Présentation
Les galeries de photos sont très utiles présenter les photos d’un événement.
Préalable de configuration SPIP/Serveur
Pour fonctionner correctement, les galeries de SoyezCreateurs nécessitent que le serveur dispose de GD2 et que dans la configuration de SPIP, GD2 et la génération automatique des vignettes aient été activés.
Faire une galerie sur un article
Pour faire une galerie il vous suffit une fois votre article créé :
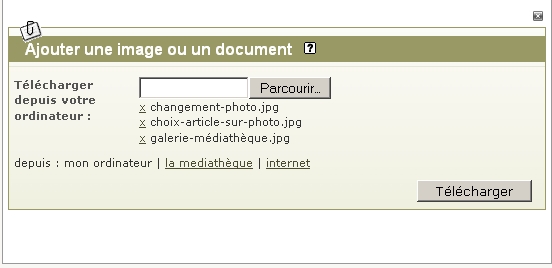
- cliquer sur joindre un document
- choisir les photos que vous voulez [1].

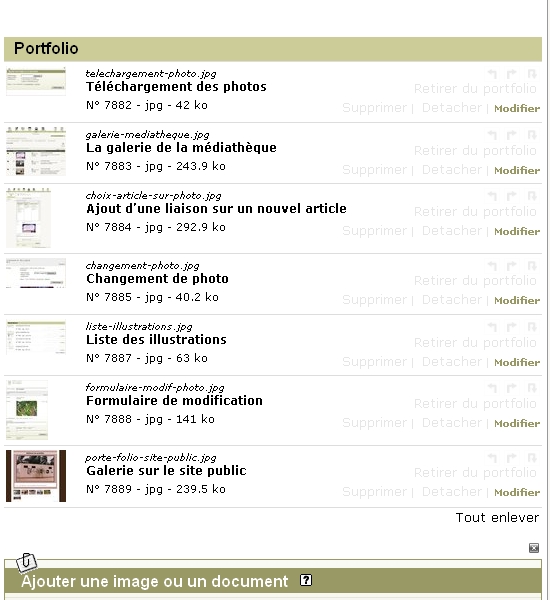
Une liste doit apparaître à la suite de votre article :

- modifier chaque photo pour lui ajouter un titre et un descriptif

- cliquer pour chaque photo sur « déposer dans le portfolio »
Vous devez voir cela apparaître :

Modification d’une photo
On souhaite remplacer une photo sans perdre son titre, sa description et à quels articles elle est rattachée.
Pour cela dans l’espace privé, une fois sur la photo en question vous :
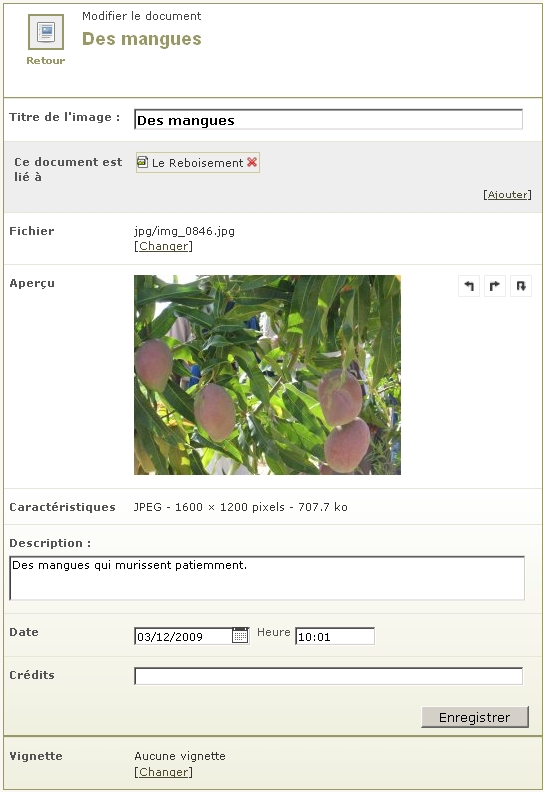
- cliquer sur modifier pour accéder au formulaire
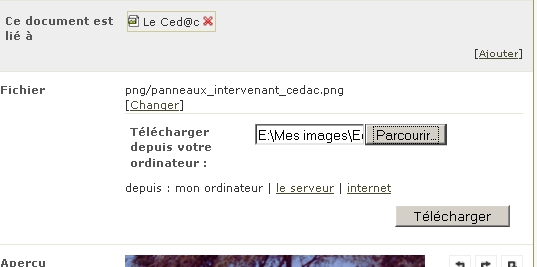
- cliquer sur [changer] pour choisir la nouvelle photo à télécharger

Une fois que c’est fait vous verrez la nouvelle photo prendre la place de l’ancienne.
Rattacher la même photo à plusieurs articles
Vous pouvez aussi ajouter la même photo sur plusieurs articles. Une fois sur le formulaire de modification d’une photo il vous suffit de cliquer sur [Ajouter] et de choisir le nouvel article ou la rubrique.

Sur le site public
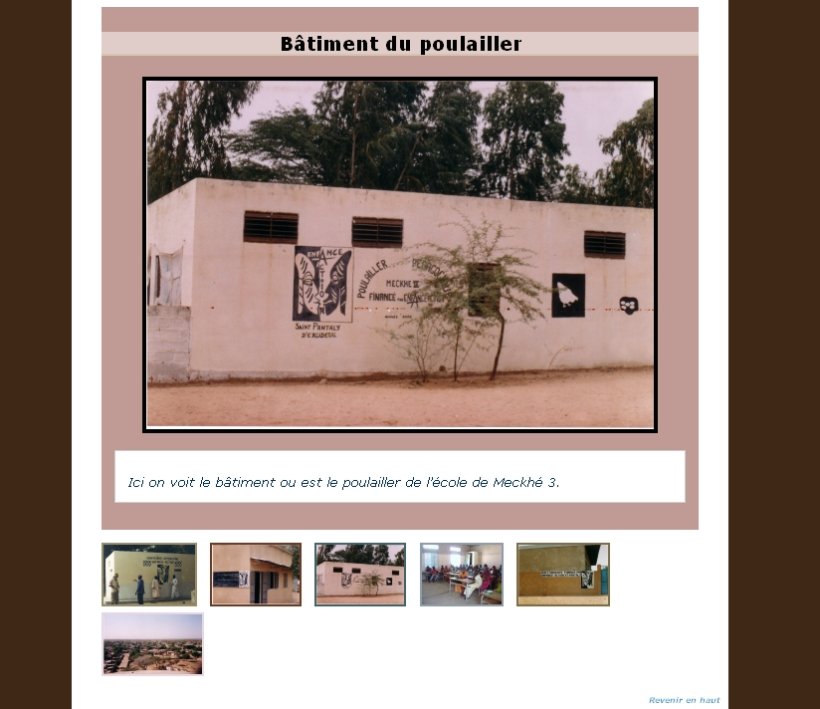
Votre galerie se situera à la fin de votre article, vous verrez un bandeau de miniature et si vous cliquez sur une la photo apparaitra en plus gros.



Discussions par date d’activité
5 discussions
Bonjour,
J’utilise votre squelette. J’utilise le plugin mediaBox pour afficher en grand mes images, mais j’aurai aimé que les vignettes qui apparaissent dans l’article et qui se situe dans le portfolio soit plus grande. Mais je n’ai pas trouvé comment les agrandir...
Merci
Répondre à ce message
Bonjour,
Merci ce squelette qui est très efficaceet simple d’utilisation.
Souhaitant avoir plusieurs articles avec des photos, j’ai ajouté le plugin MediaBox.
Lorsque qu’il y a peu de photos, l’affichage sur la partie public est très bien, en revanche lorsqu’il y a beaucoup de photos, j’ai un message d’erreur :
Fatal error : Maximum execution time of 30 seconds exceeded in C :\....\spip\extensions\filtres_images\filtres\images_transforme.php on line 122.
Que faire ?
Merci de votre aide
Il faut recharger la page jusqu’à ce que toutes les vignettes aient été calculées.
Une fois que c’est fait, le problème ne devrait plus se produire (sauf à vider le cache des images).
Répondre à ce message
Merci beaucoup, ça fonctionne !!!
(j’ai installé le paquet php5-gd via synaptic...)
gwen
Répondre à ce message
Les photos apparaissent dans le site avec leur taille réelle et non pas sous forme de vignette. Pouvez vous me renseigner (attention débutant sous spip et utilisant le squelette SoyezCreateurs).
Merci !
Gwen
Dans la configuration de SPIP, il faut avoir activé GD2 et vignettes automatiques.
Répondre à ce message
Bonsoir Gwen,
Pourrais-tu m’expliquer la manipulation que tu as fait ? Car normalement après avoir cliquer sur « ajouter au portfolio » à la fin de ton article en ligne les vignettes doivent apparaitre.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
