Pré-requis
Le plugin Compositions (version 1.0.1 minimum) doit être installé et activé sur votre site. Nous supposons que vous avez déjà lu la documentation du plugin Compositions.
Différence entre une composition classique et une composition du noiZetier
En l’absence du noiZetier, le plugin Compositions permet de choisir entre plusieurs squelettes de contenu correspondant à différentes variantes. Ainsi, par exemple dans le cas de Zpip, on aura un squelette contenu/article.html correspondant au contenu par défaut et un squelette contenu/article-agenda.html [1] définissant un contenu différent pour les articles gérant un agenda. L’application d’une composition à un article est gérée dans l’espace privé par le plugin Compositions.
Ces compositions « classiques » sont automatiquement détectées par le noiZetier et sont configurables comme n’importe quelle autre page.
Le noiZetier offre également la possibilité de créer des compositions « virtuelles » ou « compositions du noiZetier ». Il s’agit de compositions qui ne diffèrent QUE par les noisettes ajoutées aux différents contenus. Dans ce cas, c’est le même contenu de base qui sera affiché, seules différeront les noisettes qui seront ajoutées à ce contenu de base.
Créer, modifier et supprimer une composition du noiZetier
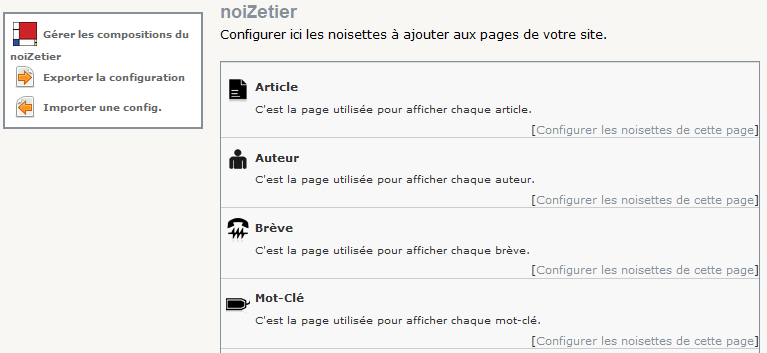
Si le plugin Compositions est activé, une icône Gérer les compositions du noiZetier sera visible en haut à gauche de la page principale du noiZetier.

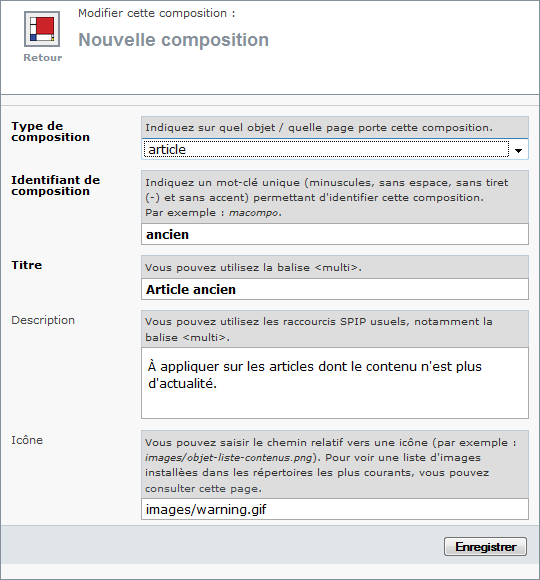
Sur la page de configuration des compositions du Noizetier, cliquez sur Créer une nouvelle composition.
Vous devez préciser sur quel objet porte cette composition, lui donner un identifiant unique, puis préciser un titre et un descriptif qui seront utilisés pour décrire composition à vos rédacteurs.
Optionnellement, vous pouvez préciser le chemin relatif d’une image à utiliser comme icône. Vous pouvez consulter la page http://monsite.ext/spip.php?page=icones_preview pour visualiser une partie des images disponibles sur votre site.

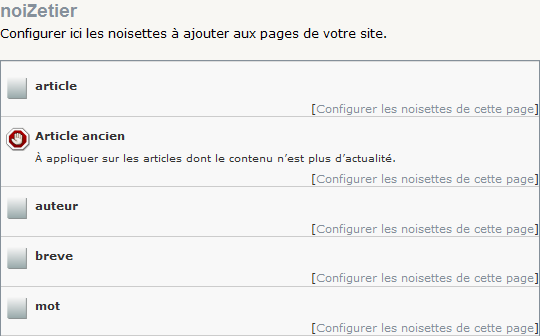
Une fois enregistrée, la composition apparaîtra dans la liste des pages du noiZetier et pourra être configurée comme n’importe quelle autre page.
À retenir : à sa création, une composition du noiZetier reçoit la configuration de noisettes de sa page parente qu’il ne vous restera plus qu’à modifier pour correspondre à ce que vous recherchez.

Enfin, pour appliquer cette composition à un article, on procédera comme n’importe quel autre composition, sur la page de l’article en question.


Discussions par date d’activité
8 discussions
composition 3.5.5 - stable
SPIP 3.1.0 [22707]
Bonjour,
Je crée une « page composition du noizetier » avec comme identifiant : nawak, je mets des noisettes dessus...
lorsque je vais sur le site public avec comme url : site/spip.php ?page=nawak j obtiens la page 404 avec un message de debug : Aucun squelette nawak.html n’est disponible...
C est plus comme ca qu on fait ?
Si je crée un couple de fichier nawak.html et nawak.xml cela fonctionne normalement par contre...
Une idée, ca ne le fait que chez moi, peut etre ai je modifié un truc ?
amicalement
triton
Avec le noizetier et zpip-vide ?
La composition est bien du type page ?
Le cache a bien été vidé ?
type page !
c’tte quiche...
il fallait bien évidement indiquer le type « page », ce qui est totalement normal, logique et irréfutable
merci bien, tout fonctionne normalement donc
amicalement
triton
Répondre à ce message
Suppression de pages du Noizetier :
Bonjour ,
j’ai fait des essais et donc dupliqué des pages, créé des pages nouvelles qui sont inutiles : je ne trouve pas la commande simple pour les supprimer (à priori sous /ecrire/ ?exec=noizetier_pages)
Pourriez-vous SVP expliquer ? Merci.
Lorsqu’on édite une composition créée avec le noizetier (via
exec=noizetier_page), tout en bas à droite, à côté de l’icône Dupliquer cette page il y a une icône Supprimer cette page. Attention, cela n’est valable que pour les compositions créées avec le noiZetier.Répondre à ce message
Bonjour,
est-ce possible de créer une composition qui présenterait un groupe de mots clés (sous forme de liste comme les rubriques une liste d’articles) appelé depuis une page par groupemotNN simplement ?
Merci d’avance.
Pas en l’état.
Il faudrait en premier lieu vérifier comment le plugin Compositions gère les groupes de mots-clés et si les compositions (hors noizetier) fonctionne correctement pour les groupes de mots-clés.
Ensuite, il faudrait mettre à jour le noiZetier et Zpip-vide en conséquence.
Merci Joseph,
Est-ce possible d’expliquer & détailler SVP les manipulations de vérifications énoncés ?
OK, j’ai trouvé le souci. Il manquait juste un tout petit élément dans le formulaire de création de nouvelle compo du noizetier.
Ca devrait être réglé à partir de la version 2.4.2
Merci de confirmer si ca fonctionne bien.
Cdlt
Bonjour,
j’ai installé la 2.4.2, et sous la commande du menu Squelettes >Compositions , il n’y a plus de bouton de commandes : voir copie d’écran . Je ne comprends du coup pas à quoi cela sert ou il y a une erreur.
Merci
Répondre à ce message
Bonjour,
Je voudrais découvrir s’il est possible d’utiliser le processus de Compositions,
au sein de squelettes Z, pour definir des contenus de blocs ’dist’,
spécifiques par « zones » (la zone étant définie comme étant, par exemple,
tous les ecrans de contenu généré par un meme plugin.
Voici un voeu pour 2014 !
Alors Bloavez Mad..
YannX
Euhhhhh je n’ai pas compris la question !!
Bonjour Joseph
Je n’ai pas la pratique du plugin Composition ou du NoiZetier, mais j’utilise Z (actuellement Zpip).
Mon objectif : quand j’utilise des ’contenu’ fournis par un plugin,
pouvoir (dans ce plugin) définir des DIR_PLUGIN/EXTRA/dist et NAVIGATION/dist
qui seraient utilisés par défaut pour toutes les pages du plugin
(sans demander à l’utilisateur de se rajouter dans son squelettes/EXTRA/dist perso qq.chose comme :
[(#PLUGINtoto|oui) #INCLUREfond=#DIR_PLUGIN/Extra/dist] //syntaxe approximative..
Mon idée : m’appuyer sur le principe des compositions, en établissant qu’une page
de contenu fourni par le plugin « établit » une composition du meme nom,
et donc le chargement du EXTRA/dist appellerait automatiquement le PLUGIN/EXTRA/dist
Pour permettre ensuite la surcharge par l’utilisateur final, peut-etre faudrait-il préférer
alors le nommer : EXTRA/dist-plugin.html ?
(en automatisant la prise en compte d’un plugin comme générant une nouvelle composition ?)
(peut-etre faut-il déclarer dans le plugin un fichier de composition.xml ? comment le faire ?)
Est-ce possible (ou bien manquerai-je encore trop de compréhension de ce système) ?
Mon idée initiale était simplement de « forcer » (je ne sais comment : par pieline ?) la valeur
du paramètre #ENVcomposition de Z à l’accès à la page de contenu dans le plugin,
mais je n’en sais pas assez aujourd’hui pour savoir aller plus loin...
Ou bien faut-il étudier une autre facon de faire ? mais vers où ?
Est-ce une extension du principe actuel de Z/spipr irréalisable en l’état,
ou bien faudrait-il imaginer un pipeline supplémentaire ?
Toute suggestion serait bienvenue
Merci de cet intéret.
Cdlt
YannX
PS j’imagine que nombre de développeurs y verraient un intéret....
mais il faudrait aussi que la surcharge dans ./squelettes/ soit toujours possible...
Pourquoi recréer la roue ?????
Les pages de spip reposent sur des objets, déclarés ou non par des plugins.
dist correspond aux blocs par défaut. Si tu as un plugin qui créé un objet toto, il peut fournir des squelettes par défaut pour l’objet toto, par exemple contentu/toto.html et extra/toto.html.
S’il est déclaré via l’interface objets de SPIP 3, il doit même être possible d’y ajouter des compositions.
Il faut bien distinguer plugins, objets et squelettes non associés à un objet. Les compositions ne sont que des variantes de squelette pour un objet donné.
Bonsoir Joseph,
Merci de ta réponse, qui m’éclaire sur la non-possibilité !
YannX
PS ce n’etait pas « ré-inventer la roue » : simplement que je souhaitais profiter
de blocs par défaut par « ensemble de pages » sur les 10 ou 15 écrans d’un meme plugin,
portant en général sur un ou deux objets, sans devoir repenser à chaque fois, à chaque page de contenu, à recopier/dupliquer les blocs homonymes du contenu dans EXTRA (et NAVIGATION).....
euhhhh avec
#INCLURE?Répondre à ce message
Bonjour,
J’avais posé la question sur la page du plugin Compositions discussion, mais apparemment, c’est plutôt ici que ça ce passe.
Voici la question.
À moins d’être passé à côté sans le voir, est-il possible de définir une classe CSS pour une composition comme on peut le faire avec les noisettes ?
Je m’explique, actuellement, dans le squelette d’une composition, on a une classe CSS reprenant le nom de la composition.
Mais, pour simplifier la maintenance CSS, j’aurais besoin de pouvoir utiliser une classe CSS plus générique et surtout manuelle.
Exemple, j’ai 3 compositions :
- macompoalpha = liste d’articles de la rubrique 1.
- macompobravo = liste d’articles de la rubrique 2.
- macompocharlie = liste d’articles de la rubrique 3.
Actuellement, si je veux définir un même style pour macompobravo et macompocharlie, je suis obligé de les mentionner dans mes CSS.
Mais si demain, je veux rajouter une composition macompoecho = liste d’articles de la rubrique N. Je devrais rajouter la référence dans mes CSS.
Ce que j’aimerais, c’est pouvoir au niveau de la noisette en plus de la classe « automatique » rajouter une classe par exemple ma-classe-liste-style1.
Et ainsi, dans mes CSS, je ne fais plus référence ni à macompobravo, ni à macompocharlie, ni à macompoecho mais à ma-classe-liste-style1.
Et ainsi je peux rajouter des noisettes avec un style déjà défini dans mes CSS sans avoir à les modifier mais juste en rajoutant la classe CSS directement dans l’interface de gestion des compositions.
Mon but, est d’essayer d’avoir le minimum d’intéraction avec le code possible.
Je suis le webmestre technique d’un site, et je travaille avec une autre personne qui est le webmestre éditorial du site.
Actuellement, avec les besoins actuels, je suis arrivé à faire en sorte que l’autre personne soit presque totalement autonome. Tout se passe via l’interface privé de SPIP.
Et à priori, pour l’instant, c’est la seule fonctionnalité manquante pour une totale autonomie de l’autre personne.
Bonjour,
ce n’est actuellement pas possible. Il faudrait voir comment intégrer cela sans alourdir inutilement l’interface du noizetier qui doit être repensée par ailleurs dans le cadre du passage à spip 3 (malheureusement ce chantier n’a pas encore été entamée).
Ajouter des CSS n’a de sens qu’à partir du moment où ces dernières sont définies dans le thème. Il faudrait dès lors trouver un mécanisme qui permettrait aux thèmes de signaler les CSS qu’il propose et de les proposer via un sélecteur approprié.
Cela doit se penser dans une réflexion générale sur les évolutions du noiZetier. Néanmoins, je note votre demande dans un coin de ma tête mais je n’aurai pas le temps de m’y pencher avant plusieurs semaines. j’en suis désolé mais mon temps libre est fort limité en ce moment.
Bien cordialement
Bonjour,
Merci de votre réponse.
Par contre, je ne comprends pas pourquoi vous dites que cela alourdirai inutilement l’interface.
Car avec cette case en plus cela permet, à mon sens, d’alléger le travail du côté du développeur.
Après, si c’est dans le sens, « si on rajoute ce champ alors pourquoi on en ajouterai pas d’autres et là l’interface devient inutilement lourde », c’est plus compréhensible.
Mais même dans ce cas-là, je ne suis pas complètement d’accord avec vous.
Je ne sais pas si vous l’avez déjà utilisé ou testé, mais je vais prendre pour exemple Drupal qui est utilisé dans un autre de nos projets, et pour lequel on nous a fait une pré-formation pour la saisie de contenus. Lors de cette formation, à part moi, il n’y avait que de « simples » utilisateurs (rédaction des contenus) et qui pour certains n’ont aucune connaissance informatique.
Par exemple, lors de la démonstration de l’insertion d’un lien, on a plusieurs champs répartis en 3 onglets :
- onglet 1 : infos sur le lien
* type de lien
* lien
- onglet 2 : cible
* cible (target)
- onglet 3 : avancé
* id
* sens d’écriture
* touche d’accessibilité
* nom
* code de langue
* description (title)
* classe CSS
* style
* ...
Dans ce cas-là, on peut se dire que l’interface est lourde voir en rebuter plus d’un. Et finalement, parmi les personnes ayant assisté à cette mini-formation (une dizaine de personnes), toutes ont bien assimilé le système.
Enfin tout ça pour dire, que si il y avait ce champ se serait très pratique, et de mon point de vue, cela n’alourdira pas l’interface.
Désolé de la longueur de mon message, mais je préfère en mettre trop que pas assez.
Merci encore.
Répondre à ce message
Bonjour,
je bataille sur un truc tout bete depuis un grand moment....
Y a moyen d’afficher le titre (champ nom) d’une composition du noizetier dans une noisette pour l affichage sur la partie publique du site ? Je voulais faire une noizette genre fil d ariane mais pas moyen...
Dans le ENV de la noisette je peux récupérer le type, l identifiant.... mais pas le titre
Merci beaucoup
triton
La description des compositions du noiZetier est stockée dans une meta
noizetier_compositions. On peut donc avoir accès à ce tableau dans un squelette avec[(#CONFIG{noizetier_compositions}|unserialize)]Par exemple, pour avoir le nom de la composition d’articles toto (ou composition article-toto), on peut faire :
.
Cordialement
Bonsoir,
et merci beaucoup pour la reponse...
Dans mon cas, je fais un :
#CONFIGnoizetier_compositions|unserialize|table_valeurpage|table_valeur#ENVpage|table_valeurnom
ca marche, mais ca m a l air un peu hirsute comme syntaxe, non ?
cordialement
triton
Il s’agit de la syntaxe usuelle pour récupérer une information dans un tableaux de tableaux de tableaux ...
Répondre à ce message
D’accord...
Par contre : « chaque noisette a son propre cache » c est a dire la valeur #CACHE indiquée dans le fichier ma_noisette.html ?
Si je mets #CACHE0 dans ce fichier, je constate que son contenu n’est pas rafraichi automatiquement à l affichage de la page, et que je dois « recalculer la page » pour que celui ci se mette à jour... Je ne comprends donc pas trop l articulation entre le cache de la page et celui de la noisette ?
merci bien
triton
Autant pour moi. Après relecture du code, les noisettes sont inclues en statique. Cela signifie qu’elles n’ont pas de cache autonome mais que leur cache est celui du squelette dans lequel elles sont inclues.
Toutes mes excuses.
arch.... c est embêtant ca... j ai une noisette qui doit impérativement avoir un cache à 0 (une sorte de panier de commandes) et qui doit en plus se trouver sur toutes les pages du site... Difficile de mettre tout un site en no-cache.... Y aurait un contournement possible ?
cordialement
triton
Je vais creuser la question est essayer de faire évoluer le noiZetier pour permettre d’indiquer dans le YAML d’une noisette :
- inclusion: 'dynamique'afin de faire des noisettes disposant de leur propre cache. Mais va falloir patienter un peu pour trouver la bonne solution technique.
Et bien ca serait vraiment très chouette !
triton
Normalement ça devrait être géré par la version 0.12.0 du noiZetier en ajoutant au YAML de la noisette :
inclusion: 'dynamique'. Dans ce cas, la noisette aura son proche cache défini avec#CACHE.Bien sûr, il faut tester que ça fonctionne sans problème et il est nécessaire de vider le cache.
hein ? « patienter un petit peu » c est 24 H ?
parce que chez moi c est plutôt entre 3 et 6 mois....
Et en plus, ça marche totalement bien !
un très grand merci
triton
Répondre à ce message
Bonjour,
comment fait on pour régler la durée du #CACHE sur une « composition du noizetier »
cordialement
triton
Les compositions du noiZetier n’ont pas de durée de cache autonome. Elles héritent de la durée du cache du fichier contenu/article.html, sans oublier que chaque noisette a son propre cache.
Pour avoir une composition ayant sa propre durée de cache, il faut faire une « vraie composition », c’est-à-dire une composition classique avec son propre squelette et son propre xml de description.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
