Introducción
La MediaBox es una caja multimedia polivalente y personalizable. El plugin está basado en la moderna biblioteca ColorBox, que ha sido enriquecida y adaptada a SPIP.
Por defecto, mediabox propone 5 pieles. Es bastante fácil de crear configuraciones particulares para un sitio. Mediabox también es multilingüe.
En el sitio público, la caja se puede activar con sólo añadir las clases en los enlaces (con la opción de especificar la anchura y la altura del iframe en cada enlace).
Para necesidades más complejas, Mediabox también se puede invocar directamente en Javascript con un montón de opciones operativas.
Configuración
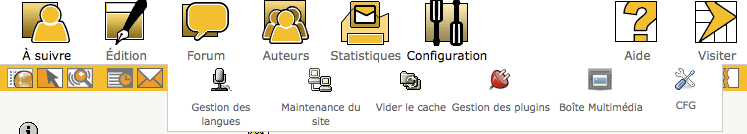
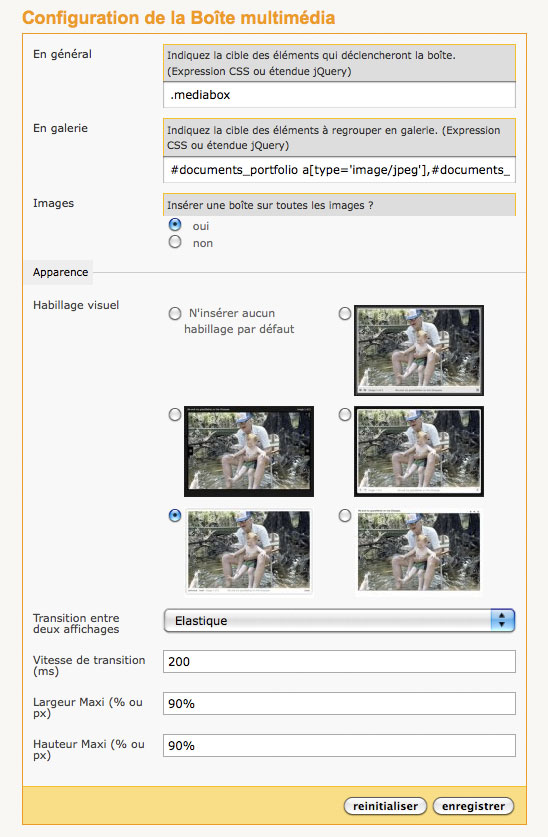
La página de configuración de mediabox está accesible desde el menú homonimo.

El panel de control le permite modificar los selectores CSS utilizados para asociar los vínculos que activan la caja.
También es posible cambiar la apariencia de la caja mediante la selección de la piel, la transición animada entre dos fotos y la altura máxima y el ancho.
Estos ajustes afectan a la operación en el sitio público (pero no en el espacio privado).
Uso básico
Activación de la caja
Por defecto, la caja se activa para los links asociados a la clase mediabox, así como a los links con un atributo html type con los valores image/jpeg, image/png, o image/gif. SPIP asigna automáticamente el atributo type para las imágenes del portafolio.
Ejemplos :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Ver imágen</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Mi bella imágen">Ver imágen</a>Abrir en iframe
Para que las cajas se abran en un iframe, es suficiente con adjuntar la claseboxIframe
Ejemplo :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe'>Plano del sitio</a>Parametrización de dimensiones
Es posible especificar las dimensiones de la caja, caso por caso.
Basta con adjuntar una clase al vínculo en cuestión, por ejemplo : boxWidth-200px para fijar el ancho a 200px, boxHeight-300px para fijar la altrua a 300px.
Observa que la clase no se compone sólo del valor sino que debe indicarse la unidad CSS válida (px, em, pt ...). El caso particular ’%’ se denota pc (el caracter ’%’ no está permitido para nombre de clases).
Crear una galería
Para realizar una galería de miniaturas cliqueables que esten asociadas a un mismo grupo de imágenes, simplemente hay que utilizar el mismo valore para el atributo html rel.
Los links que tengan el mismo valor rel estarán asociados a la misma galería. Es posible que exista más de una galería en una misma página.
La mediabox permite navegar la galería paso a paso, o activar un modo « diaporama » (diapositivas) automático.
Ejemplo :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="misimagenes">Ver la bella imágen N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="misimagenes">Ver la bella imágen N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="misimagenes">Ver la bella imágen N° 3</a>Los links marcados por el « selector de galería » (configurado desde el panel de control) son asociados automáticamente con un atributo rel="galerieauto". No use este valor para sus galerías.
Uso avanzado en javascript
Es posible activar la caja mediante javascript, sobre una lista de objetos :
$("a.mediabox").mediabox(opciones);o abrirla mediante un llamado director sin selección :
$.fn.mediabox(opciones);opciones
una lista de propiedades opcionales con la forma {propiedad:valor,...} :
- href : (cadena) un ancla dentro de la página o una url externa que se carga mediante ajax. En este caso es posible usar la sintáxis jquery para especificar un selector dentro de la página cargada
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (boleano, true por defecto) Si es verdadero, cierra la caja cuando el usuario hace click fuera de ella.
- iframe : (boleano, false por defecto) abre la caja dentro de un iframe si es verdadero.
- title : (cadena, atributo title del vínculo por defecto) para proporcionar un título al contenido a mostrar
- height : (cadena) alto de la caja, en formato CSS
- width : (cadena) ancho de la caja, en formato CSS
- minHeight : (cadena) alto mínimo de la caja, en formato CSS
- minWidth : (cadena) ancho mínimo de la caja, en formato CSS
- maxHeight : (cadena) alto máximo de la caja, en formato CSS
- maxWidth : (cadena) ancho máximo de la caja, en formato CSS
- autoResize : (boleano, falso por defecto) redimensiona la caja cuando el contenido cambia de tamaño. Atención a los eventuales efectos indeseados.
- onOpen : (función, null por defecto) callback a una función cuando se abre la caja
- onShow : (función, null por defecto) callback a una función cuando se muestra la caja
- onClose : (función, null por defecto) callback a una función cuando se cierra la caja
Ten en cuenta que cada argumento se puede suministrar como una función :
$("a[rel='ejemplo']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Abrir en una nueva ventana</a>';
}});API modalbox
La Mediabox también se puede utilizar como una caja modal, con una API específica.
La API modalbox se usa, por ejemplo, en la interfaz privada de SPIP con el plugin médiathèque. Si usas conjuntamente ese plugin con la mediabox, ahora las ventanas emergentes de edición de documentos se mostrarán con mediabox, más ergonómica que la que viene por defecto con médiathèque.
Apertura de una ventana modal
Se realiza con la siguiente llamada :
$.modalboxload(href,options);href corresponde a una URL o ancla, como la opción href de la mediabox.
Las opciones de modalboxload son las mismas que las de mediabox con un valor falso por omisión para
overlayClose (al hacer clic fuera de la caja, esta no desaparece) que corresponde a la utilización de un cuadro de diálogo modal.
Esta nomenclatura es especialmente adecuada para enviar un enlace a una página completa que incluye javascript para ser cargada con una dirección URL. Por ejemplo, para llenar el formulario de entrada en un cuadro de modal (y dejar el link a la página completa sin Javascript)
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>El link carga la página de conexión en el cuadro modal mediante el uso de las posibilidades ajax de Zpip.
Cierre de la caja modal
Se realiza a traves de la función
$.modalboxclose();Si es necesario algún tratamiento después del cierre, en este caso hay que añadir una devolución de llamada en el evento OnClose al abrir la caja.




Discussions par date d’activité
Une discussion
asdassd
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
