Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
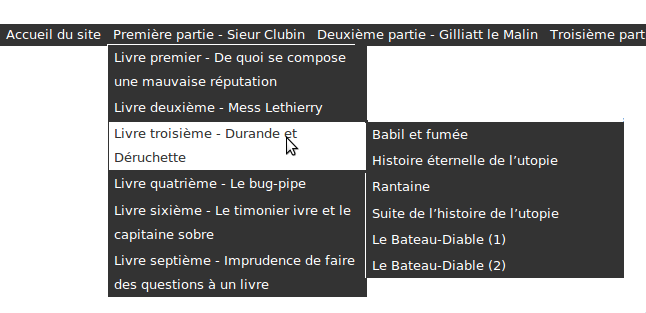
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
Paramétrage
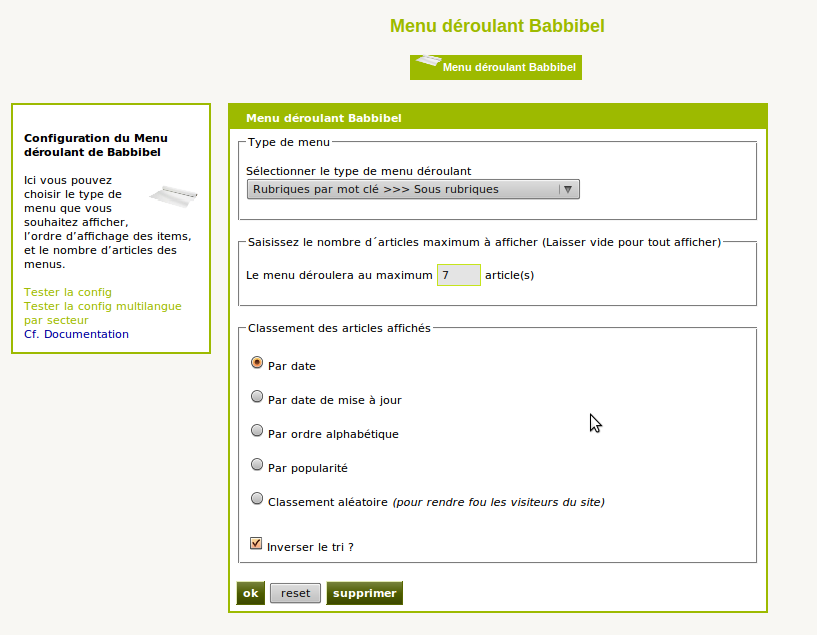
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.



Discussions par date d’activité
153 discussions
bonjour tous, je veux mettre en place deux menu : un à gouche te l’autre à droite. les deux menu contiennent des rubriques différentes, comment je peux faire et merci
Répondre à ce message
Bonjour
je viens de tester ce menu via l’intégration qu’en fait Eva Web 4
le menu se place alors au dessus des boutons « Modifier cette article » et « Recalculer la page »
est ce normal ?
comment retrouver ces boutons bien pratiques ?
merci
Hello,
Je connais mal Eva Web... Mais essaies de jouer avec les z-index...
@++
Répondre à ce message
Merci pour votre Plugin génial !
J’ai juste un problème avec la fonction « expose » qui ne marche pas avec les
.babbin et .babbout
seul le babbout fonctionne ?
je voudrais exposer la rubrique principal en mettant un background-color l pour voir ou l’on surf exactement comme dans le menu de spip d’origine, mais je n’y arrive pas ?
pour info mon spip est la dernière version
On peux voir ici le menu en action
Hello,
Les valeurs des attributs « class » des items de ton menu ne sont pas renseignées... Sais pas pourquoi...
Vérifies que tu transmets bien le contexte dans l’appel du menu... Sinon sauvegardes ton css et tentes une mise à jour...
-_-’
@++
Répondre à ce message
bonjour,
neophite avec le html , je voudrais changer les couleurs de mon menu .
en modifiants les valeurs dans ./plugins/menu_babbibel/menu_babbi.css. il ne se passe rien.
que dois je modifier ?
merci d avance
Répondre à ce message
Tout d’abord félicitation pour votre plugin...
Deux remarques ensuite : si le menu fonctionne bien (sauf sur IE mais bon c’est IE ...), j’ai trouvé le code peu documenté : il y a peu de commentaires qui permettent de retrouver exactement du premier coup ce qui fait quoi. On y arrive parfaitement mais celui qui n’a jamais vu de code de près doit appeler maman assez vite. C’est rien, un détail, mais mes profs ont toujours eut le réflexe de la documentation du code et, 15 ans plus tard, je ne puis que confirmer que cela est plus qu’utile :)
Enfin il me semble que dans inc\norm\inc_menu_cle3.html le /B_sous_meus_hab> il y a un « / » de trop...
Merci DidierG.
Je précise quand même que :
inc_menu_cle3.htmlil n’y a rien de trop. Regardes ici et tu comprendras mieux la syntaxe des boucles.@+
Merci pour cet excellent plugin.
Seul souci, ce menu que j’utilise pour plusieurs sites ne s’affiche pas sous internet exlporer. Peut-être auriez vous un réglage particulier à recommander pour régler ce problème d’affichage ?
(ex : http://www.benedictehendrick.com)
Merci d’avance
Hello,
J’ai vérifié à cette adresse : http://www.benedictehenderick.com/ (et pas à celle que tu a donnée....) et j’ai constaté que le menu fonctionne très bien sous IE.
Donnes plus d’information sur ton problème ou expliques ce que tu entends par « problème d’affichage ».
@+
Merci d’avoir vérifié de ton côté.
En fait je travaille sur mac, et en vérifiant le site chez quelqu’un d’autre qui est sur PC et avec IE, le menu n’apparaissait pas du tout.
Alors que si on naviguait avec Firefox, sur le même ordi, il n’y avait aucun problème.
Est-ce que c’est dû à la version d’IE qu’elle a ou à autre chose ?
A+
Dans ces conditions, je rejète lâchement la responsabilité du bug sur la configuration de la plateforme de test !
Testes sur un autre PC...
@ bientôt.
Bonjour idk et babbibel.
J’ai une question pour vous deux.
Sur votre site : http://www.benedictehenderick.com/ Les rubriques « Texts », « Bio », « Contact », « Links » ne contiennent apparemment pas d’articles ou de sous-rubriques.
Tout comme la rubrique « Trouver » sur http://www.cridupeuple.com/
Comment avez-vous donc fait pour les afficher ?
J’espère m’être bien fait comprendre.
Merci de votre réponse et félicitations pour ce plugin génial.
Hello,
Un secteur vide n’a pas de raison d’apparaitre dans le menu puisqu’il n’apparaitra nulle part dans la partie publique du site.
En revanche, si tu veux un menu sans sous-menu tu peux utiliser le mot-clé
exclu_menu_der.Je te laisse lire l’article qui précède...
@+
Salut,
Par ailleurs, dans les rubriques que tu mentionnes, il y a soit des documents joints aux rubriques, soit des articles publiés (mais également le descritptif de la rubrique), soit encore des sites référencés. Donc ces secteurs ne sont pas vides, et c’est pourquoi les rubriques aparaissent dans le menu.
Voilà, j’espère que cela répond à ta question.
A+
Merci babbibel pour ta réponse.
Les mots-clés
exclu_menu_deretmenu_dersont-ils spécifiques à ce plugin ?J’ai en fait un menu déroulant horizontal rien qu’en CSS et je suis obligé de créer un article (même si c’est pour ne rien mettre dedans) pour que ma rubrique apparaisse dans le menu (étant donné qu’une rubrique se n’affiche pas si elle n’a pas au moins un article publié à l’intérieur).
Moi j’aimerais que lorsque l’on clique sur la rubrique, on accède directement à l’article. Et qu’il ne soit pas déroulé parce que je ne vois pas l’intérêt de dérouler un seul article.
J’espère que c’est clair. J’espère que vous pourrez m’aider.
—
Edit : Désolé idk, je n’avais pa vu ta réponse. Le problème est que si je mets un article publié dans la rubrique, il apparaît dans mon menu déroulant, et ça, c’est justement ce que je ne veux pas. Dois-je mettre tout le contenu dans la description de la rubrique ? Comment ajoute-t-on des documents ? Dans l’espace privé, j’ai juste accès à « Ajouter une image ». Merci à vous deux pour votre aide.
Salut, il faudra que tu m’expliques l’intérêt d’une rubrique vide.
Un rubrique est un conteneur et n’a de raison d’être que si elle contient quelquechose (sous rubriques, et/ou articles et/ou brèves et/ou sites référencés, etc). Ce que tu veux créer c’est sans doute un article ou une brève.
Pour présenter un lien vers tout type d’objet SPIP au premier niveau de ton menu déroulant, utilises plutôt le plugin Menus de rastapopoulos et suis les indications qui te permettront de l’habiller en menu déroulant.
Bon courage
@+
Je ne veux pas créer une rubrique vide.
J’ai ajouté une image pour essayer d’expliquer.
J’ai une rubrique Galerie contenant deux articles : Photos et Vidéos. Jusque là tout va bien.
J’ai aussi une rubrique Contact et j’aimerais simplement que « Nouvel article » n’apparaisse pas dans le menu déroulant et que simplement en cliquant sur Contact, j’arrive directement à l’article.
C’est ce qu’il se passe pour les rubriques « Texts », « Bio », « Contact », « Links » http://www.benedictehenderick.com/ ou même la rubrique « Infos et actus » de http://www.vavoirailleurssijysuis.com/
J’espère que c’est plus clair et merci encore.
Je ne veux pas créer une rubrique vide.
Je vais essayer de mieux expliquer grâce à cette image : http://i.imagehost.org/view/0436/Sans_titre-1
Il s’agit de mon menu dont le format est : Rubriques >>> Articles.
J’ai une rubrique Galerie avec deux articles à l’intérieur : Photos et Vidéos. Jusque là, tout va bien.
J’ai aussi une rubrique Contact avec un article quelconque à l’intérieur.
- > Ce que je veux faire : l’article « Nouvel article » ne doit pas apparaître dans le menu déroulant. Je ne vois pas l’intérêt de faire dérouler un seul article. Je veux juste qu’on puisse cliquer sur Contact et qu’on arrive directement sur le contenu.
C’est bien ce qui se passe sur : http://www.benedictehenderick.com/ pour les rubriques « Texts », « Bio », « Contact », « Links » ; ou encore sur http://www.vavoirailleurssijysuis.com/ pour la rubrique « Infos et actus ».
J’espère que cette fois c’est plus clair.
Répondre à ce message
Bonjour
Est ce que dans la config ou pourrais choisir des secteurs à cacher sans devoir toucher le modele ?
Merci
Bon j’ai vu que fallait joué avec des mots clef donc ça résolu un soucis mais quand je regarde le site du cri du peuple, il a un menu horizontal et c’est que je cherche à réaliser. Pourrait on avoir la css ? ou le model a utiliser ?
Hello, le fichier css a été perdu lors du dernier commit. j’ai corrigé ça. L’habillage du menu déroulant sera corrigé dans la prochaine version...
Les mots-clés
menu_deretexclu_menu_derservent justement à sélectionner ou exclure des rubriques... Regardes les explications ci-dessus.@+.
BOnsoir
Oui effectivement ça va mieux ;)
Par contre ton code peux se simplifier :
par
Mais ce n’est qu’un avis et faut voir si compatible en spip 1.9.2
Pierre
Répondre à ce message
bonjour,
je continue la discussion entamée sur le plugin menu comme me l’a demandé rastapopoulos. j’ai appliqué le css de menu à babbibel au plugin menu afin de pouvoir ajouté des ongléts par mot clé ce qui n’est a priori pas possible avec babbibel.
Mais il me reste un problème, pourquoi mon menu est entrecoupé d’espace alors que je n’ai pas touché au css. exemple : www.vavoirailleurssijysuis.com
merci pour votre aide.
Nico
Hello,
Sans être magicien, je devine en lisant de les entrailles de poulet grillé de ma boule de kristal que dans ton
habillage.cssligne 72 environ, il y a un truc du genre :C’est ça qui est appliqué et espace les
<li>du menu.Sinon utilises firebug pour mieux comprendre ce qui se passe.
@+
Répondre à ce message
Bonjour,
Ma requête n’est qu’indirectement liée à ce plugin (très sympa au demeurant) mais sait-on jamais :
J’aimerais utiliser ce système de menu déroulant pour le développement de mes rubriques, en débutant le premier niveau juste en dessous des rubriques à la racine. Dans mon menu actuel, dont j’ai mis le code ci-dessous, les rubriques à la racine (premier niveau) sont présentées sous forme d’onglets et les rubriques qu’elles contiennent (deuxième niveau) s’affiche en bandeau sous l’onglet sélectionné ; J’aimerais donc pouvoir dérouler les sous-rubriques de troisième niveau et au delà à l’aide du plugin. J’envisage de modifier le inc_menu mais je ne sais pas comment récupérer la valeur N que j’utilise actuellement et qui correspond au secteur dans lequel je me trouve pour que les boucles retournent les bons résultats.
J’espère avoir été clair dans ma requête, en espérant que vous pourrez m’éclairer.
Merci, Gef
Répondre à ce message
bonjour,
j’utilise le menu babbibel sur mon site (www.vavoirailleurssijysuis.com). et je voudrai rajouter un onglet thématique qui puisse se subdviser avec les groupes de mots clé et les mots clé pour avoir accès aux articles. comment dois je faire.
exemple thématique > pays > pérou
merci pour votre aide.
Hello,
Le mieux dans ton cas c’est d’utiliser le plugin menu de RastaPopoulos pour créer ton menu. Dans le champs
Classes CSStu mets nav.Ensuite tu supprimes la noisette d’inclusion du menu_babbibel (
[(#MODELE{menu})]) que tu remplaces par celle du plugin menu#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}et le tour est joué... En tout cas, ça devrait fonctionner. En fait il s’agit juste « d’habiller » un menu généré par le plugin de rastapopoulos en menu déroulant... C’est efficace et plus propre que de bidouiller le menu_babbibel pour 1 cas particulier.
@++
PS : Ceci ne fonctionne qu’à partir de la version 2.0.9 du menu_babbibel
Répondre à ce message
Bonjour,
Je voudrais exposer mes rubriques. J’ai placé un
[class="(#EXPOSE{select})"]dans mes liens d’articles et de rubriques des fichiers /inc/multi/ic_menu....html et ça fonctionne pour les articles. en revanche ça ne fonctionne pas pour les rubriques (sauf si un article a été sélectionné) pour le squelette rubrique.html. Je ne comprends pas..Merci pour votre aide.
Bonjour,
un petit up pour cette demande à laquelle je n’ai pas trouvé de solution non plus.
Je sais que le soucis vient du fait que l’ID_RUBRIQUE ne se trouve pas dans le contexte, mais je ne vois pas où ajouter id_article pour le passer avec l’include :-(
Merci,
françois
hello,
La possibilité d’exposer l’article et la rubrique en cours sera livrée dans la prochaine version... Sans doute à la fin de cette semaine...
@+
Bonjour,
Super !!! Merci.
françois
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
