Le plugin magusine est un jeu de squelettes et un système plus vaste, permettant une personnalisation poussée par les administrateurs du site. Choix de thème pour tout le site ou par rubrique, configuration du contenu des pages de base (article, rubrique, sommaire,...), et comme on dit dans ces cas-là, « bien d’autres choses ». Voir le site de démonstration.
Attention : Le plugin a maintenant été recodé pour être compatible avec la version 2. Voir le site de démonstration ou l’article « Portage de Magusine pour spip 2.0 » pour plus d’infos.
attention 2 : pour que le plugin soit fonctionnel chez free, il faut créer un dossier à la racine, appellé « sessions » pour que les sessions admin y soit stockées.
Le plugin est issu des 5 années d’expérience du projet « magusine ». Ce projet vise à mettre à créer un réseau d’association, en mettant à disposition d’associations travaillant avec un public un site web (spip + un jeu de squelettes adapté) et la formation pour son administration, ainsi qu’une attention à la production et une aide à la mise en relation des partenaires. Le projet est mené par l’asbl Les Corsaires.
Contenu du plugin
- Un jeu de squelettes en xhtml 1.0, dans lesquels peuvent être disposées les informations habituelles de spip (titre, texte, pieces jointes, mots clé, etc) sous forme de blocs paramétrables via le système de gestion de gabarits : galerie en popup ou en thickbox, lecteur mp3 en flash ou liste simple, liste des articles par date ou par titre, etc. Ces contenus peuvent être indifféremment placés dans le corps principal de la page ou dans les « contextes » (magusine peut comporter jusqu’à 3 colonnes).
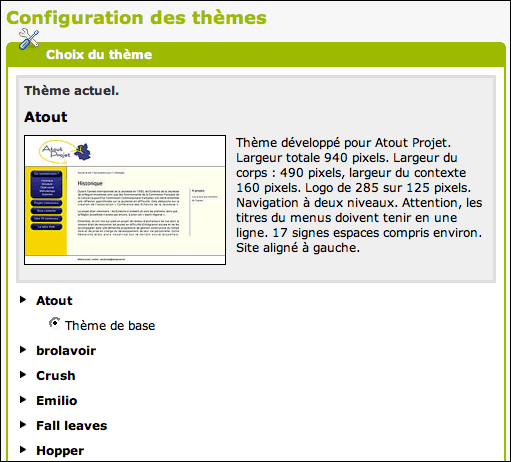
- Un jeu de thèmes sélectionnables par simple clic depuis l’interface d’administration. Ces thèmes, plus de 20 pour le moment (css et javascript) prennent aussi en charge la personnalisation des vignettes de logo d’articles. Des thèmes différents peuvent être appliqués potentiellement à chaque rubrique et s’appliquent automatiquement à ses enfants.

La plupart des thèmes comportent des déclinaisons (changement mineurs sur des thèmes existants, directement écrit dans chaque thème).

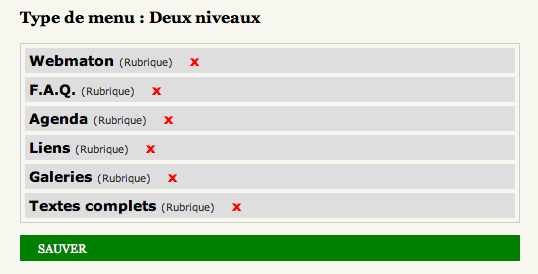
- Un système de constitution du menu à 1, 2 ou n niveaux, en automatique (rubrique racine et leurs sous-rubriques tels que définis dans l’interface privée), semi-automatique (liste des sous-rubriques ou des articles choisis dans l’arborescence disponible) ou manuel (dans ce cas aucune hierarchie entre les éléments, une rubrique peut être un sous-élément d’un article).

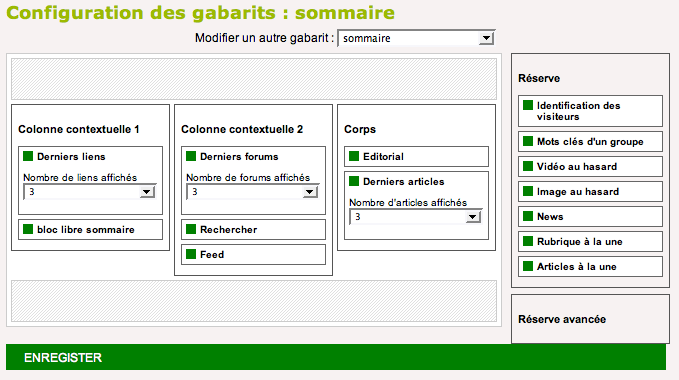
- Un système de gestion de gabarit par drag and drop permettant d’organiser les contenus de chaque squelette (sommaire, article, rubrique) par simple drag’n drop : on choisit les blocs de contenus (titre, texte, mots-clés associés, pièces jointes, etc), et leur ordre dans la page. La plupart des blocs ont des paramètres additionnels, comme par exemple le nombre de brèves affichées, le type d’affichage pour les galeries images : en liste, popup, thickbox,...

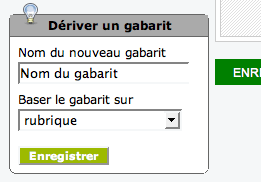
Le plugin permet en outre de créer de nouveaux gabarits et les associer à des articles ou rubriques.

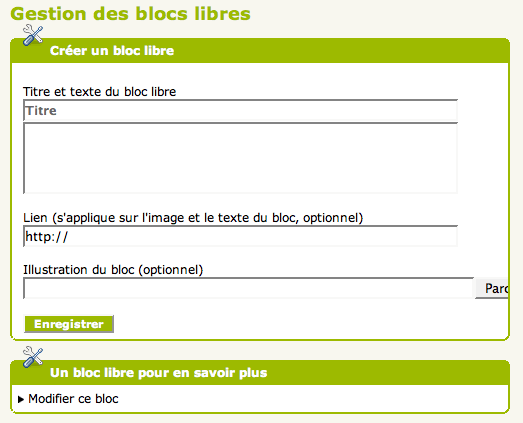
- Un système de gestion de « blocs libres », des contenus volants pouvant être disposés dans les pages articles, rubrique et sommaire.

- La possibilité d’associer des bandeaux (un bandeau est l’équivalent du logo de site) différents à chaque rubrique.
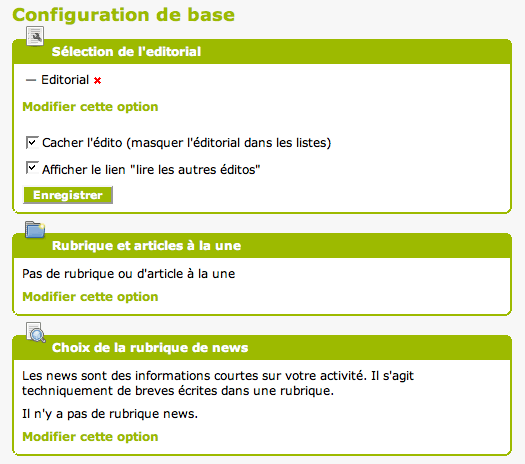
- La gestion de différents éléments : message du footer, métas, message de la page 404, sélection d’un éditorial, rubrique et articles à la une, news, image et vidéo au hasard, insertion de google maps.

Architecture ouverte
Le plugin est en pleine évolution, c’est un système ouvert qui permet l’ajout de thèmes, de blocs de contenus, de gabarits.
Une personnalisation « à la volée », sans ajout direct dans le plugin, est aussi possible : il suffit de créer un dossier « pages-custom » à la racine du site, et y ajouter des pages type, des blocs dans les pages standard, réécrire des blocs existants. Ceci permet une ouverture maximale du plugin aux modifications avancées (boucles spip, html, css).
Voir le didactitiel sur l’ajout de blocs
Nous projetons d’utiliser svn pour gérer les mises à jour de ce plugin, mais son évolution rapide ne le permet pas actuellement.
Documentation et démonstration
Un site de démonstration pour la partie publique est accessible sur http://demo.magusine.net.
Le site de documentation utilisateur sur http://www.magusine.net.
Une documentation pour la création de thème, l’ajout de blocs et la programmation du plugin lui-même sont en cours.
Une page en construction sur la structure html des page est disponible ici.
Wishlist
Le plugin magusine est le fruit d’un développeur à mi-temps, pas entièrement dédié à cette tâche. Les évolutions possible du code sont nombreuses.
Des thèmes peuvent être facilement développés par les codeurs css, un fichier xml de thème permet de définir certains comportements supplémentaire (taille maximale des images dans le texte, masque pour les logos, couleurs des lecteurs flash, disposition du menu dans l’arbre html, etc.).
Le plugin existe en français, en espagnol (merci à Jose) et partiellement en néerlandais (magusine est un projet belge), une traduction dans d’autres langues est la bienvenue.
Compatibilité
Magusine étant un plugin comportant un jeu de squelettes (articles, rubrique, sommaire), il est incompatible avec les plugin engageant des jeux de squelette. Il est compatible avec des plugin comme spip-listes, formulaires, accès resteint, crayons.
Il semble que les titres et quelques éléments s’affichent mal sous spip 1.9.3, et plusieurs fonctions spip ont été modifiées. Le passage en 1.9.3 du plugin fait partie des tâches à venir pour lesquelles un peu d’aide serait la bienvenue.
Téléchargement
Comme mentionné précédemment, le plugin sera placé sur la zone dès que j’en maitriserais les aspects techniques. Pour le moment, le plugin est téléchargeable dans le dossier « download » du site de demo magusine : http://www.demo.magusine.net/download.
Installation
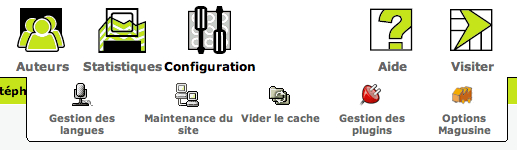
Le plugin s’installe de manière classique, déposé dans le dossier plugins. Il crée ses tables et ajoute un bouton dans la partie administration et un bouton dans les onglets admin, qui permettent de joindre son administration. Selon les pages d’administration, certains blocs de configuration s’ajoutent (ajout de bandeau, assignement de gabarit et de thème, etc.).

Le plugin est utilisé par le partenariat magusine, soit une vingtaine de sites, et est donc assez éprouvé. De l’aide, pour trouver les bugs inévitables vu la taille du projet, est là encore la bienvenue.


Discussions par date d’activité
122 discussions
Bonjour,
Je viens de découvrir votre SUPER plugin totalement conforme à ce que je cherchais -personnalisation avancée- pour développer un site spip .
Je suis confronté à 2 problèmes suite à une installation en règle (je le pense) :
Le site : http://education.cyberindre.org/cddp36/musees/
Comme réglage, je n’ai fait que choisir un thème (disa) et j’ai créé une rubrique et un article (bien publié en ligne)
1) Sur la page sommaire
le menu s’affiche bien mais la page ne présente aucun contenu dans le corps de la page
1bis) Sur la page rubrique et articlemême problème
2) Je ne peux plus accéder à la partie privée car rien ne s’affiche sur la page de connexion
Pour résumer : je n’ai pas de contenu dans mes pages
J’aimerai savoir s’il s’agit d’un pb lié au serveur ou si je peux espérer utiliser votre plugin. Merci
Je me permets de répondre moi même à la question déjà traitée dans un forum ancien :
PB : pas de contenu dans les pages :
Solution : Dans l’espace privé,quand on clique sur « Configuration » puis sur « Options Magusine » on arrive sur « themes, Menus, Configuration de base, gabarits, A propos », on clique sur Gabarit et on arrive sur la page « Configuration des gabarits ». On choisit le gagarit dans le menu déroulant « Modifier un autre gabarit » et là je les ai pris un à un et j’ai cliqué en bas de la page sur ENREGISTRER. Ce qui m’a débloqué toutes les pages.
Par contre, j’ai également le souci de librairie GD2 non installées qui crée un bug d’affichage des images.
Dans le message il était proposé :
je peux vous fournier rapidement un zip avec des fichiers à placer dans un dossier à la racine qui contournerons le problème, mais ce sera un peu moins joli
Je suis preneur de cette solution.
Merci
Répondre à ce message
Bonjour,
je voudrais juste savoir comment on installe ce squelette concrètement.
J’ai installé Spip et je travaille en local sur mac. Dois-je installer le dossier « squelettes » là où j’ai déjà déposé mes fichiers spip ? enfin voilà, je suis débutante et un peu perdue.
merci
Bonjour,
Il faut, tout d’abord, créer un dossier « plugins », et ce, à la racine de ton site. Il te suffira par la suite, de décompresser le .zip de « Magusine » et d’installer le dossier ainsi décompressé dans ton dossier « plugins ».
Par la suite, tu iras ton ton espace d’administration—> configuration—> gestion des plugins. Tu activeras le plugin Magusine.
Pour plus d’infos relatives à l’installation des plugins sous Spip : http://www.spip.net/fr_article3396.html
Aziz
merci.
autre question, je cherche à installer le theme Nmetal qui ne se trouve pas dans le dossier theme. est-ce qu’il y a un endroit ou on peut télécharger des themes pour les ajouter ?
Répondre à ce message
J’aurais tant souhaité que cet outil fabuleux qu’est magusine présente (évtl. comme option) le petit bouton « imprimer cette page » et « envoyer à un ami ».
Avez-vous un petit code à rajouter ou quelque chose comme ça ?
Merci !
Je n’ai jamais codé ça mais il n’y a rien d’insurmontable. Pour ce qui est de la version imprimable, magusine a sa propre page print.css qui prend en charge l’impression. C’est un peu sommaire mais on peut customiser sa propre page print en disposant une page « print.css » dans le thème ou dans le dossier pages-custom.
Pour « envoyer à un ami » il s’agit d’un script en php, je crois qu’il existe un plugin spip qui permet de faire ça ? Dnas ce cas, injectez le dans un bloc (voir le didacticiel sur magusine) et le tour est joué.
Je coderais probablement ce genre de bloc un de ces 4 mais ce n’est pas dans les priorités actuelles... Si quelqu’un peut fabriquer ce bloc « magusine style » (avec le codage html de magusine) je peux l’ajouter dans le version en téléchargement plus rapidement...
Merci beaucoup.
J’espère que quelqu’un donner un coup de main à ce niveau, ce serait un petit plus utile.
(je ne sais pas si on peut « s’insprirer » de Gizeh, mais Gizeh en tout cas le propose d’office).
Merci déjà pour ces infos !
Voici un plugin qui parait répondre à tes attentes : http://www.spip-contrib.net/Boite-a-outils-pour-articles
Aziz
Oui, c’est parfaitement ce que je recherche, merci (!!!), mais .... je n’arrive pas à le faire fonctionner.
J’ai bien installé le dossier outils_article dans le dossier plugins, au même niveau que celui de magusine, et je l’ai activé depuis la « gestion ds plugins ».
J’ai même ajouté le petit code dans le fichier article.html, mais d’une part je ne vois pas où gérer ce plugin une fois activé (j’ai seulement le plugin magusine, comme avant) et sur les pages je ne vois aucune différence.
Au niveau des droits d’écriture j’ai aussi vérifié, c’est OK (775 et 664)
Suis un peu perdu, ... si près du but :-)
Faut-il que j’installe aussi le plugin cfg quelque part ??
Tu peux essayer d’installer CFG, cependant, je ne saurais te dire si cela résoudra le dysfonctionnement. En effet, ce plugin est installé chez moi, mais le problème est encore présent. Une recherche sur google permettra peut être de trouver une solution.
Bon courage.
Aziz
Répondre à ce message
J’ai constaté que les menus ne sont pas déroulants sous IE.
Tout fonctionne parfaitement avec Firefox et Safari, mais IE n’affiche aucun menu déroulant.
Les menus sont gérés manuellement dans mon site.
(J’utilise le thème Emilio.)
Je me réponds à moi même. Le bug est lié à IE6, après un passage en ie7, le problume a disparu.
Répondre à ce message
Bonjour,
Pourriez vous m’indiquer comment centrer mon logo dans le bandeau de mon site pour le thème Disa ?
Merci d’avance.
Aziz
C’est dans la css du thème. Le plus simple reste de faire cette petite correction dans le dossier « pages-custom » (voir les forum plus bas à ce sujet). Pour centrer le logo, ajouter dans une css que vous déposez dans le dossier
par exemple...
Bonjour,
Un grand merci : ça marche. J’ai réussi, après intégration du dossier « pages-custom » à la racine, après y avoir ajouter le fichier .css.
Néanmoins, j’ai remarqué que dans le fichier « general.css » de Disa, aucune mention de « #bandeau » ne figurait. Est-ce dû à cela ?
Par ailleurs, si je dois effectuer une autre correction, quel nom donner au fichier sans qu’il ne soit en conflit avec le fichier initial figurant dans le dossier « pages-custom » ?.
Encore merci.
Aziz
Répondre à ce message
J’ai créé la clé API et je l’ai introduite comme prévu dans la « configuration de base ».
J’ai ensuite créé la fichier .kml que j’ai ajouté en tant que document.
Mais j’obtiens systématiquement la carte du monde (avec vue sur les USA) au lieu de la carte d’accès que j’ai défini (j’ai vérifié, mon fichier kml est bien correct).
Que se passe-t-il ?
J’ai même essayé avec la page HTML qui est donnée en exemple. C’est toujours une vue des USA.
Si j’enlève la clé API, j’ai plus rien, signe que la clé n’est pas la bonne. Mais alors comment en générer une qui fonctionne ?
J’ai loupé une étape quelque part ... ? :-)
Répondre à ce message
A nouveau une question (vous me dites si je vous embête), est il possible d’avoir des logos de rubriques sans les bordures gris claires autour de l’image ?
Bien sûr, c’est du code css.
Je n’ai pas le site sous les yeux mais ça doit être :
Si vous voulez que ce soit uniquement les logos de rubrique (et que les logos d’article aie un filet gris)
A mettre dans le fichier de personnalisation de css (voir autres messages de ce formum)
Encore un grand merci Stéphane ! Problème réglé... ( Enfin partiellement car la bordure reste pour les logos des sous rubriques MAIS j’ai trouvé la solution comme un grand en seulement 5h00 ...
.listagelogo
float : left ;
margin-right : 10px ;
margin-bottom : 2px ;
border : 0 ;
Ouais ! (tout ça pour ne pas t’embêter plus avec mes petits problèmes perso...)
Bravo. La route de l’autonomie s’ouvre tel un boulevard vers l’azur printanier.
Répondre à ce message
Bonjour. J’aurais besoin d’un peu d’aide pour mon site developpé sous magusine. Lien.
Les titres des rubriques d’ou sont issus les articles à la une apparaissent en jaune sur fond jaune et ne sont donc visibles qu’au survol. Y a t’il moyen de laisser la police de caractère noire pour qu’elle soit visible à tout moment ? En vous remerciant.
C’est un oubli dans la css. Il faut placer dans le fichier de correction css :
Je répercute la correction dans le plugin
C’est quel fichier ? J’ai essayé en le plaçant dans le fichier listes.css du thème Tob mais rien ne change...
Excusez moi je n’avait pas lu la réponse au deuxième article... Fichier correction.css crée, problème résolu... Merci encore !
Répondre à ce message
J’ai remarqué que l’on pouvait ajouter dans les gabarits de base un bloc de texte permettant l’inscription à une « newsletter » : Ok c’est facile je l’ai fait glisser dans mon gabarit... Mais après comment faire ? Doit on utiliser un « plugins » additionnel (spip liste par exemple) ? Je suppose que tout cela sera clairement indiqué dans le « tutoriel » en cours de construction... Vraiment désolé d’être un peu impatient...je crois que ça profitera à tous le monde... D’avance merci
Le bloc newsletter est prévu pour le plugin spip-listes en effet. C’est vrai que ce n’est précisé nulle par, je vais écrire ça dans la description du bloc. Cela dit il est possible de réécrire le bloc avec la méthode décrite dans le dicatitiel et y intégrer ce que l’on veut. Le bloc s’appelle abo-newsletter.html
Je n’ai malheureusement pas eu la même chance :—(
J’ai en effet créé une page (en appliquant le gabarit page-newsletter) mais rien ne se passe ...
La rubrique qui contient cette page est le gabarit par défaut (rubrique) et lorsque j’ajoute l’article (page-newsletter) la rubrique m’affiche deux fois l’article, une fois comme si c’était une page FAQ (donc avec l’effet déroulant avec l’en-tête « questions »)) et une deuxième fois l’article tout à fait normalement, avec l’en-tête "articles de cette rubrique.
Qu’y a-t-il de faux ?
Que faut-il faire pour avoir une page d’isncription à la newsletter ?
Je précise que j’utilise le thème Aemilio large., si cela peut aider.
Merci pour votre aide !
Alors ça y est ça marche avec spip liste mais visuellement ce n’est pas top car dans le bloc inscription à la news letter on à en dessous une ligne « Lettre d’information » avec une police de caractère pas belle et pas modifiable... est ce qu’il est possible d’effacer cette ligne de texte" inutile ?
C’est déterminé par la css du thème. Il suffit de rajouter dans le dossier pages-custom (que vous créez si il n’existe pas à la base du site) et vous y placez une css avec vos modifications de la css. Je n’ai pas de site sous la main pour vous dire ce qu’il faut mettre dans la css mais donnez moi une url et je vous dit ce qu’il faut copier/coller dans cette petite css si vous ne savez pas comment faire.
http://mox81.free.fr. IL s’agit simplement de faire disparaitre ce disgracieux « Lettre d’information » Dans le cadre Inscription à la news letter. En vous remerciant d’avance
Deux méthodes. Dans les deux cas, on va placer cette déclaration css :
1) créer son propre fichier css personnalisé (recommandé) : créez un dossier « pages-custom » à la racine de votre site spip, placez y un fichier « correction.css » avec le code précité et d’autres qui personnalisent la feuille de style générale de votre site.
2) corriger dans la css du thème (facile mais attention à ne pas perdre cette correction au prochain update) : allez dans magusine/themes/votre_theme/general.css (par exemple) et placez le code.
Recalculez, ça marche.
Répondre à ce message
Bonjour,
J’essaye de mettre en ligne un site avec votre plugin et j’ai quelques problèmes d’accents ou autres majuscules absentes.
Par exemple, j’ai :
- identification visiteur (sans J majuscule)
- vous etes connecte (sans les accents)
- feed (pas de majuscule)
- filrsssite (au lieu de Fil RSS du site)
- acces admin (pas d’accent)
- identification visiteur (majuscule)
- identifiez vous (idem)
Bien entendu, j’ai sélectionné UTF8 comme jeu de caractères.
Existe-t-il une solution pour remédier à ce problème ? Merci.
Bizarre, on dirait que ce sont les nom « techniques » des textes, ceux avant la traduction. Il manque peut être une partie du plugin (ça arrive dans la décompression du zip se passe mal) ou ce sont des blocs qui ont échappé à ma vigilance. Est ce que vous avez une url pour que je voie d’où ça vient ?
Bonjour,
Malheureusement, je n’ai plus rien à vous montrer.
Je pensais ne jamais avoir de réponse et donc, j’ai opté pour une autre solution (après avoir encore cherché d’où cela pouvait venir > apparemment, un problème de fichier de langue, mais celui-ci était présent et en intégrité).
Merci quand même pour votre réponse.
De toute façon, je vais y revenir car j’ai un autre site à dépoussiérer.
Si ça se présente de nouveau, je ne manquerai pas de relancer.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
