Recherche de repreneur
Je ne suis plus suffisamment impliqué dans spip pour assurer un maintien correcte de ce plugins, Donc si quelqu’un veuille reprendre la main, c’est avec plaisir.
Introduction
Ce plugin s’appelait Sélection d’Objets auparavant et a été renommé dans un souci de consistance.
Il permet de créer des liens entre tous les objets de SPIP, ce qui rend possible de lier des articles à d’autres articles, des rubriques aux auteurs... À vous de définir quels objets peuvent se lier entre eux.
Installation
Le s’installe comme n’importe quel plugin.
Quelques termes
Le plugin utilise les termes suivants :
Objet Cible
L’objet auquel un autre objet (l’Objet Lié voir ci-bas) est attaché
Objet Lié
Un objet qui a été attaché à un autre objet ( à l’Objet Cible)
Type lien
Chaque lien entre objets peut être classifié. Ces types de liens sont définis soit globalement soit pour chaque Objet Cible.
Je peux donc par exemple de proposer un choix de type de liens quand je veux lier un objet (Objet lié) à un Objet Cible.
Configuration
Aucune pré configuration n’est faite, un passage par le panneau de configuration est donc obligatoire.
Les Objets Cibles
Commencez par définir les objets auxquelles des objets (Objets Liés) peuvent être liés.
Les types de liens
La définition des types de liens est purement facultative. Vous pouvez en définir des types par défaut ou un ensemble de types de liens pour chaque Objet Cible.
Indiquez une définition par ligne, suivie d’une virgule et d’une description. La description peut être une chaîne de langue.
p.ex
liens_associes,plugin:titre_liens_associes
nouvelles,plugin:titre_nouvellesLes Objets Liés
Les objets qui peuvent être liés à l’objet cible.
Lien Unique ou entre Objet Cible et Objet Lié
Par défaut, le plugin ne propose d’ajouter un Objet Lié à un Objet Cible que s’il n’a pas déjà été sélectionné pour ce même objet.
Si vous avez besoin de pouvoir lier le même Objet lié plusieurs fois au même Objet Cible, par exemple avec différents Types de liens, alors vous devez alors cocher l’option « Désactiver la limite de liaison par objet cibles ».
Limite des Objets cibles
Pour chaque Objet Cible il est ensuite possible de limiter les valeurs possibles des id_objets. Par exemple je ne veux proposer uniquement les articles 1,3 et 4 comme Objet Cible.
Utilisation
Je veux par exemple proposer un menu composé d’article, de rubriques et de sites web sur la rubrique avec l’id 1.
Je commence par définir dans la configuration l’objet rubriques
comme Objet Cible et les objets rubriques, articles et
sites référencés comme Objet Lié
Il y a maintenant deux manières pour lier des objets :
Depuis la page de l’Objet Cible
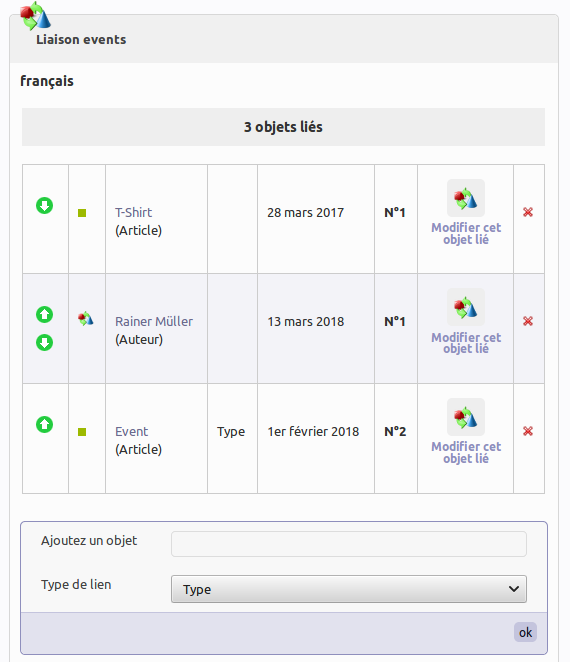
En reprenant notre exemple je me rends sur la page de la rubrique 1 dans l’espace privé de spip. En bas de la page se trouvera alors maintenant un menu de sélection permettant de chercher l’objet à attacher et le menu de sélection pour les types de liens (si définis dans config). Commencer à écrire le titre de votre objets puis choisissez parmi les suggestion proposés (champ avec autocomplete).
L’Objet Lié est alors ajouté à la fin de la liste de sélection pour la rubrique 1. L’ordre de la liste peut être changé via drag and drop ou avec les flèches vertes.

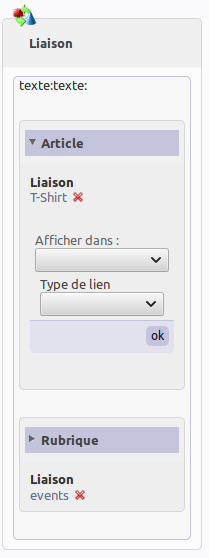
Depuis la page de l’Objet Lié
Dans l’espace privé, je me rends sur la page de l’objet que je veux ajouter à la rubrique 1.

Les données de l’Objet Lié
Un Objet Lié est un nouveau objet pour lequel, il est possible de mettre un titre, descriptif, une url ou un logo, ce qui permet de d’afficher des contenus différents de ceux de l’objet d’origine.
Pour cela, rendez vous sur la page de l’Objet Cible. Dans la liste des Objets liés vous trouverez à droite une icône « Modifier cet objet lié » .
Usage en squelettes
Les Objets liés peuvent être appelés via la Boucle LIAISON_OBJETS
Voici ce critères suivants plus importants :
• lang
• id_objet et objet (l’id et l’objet de l’ Objet Lié)
• id_objet_dest et objet_dest (l’id et l’objet de l’ Objet Cible)
• type_lien (le type de lien)
et les autres titre, descriptif, url, ordre, ordre_objet, date, statut
Tous ces critères peuvent évidemment aussi servir comme balise.
Un example concret se trouve dans : prive/objets/liste/inc-liaison_interface.html
On y trouve la Boucle LIAISON_OBJETS qui liste les différents Objets liés.
Un filtre compile ensuite pour chaque objets les informations de l’objet d’origine et celles del l’Objet Lié.
- Exemple : squelette d’une boucle
<BOUCLE_liaison(LIAISON_OBJETS){par ordre,lang}{lang ?=#ENV{l}}{statut ?}{id_objet_dest ?} {objet_dest ?}>
[<tr class="tr_liste" id='#ID_LIAISON_OBJET'>(#ID_OBJET|generer_modele{#OBJET,modeles_so/liaison_interface_tr,#ARRAY{
ordre,#ORDRE,
id_liaison_objet,#ID_LIAISON_OBJET,
objet_dest,#OBJET_DEST,
id_objet_dest,#ID_OBJET_DEST,
total_boucle,#TOTAL_BOUCLE,
titre,#TITRE,
compteur_boucle,#COMPTEUR_BOUCLE,
date,#DATE,
type_lien,#TYPE_LIEN,
}})</tr>]
</BOUCLE_liaison>avec modeles_so/liaison_interface_tr.html :
#SET{tables,#ENV{tables,#VAL|lister_tables_objets_sql}}
<td>
[(#ENV{compteur_boucle}|!={1}|oui)
<div><a class="select" href="[(#URL_ACTION_AUTEUR{ranger,remonter_ordre-[(#ENV{langue})]-[(#ID_LIAISON_OBJET)]-#ORDRE-[(#OBJET_DEST)]-[(#ENV{id_objet_dest})]}|parametre_url{load,prive/objets/liste/inc-selection_interface})]#liaison_objets"><img src="#CHEMIN{prive/themes/spip/images/fleche-haut.gif}" /></a></div>
]
[(#ENV{compteur_boucle}|!={#ENV{total_boucle}}|oui)
<div><a class="select" href="[(#URL_ACTION_AUTEUR{ranger,descendre_ordre-[(#ENV{langue})]-[(#ID_LIAISON_OBJET)]-#ORDRE-[(#OBJET_DEST)]-[(#ENV{id_objet_dest})]}|parametre_url{load,prive/objets/liste/inc-liaison_interface})]#liaison_objets"><img src="#CHEMIN{prive/themes/spip/images/fleche-bas.gif}" /></a></div>
]
</td>
<td class='statut'>[(#STATUT|puce_statut{selection_objet,#ID_LIAISON_OBJET})]</td>
<td class="titre">
#SET{objet,#OBJET}
[(#OBJET|=={document}|oui)#SET{objet,document_edit}]
[(#SET{id,id_#OBJET})]
[(#OBJET|=={site}|oui)
#SET{id,id_syndic}
]
[<a class="select" href="[(#URL_ECRIRE{#GET{objet}}|parametre_url{#GET{id},#ID_OBJET})]">(#ENV{logo_objet}|image_reduire{25}|sinon{#ENV{logo_objet}|image_reduire{25}|inserer_attribut{class,spip_logos}}) </a>]
<a href="[(#URL_ECRIRE{#GET{objet}}|parametre_url{#GET{id},#ID_OBJET})]">[(#TITRE|sinon{#OBJET|info_objet{#ID_OBJET,#ENV{champ_titre}}})]</a>
#SET{table,#OBJET|table_objet_sql}
[<div>((#GET{tables}|table_valeur{#GET{table}}|table_valeur{texte_objet}|_T))</div>]
</td>
<td class="type_lien">[(#TYPE_LIEN|nom_type{#OBJET_DEST})]</td>
<td class="date">[(#DATE|affdate)]</td>
<td class="id_objet"><b style="white-space: nowrap;">N°[(#ID_OBJET|>{0}|?{#ID_OBJET,#ID_LIAISON_OBJET})]</b></td>
<td>
[(#AUTORISER{modifier,selection_objet,#ID_LIAISON_OBJET})
[(#ID_LIAISON_OBJET|afficher_qui_edite{liaison_objet}|non)
[(#URL_ECRIRE{selection_objet_edit,id_selection_objet=#ID_LIAISON_OBJET}|icone_verticale{<:liaison_objet:icone_modifier_liaison_objet:>,objet})]
]
]
</td>
<td>
<a href="[(#URL_ACTION_AUTEUR{ranger,supprimer_ordre-[(#ENV{langue})]-[(#ID_LIAISON_OBJET)]-#ORDRE-[(#OBJET_DEST)]-[(#ENV{id_objet_dest})]}|parametre_url{load,prive/objets/liste/inc-liaison_interface})]#selection_objets" class="select"><img src="#CHEMIN{prive/themes/spip/images/item-remove.png}" alt="X" /></a>
</td>Todo
Il y a encore beaucoup d’améliorations possibles et les suggestion sont bienvenues, ce qui ne veut pas dire qu’elles seront codées immédiatement, mais chacun est évidemment libre de commiter lui même.
- probablement faire une balise dynamique pour rendre l’utilisation plus aisée.
- compléter cette doc par des captures d’écrans.


Discussions par date d’activité
4 discussions
Bonjour Rainer,
J’ai commencé à tester votre plugin, et il pourrait permettre des développement intéressants pour mon site linguistique (relations entre des mots selon des types comme « diminutif »...).
Mais pensez-vous le suivre dans des versions supérieures à SPIP 4.0 ?
Merci.
Salut Tederic, comme mentionné dans ce ticket : https://git.spip.net/spip-contrib-extensions/liaison_objet/issues/1 je ne suis plus assez impliqué dans spip pour maintenir correctement mes plugins. Alors si il y des gens intéressés à reprendre ce plug, n’hésitez pas...
Merci Rainer pour votre réponse.
Je n’avais pas votre message précédent.
Espérons donc que quelqu’un prenne la suite...
Répondre à ce message
Bonjour,
J’ai le message suivant en créant une liaison entre deux documents :
C’est
objetou$objetqu’il faut mettre sur cette ligne 75 ? (qu’on retrouve aussi ligne 35)Salut Fa_b
c’est corrigé dans la version 2.1.1, merci pour le signalement.
Rainer
Répondre à ce message
Bonjour,
Pour simuler des liens de traductions (« voir cette rubrique en anglais ») dans un site multilingue (une langue opar secteur), je viens d’installer ce plugin dans le but de lier des rubriques entre elles... Quelque chose m’échappe dans l’interface privée : je ne vois pas comment choisir les objets à lier (voir copie d’écran).
SPIP dernière version + plugin dernière version également
https://framapic.org/eK8ezG6Ixlds/pcbL8AhlQ5zi.png
Quelque chose que je ne fais pas bien ?
Bonjour Manu,
C’est un champ autocomplete. Dument configuré, il suffit de commencer à taper le nom de la rubrique à lier et la sélectionner quand elle apparaît dans le champ.
Répondre à ce message
Bonjour,
Merci pour cette contrib qui peut être bien utile et qui "permet de créer des liens entre tous les objets de SPIP"
J’utilise, par ailleurs, le plugin Grappes qui "a pour vocation de permettre de réunir des objets SPIP, indépendamment de leurs liens « naturels »".
Je me demandais quelles utilisations on pouvait faire de l’une plutôt que de l’autre ?
Merci pour vos lumières.
J’avoue de ne avoir jamais utilisé grappe et de méconnaître son fonctionnement. D’après sa doc, les différences principales que je vois :
Merci pour vos explications. Je vais creuser « Liaison d’objets » cela pourrait m’être utile dans certains cas.
Avec les plugin « Grappes » et « Accès restreints », j’ai la possibilité, par exemple, de restreindre l’accès à des rubriques à des groupes/grappes de personnes.
Je vois bien maintenant que les 2 sont différents et pourraient se compléter.
PS : Grappes et Liaison d’objets devraient permettre de lier des grappes entre elles.
oui tout à fait
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
