Description
Ce plugin permet d’afficher le contenu de l’élément <div> de votre choix dans une fenêtre flottante avec effet de transparence.
Ce plugin implémente la fonction floating windows de la bibliothèque interface.js de JQuery
Utilisation de cookies pour mémoriser l’emplacement et les dimensions de la fenêtre pour chaque visiteur du site.
Démonstration
- démonstration : http://www.hesge.ch/head
Installation
- récupérez le zip du plugin sur l’espace de téléchargement de la Zone : http://files.spip.org/spip-zone/ [1]. L’installation se déroule ensuite comme pour tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
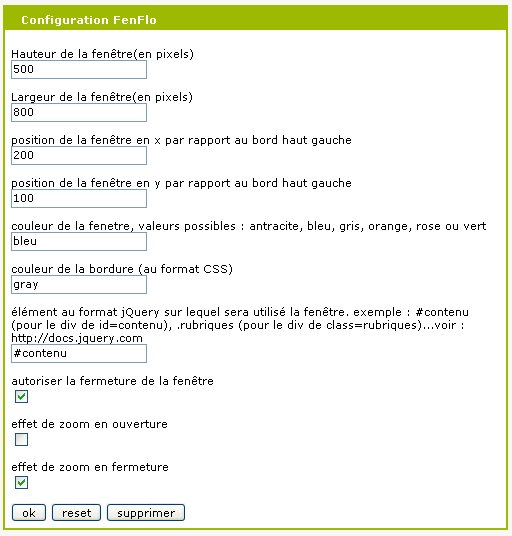
Paramétrage du plugin avec cfg
Pour faire fonctionner le plugin et changer la configuration des fenêtres flottantes, vous devez installer le plugin cfg.


Avec cfg, il est possible de changer certaines options du plugin telles que :
- la hauteur et la largeur de la fenêtre, en pixels
- la position de la fenêtre, en pixels
- le div que l’on veut afficher dans la fenêtre (dans cette option, il faudra mettre la class ou l’id du div dont le contenu sera affiché dans la fenêtre flottante).
- couleur de la fenêtre : vous pouvez désormais choisir parmi quelques styles disponibles : rose, vert, orange, gris ou antracite. Egalement possibilité de changer la couleur de la bordure qui entoure le texte (valeur au format CSS).
- activer/désactiver le bouton de fermeture de la fenêtre
- activer/desactiver les effets de zoom en ouverture et fermeture de fenêtre
Compatibilité
- en cas de problème pour faire fonctionner le plugin « les crayons » avec le plugin « les fenêtres flottantes », il faut remplacer le fichier JQuery-1.1.js qui se trouve dans le repertoire /plugins/crayons/js par le fichier jQuery-1.1.2.js (et le renommer jQuery-1.1.js).
- version de SPIP supérieur ou égal à 1.9.2.


Discussions par date d’activité
34 discussions
Bonjour a tous !
Je suis actuellement à la recherche d’un script déja tout fait en téléchargment avec des explication en français uniquement pour le CREATION D’UNE FENETRE FLOTANT TRANSPARENTE AU DESSUS D’UNE PAGE EXISTANTE.
Avec une partie admin pour permettre d’activité ou de désactivé la fonction et de modifier les textes et de mettre des images.
La fenêtre apparaîtra directement au chargement de la page d’accueil par exemple.
MErci de votre réponse.
le plugin mediabox fait ça.
Répondre à ce message
Bonjour,
J’ai essayé ce plug in version spip 2.1.
Je voulais avoir un lien sur ma page d’accueil qui envoie vers un formulaire de contact dans une fenêtre flottant. Mais quand j’ai passé le lien selon vos instructions, il n’apparaît plus sur la page.
J’ai bien essayé de comprendre mais je bloque.
Auriez-vous une piste
Voilà le script entré dans la head
<script type="text/javascript">$(document).ready(function(){
$('a.fenflo').bind('click', function(){
$('#window').show();
return false;
});
});
</script>
et le lien :
a href=« http://www.____.fr » class=« fenflo »>Formulaire de contact
Merci,
Yk
Répondre à ce message
Merci encore pour ce beau plugins. J’aimerais bien l’utiliser mais seulement sur certains articles ou certaines rubrique. Comment dois-je procéder
Merci pour votre réponse
Gael
l
Répondre à ce message
Bonsoir, désolé pour les précisions tardives voici le code dans sommaire.html
Dans une page article, la fenêtre se charge. Par contre rien ne se passe dans sommaire.html
Merci pour votre aide
Bonjour à tous : excellent ce plugin !! c’est très joli en plus.
Cependant, je l’ai développé en voulant l’utiliser comme une playliste. J’ai donc un lecteur (pour le moment skinnableMP3Player) et des musiques qui sont chargées dans un article. Mais bécasse comme je suis, je n’ai pas pensé qu’au changement de page, la fenêtre se ferme et les musiques s’arrêtent ! Or, mon intérêt était de proposer une ambiance musicale indépendante de la navigation dans le site.
Alors ma question est : y-a-t-il une solution pour l’objectif que je me suis fixée ou est-ce que je reviens au traditionnel pop-up par window.open, plus moche et nettement moins fun !! Merci mille fois pour votre aide.
Autre petite anomalie : quand je déplace ma fenêtre dans l’écran, la bordure de droite disparait. Un conflit de css peut-être ?
Voir ici : http://www.festival-du-blues.com
disparition de la bordure réglée : désolée...
Répondre à ce message
Bonjour,
j’ai un souci pour afficher la fenêtre flottante au chargement de ma page. Entre les balises
etj’ai mis :
<script type="text/javascript">$(document).ready(function(){
$('a.openwindow').bind('click', function(){
$("#window").show();
return false;
});
});
</script>
Dans le body :
<body onLoad="NewWindow('/popup/popup.html','test','800','700','center','front');">ça ne fonctionne pas. Quelqu’un peut il me renseigner ?
bonjour,
je ne vois pas tous les codes cités, il faudrait les mettres entre les balises
<code>autour.mais la fenêtre doit se lancer toute seule au démarrage, tu as un lien pour qu’on regarde ?
Répondre à ce message
Bonjour,
Le plugin fonctionne parfaitement et j’aurais voulu savoir s’il existait une solution pour que cette fenêtre se referme automatiquement après quelques secondes ?
Si quelqu’un a un début d’idée...
Merci.
Répondre à ce message
Bonjour,
J’ai suivi la procédure décrite pat Arnault pour que la fenêtre s’ouvre en cliquant sur un lien.
J’ai un lien
<a href="#" class="openwindow">blogger</a>, le morceau de code php donné par Arnault dans le « head » de la page, une div appelée « blog » et le plugin configuré pour ouvrir cette div.Quand je laisse le fichier fenetre_flottante_define_head.php tel quel, la fenêtre s’ouvre au chargement de la page (normal) ; mais quand je supprime l’instruction
".$script_open."(l.262) comme conseillé, impossible d’afficher la fenêtre en cliquant sur le lien.Est-ce que le plugin aurait changé depuis lors et il y aurait de nouvelles choses à faire pour que ça marche ?
Merci beaucoup.
Bonjour,
J’ai le même pb. Quelqu’un aurait la solution ?
Merci
Salut,
effectivement, le code a changé depuis et ajouter simplement un lien
<a href="#" class="openwindow">blogger</a>ne suffit plus.mais on peut faire autrement ;)
par exemple, mettre le lien ci-dessus dans la page, et ajouter dans le squelette :
Je n’ai pas testé en réel le code, mais le principe c’est de faire afficher la fenêtre (
$("#window").show()) lorsqu’on clique sur le lien de classe « openwindow ».++
Merci pour ta réponse
J’ai un truc bizarre qui m’empêche de tester. Mon lien qui devrait ouvrir le fenêtre quand on clique dessus n’apparaît pas dans ma page, sauf furtivement quand je rafraichis la page. Il disparait ensuite aussitôt. A quoi cela peut-il être du ?
J’ai placé ça dans mon squelette
Formulaire de contact
Merci
en fait tu peux le faire avec n’importe quel lien.
par exemple tu peux ajouter un lien dans ton squelette :
<a href="#" id="monLien"></a>ensuite adapter le bout de script que j’ai donné en mettant :
$('#monLien')au lieu de$('a.openwindow')J’ai placé ça dans mon squelette :
avec le script dans le head
Mais j’ai toujours le même pb
Merci pour ta patience
Ok j’ai modifié comme ceci dans mon squelette :
<a href="http://www.elsey.ouvaton.org/LightForm/index.php" class="fenflo"><h6>Formulaire de contact</h6></a>avec le script correct dans le head
Ctte fois ci le texte apparaît bien mais quand je clique dessus il ne se passe rien
voici la page :
http://www.elsey.ouvaton.org/spip.php?article179
Je continue à chercher
dans ton cas c’est :
Répondre à ce message
impeccable plugin bravo, petit problème tout de même , peut être avez vous une piste, j’ai enlevé le script open pour éviter de voir la fenêtre au demerrage, j’ai inclus dans le fenêtre flottante [(#MODELEformid_form=2)]
j’ai bien mon formulaire ( plugin form et table
mais qd je valide la fenêtre disparait
Avez vous une hypothese ??
merci
Répondre à ce message
Bonjour
je debute et il me manque une étape pour afficher une fenetre flottante en page d’accueil.
J’ai installer le plugin —> ok
J’ai configuere ds CFG —>ok
Maintenant je souhaite mettre un article en fenetre flottante
#contenue ( ds le choix)
Ensuite on doit ajouter un ligne ds le code de la page sommaire.html
c’est ca ?
Mais la syntax c’est quoi ?
Salut,
il n’y a pas à modifier les squelettes dans ton cas, puisque le div #contenu (et pas #contenue) existe déjà dans les squelettes de SPIP.
normalement, le contenu du div #contenu doit s’afficher dans une fenêtre flottante (après recalcul du la page)
sinon c’est qu’il y a peut-être un pb... il faudrait alors m’envoyer un lien ou me donner quelques infos notamment regarder si il y a des erreurs javascript à l’exécution.
a+
merci pour ta reponse rapide IoI
Je n’ai pas de message d’erreur ?
Mais si je te comprends bien je devrais avoir un fichier appeler contenu.html (squelette par fournit par defaut) mais je ne le trouve pas ?
Mais comment verifier ca presence , et le lien avec l’article que l’on souhaite faire apparaitre se fait ou ?
non ce n’est exactement ça.
dans tes squelettes, par exemple sommaire.html, rubrique.html ..etc... tu devrais avoir un div de id=« contenu ».
c’est le cas si tu utilises le squelette par défaut livré avec spip.
si ce n’est pas le cas, il faut que tu ajoutes dans tes squelettes
++
merci j’ai cela fonctionne c’est super !!!
dernier problème j’arrive a entrer du texte mais se que je recherche c’est qu’il fasse appel a un article exemple l’article 400 de mon site
j’ai essayé le chemin complet cela fonctionne pas ?
meeeeeeeeeeeeeerci d’avance
Répondre à ce message
Bonjour,
Pour info, je viens de me rendre compte que le plugin « Thickbox » ne peut pas fonctionner en même temps que « Fenetres flottantes » : on ne peut plus fermer le popup ouvert par Thickbox. Il faut donc pour le moment utiliser soit l’un soit l’autre.
C’était juste pour info, car en fait c’est Thickbox qui ne marche pas, et j’ai donc signalé ce problème sur l’article concernant ce plugin.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
