Ce plugin est basé sur le projet pdf.js qui permet une lecture en ligne des pdfs depuis le navigateur.
Ce plugin est expérimental et les contributions sur la zone sont les bienvenues.
Avantages
- Open source basé en javascript
- Comportement unifié quelque soit le navigateur employé.
Limitations
- Certains pdfs (polices non standards, trop lourd) ne passent pas bien.
Utilisation
Sous SPIP 3 et 4
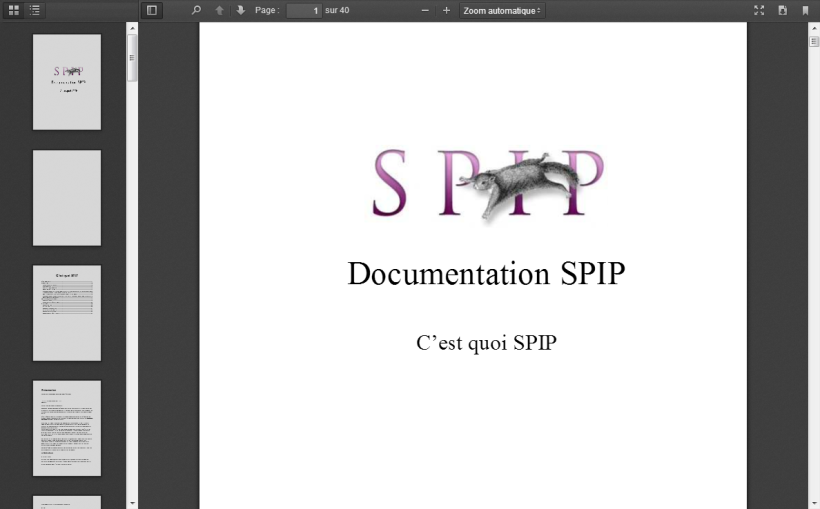
Une fois le plugin installé, utiliser le raccourci pour faire apparaitre le lecteur
<emb23898>.
Il est aussi possible de préciser la taille du cadre
<emb23898|largeur=800|hauteur=600>On peut aussi utiliser le lecteur en mode plein écran via la page
spip.php?page=pdfjs&id_document=3
Sous 2.1
Une fois le plugin installé, au lieu d’insérer vos documents pdfs par le raccourci <doc23898>, utiliser le raccourci <lecteurpdf23898> pour faire apparaitre le lecteur [1].
Il est aussi possible de préciser la taille du cadre <lecteurpdf23898|largeur=800|hauteur=600>
On peut aussi utiliser le lecteur en mode pleine écran via la page
spip.php?page=pdfjs&id_document=3
Utilisation avec les modèles <media>
Cette section est valable uniquement si vous utiliser le plugin modèles media.
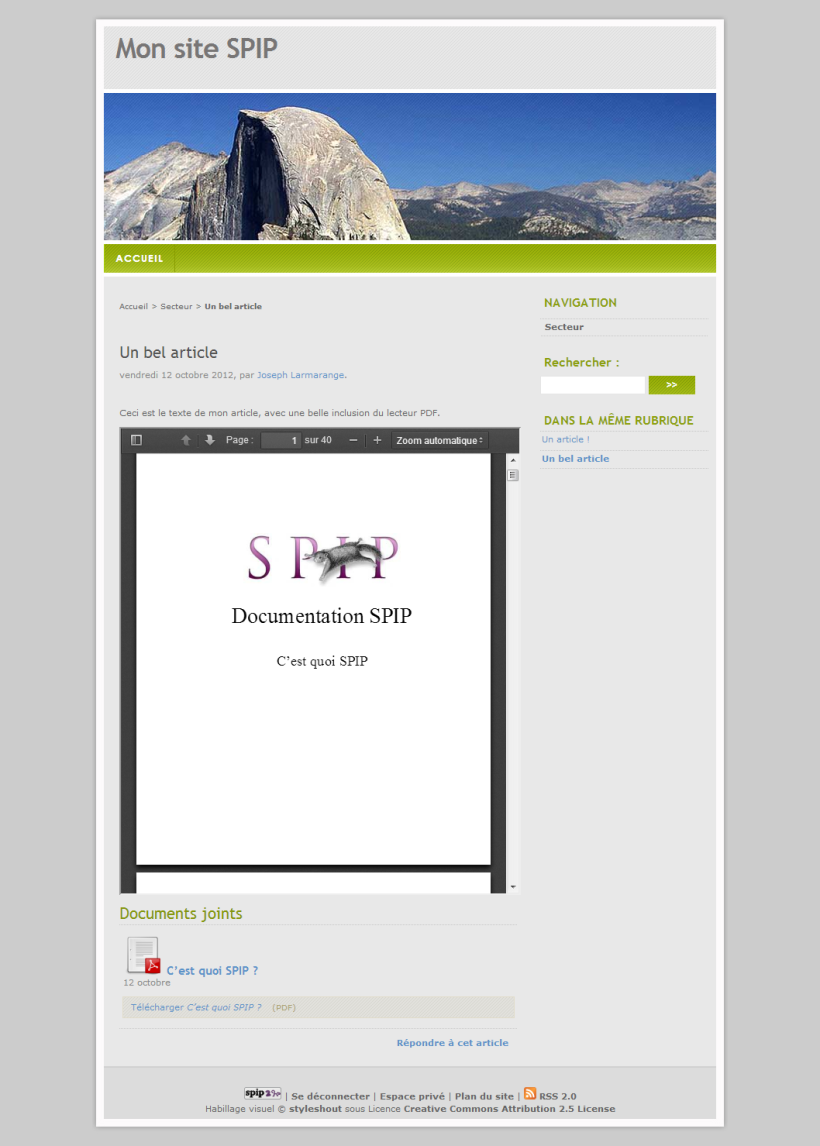
Une fois installé, pour inclure le document 12 dans un texte, il suffit d’utiliser le modèle <media12|embed> de manière classique. Tous les autres paramètres des modèles <media> (alignement, taille, legende...) peuvent être utilisés (voir la documentation des modèles media).
Cette syntaxe assure une pérennité des appels de modèles dans vos textes. Ainsi, si par la suite vous désactiver le plugin pdf.js pour utiliser un autre plugin étendant les modèles média pour les fichiers pdf (comme le plugin Google Viewer), le raccourci <media12|embed> sera pris en compte par cet autre plugin.
Il est également possible de « forcer » l’utilisation du lecteur pdf.js en utilisant la variante de modèle pdfjs. Par exemple : <media12|pdfjs>.
Apercus
Incompatibilités
Le plugin ne fonctionne pas correctement avec Acces Restreint 3.0 lorsque l’option Interdire la lecture des documents joints est activée.
Note : à partir de la version 0.5.1, le plugin devrait être compatible avec la dernière version du plugin Accès Restreint, tant que les documents ne sont pas distants (il est donc nécessaire d’avoir une copie locale des PDFs affichés avec pdfjs). Cependant, l’interaction entre pdf.js et Accès restreint n’a pas encore été testée de manière approfondie et des bugs ne sont donc pas à exclure.
Avec le plugin Metaplus, pour éviter d’ajouter les metas sur l’iframe ajoutez dans vos options
// pas de metaplus sur pdfjs
define('_METASPLUS_PAGES_EXCLUES','pdfjs');





Discussions par date d’activité
62 discussions
Bonjour. Merci pour toutes vos précieuses contributions.
Nous avons un souci avec pdfjs depuis quelques mois seulement : sur certains navigateurs et certains systèmes uniquement, il manque des caractères dans les fichiers affichés. Et nous n’arrivons même pas à identifier les configuration en erreur. J’arrive à reproduire sur mon PC ubuntu avec chromium, pas avec firefox, un autre n’a pas de souci sous linux+chromium. Je n’ai pas de pb sur une VM windows avec firefox ni edge, alors que la personne à l’origine de l’alerte utilise forefox sur windows !
Toujours est-il que les messages qu’on trouve sur la console semblent bien connus dans de la communauté pdfjs depuis très longtemps, mais je n’ai pas pour autant trouvé la parade :
Warning : getPathGenerator - ignoring character : « Error : Requesting object that isn’t resolved yet Helvetica_path_[. ».
Quelqu-un-e a une idée ? Merci d’avance,
Phy
SPIP 3.19 + sarkaspip 4.5.16
pdf.js 1.1.2
Un élément de réponse.
En regardant mieux les messages d’errur (1 pour chaque caractère manquant semble-t-il), je me rend compte qu’ils sont précédés de plusieurs ligens de la forme
"Warning : fetchStandardFontData : failed to fetch file « plugins/auto/pdfjs/v1.1.2/lib/pdfjs/web/standard_fontsFoxitSerifBold.pfb »
À l’évidence, il manque un « / » après « standard_fonts ». Mais je n’ai aucune idée de ce qu’il faut faire pour le rajouter.
Help !
Et merci :-)
J’ai trouvé !
Enfin, presque. En supprimant la ligne 28 du fichier pdfjs.html :
PDFViewerApplicationOptions.set('standardFontDataUrl', "[(#CHEMIN{lib/pdfjs/web/standard_fonts})]");ça marche.
Tentative d’analyse : la suppression rétablit le chemin des fo,ntes à « ../web/standard_fonts » comme défini dans web/viewer.js ; Donc ça semble indiquer que la balise #CHEMIN ne renvoie pas ce qu’il faut pour que les navigateurs puissent aller chercher les fontes par défaut.
Hypothèse : ce serait un vrai bug ; mais visible uniquement sur les configurations de navigateur qui vont chercher les fontes par défaut sur le serveur.
Malheureusement, je ne maitrise pas assez les balises SPIP pour être sur de mon analyse et proposer une correction valable. Si quelqu’un-e peut confirmer (ou infirmer) et proposer un patch destiné à être intégré dans les mises à jour, ce serait top !
Merci d’avance,
Phy.
Bonjour,
J’avais ce souci aussi (il m’étais signalé par plusieurs personnes) sur plusieurs sites.
Cela dépend pour moi de mon navigateur sous MacOS : ok avec Chrome , pas ok avec Firefox
En tout cas, ta solution m’a permis de régler le bug. Un grand merci !
Je vais faire un ticket sur le Git de SPIP pour signaler le bug et ton analyse.
Johan
Ça a été corrigé sur le git de SPIP : https://git.spip.net/spip-contrib-extensions/pdfjs/issues/5
La version 1.1.4 devrait corriger ce bug (ton diagnostic était bon physsa, merci !)
Répondre à ce message
Bonjour,
Pour ma part migration de spip 3.2.2 vers spip 4.0.5 en php 8.0.
Plugin pdf.js 1.0.0
Un warning s’affiche (mais pas toujours) dans le cadre en haut du lecteur.
J’ai l’impression que le message disparaissait lorsque que je « touchais » au paramètres de langues (perso et/ou du site) dans la config partie privée.
Solution immédiate retour en php 7.4.
Cordialement.
Répondre à ce message
En cherchant à optimiser la rapidité d’affichage de mon site, je m’aperçois que le javascript de PDF.js semble assez gourmand en ressources, et se charge sur toutes les pages.
Ne serait-il pas possible de ne le charger que dans les pages « articles » par exemple ?
Voire, que pour les articles ayant un fichier pdf attaché ?
Voire même que lorsqu’il y a un fichier pdf affiché avec la balise « emb » ?
Merci.
Répondre à ce message
Bonjour
Je n’ai pas accès restreint d’activé et pourtant j’ai un fichier manquant qui s’affiche
L’article de test se situe ici
Je ne comprends pas pourquoi ??
Quelqu’un peut il m’aider ?
Cordialement
rémi
Bonjour,
Je me permets de répondre à ce message tardivement, car j’ai eu le même souci et ai trouvé pourquoi. Donc cela pourra servir à d’autres.
En fait le PDF ne s’affiche correctement que si l’adresse commence par https.
Cela se vérifie sans problème avec l’article de test ci-dessus :
Article avec adresse http
Article avec adresse https
Donc il faut ensuite trouver une solution pour forcer le https pour le site et cela je n’ai pas encore trouvé.
Cordialement,
Virginie
Répondre à ce message
bonjour,
y a t-il un moyen de choisir comment afficher le pdf par defaut .
page_reelle, page_entiere, automatique
merci
Salut,
ici : https://github.com/mozilla/pdf.js/wiki/Viewer-options
de ce que je comprends page réelle zoom=100 ensuite l’on peut choisir le numéro de la page #page=X , l’affichage ajusté à la largeur zoom=page-width , la hauteur idem, zoom=page-fit à la page entière ou zoom=auto.
L’appel de la « rédaction » :
<embXX|zoom=page-fit|#page=3>
ou lien direct
https://monsite.fr/spip.php?page=pdfjs&id_document=XXpage=2&zoom=auto
En fait l’ajout d’options via l’appel du modèle ne passe pas.
J’héritais des paramètres passés dans l’appel par l’adresse.
<embXX|> et la taille et c’est tout !
Sinon la taille réelle c’est
zoom=page-actual
utilisation :
https://monsite.fr/spip.php?page=pdfjs&id_document=XXpage=1&zoom=page-actual
Répondre à ce message
Bonjour,
J’utilise le lecteur avec spip 3.2.11, visible ici en haut de page.
Testé sur Debian 10 + Firefox 78.15.0esr (64 bits) et Android 7.0 + IceCatMobile 68.4.2 et TintBrowser 1.8
J’aimerais laisser le contrôle du zoom au navigateur lors de l’affichage plein écran et en particulier pour l’affichage sur mobile qui est trop petit dans ce mode pour une lecture acceptable.
Pour le moment c’est la bataille de priorité entre le zoom des modes plein écran de l’intégration js et du navigateur. Il en résulte un comportement alambiqué.
[sur desktop]
1- En mode plein écran de l’intégration js :
les contrôles de l’intégration ne s’affichent pas et le zoom (Ctrl (+)/(-)) est sans effet en apparence MAIS en réalité (Ctrl -) agit sur l’affichage du navigateur et est visible au retour du mode plein écran js alors que (Crtl +) est sans aucun effet même après des (Ctrl -).
2- En mode affichage normal comme pour le plein écran navigateur (F11) et un affichage « normal » de l’intégration :
les contrôles zoom de l’intégration js agissent mal selon moi :
Ctrl (-) agit sur le navigateur alors que Ctrl (+) agit sur l’intégration js. Il en résulte un affichage inutilisable et au retour un affichage pdf zoomé ++ dans l’intégration dans une page web dézoomée - -.
[sur mobile]
En mode plein écran de l’intégration js : les contrôles de l’intégration ne s’affichent pas et le zoom « aux doigts » (+)/(-) est sans effet (testé sur Android + IceCatMobile et TintBrowser)
Ceci étant, merci et bravo pour ce bel outil.
En espérant pouvoir contribuer à l’améliorer, Anthony.
Répondre à ce message
Bonjour
Pour préparer la venue de Spip 4, je fais des essais sous Spip 4.0.0-alpha.
Le plugin pdf.js ne « passe » pas, même après avoir changé les bornes de compatibilité.
Si d’aventure quelq’un·e savait si ce plugin sera actualisé pour Spip 4...
Merci.
1-tu remplace 3.2.* par 4.0.* pour voir le plugin dans
dans plugin.xml
on obtient
dans paquet.xml
on obtient compatibilite=« [2.0.0 ;4.0.*] »
2- tu renommes le fichier emb_pdf du plugin ou mieux tu le copie en le renommant sous le dossier modeles de ton dossier squelettes en file_emb_pdf
et cela fonctionne en faisant <embxx|center> ou <docxx|center>
cela fonctionne aussi avec
<lecteurpdfxxx>Répondre à ce message
Bonjour,
je suis en 3.3 dans la dist de spip.css il ya
ce qui fait que si on insere un pdf center avec largeur=80 elle est ramenée a 100%
et si on met right ou left le modele emb_pdf met le fichier à 33% quelle que soit la largeur demandée.
peut être spip 3.3 definitif ou le plugin reglera le pb en attendant
dans emb_pdf copie du modele du plugin j’ai rajouté « style="max-width :#ENVlargeur" » pour left et right
est devenu
et j’ai enleve le
width:100%dans une copie de spip.css de.spip_documents_center { clear: both; display: block; width: 100%; }est devenu
.spip_documents_center { clear: both; display: block; }Répondre à ce message
Bonjour,
Tout d’abord, bravo pour cet excellent plugin.
Fonctionnement sans aucun problème.
J’aurais une question assez spécifique, quand je lance ma page, l’affichage se fait en zoom automatique par défaut, y a t’il un moyen de forcer le mode zoom « pleine largeur » en mode par défaut.
J’entend par là un moyen simple, sinon je m’en contenterais.
Merci d’avance
Répondre à ce message
Merci pour ce plugin qui affiche les pdf sur tous les supports, android inclus !
Cerise sur le gateau, en imposant la largeur en % (par exemple |largeur=100% ) la fenêtre d’affichage est responsive en largeur. Et ceci sans faire faire un aller-retour du document pdf jusqu’aux serveurs de google si on utilise le plugin « google viewer » : quelques watts de gagnés, c’est bon pour la planète !
Répondre à ce message
Bonjour,
Suite au passage de la mutualisation en SPIP 3.3.0-dev GIT [master : be3b4611], je rencontre un soucis d’affichage des pdf pour lecture.
pour les pdf que je dépose, j’utilise la ligne
<embxxxx|insert|center|largeur=800|hauteur=720>xxxx étant le numéro du document PDF
Là, il n’y a que la vignette du pdf qui est présente plus d’affichage du document.
Merci à vous
Répondre à ce message
bonjour,
pourriez vous me dire quand il y aura une version compatible avec php 7.4 / spip 3.3
merci
Répondre à ce message
Bonjour,
Nous avons mis notre site à jour avec spip 3.2.1
Nous avons voulu désinstaller accès restreint qui nous posait régulièrement problème (sous spip 3.2.0)
Et nous avons maintenant un message d’erreur quand nous voulons lire un pdf, qu’il ait été installé avant ou après notre mise à jour :
Fichier API docrestreint introuvable.
Quelqu’un a-t-il une idée de ce qu’il y a à faire pour éviter cette erreur ?
Merci de votre aide.
Bonjour,
J’ai moi même été dans l’obligation de faire cette manip car avec « Accès restreint » activé cela empéchait l’ouverture et donc la lecture du pdf directement dans le navigateur ( il ne faisait que l’enregistrer systématiquement sur le disque dur).
j’ai donc carrément désinstallé « Accès restreint » dans l’interface privée de SPIP (3.2.5), et là boum
Fichier API docrestreint introuvable.
Plus moyen de lire les PDF et les images agrandies dans IMG/
seuls les vignettes s’affichent...
même après avoir vider le cache
Quelqu’un aurait il une solution ?
Merci
Répondre à ce message
avec le fichier standard backend et inc-item-rss de squelettes-dist et le plugin . Lorsque j’ai <embxx|center> d’un pdf dans le texte , j’obtiens
ce qui peut poser un problème de récupération des informations.
Savez comment il faudrait gérer ce cas dans le backend pour que cela soit correct
merci
Répondre à ce message
est-ce que cela peut fonctionner si on regarde le site depuis un mobile ?
merci
Bonjour,
Je viens de lire le fil ci-dessus. J’ai validé le plugin « Accès restreint » (alors que je n’en ai pas l’utilité) et ça marche ! Bizarre, non ? Mais je ne vais pas faire la fine bouche ;-)
http://internet22.catholique.fr/Tutoriel-complet-du-redacteur
Merci !
Philippe
Répondre à ce message
Bonjour,
Je suis sous spip 3.2, j’ai installé le lecteur mais en insérant le raccourci dans un article je ne vois pas comment afficher le lecteur et surtout afficher un fichier pdf.
J’ai dû rater un épisode... comment faiton le lien avec le fichier pdf qu’on veut afficher ?
Merci
Yann
Résolu. J’ai trouvé.
Je me réponds. Résolu.
Bonjour, ce qui serait sympa, c’est de dire comment vous avez trouvé... je m’apprêtais à poser la même question... et je n’ai pas trouvé la réponse ;-)
Bonsoir,
En fait je n’avais pas bien saisi la façon d’insérer le raccourci <lecteurpdf23898>. Il suffit de remplacer 23898 par le numéro du document pdf téléversé.
Ah ok, merci, yann45 pour cette réponse rapide.
Maintenant, j’ai effectivement le lecteur, mais bien que j’aie téléversé mon fichier pdf (qui est donc dans le colonne à gauche de mon article, interface rédacteur) j’ai un message me disant que le document est manquant ! J’ai mis dans mon article simplement < emb 290 > (sans espace ! Espaces mis ici pour « casser » le code !) ce qui correspond au N° du fichier pdf qui est sur le côté. Mais y a-t-il autre chose à faire ?
Normalement, il n’y a rien d’autre à faire. Je viens de tester à nouveau et tout fonctionne.
Bonjour,
Malheureusement quand je fais ça, j’ai le même message que pgiron ci-dessous : j’ai le lecteur mais on me dit que le fichier est manquant alors que je l’ai téléversé et qu’il est dans la colonne de gauche de mon article ! Comment faire pour qu’il soit reconnu ?
Quelle version SPIP ? PHP ? Quel navigateur ? Une copie d’écran de votre espace espace privé avec l’article, le fichier téléversé à gauche et le raccourci que vous insérez.
Bonjour,
La version de spip est 3.2, celle du PHP 5.4.45.
J’ai essayé plusieurs des codes proposés.
Ci joints 2 fichiers : L’un du message d’erreur que j’obtiens avec le code <media341|pdfjs> ;
L’autre avec le code
Dans les 2 cas l’affichage est le même que celui de pgiron : fichier manquant.
voici le deuxième fichier annoncé
Quel navigateur utilisez-vous ? Je ne vois pas bien où se situe le problème. Il y a peut-être incompatibilité avec un autre plugin. Dans l’espace privé, lorsqu’on clique sur voir, le lecteur n’apparaît pas, par contre sur le site en ligne le lecteur apparaît bien pour ce qui me concerne en tout cas.
En ligne, j’ai comme pgiron, un « tableau noir » avec un ligne rouge « fichier manquant » mais pas d’autre message d’erreur.
En dehors d’une incompatibilité entre plugins, une extension manquante du navigateur ou des paramètres trop restrictifs de votre navigateur, je ne vois pas. Avez-vous un exemple en ligne sur votre site ? et quelle est l’url de votre site ?
Bonjour,
Le test est à cette page : http://www.loeilepleumien.fr/?essai-pour-pdf
C’est ce qui correspond à la copie d’écran ci-dessus.
Mon navigateur habituel est Firefox. Mais j’ai essayé avec Edge. C’est pareil.
Cordialement
Bonjour,
Ça y est, ça fonctionne ! Assez curieusement, nous avons installé puis activé accès restreint... et depuis les pdf s’affichent. SUPER !
SUPER aussi les boutons qui permettent d’afficher le sommaire, de faire un zoom etc. Ça me parait très complet. Grand merci aux concepteurs !
Par contre, j’ai été surprise quand, en cliquant sur « ouvrir le fichier » je me suis retrouvée dans les fichiers de mon ordinateur ! J’ai pu ouvrir un de mes pdf dans le lecteur sur le site. C’est tout de même un peu surprenant... et ceci, même sans être connecté en tant qu’administrateur.
C’est normal, docteur ?.
Bon... je n’ai pas vu de moyen de changer le fichier qui était en ligne par l’un des miens, mais je n’ai pas non plus cherché à le faire.
Merci de votre aide
Cordialement
Répondre à ce message
Bonjour,
Après l’ajout récent (décembre 2017) de ce plugin, sur la page d’accueil du site que je gère pour une association, s’affichait
<![endif]-->juste avant le résumé éventuel. En remontant la trace, j’ai localisé le problème d’affichage dans les fichiers du plugin, plus précisément dans modeles/lecteurpdf.html. C’est la ligne 25 (la dernière) qui est passée en commentaire (problème de « pinceaux emmêlés » entre les ouvertures et fermetures de balises). J’ai supprimé la ligne qui m’a semblé inutile : solution radicale mais le message parasite ne s’affiche plus sur la page d’accueil.Peut-être à corriger sur la version en téléchargement.
Répondre à ce message
Bonjour,
Comment obtenir Lecteur pdf javascript pdf.js ?
Je ne le trouve pas dans la gestion des plugins.
Qulle version de SPIP ? trouvez vous d’autres plugins ?
Desole pour la fausse alerte. C’etait une mauvaise manipulation de ma part. Je l’ai bien trouve et installe.
Répondre à ce message
Bonjour,
quelle est la taille maximale pour afficher correctement un PDF avec PDF.js ? Je suis sn SPIP 3.1.6 (oui je sais ;-) ...), et la dernière version de PDF.js 0.6.3
Deux fichiers (issus de LivreOffice Impress et convertis en PDF par le logiciel) de 1,4 Mo et 700 Ko ne veulent pas s’afficher.
Je suis passé en 3.1.7, j’ai vidé le cache : ça ne change rien.
Répondre à ce message
Bonjour à tous,
j’aime bien ce plugin, il correspond à mes attentes mais contrairement à l’image montrée ci-dessus (dans les aperçus), je n’ai pas la petite icone pour mettre le lecteur en « full screen » (l’icône à côté du « download » sur la droite du lecteur.)
Comment dois je faire pour rajouter l’icone afin de passer mon lecteur en plein écran ?
Il semble que cette icône se désactive toute seule quand le lecteur est incrusté dans une iframe. Il faudrait creuser du côté du script pdf.js.
merci pour la réponse
Excellent plugin, dommage que la fonction plein écran ne soit pas visible. Joseph, tu avais dit plus bas https://contrib.spip.net/Lecteur-pd... que l’icône se désactive toute seule quand le lecteur est incrusté dans un iframe. Ce n’est pas le cas chez moi (le lecteur est appelé par une balise embed comme indiqué), mon site est sous Spipr. j’ai vu le lecteur sur un autre site (sous WordPress) en responsive également, la fonction plein écran apparaît (voir capture ci-dessous).
Si quelqu’un a une idée, je suis preneur.
Peut-être en mettant à jour le plugin avec la dernière version de pdf.js ?
La version 0.6.2 publiée ce matin devrait permettre l’ouverture en plein écran, il manquait
allowfullscreensur les appels de iframe pour le permettreRépondre à ce message
Pour info après changement des bornes
compatibilite=« [3.0.0 ;3.2.*] »
RAS
Répondre à ce message
Bonjour,
Je note un pb récent (changement d’hébergeur ???) un document ( un pdf, n°614) s’ouvre et s’affiche bien quand on clique dessus mais n’a pas l’air d’exister avec pdf.js
Le lien où on voit cela : http://internet22.catholique.fr/Creer-et-animer-un-site-paroissial
le documente est le PDF joint à l’article. J’ai vérifié qu’il n’y avait pas d’erreur de numéro.
Merci d’avance !
Je reviens un peu sur ce sue j’ai dit : le document joint en bas de l’article est le 612. mais le 614 s’ouvre bien dans l’interface privée (mais pas dans pdf.js même en privé).
Répondre à ce message
Bonjour
je suis sur spip 2.1 et v 0.5.1 du plugin avec le dernier version du Access Restreint
Sur le site en ligne Message : « Missing PDF
PDF.js v0.8.1017 (build : 35f5a1e)
Messaggio : Missing PDF ... »
Sorry for my francais.
Any idea ?
Répondre à ce message
Bonjour Joseph,
Quel bonheur ce plugin que je découvre et qui fonctionne à merveille. Un petit bijou !
Oui, je confirme, le plugin ne fonctionne pas avec Accès Restreint mal paramétré (SPIP 3.0.20 et dernières versions des plugins) .
Dans mon cas, il me faudrait idéalement les 2, du coup, je me retrouve devant un choix Cornélien... Access Restreint ou Lecteur PDF ? Aille aille aille...
A moins qu’il ne soit te possible d’éliminer cette incompatibilité, auquel cas « Massive respect ! » ;-)
En tout cas, déjà un grand merci pour ce plugin que je m’en vais de ce pas intégrer à d’autres de mes petits sites !
Vous voulez dire pouvoir utiliser le lecteur javascript lorsque l’option Interdire la lecture des documents joints est activée ?
Vous avez un site de test avec les deux activés ? Je n’ai pas de configuration test sous la main.
Qu’est-ce que vous obtenez ?
Pourriez-vous essayer, dans le fichier
pdfjs.htmlà la racine du plugin de remplacer[(#URL_DOCUMENT|copie_locale)]par[(#URL_DOCUMENT)], lignes 29 et 31 ?Est-ce que ca change quelque chose ?
Bonsoir Joseph,
Merci pour ta réponse aussi rapide qu’efficace. Je suis repassé en mode « interdire la lecture » et le PDF se génère correctement.
Ta solution me semblerait à ajouter à l’avertissement sur la compatibilité avec Access Restreint situé dans le cœur du texte explicatif du plugin...
Juste pour comprendre, à quoi peut servir d’utiliser une version en Cache d’un PDF ?
En tout cas, merci, et... massive respect !
Bonsoir Joseph,
Mon message a disparu... oui, j’ai fait comme tu as dit, et ça marche au poil ! bravo, et Massive Respect !
M’est avis que ce petit hack pourrait être ajouté au paragraphe sur le problème de compatibilité de ce plugin avec Access Restreint...
Par curiosité je pourrais poser une question sur l’intérêt d’utiliser le Cache pour les PDF ?
Merci encore !
OK merci pour le retour. Je ferai une mise à jour un peu plus tard.
De mémoire, le filtre copie_locale avait été ajouté car un bug était observé avec les fichiers distants. Du coup il faudrait probablement faire un test sur la balise #DISTANT pour couvrir les deux cas
bonsoir Joseph,
Oui certainement, même si je ne comprends pas ce que ça implique en terme de développement ;-|
A mon sens, Accès Restreint est une fonctionnalité suffisamment importante pour que cette incompatibilité soit documentée ; j’insiste d’ailleurs sur le fait d’écrire explicitement dans le tutoriel ta soluc’ car elle fonctionne et n’est pas difficile à implémenter. Et ça répond à une demande de confidentialité qu’on peut chercher à préserver, dans le cadre de certains sites.
Merci encore pour tes réponses rapides et efficaces, et si je peux t’être utile dans d’autres tests... n’hésite pas.
Je viens de mettre à jour le plugin. Merci de tester la version 0.5.1.
Attention : normalement cela devrait fonctionner avec la toute dernière version de Accès Restreint mais sans garantie, des tests poussés étant nécessaires.
La documentation a également été mise à jour.
Cordialement
Bonjour Joseph,
Je viens d’essayer la nouvelle version du plugin (0.5.1), pour ma part ça ne semble pas fonctionner.
Le cache a été vidé ?
Le site est en ligne ? Exemple accessible ?
Peux tu préciser les détails de ta configuration ?
Bonsoir Joseph,
Finalement, ça fonctionne très bien sur le site en ligne. Par contre, je confirme qu’en local, impossible de le faire fonctionner. Message : « Missing PDF ». Tests réalisés plusieurs fois avec caches vidés, puis activé, puis désactivé... franchement déroutant, mais certainement du à une erreur humaine ;-)
Massive merci en tout cas, d’avoir répondu et résolu aussi rapidment à ce problème !
Répondre à ce message
Bonjour,
Ce plugin donne un affichage pour le moins exotique sur un de mes sites : http://www.ayn.fr/spip.php?article485&var_mode=preview
Pourtant, sur un autre site de configuration identique qui me sert justement à tester les modifications avant de les appliquer sur le « vrai » site, tout va bien : http://territoireetpaysage.free.fr/spip.php?article37
Et je n’ai pas la moindre idée du bout par lequel prendre la question...
Une idée ?
Répondre à ce message
Je ne suis pas capable de transférer le plugin par FTP voici l’ereeur :
Le chargement de pdfjs.zip a été annulé, car le fichier contient un virus : Zip.Suspect.MacroDoubleExtension-zippwd FOUND
Répondre à ce message
Bonjour,
Le plugin ne marche plus dans la page http://internet22.catholique.fr/Creer-et-animer-un-site-paroissial alors qu’il marche avec le même code dans la page http://fonds-saintyves.fr/Saint-Yves-Enquete-de-canonisation
Les deux sites sont en SPIP 3.0.20, Sarka-SPIP 3.4.5, plugin PDF.js 0.5.0
Seul problème que je vois : j’ai utilisé à un moment donné le plugin Accès restreint 3.0 que j’ai désactivé ensuite sur internet22.
Différence aussi : internet22 est mutualisé avec d(autres sites qui peuvent utiliser Accès Restreint alors que fonds-saintyves est indépendant.
Est-ce suffisant pour que cela ne marche pas ? Y aurait-il une autre raison ?
Le message obtenu est le suivant sur internet22 :
Merci d’avance !
You don’t have permission to access /sites/internet22.catholique.fr/IMG/pdf/creer_et_gerer_web_paroissial_1411_lecteur.pdf on this server.
Tu as dû créer les fichiers .htaccess et .htpassword liés à l’usage avec accès restreint. Il faut les effacer (en ftp dans IMG je crois).
Répondre à ce message
Je viens de mettre à jour la version de la lib dans http://zone.spip.org/trac/spip-zone/changeset/90280
C’est un gros saut de version, on passe de la version 0.8.1017 à 1.1.3, à priori la dernière version stable d’après https://mozilla.github.io/pdf.js/getting_started/#download.
Je poste ici pour recevoir les mails en cas de problème ;)
Répondre à ce message
Bonjour,
Problème avec le plugin depuis ce matin.
Message d’erreur :
« PDF.js v0.8.1017 (identifiant de compilation : 35f5a1e)
Message : Unexpected server response (0) while retrieving PDF »http://adresse.com/IMG/pdf/paris_7941_le_18_05_2015_comite_14.pdf".
J’ai la même chose sous Mozilla ou Explorer et j’ai aussi la même chose avec l’adresse citée plus haut (http://imagesetpeche.free.fr/?Affiche-les-PDF-directement)
Que faire ? D’où ça vient ?
Merci
Robert
merci d’éviter d’utiliser l’adresse
xxx.comlorsque tu veux parler d’une url de démo. Ladite adresse pointe en effet sur un site pornographique, ce qui n’est pas vraiment le but de ton message.A priori, comme cela, je dirai qu’il faudrait vérifier si le PDF est encore dans le dossier IMG. On dirait que le JS n’arrive pas à le retrouver. Mais sans la vraie adresse du problème, difficile de répondre.
Pardon pour les « xxx » !
J’ai trouvé. C’est Internet Download manager qui court-circuitait l’affichage de pdfjs. J’ai réglé dans IDM et tout marche.
Merci.
Robert
Répondre à ce message
Taille d’affichage ?
Comment se fait-il que lorsque je tente de régler hauteur et largeur pour que la page apparaisse en entier, ce réglage me donne des affichages différents et presque jamais satisfaisants (début de la page suivante, par exemple ou page tronquée...).
merci
Robert Caron
Répondre à ce message
Hello,
est-ce que le plugin ne pourrait pas proposer un modele
emb_pdf.htmlqui prendrait en charge automatiquement sous SPIP 3 l’affichage des PDF avec le raccourci<emb123>?Car c’est bien de cela qu’il s’agit : d’une vue embeded du document dans la page.
En plus ça permet de ne pas casser le site si on desactive le plugin, on retombe sur le modele
<emb>par défaut…En effet, j’avais loupé la révision 54774 qui permet de fournir un modèle emb juste pour une extension (avant on devait surcharger tout le mime type ou rien).
Du coup, je ne vois pas pour ma part de souci à l’ajout d’un modèle emb_pdf.html Je ne sais pas ce qu’en pense Erational (c’ets lui qui historiquement avait fait un modèle lecteurpdf).
Je me permets de réanimer cette discussion. Le modèle emb_pdf.html n’a toujours été ajouté au plugin. Est-il possible de le faire ?
Le plugin a été mis à jour. Il est maintenant possible de faire
<emb123>.Cordialement
Excellente nouvelle ! Merci beaucoup :)
Répondre à ce message
Bonjour,
A la lecture d’un fichier PDF avec ce plugin je me retrouve avec ce message
alors qu’il y a quelques semaines je le lisais sans problème.
Le lien :
http://internet22.catholique.fr/Creer-et-animer-un-site-paroissial.
J’aurai fait une bêtise quelque part ?
Merci d’avance !
Répondre à ce message
Oups
Certains pdf plantent avec IE, Google Chrome mais passent bien sur Safari ...
Une idée ?
Bonjour,
le même PDF poset-il problème sur http://mozilla.github.io/pdf.js/web/viewer.html ?
Non, je viens d’en ouvrir 2 sans problème !
Il faudrait mettre à jour le plugin avec la dernière version de pdf.js.
J’essaie de m’en occuper dès que j’ai un peu de temps
Super cool car c’est vraiment un beau plugin ;-)))
Par ailleurs, j’ai un soucis avec la taille de la fenêtre du lecteur ?
En effet, je souhaite insérer des pdf de pages A4 sur mon site mais la hauteur finale de la fenêtre varie selon les documents.
Pour certains la fenêtre les expose en entier et pour d’autres elle est restreinte aux 3/4, que j’augmente ou non la taille (lecteurpdf xxx|center|taille=1070) => (lecteurpdf xxx|center|taille=1570) = Même fenêtre.
J’ai raté qq chose ?
Cordialement
Il est possible de spécifier au modèle un paramètre hauteur. Par défaiut, la hauteur de l’iframe est censée être de 600 pixels.
Pour d’autres options, il est possible d’utiliser pdf.js avec les modèles média.
Effectivement,
Ceux qui s’affichent bien sont en fait définis en « hauteur » et les autres en « taille »
Je me suis planté lors du copier-coller ...
Pfff, juste quelques centaines de documents ;-)))
Bon ... Une petite requête SQL et le tour est joué !
Pour info, les documents qui ne passent pas avec ce lecteur (mais bien avec Mozilla) sont gros pdf que j’ai « fragmentés » en livrets plus petits. Contiennent t ils une info, une amorce qui les fait coincer ... Si ça peut mettre sur la voie.
Je viens de mettre à jour le plugin avec la dernière version de pdf.js
Si des PDFs ne passent toujours pas, il faut signaler le bug sur le site de pdf.js
Cordialement
Bjr Joseph
Merci de la réactivité ;-)
Je viens de mettre à jour manuellement car celle-ci n’est pas proposée automatiquement dans « Gestion des plugins »
Gros soucis (sur Chrome & Safari), tout cache vidé, plus aucun pdf ne s’affiche, ni ceux qui passaient ni les autres ...
Juste la fenêtre du lecteur vide :-((
Une URL de test ?
Helas, c’est un intranet, mais je viens de l’essayer sur un autre site en dev et ça marche parfaitement ...
Y aurait il une limitation pour l’intranet comme sur le Google Viewer que tu proposes par ailleurs ?
En tout cas MERCI pour cette belle contribution ;-)
Comment l’intranet est-il construit ? Avec le plugin restreint ? Les documents sont-ils accessibles directement via leur URL ?
J’ai simplement désactivé puis réactivé le plugin « Accès Restreint » et tout fonctionne merveilleusement bien !!!
Seuls les initiés doivent comprendre ... l’informatique et ses mystères ...
Bravo Joseph et encore merci !!
Peut être une recommandation a écrire en clair dans la fiche descriptive ?
En tout cas, ça envoie du lourd ;-))
Est-ce qu’on a un iframe complètement vide (même pas les boutons) ? Ca voudrait dire que l’on n’a pas les droits sur le document et du coup la boucle DOCUMENTS ne renvoie rien.
Ou bien as-t-on les boutons mais pas le PDF ? auquel cas le probème est le chargement du doc par pdf.js
Le document est-il dans une zone particulière ? A-t-on les droits suffisants dessus ?
Quelle est la configuration de accès restreint en matière de documents ?
Dans l’ordre :
- J’étais connecté en Admin (avec tous les droits sur toutes les zones)
- Mais les documents concernés pas n’étaient pas dans une zone restreinte
- Accès restreint était par défaut sur « interdit la lecture des documents joints » et « Ne pas créer ces fichiers »
- J’avais bien le lecteur avec les boutons mais pas le pdf
- Et quand j’ai cherché à ouvrir directement les documents via leur URL, j’avais de mémoire une page « erreur » avec qq chose du genre « introuvable doc_apirestreint »...
Donc, plutôt un problème sur le plugin Accès Restreint ?
Voilà si ça peut aider ;-)
api_docrestreint ...
Avec l’option « interdire la lecture des documents », accès restreint modifie le résultat de #URL_DOCUMENT et renvoie sur un script PHP. Je ne suis pas certain que pdf.js arrive dès lors à charger le PDF.
Il faudrait investiguer, mais je n’ai malheureusement pas le temps en ce moment.
Répondre à ce message
Bonjour, je viens de tester le plugin sur un site en local, visible sur Safari 5.1.10, avec un spip 3.0.14 et un document pdf de 6 pages et pesant 1.2Mo ... J’affiche dans un article avec <lecteurpdf|xxx>. Je vois bien finalement apparaître mon document sur ma page, après un blocage total de toutes mes fenêtres de Safari pendant environ 2mn, et, ensuite, pour aller d’une page à une autre, environ 1mn d’attente ... ce qui rend l’utilisation du plugin, évidemment, totalement déconseillé ...
Est-ce moi qui ait oublié un paramétrage, ou est-ce normal ? Comment faire pour une utilisation normale ?
Si le PDF est lourd et complexe, le script peut prendre un certain temps. Que donne l’ouverture du même PDF sur http://mozilla.github.io/pdf.js/web/viewer.html (icone ouvrir le fichier en haut à droite) ?
Répondre à ce message
Bonjour,
Je n’ai aucun problème avec ce plugin sous Firefox et Google chrome.
En revanche avec IE 9 il se produit quelque chose de bizarre : au lieu de charger le PDF, le plugin charge la page d’accueil de mon site. Voir ici : http://www.adevent-france.com .
Ce n’est pas un problème de cache apparemment car j’ai vidé le cache d’IE et celui de SPIP.
Lorsque j’utilise l’adresse de test sur Github avec IE9, je n’ai aucun problème, le PDF se charge...
Est-ce que le problème pourrait venir de la taille du fichier (3.7 Mo) ? ou bien du PDF lui-même (généré sous Mac alors que j’utilise un PC) ?
Je vous serais vraiment reconnaissante de me donner votre avis. Je n’ai pas envie de renoncer à utiliser ce plugin à cause d’IE....
PDF.js n’étant pas compatible avec les vieilles versions de IE, nous utilisons des commentaires conditionnels pour insérer directement le PDF en iframe et non le lecteur pdf.js. Cela ne concerne que IE <= 9.
Merci, Joseph, de cette réponse rapide.
J’ai bien lu quelque chose à ce sujet plus loin dans le forum. Je ne sais pas comment on fait des commentaires conditionnels mais je crois que c’est expliqué ici : http://www.alsacreations.com/astuce/lire/48-commentaires-conditionnels.html
Encore MERCI.
Oui il y a bien des commentaires conditionnels dans les modèles.
Maintenant, il semble qu’il y a un problème lors du chargement du PDF. Déjà, indiquer la page où le problème est rencontré pourrait aider.
Malheureusement je ne peux pas, c’est dans une partie restreinte du site. Je ne peux pas donner de code ici sur le forum.
J’ai essayé avec une version moins volumineuse du PDF. Toujours pareil. En plus il semblerait que ça ne s’affiche pas non plus sous Mac.
D’après ce que je comprends, comme les commentaires conditionnels sont déjà présents dans les modèle je n’ai rien à ajouter à mes squelettes...
Je suis coincée. Je reviendrai poster si je trouve une solution... Merci de ton aide.
Il me semble que le problème vient du fait que l’on apas accès directement au document. Du coup l’iframe n’arrive pas à charger le fichier et revient à l apage d’accueil
Répondre à ce message
bonjour,
Je vous remercie de votre réactivité mais c’est pas mieux l’ouverture directe du pdf ou d’un autre document (spip.php ?page=pdfjs&id_document=x).
Je continue de chercher en espérant trouver l’origine du problème même si le contenu du fichier spip.log ne m’avance pas plus que ça :
:Pri:ERREUR : fonction execute_pipeline_renseigner_document absente : pipeline desactive
Cordialement,
Arielle
J’avoue ne pas avoir d’idée d’où cela peut venir mais je ne connais pas du tout le plugin mutualisation facile. Avez-vous essayé de poster un message sur le forum de ce plugin ?
Cordialement
l’erreur vient du plugin media qui génère ce log mais à priori l’erreur ne vient pas de là
Pri:ERREUR: fonction execute_pipeline_renseigner_document absente : pipeline desactiveJe vous conseille donc de désactiver vos plugins (pour les ré-activer un par un) pour voir s’il ne s’agit pas d’un conflit avec un autre plugin.
Répondre à ce message
Je vous remercie monsieur Joseph. C’est ce que je vais faire.
Cordialement,
Arielle
Répondre à ce message
Bonsoir,
J’ai un soucis de chargement de pdf sur un site mutualisé (plugin mutualisation facile). voir pj
- Le fichier se charge bien sur la démo officielle : http://mozilla.github.io/pdf.js/web/viewer.html
- Le fichier se charge bien sur un site non mutualisé (non utilisation du plugin mutualisation facile)
Pourriez vous me dire s’il y a une modification spécifique à effectuer ?
Cordialement,
Arielle
Bonjour,
une erreur 500 signifie erreur interne au serveur et malheureusement le message ne donne pas de détails sur ce qui provique l’erreur.
Déjà, pouvez vous ouvrir directement la page
spip.php?page=pdfjs&id_document=1(ou autre numéro de document) ?Répondre à ce message
Bonsoir,
J’ai un pdf qui ne veut pas se charger (bandeau rouge). Il a été sauvé sous Mac au travers de la fonction Imprimer en pdf. Si ça peut faire avancer le schmili...
Mais je ne peux pas le joindre au message...
Certains PDF sont mal gérés par pdf.js
Quel est le résultat sur la démo officielle ? http://mozilla.github.io/pdf.js/web/viewer.html icone Ouvrir un fichier en haut à droite
Excuse . Ca marche maintenant. Sur le site bien sûr et aussi chez moi. Hier, j’ai recréé le pdf en plusieurs versions pour savoir si ça avait à voir avec la version du pdf. Mais que nenni. Y a une sombre histoire de cache la-dessous. Je travaille en désactivant tous les caches spip. Je vide le cache des navigateurs. Ca ne suffit pas. Il faut que je change régulièrement de navigateur. Maintenant, je travaille en navigation privée. Ca a l’air efficace.
Répondre à ce message
Salut,
est-ce qu’il y une option pour mettre le pdf comme un diaporama ? A la manière de www.slideshare ?
Il faudrait regarder du script pdf.js orginal. Mais je ne crois pas ca existe, sachant que ce n’est pas le but.
Répondre à ce message
J’ai fait une liste d’améliorations possibles :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/pdfjs/TODO.txt
Je suis prêt à travailler dessus, mais je veux bien un avis avant de commencer.
Bonjour,
le mieux serait d’en discuter sur la liste SPIP-Zone. Dans tous les cas, il faudrait prévoir une branche de dev pour tester tout cela. Créer trunk/branches. Copier la version actuelle en branche et faire pointer le zip dessus. Faire mumuse dans le trunk avec une version 1.
Pour l’installation dans lib/, le souci est de disposer des versions compilées des différents éléments, qui ne sont pas fournies par défaut dans le ZIP de github. Par ailleurs, ce ZIP contient bp de fichiers inutiles qui du coup ne sont actuellement pas embarqués dans le plugin. Enfin, le lecteur, fichier pdfjs.html, à la racine du plugin, doit être mis à jour en fonction de la version de la lib, sachant qu’il y a une petite adaptation à faire. C’est pourquoi aujourd’hui la solution d’une lib n’a pas été retenue, car il faudrait générer un ZIP spécifique => c’est aussi simple de tout embarquer.
A voir de toute façon en faisant.
Gogogo
OK je crée la branche, et je continue sur la liste spip_zone
Répondre à ce message
Bonjour,
J’utilise les plugins pdf.js 0.2.2 et Modèles media 1.1.0, j’arrive à inserrer et lire un fichier pdf de moins de 100ko, mais dès que ça fait 6 à 10 pages ou environ 300 à 500ko, j’ai tous les caractères qui ne s’affichent pas correctement !!
Si quelqu’un aurait déjà rencontré ce soucis, ou saurait m’aider !!
Je vous remercie d’avance...
PS : Je joins une image de ce que ça me donne...
La librairie PDF.js a parfois du mal avec certains PDF mal encodés.
En premier lieu, essayez d’ouvrir votre PDF problématique avec la démo de la dernière version en ligne : http://mozilla.github.io/pdf.js/web/viewer.html
Cliquez sur l’icône ’répertoire avec flèche vers le haut’ pour charger un fichier de votre PC. Est-ce que le même PDF est bien lu ?
Bonjour et merci de la reponse,
Mais oui en utilisant la demo, mon fichier s’ouvre correctement... :(
Cela peut suggérer qu’il y a eu des corrections de bugs dans la librairie. Il faudrait mettre à jour la version de PDF.js inclue dans le plugin et tester si cela résoud ton problème.
Je le ferai dès que possible (désolé mais pas le temps cette semaine).
D’accord pas de soucis j’attends alors ta version de PDF.js mise à jour !!
D’ici là je vais voir aussi de mon coté si je peux apporter quelque chose..
Merci
Je viens de mettre à jour le plugin avec la dernière version de PDF.js.
Il s’agit du numéro de version 0.2.3 pour le plugin. Est-ce que cela résoud le problème avec le PDF incriminé ?
Je viens de télécharger la dernière version, pour le cas de mes pdf incriminé, je les repassais une fois sur pdfcreator pour recréer un nouveau fichier pdf et ça marchait.
Merci encore une fois pour ce plugin très pratique !
Là je vais avoir des soucis de navigateur car l’entreprise ne veut pas se débarrasser de son IE8, pour l’instant je regarde si je peux avoir d’autres alternatives en modifiant un peu le code sur le plugin pour qu’il affiche le contenu avec IE8...
IE 8 n’arrive pas à faire fonctionner le lexteur PDF.js ?? (je n’en ai pas de version pour tester).
Il semble que ça fonctionne avec IE10 (pour IE9 aucune idéee).
Une option serait peut être de rajouter des commentaires conditionnels dans le modèle. Pour IE<10, on place dans l’iframe directement le PDF, sinon on inseère dans l’iframe le lecteur PDF.js
Cela résoudrait-il une partie du problème ?
Oui IE8 n’arrive pas à faire fonctionner le lecteur PDF.js :(
Depuis hier je suis sur les modifications, mais je n’arrive toujours pas ! J’ai essayé de voir vos suggestions sur l’iframe, mais je ne sais pas sur quel fichier exactement il faut toucher à cet iframe(lecteurpdf.hmtl ou media_pdfjs.html ?)
merci encore
En fait il faudrait modifier les deux avec des commentaires conditionnels (http://www.alsacreations.com/astuce/lire/48-commentaires-conditionnels.html). Je peux m’en charger ce week end. Il faudrait juste vérifier avant comment se comporte IE si dans l’iframe on renvoie directement le lien vers le PDF (au lieu du lien vers le viewer). Si tu as l’occasion de tester cela.
Au fait une solution qui marche avec IE mais au détriment d’un recours Google (et donc tout ce qui suit en terme de collecte de données) : Plugin Google Viewer
Re bonjour,
Au fait j’ai essayé tous ces astuces, mais il n’y a aucune qui marche, le plugin Google Viewer ne pourrait pas fonctionner chez moi car je développe un intranet, donc pas accès à internet :(
Pour les commentaires conditionnels, je ne suis pas pro, mais je les ai rajouté selon différentes façons(avant et après l’iframe par exemple), mais ça ne fonctionne pas !! si t’avais eu le temps de voir quelque chose...
merci encore
Correction effectuée avec un peu de retard. Les commentaires conditionnels sont implémentés dans la version 0.3.0
Cordialement
Répondre à ce message
Bonjour
Très bonne extension pour Firefox et merci de vous en occuper.
Je rencontré un petit problème, et impossible de trouver la solution.
J’ai coché la case « retenir » quand j’ai refusé qu’un PDF se lise en mode présentation et depuis, impossible de modifier mon choix et donc je n’ai plus de mode présentation.
Je ne sais pas où aller pour réinitialiser le lecteur pdf.js
Merci
Répondre à ce message
Bonjour
Excellent plugin merci beaucoup
Je l’ai mis en place sur un site à largeur fluide qui affiche mon pdf à 80% de la largeur.
Quand un visiteur reduit sa page en largeur, dans la toolbar, ce sont les boutons « recherche » et les « fulscreen, print etc.. » qui disparaissent en premier, J’aimerais que la recherche s’affiche toujours quelque soit la largeur et que ce soit les boutons next/previous page qui disparaissent (bouton moins utiles car le scroll fonctionne).
Est-ce possible ?
spip 3.0.10
merci
A priori, il vous faut surcharger le fichier lib/pdfjs/web/viewer.css Attention : peut-être vous faudra-t-il refaire votre surcharge lors d’une mise à jour du plugin.
Répondre à ce message
Bonjour,
Je reviens vers vous pour deux petites questions.
Je syndique des site, en article complet.
Or les fichiers pdf sur le site original, intègre mon site au format « Binary Data »
Est-il alors possible de :
1) les faire convertir en pdf automatiquement,
2) encore mieux, d’appliquer une extension du type de la balise lecteurpdfXX ?
Sinon, pour les fainéant, une option "mettre tous les pdf en lecteur pdf automatique est-elle envisageable ?
Merci !
Nico
J’avoue ne pas comprendre la question. Moyen d’être plus précis ?
Répondre à ce message
Bonjour et merci de ce plugin.
Pour moi (Spip 2.1.19), pdfjs marche impec sur google chrome et IE mais pas sur Firefox (20).. J’ai en effet le message suivant :
Fatal error : Call to undefined function lang_dir() in /.../.../www/ecrire/inc/filtres.php on line 1954
cette ligne correspond à : $voulue = lang_dir() ;
dans la fonction : function direction_css ($css, $voulue=’’)
Auriez-vous une idée pour m’aider ou m’orienter ?
Merci.
Bonjour,
il est difficile de pouvoir répondre sans plus de détails ou un lien de test. L’erreur soulevée concerne une fonction du core concernant les fichiers CSS.
En premier lieu, je vous conseille de mettre à jour SPIP en 2.1.21 et de vider le cache.
Cordialement
Répondre à ce message
Bonjour,
je pense que ce script est incompatible avec http://contrib.spip.net/Galleria-fr , voilà ce que me renvoi le cadre du pdf :
Fatal error : Call to undefined function : url_absolue() in /mnt/113/sdb/d/5/mon.site/plugins/galleria/head.php on line 17
la ligne 17 c’est l’appel du javascript (galleria-1.2.5.min.js)
bizarrement quand je vide le cache, le pdf apparait mais quand j’y retourne plus tard rebelote ...
Bonjour,
d’après votre message d’erreur, il y a un problème PHP dans Gelleria. A indiquer du côté de ce plugin.
Bien cordialement
Répondre à ce message
Bonjour,
Certains textes (notamment les titres) ne sont pas affichés correctement avec le lecteur, alors qu’ils le sont en local.
Qu’est-ce qui pourrait provoquer ce problème ?
Le problème se rencontre-il avec http://mozilla.github.com/pdf.js/web/viewer.html ?
Merci de préciser la version du plugin utilisé
La version du plugin est 0.2.0 SVN [66806].
Le problème n’est pas présent si le fichier est chargé depuis l’url http://mozilla.github.com/pdf.js/web/viewer.html
Faut-il mettre un élément à jour ?
Merci
Je n’avais pas vu qu’il y avait une nouvelle version 0.2.2, la mise à jour corrige le problème.
Désolé pour le bruit.
Répondre à ce message
BONJOUR
savez vous comment faire pour ouvrir les documents en PDF et non plus en JS VIEW ??? MERCI
Bonjour, je ne comprends pas bien votre question.
Pour afficher directement le PDF, vous pouvez utiliser les modèles par défaut de SPIP.
Et rien ne vous interdit d’utiliser les deux modèles sur la même page. Exemple : http://www.ceped.org/?La-sante-mentale-un-probleme
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce plugin.
Cependant si le cadre s’affiche, je n’arrive encore à l’utiliser.
J’ai trois petites questions :
1) Est-il possible d’utiliser ce plugin pour un pdf stocké sur un autre site (à savoir sans télécharger le document sur le site).
2) Peut-on utiliser via CKeditor ?
Dans « Options de conversion » > ’Balises SPIP à autoriser dans CKEditor" (là où figure : docXX ;embXX ;imgXX), il m’est impossible de rajouter « lecteurpdfXX »
3) Par hasard, est-il possible dans une seule liseuse de mettre les 3 ou 4 docs pdf qui figurent sur l’article ?
Un grand merci,
Nico
Le viewer fourni par défaut dans le plugin (http://zone.spip.org/trac/spip-zone/browser/_plugins_/pdfjs/pdfjs.html) nécessite que le document soit installé dans SPIP et s’il s’agit d’un fichier distant, une copie locale est effectuée (via le filtre |copie_locale).
Vous pouvez installé votre propre viewer ou adapté celui fourni en vous basant sur http://mozilla.github.com/pdf.js/web/viewer.html
Je suis incapable de répondre à cette question. Il faudrait la poser dans les forums de discussion de CKeditor.
Le viewer fournit ne le permet pas. Il est basé sur celui du projet (http://mozilla.github.com/pdf.js/web/viewer.html). C’est peut-être possible moyennant du développement : création d’une interface permettant de choisir dans une liste de documents et ajout du javascript nécessaire.
Merci pour ces réponses !
2)Bon finalement après un petit vidage de cache la balise « lecteurpdfXX » fonctionne pour ckeditor.
Dernière petite question : est-il possible de centrer le doc. pdf au sein de la page de l’article ?
La balise <lecteurpdfXX|center>n’a pas l’air efficiente(?)
et encore merci pour ce plugin !
Devrait être réglé par la version 0.2.2 du plugin
Répondre à ce message
Bonjour,
pas de réponse à mon problème soulevé Le 2 février à 19:24 ???
personne n’a une petite idée ? ou alors il n’y a pas de solution ?
Merci d’avance
Bonjour,
sur le site de PDF.js, il est mentionné que des bugs sont observés sous IE8, que le plugin est très lent sous IE9 et que PDF.js ne fonctionne vraiment qu’à partir de de IE10.
Une solution serait peut-être de modifier les modèles du plugin pour afficher directement le PDF et non le lecteur javascript pour IE <= 9.
Je viens de faire un petit test rapide. Même sous IE10, l’affichage n’est pas bon.
Merci Joseph, mais n’étant pas très expérimenté sous spip... je fais comment pour afficher directement le pdf et non le lecteur javascript sous IE <= 9 ???
Je vais avoir encore besoin d’aide !
Merci d’avance.
J’essai de tester cela ce week end.
Cordialement
Répondre à ce message
Bonjour,
j’ai un problème d’affichage avec IE8, le lecteur PDF s’ouvre (version 0.2.1 + SPIP 3.0.5), mais cela s’arrête, les icones se s’affichent pas et le document PDF non plus.
IE8 indique des erreurs :
Détails de l’erreur de la page Web
Agent utilisateur : Mozilla/4.0 (compatible ; MSIE 8.0 ; Windows NT 5.1 ; Trident/4.0 ; .NET CLR 1.0.3705 ; .NET CLR 1.1.4322 ; Media Center PC 4.0)
Horodateur : Sat, 2 Feb 2013 18:18:17 UTC
Message : Erreur de syntaxe
Ligne : 1
Caractère : 1
Code : 0
URI : http://www.service-repas.com/spip.php?page=main-loading.js
Message : ’ :’ attendu
Ligne : 104
Caractère : 30
Code : 0
URI : http://www.service-repas.com/plugins/auto/pdfjs/lib/pdfjs/web/compatibility.js
Message : ’ :’ attendu
Ligne : 145
Caractère : 9
Code : 0
URI : http://www.service-repas.com/plugins/auto/pdfjs/lib/pdfjs/build/pdf.js
Message : ’ :’ attendu
Ligne : 78
Caractère : 9
Code : 0
URI : http://www.service-repas.com/plugins/auto/pdfjs/lib/pdfjs/web/debugger.js
Message : ’ :’ attendu
Ligne : 131
Caractère : 9
Code : 0
URI : http://www.service-repas.com/plugins/auto/pdfjs/lib/pdfjs/web/viewer.js
Message : ’PDFJS’ est indéfini.
Ligne : 15
Caractère : 9
Code : 0
URI : http://www.service-repas.com/spip.php?page=pdfjs&id_document=7
Quelqu’un pourrait m’apporter une solution ?
Merci d’avance
Répondre à ce message
Bonjour,
en utilisant le plugin version 0.2.0 avec spip 3,
l’affichage des lettres avec accents dans le lecteur pdf ne se fait pas sur les pages en ligne du site.
Par contre quand si je télécharge le fichier pdf et l’’ouvre dans le lecteur par défaut du poste de travail, les accents s’affichent.
Quelqu’un aurait une solution à me proposer ?
Merci d’avance.
Il se peut que la librairie pdfjs ait parfois du mal à afficher certains caractères.
As tu essayer de visualiser le même PDF sur http://mozilla.github.com/pdf.js/web/viewer.html qui contient la denrière version de la librairie ?
Une mise à jour de la librairie dans le plugin porraiit éventuellement régler certains bugs.
en ouvrant le fichier directement depuis http://mozilla.github.com/pdf.js/web/viewer.html, l’affichage ce fait correctement. Tous les accents sont là.
Comment est-ce que je fait pour mettre à jour la librairie dans le plugin ?
Merci d’avance et merci pour la réactivité
J’essaie de faire la mise à jour ce soir.
Cordialement
Une mise à jour a été effectuée (version 0.2.1). Le zip devrait être généré dans l’heure qui vient.
Cordialement
Merci beaucoup pour la réactivité. J’attends avec impatience la publication du ZIP.
Cordialement...
Cela fonctionne. Super et encore Merci
Répondre à ce message
Bonjour, il est possible de lire les pdf directement dans un article, sans plugin.
A+Patrick
voir
imagesetpeche.free.fr/ ?Affiche-les-PDF-directement
patrick, ta solution alternative ne marche pas, le pdf est téléchargé.
Par contre j’ai testé le plugin d’erational en local, cela fonctionne parfaitement. merci !
Bonjour,
Pour moi, ça fonctionne avec Safari, Firefox, Chrome, mais pas IE8...
En local et en distant.
Problème après essai de pdf.js :
lisible dans firefox, chrome, mais pas dans ie ni safari.
Ne pas tenir compte du contenu du pdf, et mille excuses pour avoir re inventé la roue ;)
Le plugin est installé.
Merci
Bonjour patrick
Aucun problème. Ta 1re solution basée jquery.media est intéressante mais elle repose sur la capacité du navigateur à lire un certain mime-type.
Par ex. sur chrome c’est natif : le navigateur lit le pdf. Mais cette solution ne fonctionne pas toujours, sur internet explorer ou firefox (le pdf n’est pas natif et il faut installer un plugin pour le lire dans le navigateur) donc pdf se télécharge.
D’où l’intérêt du projet pdf.js et son implementation dans spip (même si cela ne fonctionne pas dans de vieux navigateurs type IE8)
Bonjour,
Exact : les versions 17 et 18 de firefox ne supportaient pas l’affichage et ne proposaient que le téléchargement.
Ton plugin lui, fonctionne comme prévu.
La version 19 de firefox propose un affichage par le navigateur, et tout fonctionne à nouveau comme prévu.
Pour info, et merci.
A voir http://blogzinet.free.fr/blog/index...
Répondre à ce message
Bonjour.
Ce plugin correspond précisément à ce que je recherche.
Je viens de l’installer en local et d’essayer.
- J’ai téléchargé, décompressé, recopier dans mon répertoire plugin
- J’ai activé pdf.js dans l’interface privée
- J’ai tapé dans le corps d’un article contenant un doc…
Sur la page publique de cet article, j’ai bien les boutoins du lecteur mais j’ai une fenêtre vide avec un message d’erreur :
« PDF.JS Build : undefined
Message : Unexpected server response of 404. »
Je suis allé voir dans les fichiers, il y a bien une ligne
« PDFJS.build = ’PDFJSSCRIPT_BUNDLE_VER’ ; » dans pdf.js
C’est bien le même numéro de doc que celui qui permet de télécharger le doc.
Qu’est-ce que je peux faire ? Est-ce que j’ai oublié quelque chose
Hem !
Fausse alerte, j’avais juste pas rappatrié les doc du repertoire /IMG distant, normal qu’il trouve rien.
Tout marche chez moi, je mets un lien vers le site distant dès que j’ai assorti les styles.
Voilà ce que ça donne une fois l’apparence personalisée.
Par contre le client me dit que ça prend de la place en hauteur, Du coup je suis en train de plancher sur un modèle supplémentaire qui permettrait d’ouvrir la visioneuse dans une fancybox et je trouve pas où régler la dimension de la fancybox qui doit s’ouvrir. Ça mouline dans le vide.
Je rencontre un problème maintenant et je comprends pas le message d’erreur :
Ça vient de mon .pdf ou du plugin ?
votre pdf est lourd et complexe et plante le moteur javascript du plugin.
depuis le script pdf.js a fait de net progrès en performance et il lit votre pdf.
il faudrait mettre à jour le plugin spip avec les derniers fichiers du script
Je viens de remplacer les fichiers par les plus récents disponibles ici. Et le problème se pose toujours. Avant de ré-essayer je vais plutôt chercher une solution pour faire maigrir ce .pdf qui est vraiment d’une taille démesurée. Merci de votre attention ceci-dit.
Répondre à ce message
Installé et utilisé
Ce plugin fonctionne bien sauf que je suis dans la même problématique que" Okligek" j’aimerais aussi savoir comment :
désactiver le menu à gauche.
ou mieux encore
afficher le type de menu « thumbnails » par défaut et non le type « document outline ».
Cordialement
Répondre à ce message
Est il possible de désactiver le menu déroulant (gauche) du lecteur ?
J’aimerais également savoir comment :
désactiver le menu à gauche.
ou
afficher le type de menu « thumbnails » par défaut et non le type « document outline ».
J’ai beau chercher dans le module, impossible de faire l’une de ses deux choses...
Merci =)
Répondre à ce message
Si vous cherchez juste un bon lecteur PDF il y a 20 outils présentés ici : http://pix-geeks.com/geeks/lire-pdf/
Répondre à ce message
ce plugin est-il incompatible avec « video accessible » ?
il fonctionne correctement quand je désactive « video accessible » mais si je laisse « video accessible » il y a u message d’erreur du type fatal error
Répondre à ce message
Bonjour,
Il est possible d’afficher directement les pdf dans l’article.
http://imagesetpeche.free.fr/?Affiche-les-PDF-directement
A+Patrick
J’ai laissé le code en pdf, comme il se doit, en PJ dans l’article, mais j’ai depuis adopté le plugin ;)
Répondre à ce message
Plugin chargé, changement de stratégie, excuses pour le bruit.
Bonne journée
Répondre à ce message
je suis un jeune développeur et je veut savoir est ce que je peut integré ce lecteur dans mon site en mode sécurisé cad ( le visiteur de site peut consulté le pdf sans le télécharger ) . Merci
Non ce n’est pas le but de ce lecteur, le chemin du pdf est en clair dans le script et donc l’internaute curieux pourra le télécharger.
Par contre ce lecteur, en proposant une lecture dans le navigateur est sécurisé dans le sens où le langage javascript a conçu pour avoir une portée limitée contrairement à la lecture dans un logiciel de bureau de type adobe acrobat qui peut présenter des failles de sécurité (cela a déjà été le cas dans le passé).
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
