Présentation
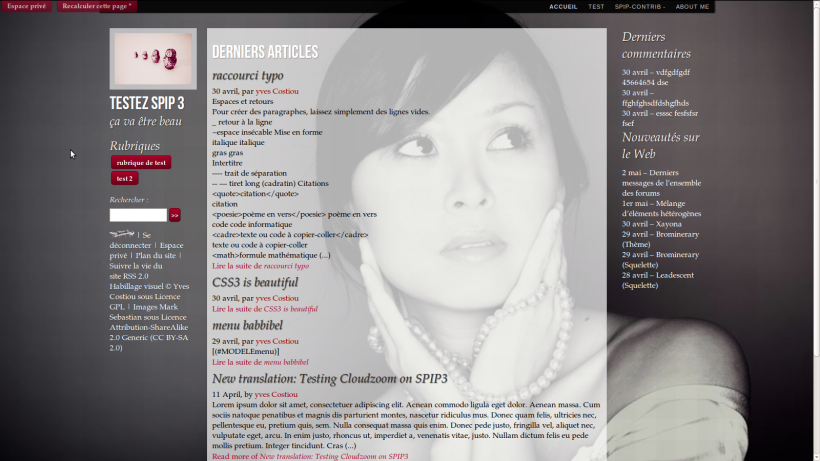
Le thème Marylou a été construit sur la base d’un tutoriel de Mary Lou (d’où le nom du thème) publié sur codrops.
Merci à l’auteur pour son tutoriel très instructif, et j’ai tellement aimé la démo que j’en ai fait un thème
Ce tutoriel illustre les possibilités de CSS3, notamment en matière d’animation, de détection de la taille d’écran.
Le thème comporte 6 images de fond qui varient sans autres déclarations que celles de la feuille de style.
Les images fournies (licence CC BY-SA 2.0) sont de Mark Sebastian :
http://www.flickr.com/photos/markjsebastian/
http://www.markjsebastian.com/
Pour plus de lisibilité, ces images sont regroupées dans le dossier backgrounds et sont nommées uniquement par un chiffre (ordre d’apparition).
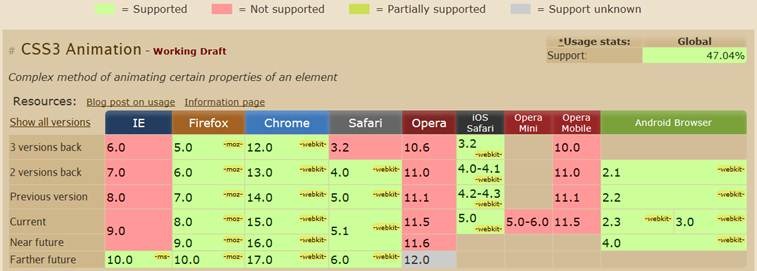
Les animations en CSS3 ne sont pas supportées par l’ensemble des navigateurs. Je vous invite à consulter le tableau suivant (issus de caniuse.com) pour vous en rendre compte :




Discussions par date d’activité
4 discussions
Bonjour, je voudrais savoir s’il faut copier les dossiers et fichiers du thème dans le dossiers squelettes, donc je n’arrive pas à le faire marcher pour l’instant. C’est celle-là la solution ? Merci d’avance à tous
Répondre à ce message
Bonjour
fortement intéressé par ce thème pour réaliser un espace généalogique & famillial
j’aurai besoin de 15 images dans l’animation ( la photographie ayant été inventé vers 1780 a peu prés)
donc 15 images remonte sur la branche Arrière grand ...
le pb c’est que je n’arrive pas a regler la tempo
http://pastebin.com/C95Expgm,
vous voyez pas comment faire merci
Répondre à ce message
Bonjour,
merci pour ce travail, je suis fier d’avoir pu l’adapter à ce site http://www.anim-16.com
Ce thème est parfait pour faire comprendre que si certains sites semblent fades, c’est peut-être que certains décideurs n’osent pas se lâcher et ne savent pas laisser une certaine liberté aux webmestres.
Utilisateur de Spip depuis 2005, bravo à tous.
Alain
Bonjour,
heureux que le thème vous convienne. Par contre, je renouvelle ma mise en garde concernant l’utilisation des animations CSS3 : Tous les navigateurs ne les supportent pas encore.
Sous IE9 pas de changement de fond, j’ai donc choisi mon dernier background en fonction. Et c’est suffisant en attendant...
Mais avec le bouton d’affichage de compatibilité, j’ai un soucis pour afficher l’avertissement :
L’avertissement s’affiche bien et aussitôt le style css change ?
(J’ai choisi d’insérer ce code dans « squelettes/contenu/page-sommaire.html » avec Zpip, plutôt que de mettre le plugin NOIE)
Malgré le changement de couleur dans le style, l’effet est toujours annulé et je m’embête avec firebug lite pour trouver la faille !
Si quelqu’un connait une direction, par avance, merci
Je viens simplement de déplacer les commandes de style dans habillage.css et tout va bien, désolé du dérangement.
Répondre à ce message
Ouah super !
Merci ! ( pour le lien du tuto aussi ).
Très joli !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
