Inspiré par le plugin photospip, ce plugin plus minimaliste permet de recadrer et redimensionner les images dans l’espace privé de SPIP.
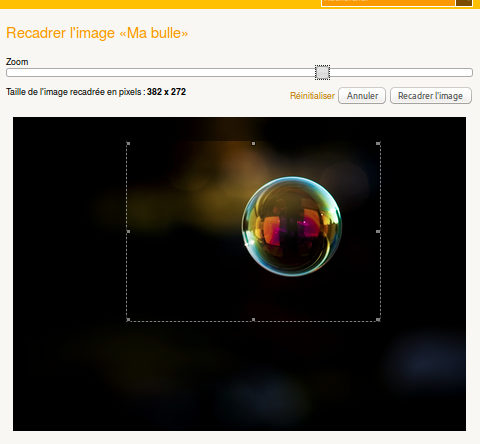
Une fois le plugin installé et activé, des liens « recadrer l’image » apparaîtront sur les formulaires de logo et les documents. Ils mènent sur une page avec un slider de zoom permettant de réduire la taille de l’image, et de sélectionner une partie de l’image pour la recadrer.

Les fichiers originaux ne sont pas modifiés, on peut toujours revenir aux dimensions initiales. Les transformations choisies s’appliquent uniquement à l’affichage public des images par les balises #FICHIER et #LOGO_*, et il n’y a pas besoin de changer quoi que ce soit dans les squelettes.


Discussions par date d’activité
51 discussions
Yop !
petit bug trouvé à l’instant :
On ne devrait pas pouvoir recadrer une image distante ou alors il faut proposer de la copier dans le site avant d’afficher l’interface de recadrage.
Hop !
C’est corrigé dans la version 4.2, merci pour le retour !
Répondre à ce message
Bravo et merci, une des fonctionnalités le plus attendues pour SPIP.
Par expérience, ce qui serait vraiment extra à ajouter au plugin : dans sa page de configuration, la possibilité de création de formats standards (300 x 257 px, 1080 x 552 px, etc. selon le design du site), et qu’apparaisse ensuite un bouton lors du recadrage : on clique sur « 300 x 257 px » et la zone de recadrage se redimensionne automatiquement à cette taille là
Car il est assez difficile et fastidieux de pouvoir travailler au pixel près simplement avec la souris.
Une première étape serait d’avoir deux champs textes (largeur hauteur en px) pour pouvoir régler la taille de la zone de sélection
Cordialement
Pour info, je suis en train d’intégrer la possibilité de forcer le format de recadrage, mais ça demande à être testé encore un peu plus. Si tu veux essayer je suis preneur de retours d’utilisation :-)
Pour l’instant (v0.4.0) il n’y a pas de formulaire de configuration, mais on peut activer cette fonctionnalité et choisir les formats pré-définis en ajoutant une variable globale dans le fichier mes_options. Par exemple, voici comment créer deux formats pré-définis :
Répondre à ce message
Bonjour,
J’ai un petit bug : j’utilise le slider pour réduire la taille de l’image, mais je me retrouve avec une image rogné.
Bonjour,
Pourriez-vous être un peu plus précis, pour que je puisse reproduire le problème ?
Où est-ce que l’image apparait rognée ? Dans la page de recadrage (avec le slider) ou alors seulement ensuite, quand on va voir l’image sur le site ? Ça arrive avec toutes les images ?
Aussi, est-ce que vous avez essayé de cliquer sur le lien « réinitialiser » à côté des boutons « annuler » et « recadrer l’image » ?
Sur la « page de recadrage », l’image apparait réduite, mais une fois sur le site, il n’y a que le coin supérieur gauche qui apparait.
Ça le fait sur toute l’images sur lesquel j’ai testé, et je n’ai rien fait d’autre que reduire la taille avec le slider et cliquer sur « recadrer l’image »
J’avoue que je n’arrive pas à reproduire le problème chez moi, quelle version de SPIP utilisez-vous ?
Mais bon, en cherchant des problèmes, j’en ai trouvé :-) et j’ai corrigé un bug dans la version 0.2.6. Je ne serais pas étonné si ce bug était le coupable… Est-ce que la nouvelle version règle votre problème ?
Dans tous les cas il faudra recadrer une nouvelle fois les images après la mise à jour pour régler le problème.
Je viens de mettre à jour et j’ai toujours le problème.
Je suis sous SPIP 3.0.21
Bug en partie résolue : il me manquait la bibliothèque gd.
Etrange, car sans, le « rognage » fonctionnait.
Peur-être ajouter un message comme quoi une bibliothèque manque ?
Sur-ce, bonne continuation.
Répondre à ce message
Bravo pour ce plugin [Version 0.2.4] qui fonctionne très bien.
Une petite remarque :
Le plugin utilise le slider de jQueryUI ainsi qu’une bibliothèque jquery.imgareaselect.dev.js, soit quelques dizaines de Ko, toutes dépendances js et css comprises.
Sauf erreur de ma part, ces fichiers sont chargés de manière superflue côté public.
Sans doute est-il avantageux de conditionner leur chargement pour l’espace privé seulement, en effectuant un test_espace_prive dans les pipelines.
Merci.
Bonjour,
Vous avez raison, je ne vois pas non plus de raison pour charger ces scripts côté public, il faudra corriger ça.
Je m’en chargerai à la prochaine occasion, sinon n’hésitez pas à faire la modification vous-même !
C’est fait, un grand merci à phenix qui a fait la correction !
Répondre à ce message
Ce plugin est absolument génial et répond de suite à mes besoins du moment. Bravo et merci
Répondre à ce message
Bonjour,
bravo pour ce plugin !
Cependant je viens de l’installer et je m’aperçois que mes portfolios ont disparu côté public, après installation du plugin. Je l’ai donc désactivé, et tout re fonctionne...
Quid ?
je suis sous SPIP 3.1 RC
Cordialement .
précision c’est la version 0.2.0 test du plug.
Merci
Je viens de corriger des bugs qui plantaient le portfolio (de squelettes-dist…) en 3.1, merci pour le retour !
Est-ce que le problème a disparu avec la version 0.2.1 du plugin ?
Bonjour,
Ok ça a l’air bon cette fois-ci avec la version 0.2.1, le portfolio refonctionne.
Cool !
Merci grandement.
Aie...
J’ai parlé trop vite.
En effet après recalcul de la page le portfolio disparait, laissant juste afficher le chemin des images...
:)
Cordialement.
Bizarre… Tu as ce problème avec les squelettes de la dist aussi ? Il suffit de renommer ton dossier squelettes le temps de tester.
Si le problème disparaît avec la dist, est-ce que tu pourrais poster la boucle qui se charge d’afficher le portfolio dans tes squelettes, pour que je puisse reproduire le problème ?
re,
Avec la -dist- même problème les photos n’apparaissent pas.
Ah oui effectivement ma solution n’était pas complète…
Ça devrait être ok avec la version 0.2.2 que je viens de mettre en ligne !
Nickel chrome ! ça fonctionne !
Good Vibes à toi ;)
Hello,
Pour moi avec la version Version 0.2.2 SVN [92865]
tous mes logos ne s’affichent plus dans l’espace public.
Je suis revenue à Version : 0.1.9 SVN [92865]
et ils ont réapparu.
Sur un SPIP 3.0.21 (testé en local et en live)
dd
Aïe, encore une boulette… La 0.2.3 devrait corriger ça.
Répondre à ce message
Je suis absolument fan de ce plugin !
Je constate (sur un site en 3.20.1 et la dernière version du Massicot) que le recadrage ne fonctionne pas pour les images du portfolio insérées via dans le texte d’un article alors que l’image est bien recadrée dans la liste du portfolio.
Par contre en cliquant sur le là l’image est bien recadrée dans la médiabox..
De même en enlevant l’image du portfolio, là elle est bien recadrée dans le texte (mais du coup pas à la bonne taille).
Avec le plugin « média logo » (les 2 plugins ensemble c’est de la balle) j’ai utilisé la même image et le logo est recadré sans problème.
Ce n’est pas le squelette car tout ça est vu dans l’espace privé du site.
Merci en tout cas pour cette belle contribution.
dd
Merci pour le signalement, ce bug est corrigé dans la version 0.1.7.
Magic ! Merci
Répondre à ce message
Merci pour ce plugin plus qu’utile :)
J’ai néanmoins un souci, apparu dans les dernières révisions du plugin.
Un petit warning fort disgracieux en pleine page de login (sous un SPIP 3.0.20).
Peux-tu y faire quelquechose ?
Un grand merci par avance.
C’est corrigé dans la prochaine version, la 0.1.8.
Super rapide, c’est top ! Merci :-)
Répondre à ce message
Testé en SPIP 3.0.20 [22255] : le recadrage fonctionne bien mais pas le reduire_image (c’est ce que fait el zoom j’imagine ?) qui se comporte comme un recadrage
Où se situe le problème, sur la page de recadrage ou dans le résultat ensuite ?
Quand je réduis l’image jusqu’à ce qu’elle soit toute petite et que je clique sur *recadrer l’image", elle se retrouve ensuite toute petite dans l’espace privé et sur le site (pour autant que le squelette ne fasse pas d’autres traitements de son côté). J’en déduis qu’on peut réduire les images…
Qu’est-ce que je rate ?
Je ne reproduit pas le pb de Valéry.
SPIP 3.0.20[22255] - PHP 5.4.10
Peetdu
ps : Bravo pour ce plugin bluffant.
Voici ce que j’obtiens en réduisant de moitié un image de 640 pixel. L’affichage est OK sur l’interface du plugin mais pas sur la prévisualisation de l’article. En regardant le code généré et en affichant l’image seule je vois que l’image a bien été redimensionnée mais que les modèles d’insertion de documents insèrent des valeurs height et width qui ne correspondent pas (j’ai bien recalculé la page).
... alors que l’image dans cache-vignette fait en réalité 236x168.
J’ai vidé ensuite le cache des images calculées automatiquement : l’affichage du modèle est alors correct en backoffice mais pas en frontoffice (recalculé la page, vidé le cache du navigateur).
Merci pour le retour précis !
Il y avait bien un bug que je viens de corriger dans la version 0.1.6, déjà disponible sur la zone et bientôt ici.
La méthode de calcul des balises #HAUTEUR et #LARGEUR était fausse, et réduisait trop les images. Une image de 200px réduite à 100px était affichée à 50px.
Mais ça devrait être réglé dans la nouvelle version.
Répondre à ce message
Bravo !!!!!!!!!!
Extrêmement utile, et va simplifier la vie de bien des rédacteurs ! ;-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
