Présentation :
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
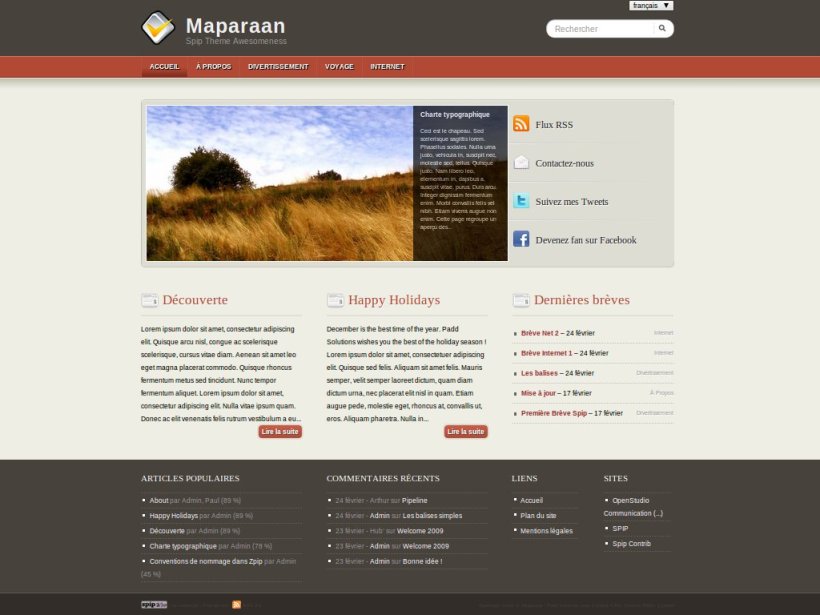
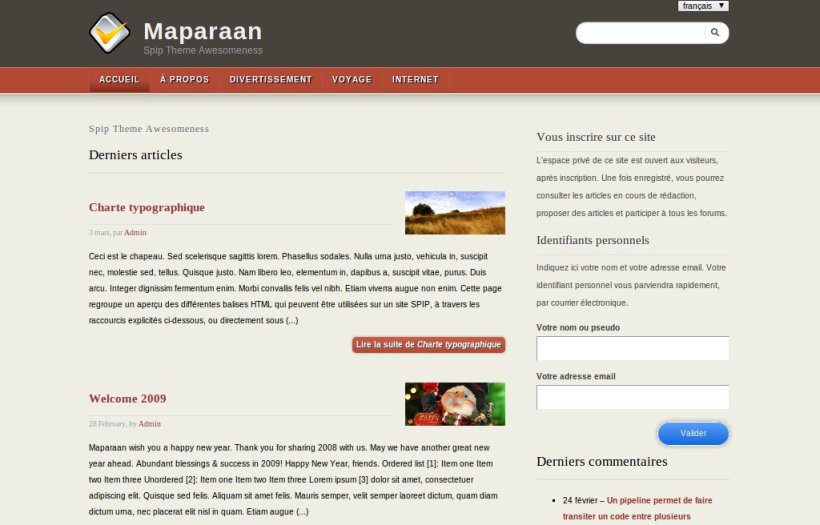
Voir une démo du thème et du squelette Maparaan.
Pour bénéficier pleinement du thème, je vous recommande vivement d’installer le squelette associé.
NB : Le thème Maparaan peut être utilisé indépendamment du squelette, dans une présentation simplifiée.
Captures :
Toutes les captures dans le portfolio.
Installation :
L’installation du thème s’effectue comme celle de n’importe quel autre thème :
- Téléchargez le Thème Maparaan,
- Déposez-le dans le dossier
themes/à la racine de votre SPIP (créez-le s’il n’existe pas). - Installez le plugin Zen-garden (nécessite les plugins Squelettes Zpip, et SPIP-Bonux),
- Un fois l’installation effectuée, un sous-menu « Thèmes » apparaît dans le menu « Configuration » de votre interface privée Spip. Cliquez dessus, et choisissez le thème Maparaan dans la liste des thèmes présents sur votre configuration.
Menus :
Vous pouvez utiliser le plugin Menus, pour définir votre propre navigation. Avec ce thème, 2 menus sont prévus. Identifiez-les comme suit :
- Navigation principale :
barrenav. - Menu dans le pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).




Discussions par date d’activité
50 discussions
Bonjour,
Merci pour ce joli thème !
- Tout s’est bien passé pour l’installation, les menus etc...mais je ne comprends pas vraiment comment se passe l’affichage des images/début de news dans le slider...
J’ai créé une rubrique « Linux » et une autre « Actualité », dans chacune d’elle un article avec un logo. La rotation ne se fait pas, j’ai essayé sous Chrome et Firefox 3.6.16.
- Je ne comprends pas également comment afficher les 3 blocs en dessous du slider, sur la démo c’est « Découverte », « Happy Holidays » et dernières brèves.
Merci pour votre aide.
Pour les brèves c’est bon...mais pas le reste...
Je cours me cacher...je n’ai pas lu les Caractéristiques du squelette..
Désolé du dérangement :)
ps : par contre le slide ne fonctionne toujours pas
Répondre à ce message
Encore une petite remarque concernant le découpage thème/squelette. Le thème charge le script jquery.s3slider.js qui n’est utilisé qu’avec le squelette homonyme.
On peut donc se demander si ce script ne devrait pas être déplacer dans le squelette ou bien n’être chargé que si on utilise le thème avec le squelette (avec un test avec #PLUGIN).
Par ailleurs, qu’en est-il des scripts de main-loading.js.html ? A quoi servent-ils ?
Bien cordialement
Bonjour Joseph,
Oui effectivement le découpage méritait d’être affiné. C’est mis à jour.
Tu avais aussi relevé un problème sur les logos page article du thème seul, qui doit être aussi corrigé dans le zip.
Le fichier
main-loading.js.htmls’applique sur les contenus par défaut des formulaires (qui se masquent au clic dans le champ).Bien à toi.
Bonjour ,
Je ne sais pas si je pose la question dans le bon endroit .
Je voulais savoir c’est quoi le plugin qui permet de mettre le lien ou le box << J’aime >>, qui correspond à la même page facebook mais sur le site en question et d’afficher par exemple un nombre des fans de facebook sur la page .
Merci d’avance.
Salut,
Alors effectivement, ce n’est probablement pas le bon endroit pour ta question. ;)
Cependant, si ça peut t’aider, il n’y a pas besoin de plugin SPIP pour le Bouton « J’aime » de Facebook.
C’est Facebook qui propose d’intégrer son service à ton site par le biais de Badges et autres modules.
Tu trouveras donc ton bonheur dans un coin de leur site, et notamment ici.
En espérant que cela puisse t’aider.
Répondre à ce message
Bonjour et merci pour ce beau travail.
J’ai récupéré aujourd’hui le squelette et le thème. Cependant je souhaiterais avoir à la fois le slider (joli) et la colonne navigation...
En lisant les posts précédents j’avais l’impression (cf Joseph et Guillaume) que l’on devrait les avoir dans les versions actuelles des packages... Qu’en est-il ?
Sinon, comment puis-je ajouter cette colonne navigation (ou j’ajouterais volontiers formulaires et autres trucs) ?
Merci beaucoup
Bonjour,
Oui, tout à fait. La colonne de navigation avait était perdue, mais c’est corrigé. :)
Tout est donc par défaut. Le slider fait partie du squelette, il te faut donc installer thème et squelette.
Tu pourras modifier la colonne secondaire en surchargeant les squelettes choisis.
Bien à toi.
Répondre à ce message
Bonjour,
Ce thème est superbe.
Dans la démo on peut voir que les menus sont déroulants. J’utilise le plugin « menus » mais mes menus ne sont pas déroulants. faut-il utiliser un autre plugin ?
d’avance merci pour la réponse.
Bonjour,
Non, non, le plugin Menus suffit. Il est possible de créer des sous-menus sur les entrées. Par ailleurs, certaines entrées (telles que « rubriques dynamique ») créent automatiquement des sous-menus.
Réfère-toi à la doc du plugin Menus.
Pour info : Ce thème gère jusqu’à 5 niveaux de menus, mais je vous déconseille d’aller si loin, question d’ergonomie.
Bien à toi.
Bonjour,
Je précise que le slider fonctionne avec Chrome, mais qu’il y a un conflit entre le JS, et la correspondance cookie Spip (qui affiche les bouton « Espace Privé », « Recalculer cette page » dans l’espace public). Si elle est activée, désactivez là pour vérifier. Remarquez que cela ne posera pas de problème aux simple visiteurs.
Je n’ai pas trouver de solution à ce conflit... Si vous en avez une, je suis preneur.
Pour le menu
barrenav, certes, il est limité à la largeur horizontale.Je ne comprends le problème avec les sous-niveaux. 5 sous-niveaux sont gérés.
Pour l’apparition des menus
piednav, etslidernav, il fonctionne comme le menubarrenav. Il faut les créer et les compléter. Pensez à recharger et recalculer votre page.Sachant que par défaut, sans plugin Menus, slidernav est remplacé par un menu en dur (dans le squelette), les 2 premiers liens (auteur1, et backend) étant accessible. Celui-ci disparait lorsque le plugin Menus est activé.
Vous semblez nombreux à être intéressés par ce slider en plugin. Je vais y penser.
Cependant, de mon point de vue, ce n’est pas le meilleur slider que l’on puisse trouver. J’entends par la qu’il n’y pas de moyen de navigation entre les différents slides (bouton, onglets...), par de transitions différentes...
Alors puisqu’il y a une demande de ce côté-ci, je pense adapter prochainement un slider plus complet.
Merci pour vos commentaires participant à l’amélioration de ce thème.
J’espère avoir répondu à vos questions.
Bien à vous.
Bonjour,
problème du cookie de correspondance et d’affichage du slider confirmé sous chrome 10.0.648.204, rien de bien gênant quand on le sait.
Très bon rendu pour ma part : voir le site avec les menus déroulant, superbes effets.
Félicitations pour tout ce travail
bonjour ,
Super theme et squelette .
par contre le theme propose 2 langue ( fr, et en) j’aimerais ajouter la languer arabe , pouvez vous m’aider ?
Bonjour,
Bien sûr. Ce n’est pas très compliqué tu verras.
Comme tu le sais surement, il te faudra activer la langue arabe dans ta configuration SPIP (Configuration > Gestion des langues > Multilinguisme).
Ensuite le thème contient des fichiers de langues (
theme_maparaan/lang/), pour définir les traductions des chaines de langues ajoutées.En effet, je propose seulement 2 langues.
Pour ajouter la langue arabe simplement :
Copie l’un des deux fichiers (
lang/maparaan_fr.phppar exemple), renomme-le en changeant le suffixe (_ar) et remplace les traductions dans la langue désirée. :)Ce fichier contient un tableau globals associatif (à gauche, le nom de la chaine de langue, et à droite son contenu rédigé et traduit).
L’alphabet étant différent il te faudra surement échapper les caractères en hexadécimal...
Mais je te suggère de mieux de te renseigner avec de la doc (notamment Programmer-Spip) :
Fichiers de langues
Multilinguisme.
Bien à toi.
Bon courage.
Répondre à ce message
Juste une petite remarque.
Sur la page d’un article, il apparaît que le logo d’article est redimensionner au format carré et donc est déformé. Est-ce voulu ? N’y a-t-il pas moyen de redimensionner le logo sans le déformer ?
Bonsoir,
Non, ce n’est pas voulu... Vérifie sur la démo pour être sûr. As-tu bien activé « GD2 », et « Générer automaitquement les miniatures des images » dans les Fonctions Avancées de ta Configuration SPIP ?
GD2 est bien actif et le problème se pose spécifiquement avec thème.
A priori, c’est parce que le thème ne prends pas les dimension du logo dans le squelette mais le redimensionne en CSS avec max-width et max-height. Tu peux essayer avec un logo plus haut que large (problème rencontré sur FF4).
En fait, en lisant sur des forums, CSS ne permet de redimensionner à la fois en hauteur et en largeur avec max-width et max-height.
Soit tu n’appliques qu’un max-width. En même temps, on peut se demander si le thème doit vraiment redimensionner les logos (puisque le squelette fait déjà son redimensionnement). Auquel cas, tu laisses le squelette redimensionner.
Répondre à ce message
Bonjour,
Avant tout merci pour ce beau travail et cette paire squelette/thème très réussie.
Je les ai installés sans problème. Cela fonctionne super bien avec Firefox mais moins bien avec IE 9 : le slider ne fait pas défiler les articles. Il reste bloqué sur mon premier article comportant un logo et n’affiche pas non plus le texte introductif et le lien vers l’article. Le message d’erreur qui s’affiche quand je debug est :
« SCRIPT1002 : Erreur de syntaxe
spip.php ?page=main-loading.js, Ligne 1 Caractère 1
SEC7115 : Les styles de liens visibles et consultés peuvent avoir une couleur différente. Certains styles n’ont pas été appliqués au lien consulté.
?var_mode=calcul ».
Avez-vous une idée de comment fixer ça ?
Merci de voir si vous pouvez m’aider la-dessus...
Je me réponds à moi-même pour dire que le problème a disparu après un redémarrage de mon serveur local...
Répondre à ce message
Ce thème est très beau et fort intéressant. Je suis très tenté de l’utiliser. Malheurseuement, il y a encore dans le thème des éléments qui devraient être dans le squelette et non dans le thème :
1/ Le thème ajoute des contenus dans le pied de page (en particulier la liste des articles populaires, des articles récents ou la liste des sites). Un thème n’a pas à ajouter un contenu (les contenus sont définis par le squelette). Ces éléments devraient être transférés dans le squelette Maparaan. En effet, si je veux utiliser le thème sur un autre squelette, je ne souhaite pas qu’apparaissent ces contenus non désirés.
2/ Le thème supprime du contenu, en l’occurence tout le bloc navigation n’est pas affiché. S’il y a une seule colonne, il faudrait modifier
body.htmlen ajoutant<INCLURE{fond=navigation/#ENV{type},env} />juste au-dessus de<INCLURE{fond=extra/#ENV{type},env} />. Si tu ne souhaites pas afficher ces différents éléments, c’est dans ton squelette Maparaan que tu les supprimes. Mais le thème installé sur un Zpip-dist de base doit les conserver.3/ Dans la même lignée, le formulaire de recherche ne doit pas être défini dans body.html. Il est dans le squelette. Par contre, tu peux parfaitement en CSS le déplacer pour aller le positionner dans l’en-tête. Autrement dit, si le squelette prévoit un formulaire de recherche, celui-ci sera repositionné par le thème dans l’en-tête. Si le squelette ne prévoit pas de formulaire de recherche, on ne lui en imposera pas un.
Bien cordialement.
Bonjour Joseph !
Tout d’abord, merci beaucoup pour ce commentaire très constructif, j’y vois plus clair. :)
Je travaillais justement sur le pied de page, pour répondre au commentaire précédent (@Pierre KUHN), et mieux séparer le thème du squelette.
J’en ai profiter pour corriger les points que tu as souligné (rajout de la colonne navigation étrangement perdue, et déplacement du formulaire de recherche).
Les fichiers seront mis à jour dans le prochain zip, j’espère que cela conviendra.
Encore une fois merci, ton commentaire m’a beaucoup aidé.
Merci pour ta réactivité.
Amicalement
Répondre à ce message
Bonsoir
Je vois que le thèmes fourni des boucles dans certain de c’est inclure.
Est ce que tu pourrais nus fournir un thème qui en soit un et non mélanger à ton squelette ? Car ça me casse mes squelettes ou je mets ton thème.
Salut,
Je ne comprends pas bien, quelles boucles te posent problème exactement ?
Salut
Dans ce pied de page tu as mis http://zone.spip.org/trac/spip-zone/browser/_themes_/maparaan/inc-footer-content.html et tu as un dossier de langue avec des items.
Répondre à ce message
oui, mais les menus ne s’affiche pas, comment je peux afficher les menus ? j’ai crée des rubriques contenant des articles mais hélas,
L’image ci dessous est ce que j’obtiens quand je vide le cache et je recalcul la page
Salut,
Merci pour le screen ! J’ai finalement réussi à me confronter à la même erreur.
Elles sont corrigées, les fichiers sont commités il y a peu, les prochains .zip (squelette, et thème) ne devrait plus poser de problème.
Bien à vous.
Répondre à ce message
Bonjour
c’est beau mais comment avoir les menus ? comment configurer ?
merci pour votre aide
Bonjour,
Tout à fait : Tu m’as fait remarquer un petit oubli, alors merci beaucoup. :)
Le plugin Menus, ne doit évidemment pas être indispensable. S’il n’est pas utilisé, la navigation principale est composée de la liste des rubriques. Pense à mettre ton thème à jour avec le prochain dossier .zip.
Merci d’apprécier.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
