Ma petite boutique est un plugin qui permet de tenir un tout petit commerce en ligne.

Inspiré du plugin chats de Matthieu Marcillaud et du plugin SimpleCart, celui-ci offre la possibilité de vendre un certain nombres de produits classés par rubrique. Le « produit » devient donc un nouvel objet SPIP.

Celui-ci nécessite le plugin « Saisies » qui lui même nécessite « Bonux » , ainsi que CFG. Il est fortement recommandé d’installer également mediabox qui permet des effets intéressants sur les vignettes.
Autre précision pas moins négligeable, le plugin est entièrement compatible avec Champs-extras2, ce qui lui permet d’augmenter ses capacités comme l’ajout de nouveautés, de soldes, etc..
Ma petite boutique s’installe comme l’ensemble des plugins, nous ne reviendrons pas sur cet élément maintenant.
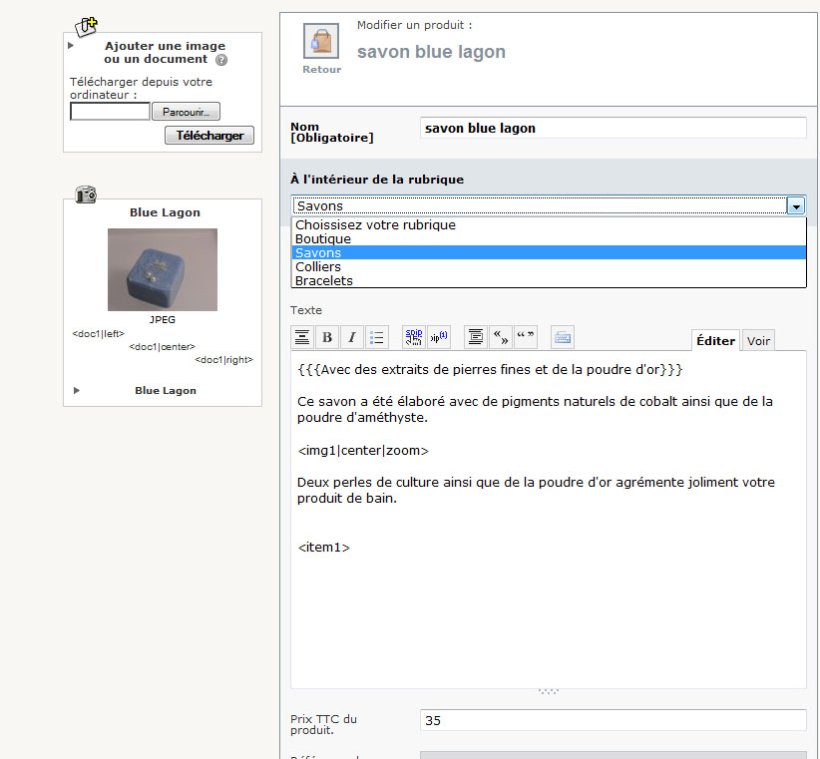
Lors de la création d’un nouveau produit, il est impossible de lui joindre une image. l’image du produit doit être ajoutée en éditant à nouveau le produit.
Deux modèles sont inclus dans le plugin.
<imgxxx|center|zoom> permet de créer une vignette qui, au passage de la souris, offre une loupe. Ce modèle ne fonctionne qu’une fois par produit.

<itemxxx> crée le panier avec le prix de vente de l’article et surtout la fonction « acheter » du même produit.
Dans l’objet produit il est possible de donner un nom (titre de l’objet) de faire un descriptif, de joindre un texte, un prix, une référence. EXTRAS2 permettant d’ajouter ce qui peut devenir nécessaire en plus des champs existants.
Du côté squelette on bouclera avec (PRODUITS) et sur les balises et critères suivants :
- Nom
- Descriptif
- Texte
- Prix
- Référence
- MAJ (date)
- Rubrique (id_rubrique de l’objet)
- et bien entendu l’id_produit
Les champs Descriptif et Texte acceptent la typo SPIP.
Côté espace privé, il n’y a rien de vraiment surprenant puisque l’on peut tout simplement voir, éditer et créer un nouveau produit.
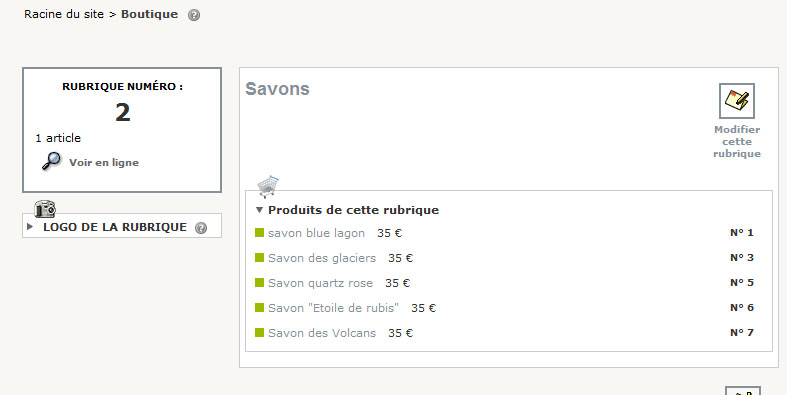
Les produits se classent dans les rubriques traditionnelles de SPIP

Le plugin est disponible sur spip-zone et sous le nom de petite_boutique.
Pour plus de détails sur les balises utiles, merci de regarder les deux pages squelettes, livrées avec le plugin (produit.html et panier.html)
Actuellement en développement : Un petit forum attaché à l’objet permettant de déposer un avis sur le produit. D’autres méthodes de règlement : Chèques, virements.
Objectifs : Faire de ma Petite_boutique une véritable petite vitrine commerciale sans se prendre la tête avec des tonnes de gestion de produits/marchandises et surtout en conservant l’aspect technique de SPIP ( Bouclage, Balises, filtres, etc..)
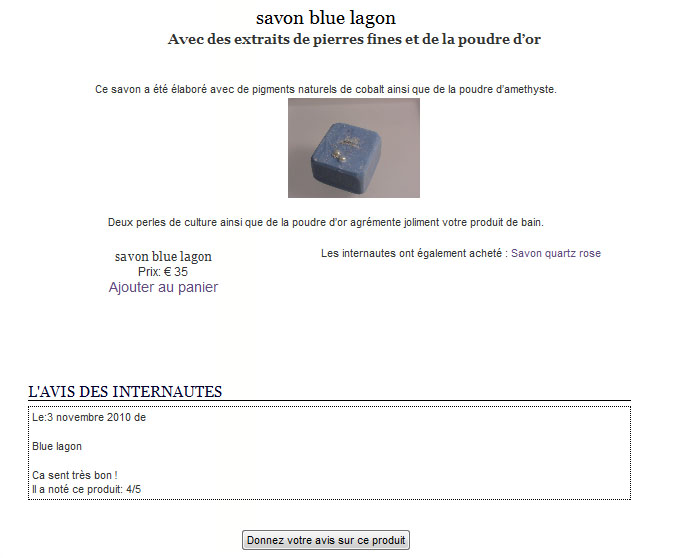
On peut voir le plugin en action sur : http://boutique.bernardblazin.com/
Le squelette est horrible mais bon, il faut faire avec !
Login : admin
mot de passe : admine
Le règlement paypal se fait avec le site de test paypal, vous devez donc posséder un compte client de test sur Paypal sandbox.
Dernier point : Le plugin sur ce site est une version plus élaborée que celui présenté ici, mais encore en développement.


Discussions par date d’activité
41 discussions
Hello,
Y a t il un site de démonstration de ce plugin ?
Merci,
Je ne sais pas aussi à quoi ressemble ce plugin. Que faire une fois SPIP et ce plugin installé et activé ?
Répondre à ce message
Bonjour Bernard, et bravo pour votre pluggin !
Je suis en train de l’installer en test (sur un site en local sur mon ordi). Pour l’instant, ça semble fonctionner, mais je n’ai pas encore pu faire de transaction d’achat en condition réelle.
Un truc m’intrigue :
Sur la page-squelette « panier », quand on coche le lien « finaliser la transaction », on va directement sur la page paypall, sans paser par un formulaire de contact. Bizarre... A quel moment dans ton processus d’achat en ligne le client indique-t-il ses coordonnées ? Et comment le webmaster est-il au courant qu’un achat a été fait, pour qu’il puisse honorer la commande et connaître l’adresse postale du client ? Des traces de la transaction sont-elles stockées dans la partie administration du Pluggin ?
Comme je n’ai pas pu tester le pluggin en achat réel, ça m’intrigue...
Bonne année !
Bonne Année 2011 à vous également !
Pour ce qui est des transactions paypal, Paypal retourne un mail au webmaster propriétaire du compte avec les coordonnées du client et le détail de sa commande.
Paypal envoie aussi un email au client pour confirmer la transaction.
Dans la version à venir et presque finalisée, il est possible de retrouver dans l’espace privé, toutes les transactions et de les valider en fonction du stock de marchandises. On trouve également un module comptabilité, statistiques des ventes, gestion des stocks, etc.... Bref : La totale !
Il reste quelques réglages avant de présenter le zip, mais c’est pour bientôt.
Merci d’une si rapide réponse. Pas de soucis si Paypall envoie un mail avec le détail de la commande.
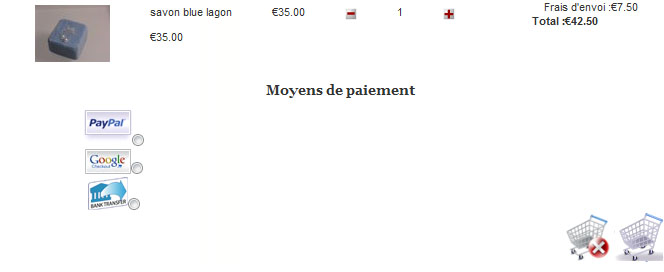
La ou j’ai un peu peur, c’est que ma page « panier » ne s’affiche pas du tout comme dans tes captures d’écran : je n’ai pas le détail des achats ! (voir image jointe) Du coup, si c’est ça qui est envoyé à Paypall, ça me fait peur... J’ai l’impression que la balise #BOUTIQUE_ITEMS ne marche pas bien.
Ma page « panier » n’affiche rien d’autre que l’image jointe que tu vois. Normal docteur ?
C’est peut-être dû au fait que j’utilise le système de squelette zpip (avec thème). L’organisation des fichiers de Spip s’en trouve pas mal chamboulée.
Bon, j’me répond à moi même, avant que tu te creuses la tête pour rien : j’avais un peu bidouillé le fichier item.html pour l’arranger à ma sauce, c’est ça qui a foutu la zone dans l’affichage du panier. Suis seul responsable, donc. En remettant tout d’origine, j’ai bien le nom des articles dans le panier.
Répondre à ce message
bonjour
je n’arrive pas a installer le plugins
je le voit bien dans mes rubriques mes dans la partie public il n’y a rien
Tu as fait les boucles nécessaires dans ton squelette ?
eu non comment fait ’on
Pour faire ses premiers pas,voir ici
ok merci quels sont les boucles a integrer
Comme il est écrit sur cet article on boucles sur la tables produits donc comme ceci :
<BOUCLE_monprod(PRODUITS){id_produit}>blablabla #NOM ..etc..</BOUCLE_monprod>Pour afficher le produit simplement la balise
#BOUTIQUE_ITEMS, les autres balises dispos sont dans boutiques_fonctions.php du pluginUn Grand coup de chapeau à Bernard
je viens d’installer ce plugin et je le trouve très astucieux effectivement et une bonne alternative à des trucs plus lourds...
Bon, alors à part ça... une fois installé, pour que la rubrique Boutique apparaisse dans la page publique de façon automatique, si j’ai bien compris, il faut encore modifier les éléments du squelette qu’on utilise.
et là ça se corse.
donc si j’ai un élément menu.html qui me donne un menu déroulant... faut que je rajoute une boucle spéciale...
idem avec un élément page.html etc...
euh...
en fait non, j’ai pas bien compris les indications précédemment données à wisad...
par exemple
j’ai fait un inc-menu.html avec la boucle suivante pour luster le contenu des rubriques
Faut-il que je rajoute une nouvelle boucle spéciale pour la rubrique bourique ?
ou faut-il que je rajoute une boucle produit après la boucle article
genre
<BOUCLE_monprod(PRODUITS){id_produit}>#BOUTIQUE_ITEMS</BOUCLE_monprod>?
merci d’avance
cordialement
paul
Merci pour tout
Effectivement, je ne vois nul part de boucle produits dans ton menu.
Le produit est un nouvel objet indépendant des articles mais bien lié aux rubriques. Tu dois donc ajouter cette boucle manquante.. Par contre dans le cas d’un menu tu dois avoir #NOM et pas #BOUTIQUE_ITEMS
N’hésites pas en cas de soucis..
Bonsoir Bernard
bon
merci de ces indications... mais ça ne m’a pas fait trouver la solutions
dans le code de menu précédemment indiqué (qui est le code initial du menu du site avant l’installation de la boutique)
j’ai donc inséré, après chaque boucle faisant apparaître les articles, donc les boucle B_articleb et B_articlea
différents codes de boucle pour faire apparaître les produits
j’ai tenté les choses suivantes
<BOUCLE_monproda(PRODUITS){id_produit}>#NOM</BOUCLE_monproda>ça ne me fait rien apparaître dans le menu.
j’ai mis le plugin
j’ai créé la rubrique « ma boutique » pour y mettre la boutique et les produits
puis j’ai mis un produit dedans
donc normalement
avec l’apparition d’une produit dans la rubrique
la rubrique boutique devrait apparaître avec son produit dans le menu
bref
ma question est simple : pourriez-vous donner des exemples de codes que vous avez employés personnellement sur vos pages de sommaire ou dans vos menus dans vos squelettes ?
personnellement, je fais mes sites en travaillant à partir du squelette dist de spip
voilà
merci d’avance
et encore bravo pour cette intiative qui me semble intéressante
paul
rebonjour Bernard
donc suite à mon passage d’hier, je m’aperçois ce matin que mon dernier commentaire a disparu !!!
dommage, j’indiquais mes dernières trouvailles.
je précise un peu comment et dans quel cadre je tente d’intégrer le plugin de la boutique à un site spip.
Mon site existe déjà.
Son habillage est construit à partir d’une personnalisation du squelette dist de spip 2.1
Je compte simplement ajouter une rubrique « boutique » parmi celles qui existe déjà sur le site.
là sur le serveur sur lequel je bricole ce site, cette rubrique Boutique est la numéro 6
j’ai mis dans les squelette dist les fichier panier.html et produit.html donner comme template dans les fichiers du plugin de la boutique.
pour le moment, je n’ai rien modifié dans ces template.
Mon premier objectif est de faire apparaître dans le menu général du site, qui se trouve sur le sommaire et se retrouve sur toutes les pages, articles, rubriques, en tant que inc-menu.html, la nouvelle rubrique « boutique », donc ici numérotée 6 dans la table rubriques, ainsi que les produits qui ont été enregistrés dans cette rubriques.
je n’arrive pas à faire apparaître dans ce menu le titre de la rubrique et son lien
donc j’ai simplement ajouté à mon menu une div contnant le code suivant :
le code que j’indique là montre aussi diverses tentatives que j’ai faites.
là ce que je montre est ce qui m’affiche effectivement dans le menu la liste des produits enregistrés dans la rubrique boutique, numéro 6.
Mais quand je clique sur un produit, je reste sur la page de départ du clique (les autres tentatives de code me donne une error 404) et j’obtiens dans la barre de navigation
http://localhost/~paul/spip2/spip.php?produit1où j’ai effectivement le bon numéro de produitvoilà où j’en suis pour le moment.
en espérant que ça puisse faire avancer le projet
et que mon commentaire ne disparaisse pas...
cordialement
paul
Répondre à ce message
Re-bonjour,
Une fois les produits listés, j’imagine qu’il fait se rendre sur la page spip ?produitxxx pour afficher le produit, et pour voir le caddie.
La balise #URL_PRODUIT fonctionne, et me retourne bien l’adresse spip ?produitxxx
Or chez moi, la page http://monsite/spip?produitxxx me renvoie sur la page d’accueil de mon site, la page « produit » ne s’affiche pas. Avez-vous ne idée de ce que j’ai pu oublier ? Merci
Non, je viens de voir que j’ai le même bug. Je vais regarder.
En attendant il vaut mieux appeler la page avec un
#URL_PAGE{mapage, id_produit=#ID_PRODUIT}Répondre à ce message
Bonjour,
Je voudrai mettre en vente sur le site des albums musicaux. Pour l’instant tout marche avec l’objet article, avec la possibilité d’attacher des mp3 à chaque album pour écouter des extraits sur le site. Ce qui manque c’est le panier et les paiements. Puis-je adapter cette contrib à ce que j’ai fait ou bien y’a-t’il une possibilité d’attacher des mp3 à un produit ?
Meilleures salutations.
Bonjour,
Regarde ce que j’ai écrit à ce propos. Ça devrait te faire voir le panier et le paiements ( sélection dans cfg)
Cela voudrait dire que je dois laisser tomber le plugin et intégrer SimpleCart dans mes squelettes. Si oui, comment rendre SimpleCart en français et changer la monnaie en euro. Mon véritable problème il faut attacher des mp3 aux produits.
Merci d’avance...
SimpleCart est intégré au plugin. Il est donc inutile d’installer celui-ci.
Peux tu me donner une url, je ne vois pas ce que tu souhaites faire en réalité. Car pour voir le caddie tu as la solution comme indiquée
J’ai laissé tombé la table produits et avec la table articles, j’ai ajouté le champ prix avec champ extra. Je fais donc cette boucle :
(#TITRE)
]
[
(#DESCRIPTIF|textebrut)
]
[€ (#PRIX)]
<:simplecart:add_to_cart :>
<!— [(#LOGO_ARTICLE|image_reduire100|extraire_attribut’src’)] —>
Cette boucle me retourne bien la liste des articles dont j’ai besoin.
Quelque part dans le même squelette, j’ajoute ceci :
<:boutique:your_cart :> (#BOUTIQUE_QUANTITY items)
#BOUTIQUE_ITEMS
<:boutique:tax_cost :> (#BOUTIQUE_TAX_RATE) : #BOUTIQUE_TAX_COST
<:boutique:shipping_cost :> : #BOUTIQUE_SHIPPING_COST
<:boutique:final_total :> : #BOUTIQUE_FINAL_TOTAL
#BOUTIQUE_CHECKOUT
Mais là en cliquant Ajouter au caddie de la précédente, cette zone change pas. Aucun produit n’est ajouté.#BOUTIQUE_EMPTY
J’ai péché à quel niveau ?
Merci d’avance...
Merci résolu
Répondre à ce message
Bonjour Bernard, il me semble qu’il sera très difficile d’utiliser le plugin pour mon besoin. Si ce n’est que ventre sans problème mais il faut attacher des documents au produit. Je suis donc obligé de partir de la librairie SimpleCart pour mon besoin. Etant donné votre forte expérience sur SimpleCart, je souhaite juste savoir comment changer la monnaie en euro car par défaut au script c’est le dollar. Pour le prix je vais utiliser champs extra sur l’objet article.
Merci d’avance...
Sur inc-head.html, j’ai ajouté ceci :
[
<script type="text/javascript" src="(#CHEMIN{js/simpleCart.min.js})"></script>]
<script type="text/javascript">simpleCart.email = "brett@wojodesign.com";
simpleCart.checkoutTo = PayPal;
simpleCart.currency = EUR;
simpleCart.taxRate = 0.08;
simpleCart.shippingQuantityRate = 1.00;
simpleCart.cartHeaders = ["Thumb_image_noHeader", "Name" , "Size_input_div_div", "Price" , "decrement_noHeader" , "Quantity", "increment_noHeader", "remove_noHeader", "Total" ];
</script>
et dans inc-entete.html :
Cart : ( items)
empty cart
et dans la page d’affichage des produits :
[(#LOGO_ARTICLE|image_reduire150,100)]#TITRE | #PRIX €
add to cart
Bazar en cliquant sur « add to cart » le produit n’est pas ajouté dans le panier.
Merci pour votre aide...
Merci Résolu
Répondre à ce message
A quoi sert le squelette inc-documents-produit.html ? Quand l’ouvre, j’ai l’impression qu’il est possible d’attacher des fichiers joints aux produits. Comment ça ?
merci d’avance...
Répondre à ce message
Super !
Ça fait un moment que j’attend un projet comme celui-ci, une alternative (future ?) à Thélia 100% SPIP...
À mon sens, il manque pour faire du plugin un outil parfait
1) l’utilisation du pipeline creer_chaine_url pour avoir des urls propres sur les produits
- > le plus simple à faire il me semble, même si la doc ne dit pas grand chose sur la pipeline
2) l’ajout de mots clés sur les produits pour permettre à tout le monde d’adapter à ses besoins
ex : groupe de mot qualité, composition, couleur, taille...
Soit pour en faire un système de déclinaison des produits, soit à titre informatif pour montrer les spécificités du produit.
3) l’ajout de nouveaux systèmes de paiement via cfg avec les services les plus populaires : Mercanet, Cybermut, Bluepaid, etc.
4) la gestion des emails de confirmation/récapitulatif de commande
5) une gestion des stocks
Cette partie paraît plus complexe étant donné qu’il faille défalquer un chiffre au stock en BDD au retour du système de paiement avec « URL achat réussi » en retrouvant la quantité commandée dans la session du visiteur.
6) le choix du mode de réception : colissimo...
Bref, je préfère m’arrêter là car la moutarde doit monter au nez du développeur !
Mais c’est vrai qu’un système complet de e-boutique en plugin manque vraiment à SPIP, alors qu’il y a tout dedans pour le faire sans devoir passer par Thélia.
Encore un (petit) coup de gueule : personne n’a jamais eu l’idée d’une place de marché SPIP ou on pourrait se mettre à plusieurs pour proposer/commander le développement de plugins/fonctionnalités et amortir les coûts ensemble ? Même un système basé sur le don avec des jauges avant d’affecter quelqu’un sur un développement commandé ça pourrait marcher non ?
Je pense qu’il y a une véritable demande et que certains sont prêt à investir ne serait-ce un minimum pour avancer plus vite dans leurs projets qui plus est serviraient au final à l’ensemble de la communauté...
Aucun rapport entre ce plugin et une alternative à Thélia : l’auteur lui-même indique bien qu’il s’agit de faire une petite boutique. Donc uniquement dans ce cadre-là c’est une alternative à Thélia.
L’e-commerce, quand on veut faire propre, générique, modulable, extensible, et sécurisé évidemment, c’est pas de la rigolade. Il manque donc encore à SPIP un véritable infrastructure digne de ce nom pour faire du commerce en ligne.
Cependant dans la semi-ombre, des briques commencent à se construire. Peut-être que l’année prochaine on commencera à avoir quelque chose d’intéressant (tin tin tin suspens) : un plugin de paiement générique, des plugins pour gérer des produits et des stocks, etc. Tout ceci séparés, pas dans un truc tout-en-un.
Mais le plugin ici présent est, en tout cas à l’heure actuelle, une bonne initiative pour les petits besoins, quand on veut pouvoir construire un truc de vente rapidement.
« tin tin tin suspens » = une possibilité ou des développement déjà discuté et en attente de la nouvelle architecture de SPIP pour être codés ? Adieu Thélia ?
Pour moi l’architecture de SPIP était déjà bien là et prête à héberger une solution d’e-commerce complète... À vrai dire, je ne vois aucune limitation à SPIP dans ce sens, mais je ne met pas les mains dans le cambouis, donc je m’en remet à ton jugement... !
Oui, oui certes on pourrait en faire des choses ! Mais pour ça il faut :
Comme le fait bien remarquer RastaPopoulos, ce plugin est une ébauche de ce qui pourrait devenir un jour, un vrai plugin de e-commerce. Pour l’instant on va s’en tenir là, même si je n’ai pas dit mon dernier mot et que j’améliore encore certaines choses ( un petit forum attaché aux produits, simple zone de commentaire du produit avec notation, et diverses bricoles.)
Pour l’instant, je n’ai pas inventé la poudre, j’ai juste remanié à ma sauce le plugin chats de Matthieu et le plugin Simplecart. J’apprends en même temps que je construis.. C’est bien là, la force de SPIP.
Alors ton idée Pierre-Jean est excellente, je crois qu’il faut cependant patienter encore un peu
Je parle de l’architecture des plugins « briques » qui permettent de faire les choses proprement, et non dans un gros machin « tout compris ».
Notamment, et non des moindres, un plugin de paiement indépendant et générique (donc côté dev avec une API indépendante de la banque choisie), qui permet de ... : « payer des choses ». Que ce soit pour une boutique, un abonnement à un journal, une cotisation ou encore un don, peu importe, juste « payer de choses ».
Par-dessus ça, on peut alors créer différents plugins, dont, entre autres, des trucs de e-commerce. Petits ou gros d’ailleurs puisqu’on pourra aussi bien imaginer un plugin de commerce tout con qui ajoute un simple attribut « prix » aux articles SPIP, et youpla boum ; mais aussi un vrai gros trucs avec un nouvel objet « produit », une gestion des stocks, une gestion de promotions éphémères, etc, etc (chaque « gestion » dans un plugin différent).
Ah oui j’oubliais : Si j’ai choisi de le rendre compatible avec les champs extras2 c’est pour pallier à l’absence de mots clés. Car en fait que sont les mots clés ? simplement des champs liés aux objets et qui permettent de faire des boucles avec des critères supplémentaires.
Que font les champs extras si ce n’est pratiquement la même chose ( sauf qu’on peut pas choisir dans l’espace privé un type de champs extra par objet )
j’ai fais des tests avec des couleurs, des tailles, etc.. ça marche très bien. Mon seul handicap pour le moment c’est la gestion d’un stock...mais j’y travaille ... et vous êtes tous les bienvenues sur la zone :-D
comment fait t’on pour l’installer sa ne marche pas chez moi
Bonjour
j’ai installé le plugin, je vois bien dans mon espace privé la mention « produits de cette rubrique » avec la flèche de dépliage à côté mais rien d’autre. Comment ajouter un produit ?
merci
Pierre N.
Bonjour,
Il devrait y avoir un cadre à gauche avec créer un nouveau produit. Si ce n’est pas le cas , il s’agit sans doute d’un problème de droit.
Merci de la réponse. Un problème de droits d quel type. Sur le site ou je voudrais tester ce plugin, il n’y a qu’un auteur, webmestre et administrateur à la fois. Je n’ai pas de plugin d’accès restreint installé, donc qu’est-ce qui pourrait limiter les droits ?
J’ai identifié quelque chose. Je m’attendais à voir dans chaque rubrique un cadre effectivement à gauche. Ce n’est pas le cas et rien dans le menu édition. J’ai désinstallé le plugin « bandeau » et là, j’ai bien « boutique » dans « édition ». Si je réactive ce plugin, je ne trouve nulle part d’item « boutique ».
Par contre, je peux effectivement par ce menu édition (sans « bandeau » actif) créer des produits et les placer dans les rubriques.
Mais je n’ai pas de cadre à gauche dans les rubriques.
Ceci dit, je souhaite continuer à utiliser « bandeau ». y a-t-il une ligne à rajouter dans le plugin pour qu’il se range dans le menu édition de bandeau ? C’est le cas d’autres plugins, par exemple « formidable ».
En espérant que cela aide...
merci
Répondre à ce message
Comment fait-ont pour ajouter une autre solution de paiement ?
Pour l’instant on ne peut pas
Répondre à ce message
Bonjour,
j’ai installé le plugin mais je n’arrive pas à faire une boucle qui fonctionne. Depuis deux jours, je me prends la tête en vain avec cette alchimie des boucles, c’est désespérant et surtout décourageant.
Serait-il possible que quelqu’un propose une boucle de base, tout simple, sur laquelle il soit possible de s’appuyer pour enfin afficher quelque chose sur la page de l’espace public ?
Merci par avance pour votre compréhension,
Salutations,
Thierry
Bonsoir,
Tu fais comme avec une boucle article, brève ou auteur.
Une boucle générale englobant toute la page
<BOUCLE_principale(PRODUITS) {id_produit}>et dedans tu mets tes balises :
#NOM, #TEXTE etc..
tu appelles la page par un spip.php ?page=mapage&id_produit=xx
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
