui est de la mise à jour 1.1, elle ne déplie pas l’arborescence dans le cas b
Je ne peux malheureusement pas vous donner un adresse, je suis encore en local
Merci pour vos réponses rapides !
Laurence
Hello Laurence, je l’admets... tu as bien raison, et l’impatience des spipeurs me flatte bcp... ;-)
Bon, je vais faire un petit bout de code juste pour les impatient(e)s même si je ne suis pas convaincu par la pertinence du besoin.
Pour info, est il possible qu’une rubrique contienne à la fois des articles et des sous rubriques ?
Hello !
Heuuu.... cela serait l’idéal si une rubrique pouvait contenir une rubrique et des articles !!
A bientôt !
Laurence
Re,
Et voilà ! Menu Babbibel v1.2.0 RC en document joint !
Je ne l’ai pas vraiment testé alors j’attends un retour d’expérience...
Merci d’avance. @+
Bonjour,
Je viens de tester la v1.2.0 RC, les sous rubriques et les articles contenus dans celles ci sont bien visibles.
Par contre, les articles contenues dans les rubriques (de 1er niveau) ne sont pas dépliés...
Mais ça avance, le but est proche !!
A tout à l’heure sans doute !
Laurence
Hello,
Après plusieurs fausses joies, il me semble que l’on ne doit pas être loin du compte...
Version 1.2.2 RC en ligne. J’attends les retours.
La pensée du jour :
Hello !
Alors là, BRAVO !!!!
Je pense que ce menu peut être utile pour bon nombre de sites !
Encore merci pour les modifications apportées.
Je communiquerai l’adresse du site une fois celui ci en ligne.
Merci encore
Laurence
Répondre à ce message
Bonjour,
je fais parti des impatients, encore discret jusqu’à ce jour.
L’intérêt d’arriver directement à un article sans passer par la case rubrique me semble évident ( gain de temps ). Quand à une arborescence avec divers niveaux de sous-rubriques, c’est aussi une fonctionnalité qui apparaît nécessaire lorsqu’un site de documentation ou d’inforamation « gonfle », et qui permet justement d’afficher une liste pas trop longue (facilement/rapidement accessible ) d’articles dans un tel menu.
Merci (et bravo ) donc pour votre travail, que j’utiliserai peut-être bientôt.
Répondre à ce message
Bonjour,
Je viens de mettre le nez dans ce plug-in vraiment pratique.
Toutefois, lorsque le menu se déroule, il disparait derrière une smoothgalery, ce qui le rend du coup obselète. J’ai bien essayé des z-index sans succès.
Pire la smoothgalery désactive les effet de ce plug-in. Dans le cas de IE6 la smoothgallerie le rend inopérant.
Les deux plugins doivent appeler la même fonction ?
Dommage !
A moins que quelqu’un ai une idée ?
réponse : http://webdemar.com/webdesign/superfish-jquery-menu-ie-z-index-bug/
réglage du Z-index et cela fonctionne !
Merci pour ce super plugin et pardon pour cette question de débutant !
Répondre à ce message
Bonjour
Super ce menu en démonstration
En ce qui me concerne, je n’arrive pas à la faire fonctionner sur mon site
En fait le menu apparait, mais pas les sous-rubriques ou articles lorsque l’on se positionne dessus
Petite précision, je suis sous SPIP 2.0.7 et j’utilise le squelette The Morning After
Quelqu’un a t’il une solution au problème
Merci d’avance
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
