Description
Ce plugin permet d’afficher le contenu de l’élément <div> de votre choix dans une fenêtre flottante avec effet de transparence.
Ce plugin implémente la fonction floating windows de la bibliothèque interface.js de JQuery
Utilisation de cookies pour mémoriser l’emplacement et les dimensions de la fenêtre pour chaque visiteur du site.
Démonstration
- démonstration : http://www.hesge.ch/head
Installation
- récupérez le zip du plugin sur l’espace de téléchargement de la Zone : http://files.spip.org/spip-zone/ [1]. L’installation se déroule ensuite comme pour tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
Paramétrage du plugin avec cfg
Pour faire fonctionner le plugin et changer la configuration des fenêtres flottantes, vous devez installer le plugin cfg.


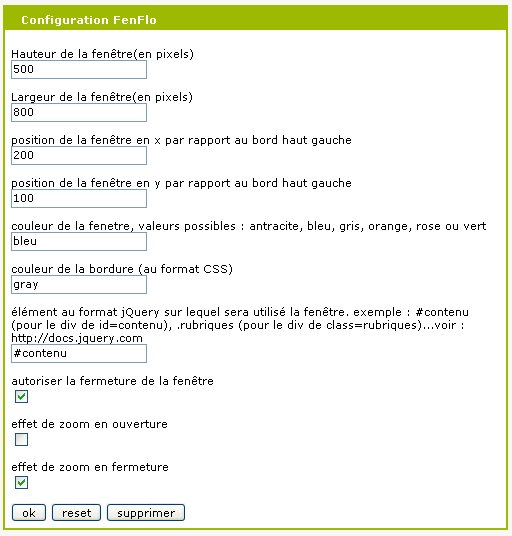
Avec cfg, il est possible de changer certaines options du plugin telles que :
- la hauteur et la largeur de la fenêtre, en pixels
- la position de la fenêtre, en pixels
- le div que l’on veut afficher dans la fenêtre (dans cette option, il faudra mettre la class ou l’id du div dont le contenu sera affiché dans la fenêtre flottante).
- couleur de la fenêtre : vous pouvez désormais choisir parmi quelques styles disponibles : rose, vert, orange, gris ou antracite. Egalement possibilité de changer la couleur de la bordure qui entoure le texte (valeur au format CSS).
- activer/désactiver le bouton de fermeture de la fenêtre
- activer/desactiver les effets de zoom en ouverture et fermeture de fenêtre
Compatibilité
- en cas de problème pour faire fonctionner le plugin « les crayons » avec le plugin « les fenêtres flottantes », il faut remplacer le fichier JQuery-1.1.js qui se trouve dans le repertoire /plugins/crayons/js par le fichier jQuery-1.1.2.js (et le renommer jQuery-1.1.js).
- version de SPIP supérieur ou égal à 1.9.2.


Discussions par date d’activité
34 discussions
Bonjour
ce plugin ne semble pas fonctionner avec cette version...
d’autre part, je recherche à créer des popups avec le design des fenêtres flottantes. Est-ce réalisable facilement à partir de ce plugin ( sans avoir à passer par la réalisation de nouveaux squelettes comme suggéré plus bas ?)
d’avance merci
bonjour,
avez-vous activé le plugin cfg ? est-ce qu’une erreur est affichée ?
a+
aucun problème pour ma part entre ce plugin et la version 1.9.2.d : tout fonctionne bien ( à part quelques petits problèmes de positionnement de la fenêtre uniquement avec Firefox sachant que j’utilise les squelettes Alternatives).
Répondre à ce message
Bonsoir et merci pour ce plug-in.
Ma question a presque déja été posée mais le plug in semble avoir changé depuis.
Serait-il possible que la fenêtre flottante ne s’ouvre que lorsqu’on clique sur un lien pour l’activer, c’est à dire un peu comme une « pop up » ?
Merci beaucoup.
oui c’est possible, mais il vous faut modifier le plugin. voici comment je vous propose de procéder :
dans fenetre_flottante_define_head.php line 122 supprimez
".$script_open."puis dans votre squelette juste avant
</head>rajoutez l’instruction jQuery suivante :ensuite il vous suffira d’ajouter la classe
openwindowau liens qui ouvriront la fenêtre, par exemple :<a href="#" class="openwindow">ouvrir la fenêtre</a>Merci beaucoup pour cette réponse !
J’ai modifié le contenu comme vous l’aviez précisé ( .$script_open. ne se trouvait pas ligne 122, mais comme il n’est présent qu’une fois, j’ai supprimé le seul que j’ai trouvé).
La « pop-up » s’ouvre bien quand on clique sur le lien, mais je rencontre un nouveau problème que je n’arrive pas à résoudre...
Le but est d’ouvrir des articles dans desfenêtres flottantes, mais je voudrais que chaque fenêtre contienne un article différent.
Ex :
lien 1 —> article 1 ouvert dans une fenetre flottante
lien 2 —> article 2 ouvert dans une fenetre flottante...
Or, le contenu de la div qui doit être ouverte dans la fenêtre flottante est unique, et quand je met une boucle faisant appelant plusieurs articles, ils s’affichent tous dans la même fenetre flottante...
Sauriez-vous comment je dois faire ?
Merci encore pour votre aide.
moi aussi ça m’interresse d’avoir cette possibilité. Y’a t il un moyen de passer en paramètre URL l’ID de l’article sur lequel on clique et dans la div qui contient la fenêtre flottante de récupérer cette valeur ? J’ai essayé avec parametre_url mais ça ne fonctionne pas.
Merci pour le plugin il est fort utile.
dans ce cas, je vous suggère de mettre à jour le contenu de la fenêtre flottante en ajax avec jQuery.
Bonjour,
Je cherche aussi à ouvrir un article dans la fenêtre flottante en cliquant sur le lien d’un logo d’article (comme sur le site de démo)
Doit-on faire un squelette article.html qui reprend l’intégralité du squelette rubrique.html auquel on ajoute une < div id="page_article" > contenant l’article proprement dit ?
Quelqu’un(e) a une idée ?
Merci...
Bonjour,
votre plugin fonctionnant tel que sur le site de démo est parfaitement épatant. Mais voilà, je cherche )à afficher dans des popups des articles en cliquant sur le lien ; même en suivant vos conseils ci-dessous, je n’arrive pas à afficher quoi que ce soit...
Un tuto est-il disponible pour arriver à un fonctionnement similaire à celui du site plein air concept ? Merci d’avance...
bonjour,
sur plein air concept, c’est un le div
#contenu(dans ce projet il a un autre nom mais c’est équivalent) qui est affiché dans la fenêtre flottante. Cela donne l’impression d’ouvrir les liens dans une fenêtre flottante, mais ce n’est pas exactement ça en réalité qui se passe :- en cliquant sur une rubrique par exemple,
- on charge le squelette de la rubrique,
- dans le squelette rubrique.html, le reste de la page est identique à la page précédente, à l’exception du div
#contenu, lequel est affiché en fenêtre flottante- ça donne l’impression qu’on est resté sur la même page et que le contenu de la rubrique c’est ouvert dans la fenêtre flottante.
Arnault
Merci beaucoup pour cette réponse, Arnault. Pour afficher le détail de mes brèves sur mon site, je pense que c’est la solution la plus simple, et qui ne choquera pas l’utilisateur. Merci pour cette réponse, et en tous les cas, bravo pour ce plugin vraiment excellent.
Répondre à ce message
Bonjour,
je ne suis pas un webmaster très expérimenté et je n’arrive pas à faire fonctionner la fenêtre j’ai ajouté < div id="contenu"> popup < /div> sans les « » dans sommaire.html et demandé au plugin d’utiliser la div #contenu mais cela n’a aucun effet si ce n’est d’afficher contenu en haut de ma page d’accueil. Quel qu’un aurait il une idée de la raison de ce problème ?
Le site en question http://spytv.asso.fr
Merci beaucoup pour le plugin, et vos réponses.
bonjour,
c’est un conflit entre la librairie jQuery et la librairie prototype.
je viens de commiter une version qui devrait corriger ce pb. Ce sera dans le prochain zip sur la zone.
sinon la modif consiste à changer /plugins/fenetres_flottantes/fenetre_flottante_define_head.php les appels :
$(document).ready(par :
jQuery(document).ready(Répondre à ce message
Bonjour et tout d’abord bravo pour ce plugin très sympa ! Je voudrais savoir comment faire pour que la fenêtre flottante apparaisse avec les dimensions exactes voulues à l’ouverture de la page et en empêchant le redimmensionnement par l’utilisateur.
Voici une page du site où je l’ai utilisé : http://nutriworld.free.fr/spip.php?article17 (avec IE merci car il y a un bug avec Firefox, mais rien avoir avec ce plugin !).
Problème résolu !
ah bon et comment t’as fait ? :)
j’ai trouvé ! il faut supprimer la propriété #windowResize dans la feuille de style css floating-windows.css (vers la ligne 75)
Répondre à ce message
Votre plug-in à l’air bougrement intéressant.
Reste qu’il manque certaines explications basiques pour pouvoir l’utiliser et tout particulièrement un peu de détail sur l’après installation.
Comment paramétrer ce que l’on souhaite voir ouvrir dans la pop-up ?
Quelle action faire pour celà ? Quoi modifier dans le code et à quel endroit ? rien n’est dit.
Je souhaiterais pour ma part pouvoir ouvrir depuis un lien hypertexte situé dans le texte d’une rubrique, le contenu texte d’un article ? comment faut-il procéder ?
Merci de m’éclairer sur ces questions.
Cordialement,
Thierry
la fenêtre flottante va afficher le contenu d’un élément html de votre page, qu’il vous faut spécifier, au format jquery depuis le panneau de configuration du plugin. Il n’y a rien à modifier dans les squelettes.
Exemple pour afficher le contenu du div dont le id est « contenu » :
#contenuExemple pour afficher le contenu d’un div dont la classe est « rubriques »
.rubriquesIl n’est pas possible avec la version actuelle de lancer la fenêtre autrement qu’au chargement de la page.
Il manquait un peu d’explications, j’ai ajouté quelques screenshots de la configuration avec cfg dans l’article.
Merci pour vos précisions. Toutefois il serait intéressant de pouvoir paramétrer plus finement l’info que l’on souhaite pouvoir afficher de façon moins systématique. Est-il prévu une évolution de ce type dans les prochaines versions ?
J’avais essayé au par avant le plug-in « en onglet dans le texte » qui permettait de faire ça. Mais le résultat est esthétiquement beaucoup moins réussi.
Il n’est pas possible avec la version actuelle de lancer la fenêtre autrement qu’au chargement de la page.
Euh si c’est possible.
Il suffit d’encapsuler un des scripts (second) dans une fonction nommée launch()
et d’appeler cette dernière via un click.
<a href="#" onclick="launch()"> Ouvir page flottante</a>Seul soucis ou bout de 2 ouvertures/fermetures la fenêtre flottante ne veut plus soit se fermer soit s’ouvrir. Comportement différent entre IE / FF
— -
http://blog.creaone.fr - Samuel MARTIN
« Il n’est pas possible avec la version actuelle de lancer la fenêtre autrement qu’au chargement de la page. »
Euh si c’est possible.
Il suffit d’encapsuler un des scripts (second) dans une fonction nommée launch()
et d’appeler cette dernière via un click.
<a href="#" onclick="launch()"> Ouvir page flottante</a>Seul soucis ou bout de 2 ouvertures/fermetures la fenêtre flottante ne veut plus soit se fermer soit s’ouvrir. Comportement différent entre IE / FF
— -
http://blog.creaone.fr - Samuel MARTIN
Bonjour,
Exact. Même Problème. bug sous Firefox. Y’a t’il une solution ??
Merci !
Répondre à ce message
Boinjour j’utilise spip pour un site interne. version 1.92b
mes plugins sont :
Lors de l’affichage des plugins dans la partie privée je ne peux pas activer ton plugin, voici le message d’erreur :
J’ai téléchargé la version du 19 juillet...
Une solution eventuelle ?
Merci d’avance :)
Je viens de remarqué que dans le zip le fichier demandé fenetre_flottante_define_head.php n’existe pas, j’ai renommé le define en conséquence... marche pas.
:O J’ai désactivé tous mes plugins et installé le CFG et ca ne marche pas non plus.
<( De toute manière il semble manquer un fichier ou alors appel à un mauvais fichier ?
A voir ;)
bonjour,
effectivement il y a un pb dans l’archive, je vous suggère de renommer le fichier define_head.php en fenetre_flottante_define_head.php
je suis en congé, je regarderai à mon retour dans une dizaine de jours
bonjour,
visiblement, je rencontre le meme probleme.
il faut renommer à la fois le fichier comme cité ci-dessus mais aussi remplacer fenetre_flottante_fonct.php dans plugin.xml par fenetre_flottante_define_head.php
Bonjour,
Je souhaitais installer une fenetre flottante sur mon site afin d’y mettre la pub de mes partenaire.
Voici la ligne d’erreur obtenue pour ma part après installation du plugin :
Fatal error : Call to undefined function : lire_config() in /......../roller91test/plugins/fenetres_flottantes/fenetres_flottantes/fenetre_flottante_define_head.php on line 51
Pouvez-vous m’éclairer ?
Sportivement,
Roller91.fr
bonjour,
Ce message provient probablement du fait que vous n’avez pas installé le plugin cfg.
Vous devez installer conjointement le plugin cfg pour faire fonctionner les fenêtres flottantes.
Répondre à ce message
Merci pour votre travail et ce plugin trés interressant.
Malik
http://www.pasapas38.com
Répondre à ce message
Juste pour info, la démo donnée en lien fonctionne bien sur Firefox 2 mac OS X 10.3, mais pas sur Safari 1.3.2 [mac OS X 10.3 toujours]
Cà fonctionne bien sous Safari 2 (Tiger 10.4.9) ...
ah ce safari 1.8... c’est pareil avec thickbox
Répondre à ce message
merci pour ce script bien bien sympa.
mais je suis pas fan des fenêtres qui s’ouvrent toutes seules,
peut on l’ouvrir en cliquant sur un lien ?
Oui c’est possible, mais il faut modifier légèrement le plugin :
dans fenetre_flottante_fonct.php, remplacer ligne 57 :
</div> <a href=\"#\" id=\"windowOpen\"> </a>";par :
</div> <a href=\"#\" id=\"windowOpen\">Votre lien</a>";puis dans define_head.php, enlevez l’instruction suivante, ligne 108 :
Je pense que ca devrait marcher.
Arnault
merci pour ta réponse rapide
effectivement ces modifs supprime l’ouverture auto de la fenêtre
mais tous les liens de la page s’ouvrent dans la fenêtre,
peut on supprimer celà et le restreindre à un lien particulier ?
ps, je n’ai réussi à faire fonctionner le plug que sur une 1.9.2 vierge : pas sur mon site ou ça me met un bronx pas possible en rajoutant des partout dans les url...
6U
ah zut je voulais ecrire :
en rajoutant des
<a href="#" id="windowOpen"> </a>partout dans les urlSalut, pourrais-tu me donner un lien et me dire sur quel div tu as activé l’ouverture des fenêtres ?
j’ai localisé le loup qui empêche le fenêtre de s’ouvrir chez moi : c’est un conflit avec le Scrolling Layer Content de dyn-web.com, mais j’ai pas trouvé , je continue de fouiller mais bon sans trop d’espoir vu mon niveau ;-) A+
parfois, le conflit se situe au niveau du onload.
Je vois qu’ils surchargent directement dans la balise body :
<body onload="initScrollLayer()">du coup les autres appels sont ignorés.
en passant : tu as vu la licence ? ...
il doit exister des équivalents libres
j’avais contourné la surcharge du body en faisant un inclure avec une fonction onload_init, ça fonctionne très bien. Mais c’est peut être ce qui nous plante ici. glarg je l’aime bien cette fenêtre ;-)
Répondre à ce message
Bonjour,
J’aimerais savoir s’il est possible de faire ouvrir la fenetre flottante une seule fois par page. Dans mon cas, je l’utilise pou afficher les dernières news de mon site sur ma page de sommaire. Autrement dit, je voudrais que la fenetre s’ouvre à l’ouverture de mon site et uniquement dans ce cas ; quand je navigue sur le site et que je reviens sur la page de sommaire, la fenetre se réouvre.
Comment faire pour l’ouvrir qu’une seule fois ?!
Merci à tous.
Salut,
Une solution consisterai à différencier dans les squelettes la page d’accueil affichée au démarrage : sommaire.html de la même page affichée plus tard dans la navigation : rubrique « accueil », différenciée par un squelette du type rubrique=XX.html (avec XXX correspondant à son numéro de rubrique).
Dans le second squelette, ne pas mettre le div contenant les dernières news.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
