Présentation
Adapté de Freelayouts, pour Zpip par Matthieu Marcillaud,
sous Licence Creative Commons Attribution 2.5 License.
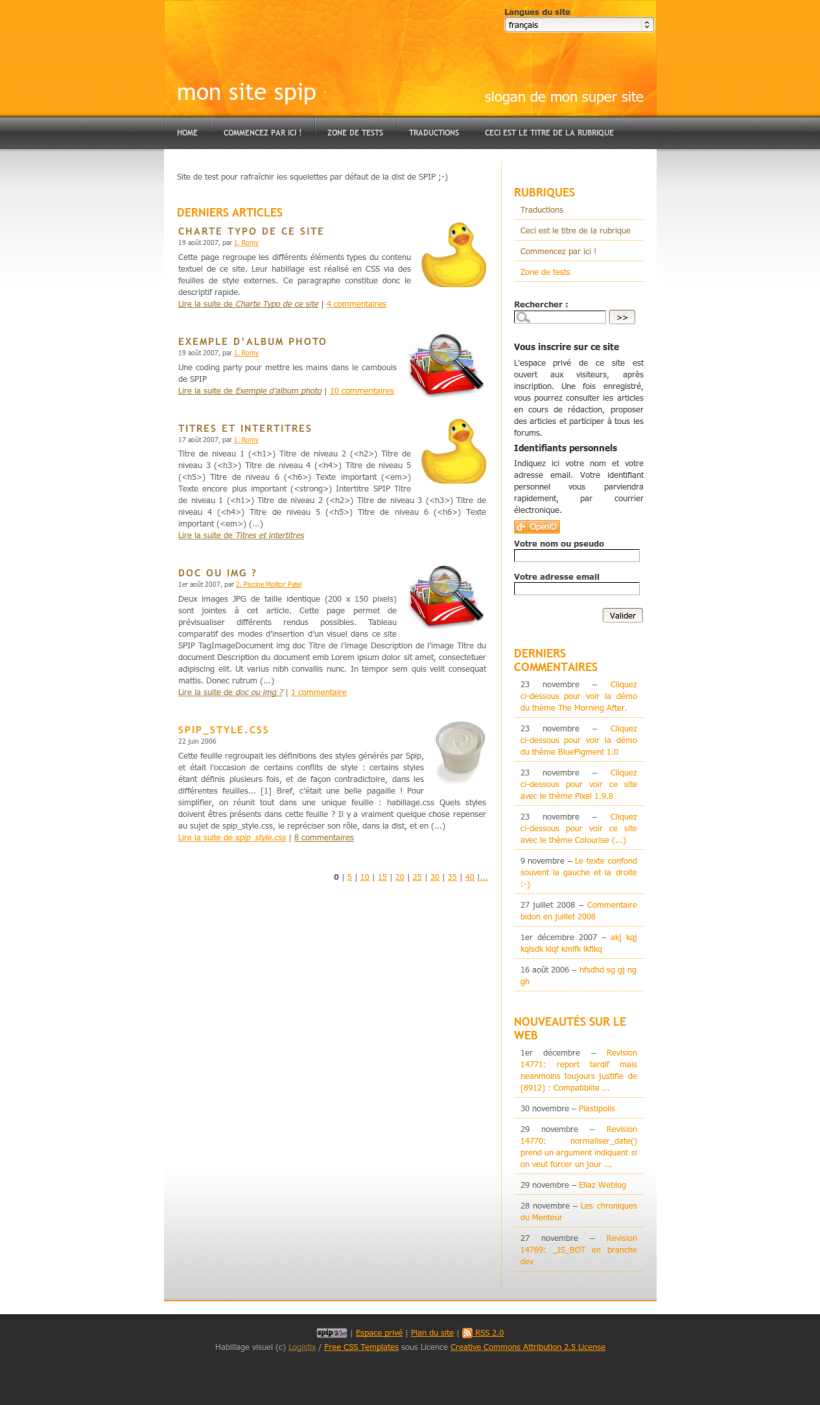
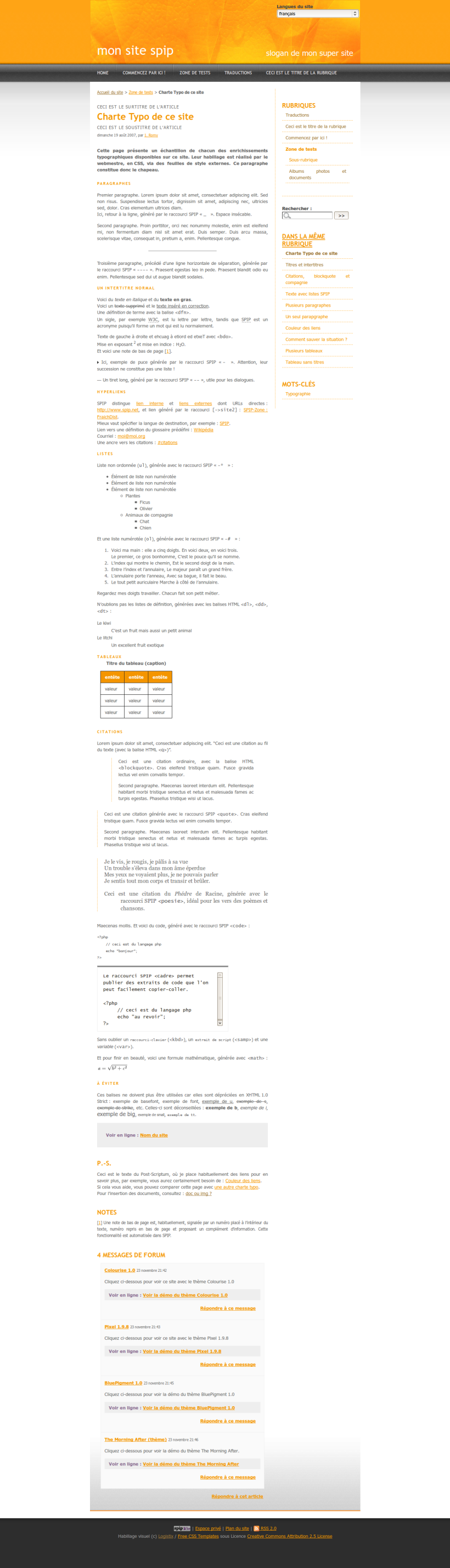
Voir une démo du thème Logistix
C’est le thème qui fut utilisé au début du site http://programmer.spip.org et modifié au fil du temps.




Discussions par date d’activité
6 discussions
Bonjour,
et bravo pour cette adaptation que je pense utiliser pour un de mes sites.
Cependant je fouille depuis un petit moment sur les thèmes pour tenter de choses.
1) D’une part faire en sorte de pouvoir mettre un bandeau sans que le nom du site s’écrive dans le bandeau de base puisque celui que je préfère uploader un bandeau/logo.
D’autre part, j’aimerai élargir la colonne centrale que je trouve trop étroite.
Si vous pouviez me guider dans les modification à apporter ce serait vraiment sympathique.
Amitiés.
Doc Mac
Pour le bandeau :
copier le fichier zpip/inclure/entete.html dans ./squelettes/inclure/
Et modifier ce fichier.
Pour la largeur, ajouter un fichier ./squelettes/perso.css et forcer la largeur dans ce fichier.
Merci beaucoup pour ces explications claires, je ne tarderai pas à tester.
Amitiés.
Doc Mac
Répondre à ce message
Avec ce thème l’affichage du portfolio avec le plugin Thickbox ne marche pas. Pour l’activer j’ai crée un répertoire squelettes/contenu dans lequel j’ai placé le fichier article.html issu du thème Dis-moi (à récupérer ici).
Cette manipulation n’est pas nécessaire pour l’utilisation du plugin Fancybox qui marche très bien avec ce thème et qu’on peut installer par la procédure automatique de SPIP 2.
Je n’ai pas testé si ça marche avec les nouvelles galeries comme Nyroceros.
J’ai l’impression que le plugin Tickbox est abandonné au fur et à mesure puisqu’il n’est plus développé par son auteur d’origine. Pour le moment Fancybox fait très bien l’affaire, pourtant j’attends le jour quand on pourra facilement reproduire le comportement de n’importe quelle galerie avec Nyoceros !
On ne peut pas tout faire à la fois - merci (surtout) à Cédric, Romy et Matthieu pour tout ce travail autour des thèmes !
Répondre à ce message
Excellent travail !!! Une fois mis dans les thèmes cela ne fonctionnait pas !!! En fait dans le zip , il faut renomer à la racine du thème le fichier body.html en body-layout.html et la miracle tout est super beau !!! Et en vérifiant je me suis rendu compte que dans la derniere version de zpip il n’y a plus ce fichier body-layout ... A mettre à jour selon la version ....
Répondre à ce message
Hello,
Sur la page d’accueil, un problème de chevauchement de texte entre titre , lien versl’article et date
Ci-joint le lien vers le site
Répondre à ce message
Hello
Il faut installer le plugin Menus
Et construire son menu dans l’interface privée de Spip en mettant l’identifiant « barrenav »
L’article qui en parle : http://www.spip-contrib.net/Plugin-Menus
a+
Répondre à ce message
Bonjour et bravo pour ce thème :)
Lorsque je teste le thème, je n’ai pas le menu horizontal sous le bandeau (contrairement au screen ci dessus). COmment faire pour l’ajouter ?
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
