Inspiré par le plugin photospip, ce plugin plus minimaliste permet de recadrer et redimensionner les images dans l’espace privé de SPIP.
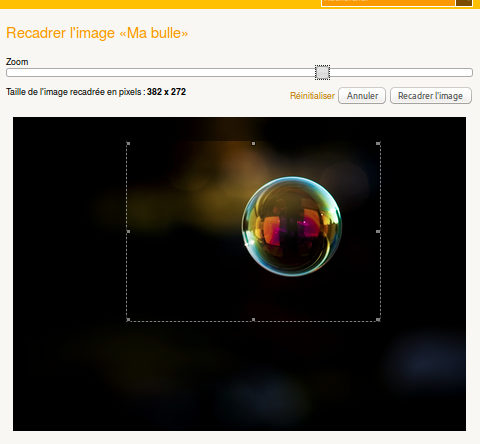
Une fois le plugin installé et activé, des liens « recadrer l’image » apparaîtront sur les formulaires de logo et les documents. Ils mènent sur une page avec un slider de zoom permettant de réduire la taille de l’image, et de sélectionner une partie de l’image pour la recadrer.

Les fichiers originaux ne sont pas modifiés, on peut toujours revenir aux dimensions initiales. Les transformations choisies s’appliquent uniquement à l’affichage public des images par les balises #FICHIER et #LOGO_*, et il n’y a pas besoin de changer quoi que ce soit dans les squelettes.


Discussions par date d’activité
51 discussions
Bonsoir
Nous avons un site avec en spip 3.2.13 et en utilisant le plugin massicot en local ou sur le site public, j’ai les soucis suivant :
vignette de l’image disparais dans admin privé et n’est plus présente aussi dans dossier IMG de spip
Sur logo article j’ai une petite croix a la place de la vignette , et sur img dans article j’ai aussi un bug
Et l’image n’est plus visible sur partie public du site ...
j’utilise aussi le plugin centre d’ image
peut être un autre conflit avec autre plugin .....?
Je ne sais pas si c’est lié mais depuis la maj en 3.2.13 j’ai eu un soucis avec la fonction
image_passe_partout .. 1000px
l’image ce trouvais décalée à droite et avec une taille plus grandes ex/ +1300Px
J’ai pour corrigé ce bug juste supprimé une ligne css du type max-width:1000px ?!?
sur spip.css = .spip_documents img
plugin installé depuis peut : : Insérer Modèles : : Rezosocios : : Couleurs Spip
j’avais installé votre plugin il y as u moment il fonctionnait correctement avec centre d’image
Pour info merci
Fab
Répondre à ce message
Bonjour,
Les logs de mon serveur (PHP 7.2) sont plein du message suivant :
PHP Warning : Use of undefined constant center - assumed ’center’ (this will throw an Error in a future version of PHP) in
/htdocs/plugins/auto/massicot/v0.8.8/massicot_fonctions.php on line 313
Merci.
Corrigé en 0.8.9 (par contre j’aurais aimgé des retours sur ma correction de bug...)
Oui, je vais regarder, je n’ai pas encore vérifier le résultat ;) Merci de ta réponse rapide en tout cas.
Répondre à ce message
Bonjour,
Sur mes sites ou j’utilise Massicot et Agenda, il semble que l’affichage public de la balise #LOGO_EVENEMENT ne soit pas surchargé. Je vois toujours l’image d’origine, est-ce normal ?
PS : Mon cache est désactivé.
Merci d’avance !
JuL
c’était un bug. J’ai fait un quickfix en 0.8.8. Cela étant il faudra tout revoir pour la 3.3 de SPIP, qui change totalement le système de logo
Répondre à ce message
Bonjour,
j’ai un problème bizarre sur un site en 3.2.7 et Massicot dernière version : lorsque j’active Massicot mes logos d’article sur le site public ne sont plus alignés à droite. La classe .spip_logo_right de la css n’est plus prise en compte et les logos s’alignent à gauche du texte.
Lorsque je désactive Massicot et revide le cache c’est OK.
Merci
Répondre à ce message
Bonjour,
le pb suivantexiste avec spip 3.2 et la version Massicot v0.87 ( et probablement antérieure)
Un rédacteur a fait des manips avec massicot sur une image en jpeg qui était depuis longtemps dans le bandeau slider du site ( quelles manips je l’ignore ???) depuis il y avait au rafraîchissement d’une page le message suivant qui disparaissait si on se remettait sur la page.
Warning : A non-numeric value encountered in /var/www/paroissesaintsauveurengardiole.catholique.fr/plugins/massicot-2025c-v0.8.7/massicot/massicot_fonctions.php on line 328
l’image a été supprimé et le pb n’apparait plus.
apparemment l’image n’avait plus de valeur correcte en taille dans la base.
est-ce qu’il ne serait pas possible de sécuriser cette fonction pour éviter l’apparition de ce type d’erreur ?
Répondre à ce message
Je suis passé en spip 3.3 massicot 0.8.7
je viens d’avoir un pb sur une image jpeg .
Warning : getimagesize() : Filename cannot be empty in /massicot-2025c-v0.8.7/massicot/massicot_fonctions.php on line 450
la même télécharger en logo est ok mais indique 0 × 0 pixels
pas de pb sur d’autres photos.
pour info le pb existe aussi en SPIP 3.2.7 [24473] et massicot 0.8.7
Bizarre, je n’arrive pas à reproduire ce problème, que ça soit en 3.2.7 ou 3.3.
Ça se produit aussi quand on désactive les autres plugins (à part « Saisies ») ? Quelle est la version de PHP ?
en local PHP 7.3
sur internet PHP Version 7.0.33-0+deb9u7
j’ai joint un exemple de document provocant le pb dans le message precedent
pas tester en supprimant des plugins, je regarde cet après midi
test en local avec spip 3.3 et php 7.3 et 7.4 tous plugins autre que saisie desactivés
je telecharge l’image. De manière fugace, l’image est affiché dans l’encart avec le fichier a bien ete chargé puis j’ai a la place INDIQUEZ UN FICHIER et le document n’est pas present dans l’article ni dans edition document.
Il est dans la base avec
1340 1848 0 webp 4 juin 2020 à 12h17min webp/bandeau-facebook-open-source-2020_web.jpg-2.webp 96718 0 0 file document non publie
1er janvier 1970 à 00h00min 0 4 juin 2020 à 12h17min
c’est a dire : taille= 96718 largeur=0 hauteur=0 type =file mode =document sachant que le document était sur mon disque dur avec pour nom bandeau-facebook-open-source-2000_web.jpg sans le webp devant. Le pb persiste en changeant le nom du fichier.
c’est peut être un cas particulier mais en logo il se charge bien avec largeur et hauteur a 0
Le problème n’arrive qu’avec ce fichier ? C’est peut-être du au format webp, qui n’est pas forcément supporté par PHP.
Est-ce que vous avez fait quelque chose pour que SPIP accepte le format webp ? Quand j’essaie d’utiliser le doc joint plus haut comme logo, j’ai une erreur « Type de fichier incorrect », et si je l’upload en tant que document, SPIP le zippe…
Je croyais que c’etait un jpg ( dixit windows10)
dans la table types_documents il y a un webM mais pas de webp.
il y a eu d’autres pb mais je ne me souviens pas du type de fichiers.
Je ne veux pas vous faire chercher pour un cas particulier.
Je reviens vers vous si le pb se reproduit avec d’autres fichier
merci pour votre intervention
Répondre à ce message
Bonjour l´image est bien annoncée comme étant téléversée mais j’ai le message suivant qui apparaît sans image apparente.
Warning : getimagesize() : Filename cannot be empty in /home/users/1/blabablabla.info/plugins/auto/massicot/v0.8.7/massicot_fonctions.php on line 450
Une solution ?
même problème apparemment
Répondre à ce message
Bonsoir,
Lorsque le plugin Massicot est activé (0.8.7 - stable) Il y a l’erreur suivante en mode debug sur les pages publiques et dans les logs spip.log :
Merci
Répondre à ce message
Bonjour,
C’est peut-être normal étant donné le traitement mais le centrage des images (avec le plugin https://www.paris-beyrouth.org/Plugin-centre_image) ne fonctionne pas lorsqu’une image a été recadrée : la petite croix de centrage sur l’image revient toujours au même point.
dd
Répondre à ce message
Bonjour,
Je me permets de vous faire part de deux suggestions pour d’éventuelle mise à jour :
1/ Permettre de faire pivoter à 90dej l’image
2/ Permettre d’avoir des proportions prédéfinis (3:4, 2:1, 1:1 etc...)
Merci d’avance ;)
JuL
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
