Le plugin magusine est un jeu de squelettes et un système plus vaste, permettant une personnalisation poussée par les administrateurs du site. Choix de thème pour tout le site ou par rubrique, configuration du contenu des pages de base (article, rubrique, sommaire,...), et comme on dit dans ces cas-là, « bien d’autres choses ». Voir le site de démonstration.
Attention : Le plugin a maintenant été recodé pour être compatible avec la version 2. Voir le site de démonstration ou l’article « Portage de Magusine pour spip 2.0 » pour plus d’infos.
attention 2 : pour que le plugin soit fonctionnel chez free, il faut créer un dossier à la racine, appellé « sessions » pour que les sessions admin y soit stockées.
Le plugin est issu des 5 années d’expérience du projet « magusine ». Ce projet vise à mettre à créer un réseau d’association, en mettant à disposition d’associations travaillant avec un public un site web (spip + un jeu de squelettes adapté) et la formation pour son administration, ainsi qu’une attention à la production et une aide à la mise en relation des partenaires. Le projet est mené par l’asbl Les Corsaires.
Contenu du plugin
- Un jeu de squelettes en xhtml 1.0, dans lesquels peuvent être disposées les informations habituelles de spip (titre, texte, pieces jointes, mots clé, etc) sous forme de blocs paramétrables via le système de gestion de gabarits : galerie en popup ou en thickbox, lecteur mp3 en flash ou liste simple, liste des articles par date ou par titre, etc. Ces contenus peuvent être indifféremment placés dans le corps principal de la page ou dans les « contextes » (magusine peut comporter jusqu’à 3 colonnes).
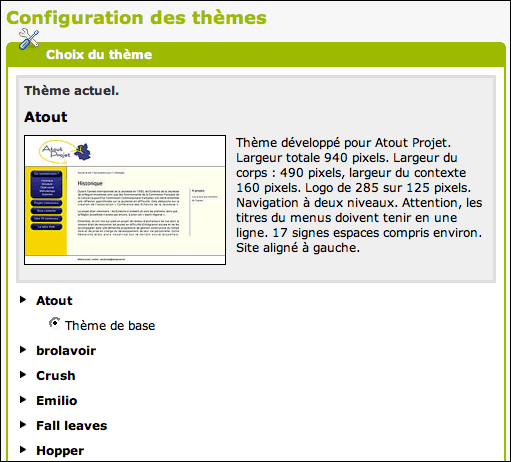
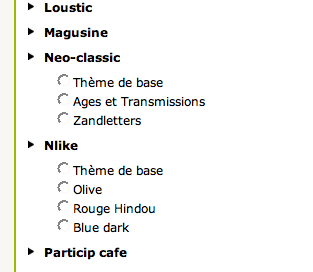
- Un jeu de thèmes sélectionnables par simple clic depuis l’interface d’administration. Ces thèmes, plus de 20 pour le moment (css et javascript) prennent aussi en charge la personnalisation des vignettes de logo d’articles. Des thèmes différents peuvent être appliqués potentiellement à chaque rubrique et s’appliquent automatiquement à ses enfants.

La plupart des thèmes comportent des déclinaisons (changement mineurs sur des thèmes existants, directement écrit dans chaque thème).

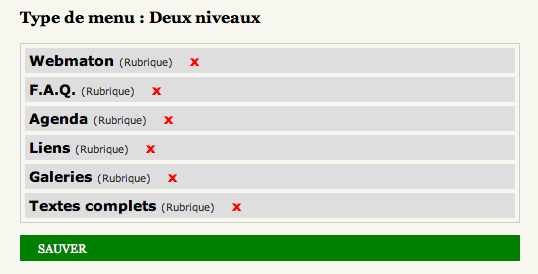
- Un système de constitution du menu à 1, 2 ou n niveaux, en automatique (rubrique racine et leurs sous-rubriques tels que définis dans l’interface privée), semi-automatique (liste des sous-rubriques ou des articles choisis dans l’arborescence disponible) ou manuel (dans ce cas aucune hierarchie entre les éléments, une rubrique peut être un sous-élément d’un article).

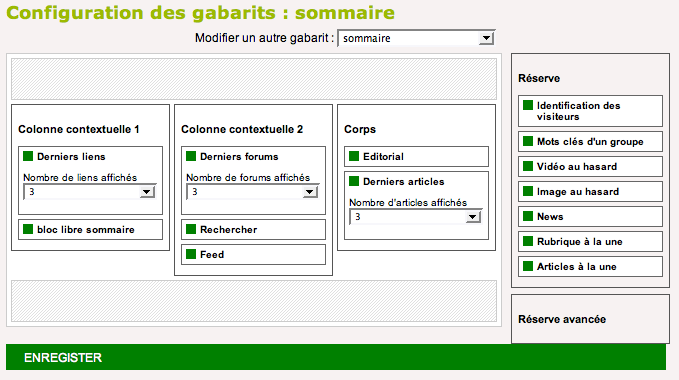
- Un système de gestion de gabarit par drag and drop permettant d’organiser les contenus de chaque squelette (sommaire, article, rubrique) par simple drag’n drop : on choisit les blocs de contenus (titre, texte, mots-clés associés, pièces jointes, etc), et leur ordre dans la page. La plupart des blocs ont des paramètres additionnels, comme par exemple le nombre de brèves affichées, le type d’affichage pour les galeries images : en liste, popup, thickbox,...

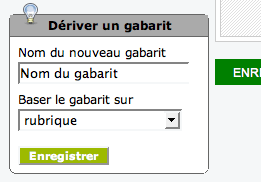
Le plugin permet en outre de créer de nouveaux gabarits et les associer à des articles ou rubriques.

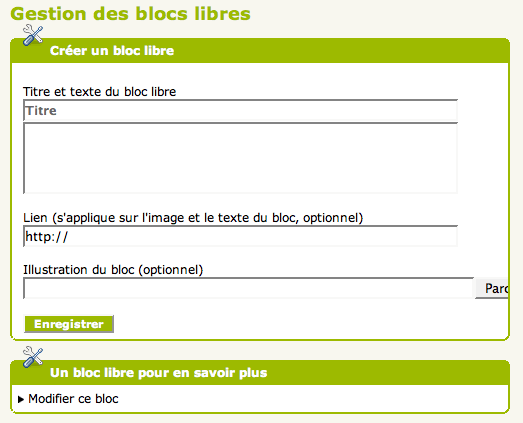
- Un système de gestion de « blocs libres », des contenus volants pouvant être disposés dans les pages articles, rubrique et sommaire.

- La possibilité d’associer des bandeaux (un bandeau est l’équivalent du logo de site) différents à chaque rubrique.
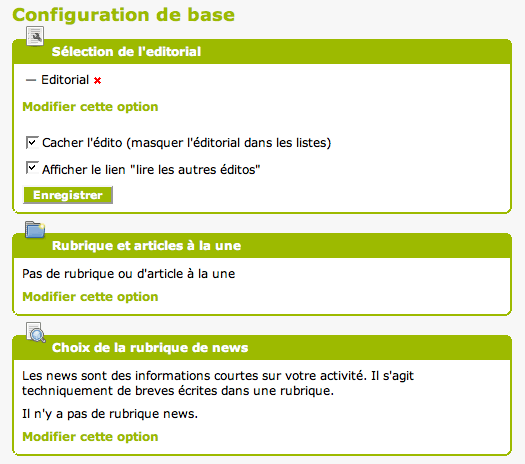
- La gestion de différents éléments : message du footer, métas, message de la page 404, sélection d’un éditorial, rubrique et articles à la une, news, image et vidéo au hasard, insertion de google maps.

Architecture ouverte
Le plugin est en pleine évolution, c’est un système ouvert qui permet l’ajout de thèmes, de blocs de contenus, de gabarits.
Une personnalisation « à la volée », sans ajout direct dans le plugin, est aussi possible : il suffit de créer un dossier « pages-custom » à la racine du site, et y ajouter des pages type, des blocs dans les pages standard, réécrire des blocs existants. Ceci permet une ouverture maximale du plugin aux modifications avancées (boucles spip, html, css).
Voir le didactitiel sur l’ajout de blocs
Nous projetons d’utiliser svn pour gérer les mises à jour de ce plugin, mais son évolution rapide ne le permet pas actuellement.
Documentation et démonstration
Un site de démonstration pour la partie publique est accessible sur http://demo.magusine.net.
Le site de documentation utilisateur sur http://www.magusine.net.
Une documentation pour la création de thème, l’ajout de blocs et la programmation du plugin lui-même sont en cours.
Une page en construction sur la structure html des page est disponible ici.
Wishlist
Le plugin magusine est le fruit d’un développeur à mi-temps, pas entièrement dédié à cette tâche. Les évolutions possible du code sont nombreuses.
Des thèmes peuvent être facilement développés par les codeurs css, un fichier xml de thème permet de définir certains comportements supplémentaire (taille maximale des images dans le texte, masque pour les logos, couleurs des lecteurs flash, disposition du menu dans l’arbre html, etc.).
Le plugin existe en français, en espagnol (merci à Jose) et partiellement en néerlandais (magusine est un projet belge), une traduction dans d’autres langues est la bienvenue.
Compatibilité
Magusine étant un plugin comportant un jeu de squelettes (articles, rubrique, sommaire), il est incompatible avec les plugin engageant des jeux de squelette. Il est compatible avec des plugin comme spip-listes, formulaires, accès resteint, crayons.
Il semble que les titres et quelques éléments s’affichent mal sous spip 1.9.3, et plusieurs fonctions spip ont été modifiées. Le passage en 1.9.3 du plugin fait partie des tâches à venir pour lesquelles un peu d’aide serait la bienvenue.
Téléchargement
Comme mentionné précédemment, le plugin sera placé sur la zone dès que j’en maitriserais les aspects techniques. Pour le moment, le plugin est téléchargeable dans le dossier « download » du site de demo magusine : http://www.demo.magusine.net/download.
Installation
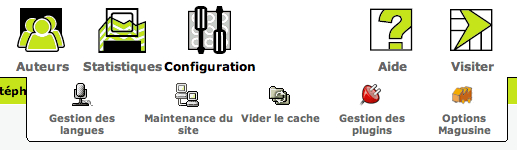
Le plugin s’installe de manière classique, déposé dans le dossier plugins. Il crée ses tables et ajoute un bouton dans la partie administration et un bouton dans les onglets admin, qui permettent de joindre son administration. Selon les pages d’administration, certains blocs de configuration s’ajoutent (ajout de bandeau, assignement de gabarit et de thème, etc.).

Le plugin est utilisé par le partenariat magusine, soit une vingtaine de sites, et est donc assez éprouvé. De l’aide, pour trouver les bugs inévitables vu la taille du projet, est là encore la bienvenue.


Discussions par date d’activité
122 discussions
Bonsoir
Ma question va paraître toute bête mais je n’arrive pas à trouver l’endroit où écrire le nom du site !! du coup, mon site apparaît bien mais avec pour seul élément dans le haut de page : la photo du collège !
Je n’arrête pas de fouiller, mais en vain !
Aidez-moi !
Merci
Il y a un bandeau dans la page des thèmes, il faut en placer une, sinon le nom du site est dans la partie configuration...
Répondre à ce message
Bonsoir,
Il est dit en tête d’article que le plug fonctionne sous SPIP 2.0
Quelqu’un a t il tenté ?
Quels sont les problèmes rencontrés ?
Au Master développement, y a t il une évolution 2.0 dans les tuyaux ;-)
Bonjour, concernant la version 2.0 du plugin, je compte la mettre en chantier, je voudrais recoder un grosse partie et intégrer les outils disponibles dans spip 2.0, repenser un peu la disposition de l’information et pousser certains aspects un peu plus loin. Je vais déposer le plugin sur la zone incessamment pour avoir de l’aide et ouvrir le plugin à la collaboration. Si certains d’entre vous on des thèmes qui pourraient être joints, je suis preneur, si d’autre ont des suggestions ou quelques heures à donner, de l’e’expertise en programmation, etc, je suis preneur aussi. Magusine 2.0 va entrer en gestation.
Répondre à ce message
Bonjour,
Je viens de faire deux installations du plugin (thème womenlife) pour deux sites chez deux hébergeurs différents (Ouvaton et Free). Globalement pas de soucis avec les navigateurs firefox et Ie7 mais sous Ie 6 le site plante chez Free. J’ai procédé de la même manière pour les deux sites concernés, seul l’hébergeur diffère. Avez-vous rencontré cette difficulté ? Une solution à me proposer ? Merci
http://stex86.fr [chez Free]
http://sudeduc86.org [chez Ouvaton]
Répondre à ce message
Bonjour et bravo pour ce plugin, génial...
J’ai cependant une solution à trouver : En local pas de soucis mais en ligne lorsque je veux modifier quoi que ce soit je suis redirigé vers une page stipulant un fichier introuvable ;
Par exemple si je veux modifier la config des menus : Erreur...
Fichier config_niveaux_menu.php introuvable et ainsi de suite...
Ma config : spip193dev 11788 et compat. J’ai la dernière version de magusine...
Une idée ?
Etrange et jamais rencontré... cpnfig_niveau_menu est un nom entré dans un champ de la db, pas une page php, on dirait une erreur d’interprétation par le plugin compat. Une différence entre version de php, un truc du style à mon avis. J’avoue que je ne peux pas grand chose, j’attends la version 1.9.3 stable pour updater magusine... Si quelqu’un identifie cette erreur, je suis preneur...
J’ai trouvé le meme erreur avec SPIP 2.0.0 dev [12054] :-(
Je rencontre le même souci.
1/ Erreur... Fichier config_niveaux_menu.php introuvable
En insérant « à la main » frconfig_niveaux_menu dans la table spip_arty_parametres ça semble fonctionner
2/ Problème javascript dans le menu manuel : en déplaçant les éléments, les rubriques et articles partent dans tous les sens
le code JS a-t-il changé ? Magusine fait-il appel à une librairie JS de spip qui aurait changé ?
3/ Erreur 500, site bloqué et page blanche après avoir modifié l’ordre des modules dans un gabarit
Impossible de modifier quoi que ce soit, la seule solution est de vider les tables dans phpmyadmin.
Je ne peux pas rester en spip 192 pour cause de grosses grosses lenteurs avec PHP5.
J’ai tenté : spip193dev et compat et plusieurs versions de spip2.0dev avec différentes versions de magusine... mais rien n’y fait.
Y’a-t-il une solution ?
Je répond moi même en partie :
- le bug JS est lié au fait que jquery est intégré dans spip à partir de 193 ; en remplaçant les fichiers jquery.js et jquery.form.js (répertoire "priveé) par ceux fournis dans le plugin jquery de spip192 tout fonctionne
- l’erreur 500 est lié au fait que je tentais de reprendre mes squelettes d’une ancienne version de magusine vers la dernière
- pour l’erreur « Fichier config_niveaux_menu.php introuvable », rien trouvé de mieux que de rajouter la ligne à la main dans la table arty_parametres
Répondre à ce message
bonjour,
est il possible de créer un bloc pour lequel on aurai plusieurs paramètres ???
Thomas
Répondre à ce message
Bonjour
Petit soucis et probable petit bug.
En faisant un test avec un compte administrateur retreint, j’ai eu la surprise de voir que l’accès au plugin Magusine était possible à partir du menu Configuration !!
Oh, certes, son accès est difficile : il faut passer la souris à un endroit précis...mais c’est possible !
Alors Bug ?
Merci de vote réponse.
Re
Bug.
et corrigé en rajoutant le test
if ($GLOBALS[’connect_statut’] == « 0minirezo » && $GLOBALS[« connect_toutes_rubriques »])
....
return $boutons_admin ;
dans le fichier arty_boutons.php
Répondre à ce message
bonjour stephane
j’ai une petite interrogation au niveau de l’article a la une
j’aurais souhaiter qu’a chaque fois ce soit le dernier article écrit de la rubrique « information »
qui s’affiche. or cela ne fonctionne que si je sélectionne un article défini.
y a t’il une manip pour que si je sélectionne une rubrique, seul le dernier article écrit s’affiche a la une ?
j’ai réussi a mettre cet article en entier a l’affichage
mais du coup il se retrouve aussi dans la liste des derniers articles (évidemment’ ;-)
y a t’il une astuce pour éviter cela ?
merci de ton dévouement
Mmmh, c’est un cas très précis, et qui demande un peu de code pour faire ceci. Il y a plusieurs méthodes pour ce faire, la plus simple à mon avis étant de rajouter un peu de code dans le fichier squelettes/blocs/sommaire/derniers-articles.html
Changer
en
Si la rubrique a exclure est 4. Il va exclure les articles de cette rubrique et pas de ses enfants, attention, dans ce cas il faut une boucle supplémentaire.
Ça répond à la question ?
merci c’est impec
Répondre à ce message
Bonjour,
Je vous remercie infiniment de votre plugin qui me permet de développer un petit site personnel avec grand plaisir.
Je voudrais essayer de placer deux blocs libres sur une page à deux emplacements différents (par ex, l’un dans le corps de la page, l’autre dans le contexte 2).
J’ai tout simplement copié le fichier adéquat dans un nouveau fichier en changeant le nom du bloc et sa classe css, crée le fichier xml correspondant et mis le tout dans un dossier page-customs. Les blocs apparaissent dans les gabarits et il est possible alors d’associer un bloc-libre soit à « bloc libre » soit au bloc libre nouvellement crée.
Mais Spip duplique alors les blocs. Ainsi, blocA et B sont dans le corps du texte, ainsi que dans la colonne de contexte.
Aurais-je copié/collé trop intégralement les fichiers ? Quelles lignes de codes seraient à enlever/modifier pour que Spip différencie bien bloc-libre-articleA de bloc-libre-articleB et conserve chacun à sa place ?
Merci encore de votre superbe travail.
Je ne vois pas bien comment l’erreur se produit, j’imagine que les deux blocs portent le même nom ? Il faut que leur nom soit différent, genre bloc1 et bloc2, comme ça spip ne se trompe pas...
Répondre à ce message
En fait, ma question concerne les 2 (squelette et thème)
La modification du squelette ne peut se faire que dans le plugin (je ne trouve pas le chemin pour le faire dans pages-custom) ?
Quant au thème, un fichier macss.css (dans pages-custom) modifiant la largeur d’affichage de la page va concerner l’ensemble des thèmes.
Or, il peut très bien convenir à Trendy et chambouler complètement Women ...
Il vaut donc dans ce cas modifier directement dans le plugin non ?
Merci pour la rapidité de ta réponse
Pour utiliser pages-custom, ben il faut le créer : un dossier à la racine du site spip avec pour nom, heu, pages-custom. Là on placera les fichiers que l’on veut bidouille qui existent déjà dans le plugin, par exemple « derniers-articles.html », que l’on va chercher dans squelettes/blocs/sommaire, modifie à souhait puis place dans pages-custom.
Si on fait des modifications et qu’on le veut spécifique à un thème, deux possibilités : on fait une déclinaison de thème (quelques lignes à ajouter dans le xml du thème pour faire une déclinaison, voir le thème emilio par exmple pour comprendre le code) soit on duplique le thème, lui donne un autre nom et voilà un nouveau thème que l’on modifie comme on veut, qu’on backupe pour ne pas le perdre à la prochaine mise à jour et que l’on m’envoie avec fierté.
Répondre à ce message
Bonjour,
J’aimerais savoir si c’est possible d’afficher(centraliser) un certain nombre d’articles provenant d’un blog par exemple vers notre site central. Jusqu’à maintenant, j’ai créer une rubrique et il y a seulement le nom du site qui apparaît avec un lien vers le BACKEND. Est-ce qu’il est possible de faire afficher quelques articles ?
J’attends de vos nouvelles !
Il faut créer le bloc, je n’ai pas encore codé un bloc de syndication faute de temps et de demande expresse. Les boucles standards spip peuvent être utilisées, il faut juste créer un bloc et l’injecter dans le gabarit voulu avec la méthode « standard » expliquée sur magusine.net
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
