Présentation :
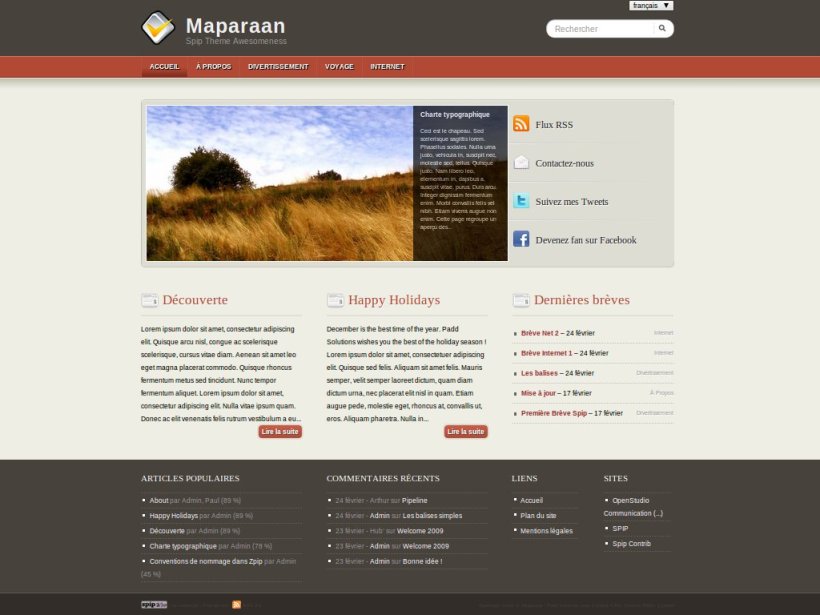
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
Voir une démo du thème et du squelette Maparaan.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Maparaan.
Captures :
Toutes les captures dans le portfolio.
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 4 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 4 derniers articles.
Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. (Ce cadres ne s’affichent que s’il y a au moins 5 articles).
Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 650 x 280px.
Les Plugins :
Le thème Maparaan requiert les plugins suivants :
Le Squelette Maparaan est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
- Slogan : Permet de mettre en avant le slogan de votre site.
- Enluminures Typo V3 : Extension du PortePlume.
- Social Tags (requiert CFG) : Permet d’ajouter des icônes de partage de liens.
- Gravatar : Permet d’afficher le Gravatar d’un auteur ou contributeur de forum.
Installation :
Le squelette Maparaan est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_maparaan » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Maparaan, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Plugin Menus :
Trois menus sont déjà mis en place, et nécessitent de les identifier comme suit :
- Menu principal :
barrenav. - Menu du pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).
Et uniquement si le squelette est utilisé :
- Menu latéral à droite du slider :
slidernav.
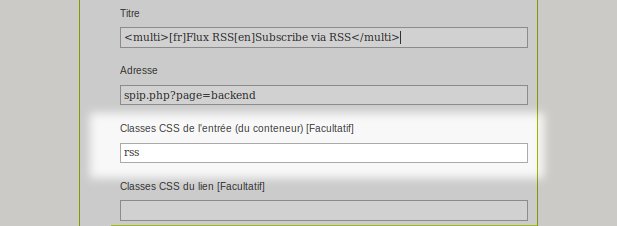
Les icônes du menu slidernav, sont définis grâce aux classes CSS.
4 sont disponibles par défaut : rss, contact, twitter, facebook. (cf. démo)

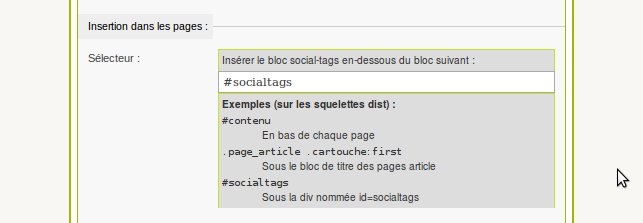
Plugin Social Tags :
Par CFG, pour le paramètre « Insertion dans les page », choisissez le sélecteur : #socialtags.
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.

Plugin Gravatar :
- Taille recommandée des gravatars : 80.
- Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > « GD2 » et « Générer automatiquement les miniatures des images ».



Discussions par date d’activité
132 discussions
Bonjour,
j’aimerai connaitre la démarche pour changer les paramètres du redimensionnement automatique des images contenues dans le corps des articles.
Merci.
ce n’est pas dans le squelette maparaan. C’est dans configuration avancée, selection gdp2 puis redimensionnement automatique
Répondre à ce message
Bonjour !
Tout d’abord félicitations et merci pour le squelette + le thème !
Je poste car j’ai une petite question / un petit problème : j’ai créé un onglet coulissant sur le côté de mon site permettant à toute personne à tout moment de nous rejoindre sur de multiples réseaux sociaux (www.insideelectronicpipo.com). Cependant, dès qu’on affiche cet onglet coulissant et qu’il est censé passer au dessus du slider, il passe en dessous. Il en va de même pour tout élément de la page, quelque que soit l’ordre dans le code HTML. Je voulais savoir s’il était possible de faire passer le slider en dessous de mon onglet ou non. Merci d’avance.
Je me réponds tout seul : j’ai réussi avec la propriété CSS z-index. Cependant je suis toujours intéressé par la raison pour laquelle le slider passait au dessus du reste avant que j’ajoute cette propriété, si quelqu’un a la réponse, je n’ai pas vu de propriété CSS qui le forçait...
Répondre à ce message
Bonjour !
J’aimerai pouvoir changer le redimensionnement automatique des images utilisées dans le corps des articles. Comment fait-on ?
Merci.
Répondre à ce message
Bonjour
Le squelette n’est pas encore compatible avec Spip 3.0 ?
mon site : http://touchalsace.com/
Répondre à ce message
Merci énormement pour ce magnifique plugin. Toutefois, la gestion des langues est bizarre.
- Sur firefox, le multilinguisme marche sans problème.
- dans internet explorer (ie8), le menu qui permet de basculer d’une traduction d’un article à une autre n’apparaît pas.
J’ai remarqué que sur le site en démo, il semblait y avoir le même problème
cf http://maparaan.openstudio.fr/divertissement/Welcome-2009?lang=en
(sur firefox, menu de traduction, pas sur IE)
Voici de même un url de mon site où le problème se pose
http://couventdelatourette.cybergraphik.com/spip.php?article16
Je patine un peu sur la question. Si vous avez une idée...
Répondre à ce message
Lorsque j’affiche un article ou la liste des articles d’une rubrique, l’arborescence des rubriques s’affiche en dessous.
J’ai exactement le même soucis.
Ex : http://www.emmanueldexet.com/about/A-propos-de
oui, moi aussi.
La colonne de droite est décalée vers le bas. Quelqu’un a réussi à résoudre ce problème ?
@emmanuel : c’est ton div google plus qui est le responsable ! Solution 1 tu modifies ton squelette pour qu’il arrive *après * le div sidebar Solution 2 : il faut revoir ta déclaration de style pour ce div google, en particulier enlever ce méchant clear:both
En fait, il suffit de modifier dans l’admin la position du google +1
Les deux versions qui commencent par # ne fonctionnent pas. Les deux avec les . résolvent le problème d’affichage du menu.
Bonsoir,
Bug fixé parmi les précédents commentaire.
Il s’agit de paraméter correctement le plugin SocialTags :
comme expliqué dans cet article.
Merci beaucoup pour votre aide :)
Répondre à ce message
Bonjour, félicitations pour ce magnifique thème, mais je bloque à plusieurs endroits :
- sur ma page d’accueil, je souhaiterais que le slider qui affiche correctement images et articles
tournent en continue alors qu’il s’arrête sur la dernière image.
- de même je souhaiterais faire disparaître les articles qui s’affichent sous le slider.
- j ai également essayé de modifier l’image de fond de la page d’accueil (la bannière) en suivant le tuto de mapaaran, mais rien n’y fait, j’ai pourtant agit sur la feuille habillage.css du dossier thème maparaan......existe t il une autre rubrique habillage.css ?
merci pour votre précieuse aide
Répondre à ce message
bonjour, bravo pour ce thème mais je bloque sur plusieurs éléments :
- je souhaiterais sur ma page d’accueil faire disparaître les articles qui se placent automatiquement sous le slider...
- de même lorsque le slider se met en route j’ai bien les photos et articles qui défilent mais simplement une seule fois, après le slider s’arrête sur la dernière image. Comment rendre le cycle des images perpétuels
.et là je bloque, merci pour votre aide.
Superbe thème :
Répondre à ce message
Bonjour à tous,
J’ai un petit soucis avec ce superbe thème / squelette.
Comment peut-on choisir les articles que l’on veut mettre à l’honneur sur la page d’accueil, sous le « slider » ?
Faut-il un mot clef pour que les articles s’affichent à cet endroit ?
Merci d’avance.
Bonsoir,
Non, ce thème ne permet pas de choisir les articles sous le slider...
Néanmoins, j’ai déjà rencontré ce besoin, et je pense l’intégrer pour la prochaine mise à jour.
Il reste cependant assez facile de mettre en place ce système soit même,
en modifiant les boucle présente dans le fichier
squelette_maparaan/contenu/page-sommaire.html(à partir de la ligne 107).Bien à vous.
G.
Oui, finalement c’est ce que j’ai fait : http://www.dmc-mice-romania.com/
Répondre à ce message
Bonjour,
Je fais remonter mon message, est ce que quelqu’un à réussi à enlever cette sidebar d’un rubrique ???
Suite à ma question pour avoir un article ou une rubrique avec un affichage sans la sidebar j’ai peut etre trouvée un début de réponse mais je ne sais comment la mettre en place.
Il faut certainement passer par la feuille de style comme pour la page sommaire
body.page_sommaire div#sidebar display:none ;
body.page_sommaire div#contenu width:100% ;
mais si je met ce code
body.rub30 #sidebar display:none ;
la sidebar s’affiche je ne sais vraiment pas comment faire, quelqu’un aurait il la solution ??
Merci poour votre aide..
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
