Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
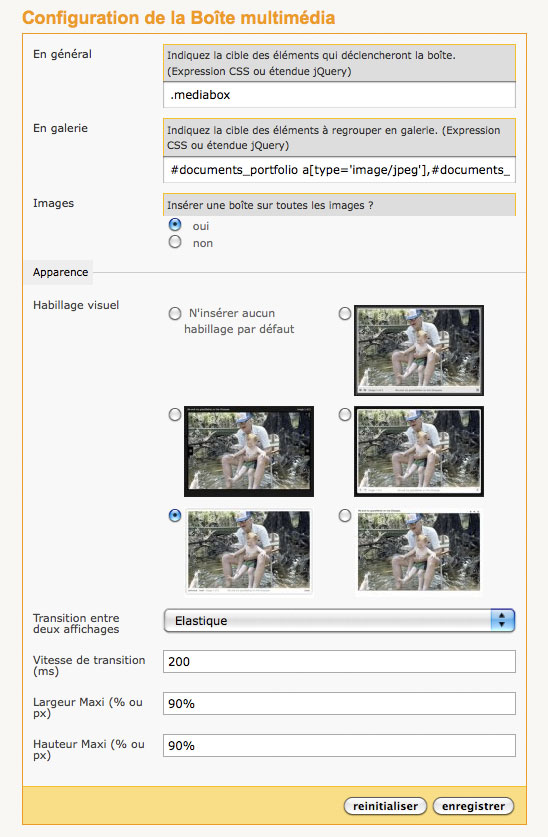
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}



Discussions par date d’activité
227 discussions
Bonjour, j’ai la version spip 3.0.20 et la fonction mediabox ne semble pas fonctionner. J’ai vérifié je ne sais combien de paramètres en fonction de ce que je trouvais sur le net mais rien à faire. Alors que ça fonctionne très bien sur la version 3.0.14... une solution ?
Bonjour,
je suis dans les mêmes conditions, mais comme je travaille avec Spip et Bootstrap, je pensais que ça venait de moi ???
page exemple
Des directions ?
Je plante, merci encore de tout ce travail.
Cordialement Alain
En ce qui me concerne ça venait de fichiers en doublons dans squelette et squelette-dist car j’avais réinstallé mon site mais oublié de les supprimer... du coup ça ouvrait l’image dans une autre fenêtre ; mais vous semblez avoir un problème différent. vous devriez mettre votre code en commentaire. pas que je saurai résoudre le problème mais peut être d’autres personnes
Merci de votre intérêt, mais le problème venait d’un conflit avec un fichier .js dans le dossier /squelettes/
Merci BootStrap que je découvre, tout est revenu dans l’ordre.
Pour info, j’ai fait le test en renommant tour à tour les dossiers dans /squelettes/ ce qui m’a permis d’isoler le problème (je sais c’est si simple, mais certains matin, ce n’est pas le cas)
Cordialement, Alain
Bonjour Alain,
Je suis confronté au même problème que toi. Est ce que tu pourrais me donner une piste pour la résolution de ce problème (quel fichier est en conflit) ?
Merci d’avance
Cordialement
Bonjour,
assez simple comme démarche :
dans /squelettes/ j’ai
/content
/css
/footer
/header
/...
/...
Je renomme un par un en vidant le cache et en recalculant à chaque fois :
/content_old
/css
/footer
/...
Puis
/content
/css_old
/...
/...
Et une fois le dossier trouvé, je fais pareil, fichier par fichier dans le dossier
En espérant que cela en aide plus d’un !
Cordialement, Alain
Bonjour à tous...
Voilà, il m’est arrivé la même chose et j’ai tourné longtemps en rond..., en fait, lors du passage d’un SPIP à un autre (je ne sais plus de quelle version à quelle version – 2 à 3 je crois), les images s’étaient détachées du porte-folio. Du coup, quand on est dans un article, il m’a suffit d’attaché les images au portfolio pour que mediabox fonctionne de nouveau !
Je sais, peut-être votre problème est plus technique, le mien était stupide, mais au cas ou...
Bon courage à tous.
Répondre à ce message
Bonjour,
Sauriez vous me dire ce que vous utilisez comme solution responsive pour optimiser l’affichage des diaporama Mediabox en monde Smartphone.
Actuellement il me semble que l’affichage que nous connaissons, surexposition avec un template cadre choisi à la configuration, ne colle pas vraiment pour les smartphones.
Idéalement je verrais bien un affiche plein écran avec slide pour passer d’une image à l’autre.
Je voulais donc savoir si certains d’entre vous avaient déjà avancé sur cette problématique ? S’il existait donc une solution Responsive permettant d’adapter Mediabox.
merci
Répondre à ce message
Bonjour
Je souhaiterais insérer un diaporama
Alors j’ai lu l’utilisation de mediabox mais j’avoue que je coince, je ne comprends pas tout
Mis a par des vignettes claquage c’est tout ce que j’obtiens.
Merci d’avance de votre aide
Claire
Répondre à ce message
Bonjour, j’aimerai savoir comment on peux faire pour créer ses propres habillages et ce le plus proprement possible ?
Actuellement je choisis un habillage puis je surcharge le css... Mais je trouve cette solution un peu bricolé ; et ne permettant pas de toucher à la structure html de la box ; pour y intégrer ce qu’on à envie..
Spip est d’habitude très souple ; mais l’intégration de mediabox en plugin dist, uniformise et rigidiefie un peu le graphisme des galeries photo. C’est dommage Il serait donc chouette pour compenser cela d’avoir un article tuto ; pour expliquer de façon précise comment créer ses propre habillage ; et intégrer son propre code JS pour ajouté des élements html à la box si le cœur nous ne dit.
Répondre à ce message
Bonjour,
sur un site en spip 3.0.21 avec sarka 3.4.5, je suis confronté au problème suivant :
- si j’active la Mediabox les liens du type
[<imgxxx>->url]ne fonctionnent pas- si je désactive la Médiabox, ils fonctionnent.
Y aurait-il un moyen d’avoir les deux, ou de désactiver la Mediabox ponctuellement sur une image donnée ou encore de donner la priorité au lien sur la Mediabox ?
Pas sûr d’être très clair...
Merci d’avance
Répondre à ce message
Bonjour,
Sur un site en pré-prod sous SPIP 3 + SarkaSPIP 4.5.2, Mailbox ne fonctionne plus (plus de diaporama, ni de flèches précédent/suivant) depuis la mise à jour SPIP 3.0.21.
Sur le site en production avec SPIP 3.0.21 + SarkaSPIP 3.2.26 pas de problèmes ni sur un site local SPIP 3.0.20 + SarkaSPIP 4.5.2.
Une piste pour régler ce problème ?
Merci d’avance.
Répondre à ce message
avec spip3, le cadre de l’image apparaît, mais il n’y a pas d’image dedans ; (cadre blanc)
syntaxe signe inferieur img3596|center|class=mediabox signe superieur
ou
signe inferieur img src=’IMG/jpg/IMG_9142_-_Copie.jpg’ class=« mediabox » width=« 470 » height=« 628 » alt=« » / signe superieur
même problème
merci
Répondre à ce message
Bonjour,
Je souhaite mettre une watermark sur les photos quand elles sont dans la boite de consultation. Je cherche où mettre le filtre image_masque pour superposer mes images.
Mais impossible de trouver dans quel fichier l’image est chargée.
Pourriez vous m’aider ?
Bonjour bonjour,
1) Alexandre, as-tu trouvé la solution ? Je cherche à faire de même.
2) Je cherche également à re-calculer les images (que se passe-t-il quand on met 10 photos de 8Mo dans un article... ?) il faudrait pouvoir définir une taille max...
— > Des avis, des pistes, des solutions pour « travailler » les documents à afficher dans la médiabox ?
Merci d’avance
Bonjour,
N’ayant pas trouvé de solution, j’ai composé quelque chose de purement vomitif mais qui fonctionne. Merci aux kadors de SPIP de nous offrir quelque chose de plus élégant, et de plus SPIPien :
L’idée est d’utiliser le traitement par #FICHIER
1) traitement graphique d’abord (on utilisera le plugin « fonctions d’images » pour le image_merge qui permet d’apposer un logo)
2) ensuite, faire 2 règles pour nettoyer le fichier de ses contours de code
3) de remplacer « #URL_DOCUMENT » par l’URL de la nouvelle image traitée.
Attention, ce code est franchement pas beau. Ex pour une image retaillée en 1200x800
On fabrique une règle de nettoyage :
On fabrique l’image :
On remplace #URL_DOCUMENT par [(#GETfichier_set)]
Et voilà ;-)
Petite erreur de fin :
on remplace #URL_DOCUMENT par
Après discussion fructueuse avec Azerttyu, voici ce que l’on peut plus élégamment faire (sans passer par les 2 règles reg1 et reg2), et ce grâce à la fonction « extraire_attribut » affectée à SRC.
Code remanié :
Permet 3 choses :
1) l’affichage dans Mediabox d’un fichier plus petit que le fichier d’origine
2) l’apposition d’un watermark ou d’un logo (utilisation ici du plugin fonctions d’images)
3) le stockage en cache de ce nouveau fichier
Répondre à ce message
Bonjour,
sur une page rubrique je liste des articles qui ont leurs propres images. Comment faire pour dans la galerie ne s’affichent que les images des articles ? Dans mon cas toutes les images sont chargées dans la galerie... J’ai nommé un rel par article mais rien n’y fait.
Merci pour vos retours.
Répondre à ce message
Bonjour,
Est-ce que quelqu’un pourrait m’aider à disposer mes images différemment sur mon site car là c’est pas très pratique. Que dois-je faire pour les disposer horizontalement plutôt que verticalement ?
Voici mon site : http://darangerard.com/spip/spip.php?article102
et merci pour votre aide...
bonjour,
je vous conseille de poser votre question sur des lieux plus généralistes :
- http://forum.spip.org/
- http://listes.rezo.net/mailman/listinfo/spip
Pour répondre à votre question : utilisez
<imgXX|left>plutôt que<imgXX>tout court.Voir http://www.spip.net/fr_article5627.html
mais si vous faites cela régulièrement, regardez du côté de Albums 3.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
