Les liens pointent souvent vers d’autres pages HTML mais aussi vers d’autres types de documents et services. Améliorez le confort de navigation de l’internaute en distinguant visuellement les différents types de liens : documents à télécharger, liens externes, mailto, etc.
Ce plugin a pour avantage de traiter tous les liens de façon homogène, en respect des bonnes pratiques, en particulier Opquast V2 Critère 120 : Les hyperliens de même nature ont des couleurs, des formes et des comportements identiques sur toutes les pages.
Note de version
Suite de « Liens sortants ouvrants », cette seconde version du plugin change de nom, car l’explicitation des liens devient sa vocation principale.
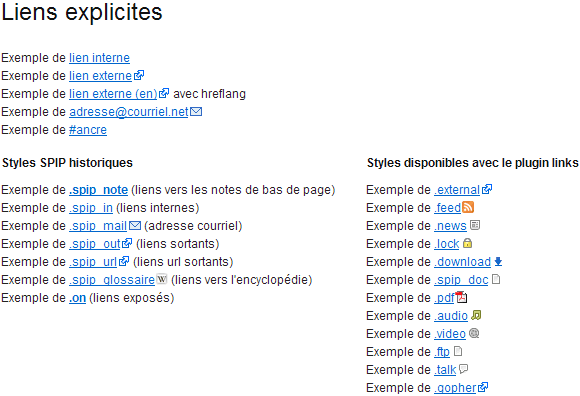
- Cette version ajoute des styles et pictos [*] permettant de mieux distinguer les liens les uns des autres, exactement comme dans l’encyclopédie Wikipédia, ni plus, ni moins : pdf et autres doc, liens externes, mailto, etc.
- Sans oublier les styles historiques de SPIP.
- Affichage des hreflang [*].
- Meilleure explicitation des liens à l’impression [*].
- Correction des URLs des articles redirigés de SPIP, qui génèrent désormais l’URL cible (et non plus l’URL interne de l’article), ce qui permet de distinguer les liens externes.
- L’ouverture en nouvelle fenêtre n’est plus systématique, mais optionnelle et paramétrable, étendable aux documents.
Apparence : styles et pictos

(et la Base CSS 2 pour SPIP 2).
Pour prévisualiser, affichez la page de test « ?page=demo/links » sur votre site ou insérez le modèle « <charte|links> » dans un de vos articles. Pour toute personnalisation, complétez en CSS, dans votre feuille de style.
Ce plugin permet de distinguer les liens vers des documents générés par SPIP, notamment via le raccourci [->doc324] ou la balise #URL_DOCUMENT, grâce à un sélecteur CSS dédié : .spip_doc.
Tous les liens sont stylés par défaut, ce qui peut sembler radical. Saupoudrez des « padding-right: 0; background-image: none; » pour annuler le style appliqué là où vous ne le souhaitez pas.
Pour appliquer une autre feuille de style, avec d’autres pictos, copiez la feuille links.css dans le sous-répertoire /css, modifiez-là, et déposez vos pictos dans le sous-répertoire /css/img/links de votre dossier « squelettes ».
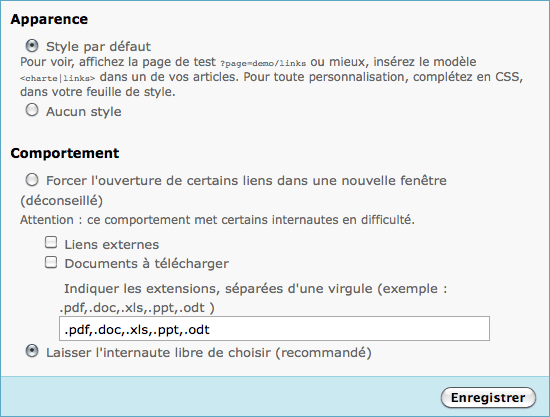
Ouverture en nouvelle fenêtre
Bien que cela mette certains utilisateurs et utilisatrices en sérieuse difficulté [1], forcer l’ouverture des liens dans une nouvelle fenêtre reste une demande impérieuse. Ce comportement est désormais optionnel, activable et désactivable, et peut être étendu aux documents, ce qui est utile dans les vieux intranets (http://forum.spip.org/fr_230827.html) — à éviter absolument sur Internet !

Un panneau de configuration permet de :
- activer/désactiver les styles et pictos
- activer/désactiver l’ouverture des liens externes dans une nouvelle fenêtre
- activer/désactiver l’ouverture de certains document dans une nouvelle fenêtre, d’après liste éditable des extensions
Avec ce plugin, il ne faut pas utiliser d’attributs « target="_blank" » dans vos squelettes, afin de ne pas interférer sur cette configuration.
Todolist
Évolutions attendues :
- Correction des attributs
titledes liens ouvrant une nouvelle fenêtre, qui, en l’absence detitle, devraient répéter le libellé du lien (comme suggéré ici). - Ajout automatique dans le libellé (entre les tags
<a>et non pas entitle) des liens générés par SPIP, du format et du poids du fichier, comme spécifié dans le ticket #2209.
Votre aide est bienvenue !

Discussions par date d’activité
2 discussions
Bonjour,
J’ai activé le plugin en version 4.0.0 dans mon site en HTTPS sous Spip 4.1.10 en cochant : Styler les liens (avec links.css)
mais ce ne fonctionne que dans l’espace privé. Un problème de CSS sans doute ?
Bon finalement cela fonctionne mais j’aimerais pouvoir supprimer le cadenas sur un lien interne, soit le logo du site qui est cliquable pour un retour à la page d’accueil. Je ne comprends pas pourquoi ce cadenas s’affiche.
Répondre à ce message
Hello ici,
Pour une raison qui m’échappe, sur un SPIP 4.2 avec une version fraichement récupérée sur SVP, même si on coche explicitement que nous n’en voulons pas, et même après avoir purgé tous les caches (spip images) les styles de links.css s’appliquent quand même aux liens ?
Si quelqu’un a une idée...
Merci par avance
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
