Présentation :
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
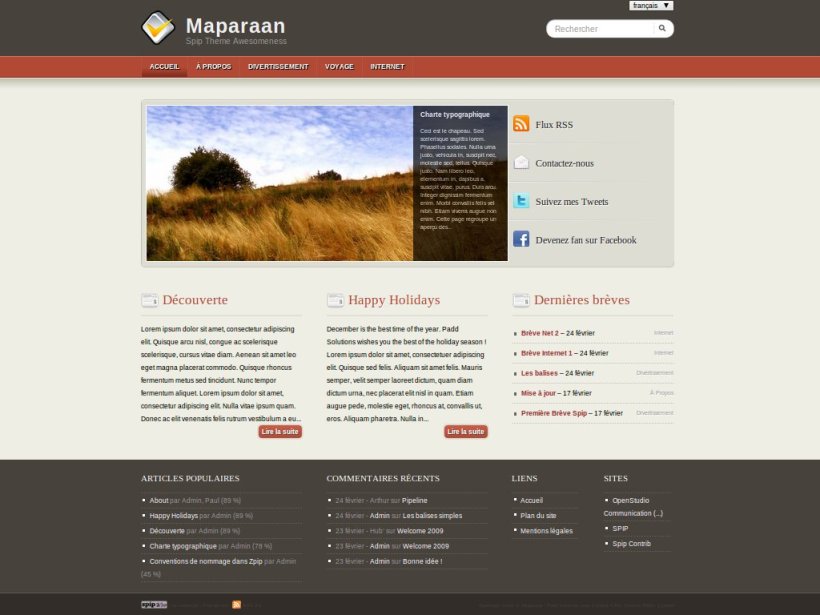
Voir une démo du thème et du squelette Maparaan.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Maparaan.
Captures :
Toutes les captures dans le portfolio.
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 4 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 4 derniers articles.
Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. (Ce cadres ne s’affichent que s’il y a au moins 5 articles).
Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 650 x 280px.
Les Plugins :
Le thème Maparaan requiert les plugins suivants :
Le Squelette Maparaan est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
- Slogan : Permet de mettre en avant le slogan de votre site.
- Enluminures Typo V3 : Extension du PortePlume.
- Social Tags (requiert CFG) : Permet d’ajouter des icônes de partage de liens.
- Gravatar : Permet d’afficher le Gravatar d’un auteur ou contributeur de forum.
Installation :
Le squelette Maparaan est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_maparaan » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Maparaan, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Plugin Menus :
Trois menus sont déjà mis en place, et nécessitent de les identifier comme suit :
- Menu principal :
barrenav. - Menu du pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).
Et uniquement si le squelette est utilisé :
- Menu latéral à droite du slider :
slidernav.
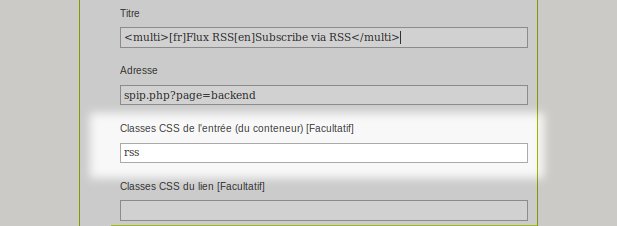
Les icônes du menu slidernav, sont définis grâce aux classes CSS.
4 sont disponibles par défaut : rss, contact, twitter, facebook. (cf. démo)

Plugin Social Tags :
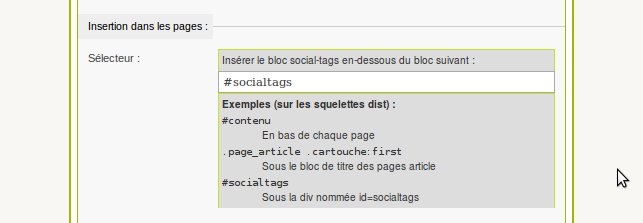
Par CFG, pour le paramètre « Insertion dans les page », choisissez le sélecteur : #socialtags.
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.

Plugin Gravatar :
- Taille recommandée des gravatars : 80.
- Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > « GD2 » et « Générer automatiquement les miniatures des images ».



Discussions par date d’activité
132 discussions
Je commence en précisant que je suis très très très très... grand débutant en informatique en général et en spip en particulier.
Je ne parle pas couramment le html, le php ou le css...
Faut m’expliquer lentement en articulant bien.
J’ai créé ce site :
http://jseelig.free.fr/spip/
Suite à un déménagement, pour tenir amis et famille au courant de nos nouvelles aventures.
Voilà pour l’histoire.
J’ai deux ou trois soucis concernant ce squelette.
Comment se fait-il que les trois articles qui s’affichent sous le slider soient toujours ceux des cartes ?
Plutôt que « articles populaires », dans le pied de page gris foncé, je souhaiterais mettre « derniers articles », est-ce possible ?
Au même endroit (pied de page), faire un affichage des mots clés les plus courants. Mêmes questions : faisable ? comment ?
D’avance merci pour toute explication !
Répondre à ce message
J’ai un soucis lorsque j’installe ce squelette.
Le slider ne fait défiler aucun article j’ai un rectangle noir fixe à la place...
Avez-vous une idée de ce que je peux faire pour corriger cela ?
Ajouter un mot clef slider aux articles + dimensionner l’image de l’article à 650x280 px
Vider les caches dont celui du navigateur
ça marche ?
Une url pour voir ?
Bon courage
Bertrand
Répondre à ce message
Désolé je n’ai pas posté le message au bon endroit et l’image n’est pas lisible, je le republie.
Bonjour,
j’utilise ce squelette avec le plus grand plaisir, Merci !
J’aurai bien aimé faire apparaitre le logo des 3 articles qui viennent après ceux du slider sur la page d’accueil.
J’ai pris un bout de code du contenu « article » mais si le titre de mes articles est sur 3 ou 4 lignes dans la colonne le petit liseret gris apparait en double. Comment éviter cela. Ou plus simplement comment faire apparaitre les logos des articles à la place de l’icone actuelle ?
voici le code que j’ai mis à voir dans l’image jointe.
Si quelqu’un peut me donner la salotion.
Répondre à ce message
Je n’arrive pas a activé les classes du slidernav et apparamment la feuille de style slidernav.css
ne se charge pas.Lorsque je met le contenu du slidernav.css style_maparaan.css
ça ne change rien au problème.
Rodrigue
Bonjour,
j’utilise ce squelette avec le plus grand plaisir, Merci !
J’aurai bien aimé faire apparaitre le logo des 3 articles qui viennent après ceux du slider sur la page d’accueil.
J’ai pris un bout de code du contenu « article » mais si le titre de mes articles est sur 3 ou 4 lignes dans la colonne le petit liseret gris apparait en double. Comment éviter cela. Ou plus simplement comment faire apparaitre les logos des articles à la place de l’icone actuelle ?
voici le code que j’ai mis à voir dans l’image jointe.
Si quelqu’un peut me donner la salotion.
Répondre à ce message
Bonjour
J’utilise ce superbe squelette (www.touch-strasbourg.com) . Est ce possible de configurer le slider pour pouvoir se déplacer dans le slider (afficher l’image précédente ou suivante) afin de ne pas attendre que les 4 articles défilent si on a loupé le clic
Merci encore
J’ai oublié de demandé aussi si on pouvait régler le temps d’affichage minimum du slider car sur certains postes j’ai constaté que ça défilait très vite ... on n’a pas le temps de lire le descriptif, même pas le titre ...
Répondre à ce message
Bonjour,
j’utilise le squelette et le theme maparaan. Malheureusement, les « derniers articles mis en ligne » qui devraient apparaître sous le slider ne semblent pas mis à jour depuis quelques temps... qu’ai-je loupé ???
Merci
Bonjour,
j’ai mieux compris ce qui se passait... j’utilise le mot clé « slider » pour sélectionner les articles à insérer dans le slider (qui ne sont donc pas les 4 derniers articles publiés). Mais les articles situés sous le slider restent les 5e, 6e, 7e articles les plus récents.
Du coup, sur ma première page, n’apparaissent pas les 4 derniers articles...
Une idée ???
Merci !
Répondre à ce message
bravo pour ce squelette
slidervav :
pas de menu, le cadre reste blanc.
j’ai crée le menu et laissé par défaut , il n’y a rien
si je reseigne le menu : toujours rien
en ce qui concerne les articles qui apparaissent dans les colonnes en dessous du slider , quel est le principe de l’affichage, derniers articles ou aléatoire
merci pour une aide
voila une capture
je reviens sur ce probleme de menu vertical.
j ai fait la maj du squelette.
pb : quand je désactive le plug menu, le menu vertical apparaît et lorsque je l’active, le menu disparait.
merci pour une aide
Quelqu’un a t il une rép à ce probleme :
le menu vertical n’apparait que qd je désactive le plugin menu.
ce qui me fait perdre le menu horizontal que j’ai crée
merci pour une aide
Répondre à ce message
Je peux te donner un astuce pour que spip3 accepte le squelette.
Tu vas dans le fichier plugin.xml
et tu enlèves la ligne où se trouve :
necessite id=« SPIP » version=« [2.0.0 ;2.1.99] »
C’est bien ce que j’ai fait ;-)
Les plugins SPIP3 n’utilisent plus plugin.xml mais paquet.xml : pour l’activer en tant que plugin il faudrait créer un tel fichier.
Je l’ai installé en installant le contenu dans le dossier Squelettes.
non, plugin.xml peut encore être utilisé, même s’il faut petit à petit passer en paquet.xml. Cela permet d’avoir des plugins comptatible 3.0 et 2.x
Le problème vient juste de la borne. Si c’est fonctionelle sous spip 3, on pourrait changer la borne sur la zone non ?
Merci pour cette précision. J’ai contacté l’auteur de l’article pour demander l’autorisation de commiter sur la zone.
Remplacé la ligne par
<necessite id="SPIP" version="[2.0;)" />dans plugin.xml et je peux en effet activer le plugin au lieu d’utiliser squelettes.Tout fonctionne sans problème (avec la modife sur le css).
met quand même une bonne formante à 3.0.99
Fait et commité.
Répondre à ce message
Bilan provisoire de l’installation avec SPIP 3 :
* pas de fichier paquet.xml, j’ai donc installé le contenu du zip dans le répertoire squelettes
* le diaporama (slider) ne fonctionnait pas (connecté ou non en admin), du coup certains articles récents n’étaient pas visibles sur la page d’accueil
* Comme signalé par Perline, un display:none mystérieux bloque l’affichage du titre et de l’intro dans le diaporama.
Pour le js, dès lors que le squelette n’est pas installé en plugin il manquait l’appel à js/jquery.s3slider.js que j’ai ajouté dans inc-theme-head mais sans succès. Je l’ai donc ajouté dans inclure/head (repris de Zpip-dist) sous #INCLURE_HEAD.
Tout semble ok à présent.
comme je t’ai signalé, le paquet.xml n’est pas obligatoire sous SPIP 3. Un plugin.xml peut fonctionner aussi. Suffit d’avoir les bonnes bornes. Cf zpip-dist qui n’a pas de paquet.xml
Répondre à ce message
Bonjour.
Des nouvelles ? une version SPIP 3 prévue ?
Le squelette démo est vraiment idéal j’espère bientôt le voir arriver en Spip3
au temps pour moi ! L’installation sous SPIP3 se fait sans problème... suffit de s’y mettre calmement et de bien tout lire !
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
