Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
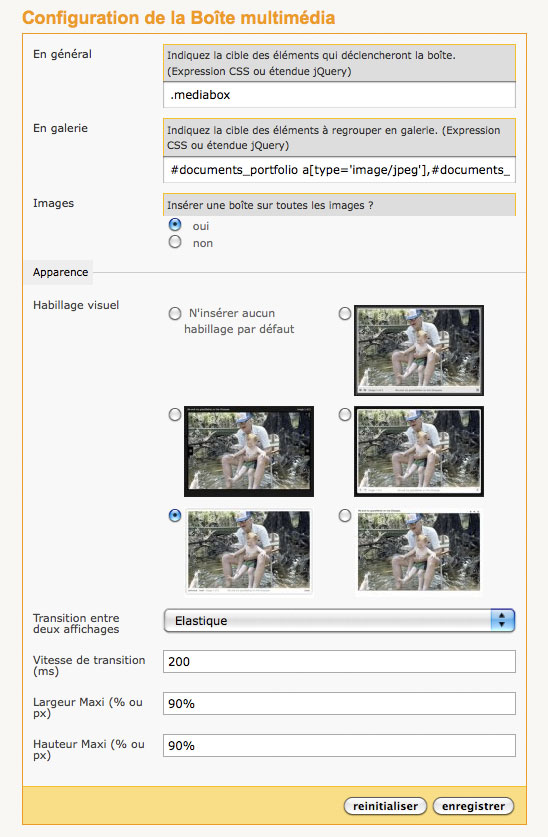
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}



Discussions par date d’activité
227 discussions
Bonjour,
Comment supprimer l’affichage du nom du fichier et de sa taille dans la mediabox ?
Exemple sur cette image :
http://keraluc.com/La-carriere-d-argile-de-Toulven
Merci
Je vois que vous avez réussi a les supprimer mais comment ??
please help me
Répondre à ce message
Bonjour,
après 1 bonne semaine de recherches je me tourne vers vous. Pour faire simple, sauriez vous comment utilisez mediabox pour ouvrir une url externe en ajax (donc charger une partie seulement de la page appelée) sans utiliser d’iframe (car width et height obligatoires en mode iframe) ?
Pour info je n’utilise pas zpip et suis en spip 3.0.15.
Merci d’avance, bien à vous la communauté.
Répondre à ce message
Existe-t-il une fonction simple , pour un novice en spip 3 , pour afficher toutes les images d’un site ? Toutes les photos jpg par exemple ?
Faut-il les lister auparavant et comment ?
Bonjour,
Tu peux regarder le fichier squelettes-dist/inclure/documents.html
et copier / coller la boucle
où tu veux dans ton squelette en enlevant le critère id_article
dd
Répondre à ce message
Bonjour,
J’ai un souci avec le plugin Mediabox.
Je l’installe sur un Spip 3.0.13 (avec Zpip et le NoiZetier) par l’URL de l’archive : http://files.spip.org/core/mediabox.zip (autrement il n’apparaît pas dans la liste des plugins disponibles).
La gestion des plugins m’affiche ensuite : « MediaBox 0.8.2 - stable - version obsolète ». Il est en grisé et ne peut être activé. Pourtant, j’ai bien accès à la page « Configuration de la Boîte multimédia ».
Sur le site publique, on peut cliquer sur les vignettes de photos, la fenêtre modale s’ouvre, mais elle est vide.
Merci pour votre aide,
Patrick
MediaBox est fourni d’office avec SPIP3. Regardez dans la liste des plugins en activant « plugins verrouillés ».
Merci pour la réponse.
Ça explique pourquoi j’ai accès à la page de configuration sans avoir installé le plugin. Dommage que ça ne soit pas précisé dans la documentation du plugin, et curieux que la version 0.8.2 soit en téléchargement pour Spip3 ...
Par contre j’ai toujours un problème : avec la classe « mediabox » par défaut, rien ne se passe quand on clique sur une photo. Si je remplace par « .spip_documents », une fenêtre s’ouvre, mais elle est vide ...
Merci pour votre aide,
Patrick
Est-ce que vous avez ceci dans le champs « en gallerie » sur la page de config de la mediabox ?
Si oui, il faut que le code qui affiche les galleries d’images soit du type : http://pastebin.com/YpJenT67
C’est le « #documents_portfolio » dans le href qui va stipuler l’ouverture de la mediabox en l’occurrence.
Merci de vous pencher sur mon problème.
Pour préciser les choses, je ne modifie pas le code du squelette article, puisque j’utilise Zpip et le noiZetier.
Avec le paramétrage par défaut de Mediabox (j’ai bien ce que vous indiquez pour les galeries), les images en portfolio et en en document joint fonctionnent parfaitement : une balise « a » encadre bien l’image, je clique, la fenêtre modale s’ouvre et l’image agrandie s’affiche.
Le problème, c’est pour les images « imgxxx|xxx » et « docxxx|xxx » dans le corps de l’article. Pas de balise « a », impossible de cliquer. Si dans la config du plugin, je remplace .mediabox par .spip_documents (avec firebug, je repère la classe de la balise qui encadre la photo), toujours pas de balise « a » mais je peux cliquer et une fenêtre modale vide s’ouvre.
Ce qui m’étonne, c’est que j’ai monté plusieurs sites en Spip 2 / Zpip / noiZetier avec le plugin Mediabox sans aucun problème ...
Patrick
Si les images insérées dans le texte n’ont pas de lien, c’est en effet étrange. Normalement dans SPIP seule l’insertion avec emb supprime le lien pour ouvrir l’image en grand. Vous avez essayé d’utiliser uniquement
<docXXX>sans autre paramètre ?Je ne connais pas du tout Zpip et noiZetier, donc je ne serais pas d’une grande aide :(
Peut-être plutôt se tourner vers le support de ces deux derniers, ou alors peut-être que sur l’IRC de SPIP quelqu’un pourra vous aider : http://www.guiderdoni.net/La-communaute-Spip-sur-IRC-chat.html
Si j’utilise sans paramètre, il prend visiblement |center par défaut.
Effectivement, c’est étrange ... et agaçant ...
Je vais essayer de désactiver les autres plugins, il y a peut-être une incompatibilité.
C’est une bonne idée aussi de se tourner vers les spécialistes de Zpip / noiZetier. J’aimerais savoir si je suis le seul avec Spip 3 / Zpip / noiZetier à rencontrer ce problème.
En tout cas, merci pour votre aide et vos conseils.
Patrick
De rien, bon courage.
Bonjour à tous
J’ai le même problème
Plusieurs images en portfolio, la box déploie l’image cliquée mais les commandes de défilement ou diaporama n’apparaissent pas.
Billou peut-il me dire où coller le « Paste » qu’il indique le 29 janvier ?
Quel est le fichier à modifier ? ou à créer ?
où trouver #documents_portfolio ?
merci d’avance
Ce code est à placer dans une boucle (ARTICLES), pour afficher les images liées à l’article.
Si les commandes n’apparaissent pas avec ce code, c’est qu’il y a un soucis quelque part.
Bonjour
mon site est avec SPIP 3.0.14 et sarka-SPIP 3.2.36.
j’ai bien activé l’option « effet Mediabox en diaporama » dans la config « articles » de Sarka-SPIP
mais je n’obtiens pas l’effet diaporama.
D’autre part je débute en SPIP, je ne comprend pas où coller le code indiqué par Billou.
Quel fichier faut-il modifier ? ou créer ?
D’avance merci
Avec Sarka-Spip je ne sais pas si la manière de fonctionner est la même...
J’ai le même problème que apass, j’ai activé l’option « effet Mediabox en diaporama » dans la config « articles » de Sarka-SPIP et dans le squelette boite multimedia, mais je n’obtiens pas l’effet diaporama.
Avez-vous trouvé une solution ? Merci d’avance pour tout indice.
Rien de mon côté, n’utilisant pas Sarka-Spip, désolé :(
Cela doit effectivement être un problème relatif a sarka-spip car le diaporama fonctionne parfaitement quand je suis dans l’espace privé... J’ignore si je peux facilement changer de squelette et quel autre choisir.
Bonjour, j’ai le même problème et utilise également SarkaSpip. Quelqu’un a-t-il trouvé une solution ?
Bonjour, j’ai le même problème que Patrick89 :
Lorsque j’active la mediabox, rien ne se passe pour les images < imgxxx|xxx > mais si je change la classe mediabox par spip_documents dans la page de config du plugins, une fenêtre vide s’ouvre pour mes images.
C’est très étrange, d’autant plus qu’en local je n’ai jamais eu de problème, j’utilisais le code
< imgxxx | xx >-> imgxxx dans le corps de l’article et mon lien mediabox se faisait parfaitement, maintenant je ne peux plus l’utiliser car une erreur SQL 1064 s’affiche. Je pense que le serveur doit dater un peu (je travail avec phpMyadmin 2.11.11.3)
Y a-t-il un moyen de contourner ce problème ?
Merci,
Agathe
Répondre à ce message
Bonjour,
Comment faire pour obtenir un affichage des descriptions des images dans le portfolio sur le site public ?
Merci
Comme vous, j’aimerais bien que le descriptif des images s’affiche sur le site public. Avez-vous trouver un moyen ?
Répondre à ce message
Bonjour à tous
Je voudrais mettre dans un article un tableau avec des vignettes d’images et qu’un clic sur une quelconque des ces images lance le diaporama.
Lorsque je mets dans l’article
|<doc1|center>|<doc2|center>|<doc3|center>|<doc4|center>|le tableau de vignette apparait mais le clic sur une image n’ouvre que cette image avec l’effet mediabox mais par en mode diaporama.
Quel code spip dois-je ajouter pour obtenir l’effet complet ?
Site en spip 3.0.13 sarkaspip 3.3.32
Merci de répondre à cette question certainement très bête.
ah bah en faite c’est bon, ça venais d’un script java qui fou la merde, après l’avoir supprimé tout est rentré dans l’ordre.
Répondre à ce message
Pour info et parce que ca peut servir à d’autres, il y a conflit avec certains framework dont bootstrap et la mediabox. Je colle ici le patch css qui fonctionne, trouvé sur spip-user :
A mettre dans perso.css, dernière css chargée
merci , j’avais le même problème avec le framework « HTML KickStart » et ce patch marche très bien avec aussi.
Merci j’avais moi aussi ce problème. J’utilse la grille Knacss. Tout est résolu !
Répondre à ce message
Bonjour,
Je cherche la bonne syntaxe pour ouvrir une URL dans une boite modale Mediabox avec Spip3.
Ceci ne fonctionne pas alors que le Portfolio est bien actif :
Merci de m’indiquer la bonne procédure.
Répondre à ce message
Bonjour
Apparemment, l’affichage du titre dans la mediabox est limité à 80 caractères. Comment puis-je modifier cette limite svp ?
En cherchant dans les messages précédents plusieurs réponses apparaissent mais aucune n’a apporté de solution : modifier doc.html (plugin-dist/medias/modeles) ne suffit pas, modifier documents.html (squelettes/inclure) non plus, et inc-documents.html n’existe plus...
SPIP 3.0.11
Sarka-SPIP 3.2.36
Plugin Mediabox utilisé
Site
Répondre à ce message
problème :
- report de vitesse lente du site (sur divers sites d’analyses comme Analytics, Woorank)
- perte de PR...
Test détaillé : Temps de chargement de 18 secondes (!!) :
sur http://testpageweb.outils-webmaster.com
de Espace 2001 (http://www.espace2001.com/ : excellent hébergeur et disponible)
problème majeur : les border.png et controls.png du plugin mediabox sont trop longs (voir les stats en PJ (16 secondes)
solution : dans config>gestion des plugins >verrouillés, mediabox, >paramétrages : déactiver dans site public mediabox
résultat : passage sous les 2 secondes
A optimiser ce plugin....
Le plugin fonctionne sans problème, et ne pose aucun problème de performance : moins de 1s sur mon site pour le chargement de la page complète, avec Mediabox.
Le soucis vient d’autre chose…
La différence avec votre site , c’est qu’il y a une sorte de proxi statique en frontal, donc pas le même cas. Le mien est en dynamique , direct.
Le fait de déactiver le plugin (n’a rien changé sur mon site car peu de mise en forme de photos) et de le re-activer ensuite a fait passer les temps , grosso-modo de 18 sec à 1.9 sec puis 2 sec env. le même jour.C’est à dire que de-activer / ré-activer MediaBox a « décoincé » quelque chose...
voir les graphiques en PJ.
Je ne sais qu’en penser. J’ai déactivé dans le doute cet outil car ce matin,cela passait au delà des 2s.
Rien à voir avec le plugin lui-même. Le temps long vu lors du premier test est soit un problème charge serveur qui du coup mets longtemps à envoyer les images à ce moment là, soit un problème de réseau lors de la mesure, soit un défaut de mesure ce qui arrive aussi sur les bench.
Il faut généralement faire au moins 3 mesures dans une configuration et prendre la mediane pour éviter de se fier à une mesure erronée et tirer des conclusions fausses.
Pas de proxy sur mon site, seulement du domain sharding, ce qui consiste à servir les images sur un autre domaine pour éviter l’envoi de cookies sur les images. En pratique les images sont servies exactement par le même site, juste sous une adresse différence.
Et donc encore une fois, le plugin lui même ne pose aucun problème de performance web, soyes en certain.
Désolé : le serveur n’est pas , mas pas du tout chargé (0.01%, le luxe) et la mesure a été faite par mon hébergeur la première fois, que j’ai refait 4 fois ; par ailleurs cela faisait 2 mois qu’un site de mesure globale (moins précis) m’avait averti tous les 15 jours sur deux sites similairement paramétrés sans que je réagisse ou que je sache comment mesurer surtout et j’ai réagis quand j’ai perdu un point de PR sur un de mes deux sites ...les 16 s étaient toujours sur les 2 fichiers .png (indiqués plus haut) tout petits de ce plugin : ce n’est pas du hasard.
Maintenant, pourquoi en déactivant et réactivant ce plugin cela disparaît ...je ne sais pas : surcharge (=ré-écriture par dessus des fichiers config ?) car les sites datent de 2007 et sont mis à jour continuellement.
Effectivement le problème ne réapparaît pas après réactivation, ni après 12h.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
