
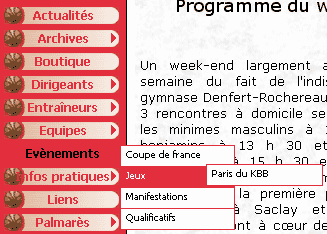
Tester le menu
Avantages
- Afficher le menu avec une arborescence jusqu’à 3 niveaux de profondeur dans cette version. Les adaptations PHP et SPIP à faire sont minimes pour rajouter des niveaux le cas échéant.
- Afficher facilement d’autres éléments de menu en dehors des boucles et y associer des styles ou des évènements différents.
Inconvénients
- Si vous avez de nombreuses rubriques évitez de l’installer sur Free, Lycos et Cie. Quand la page n’est pas en cache, ces boucles sont (à mon goût) trop violentes pour leurs serveurs surchargés.
- Beaucoup d’options DHTML choisies ou de jeux sur les CSS, c’est risquer de flinguer l’affichage sur certains navigateurs. A manier donc avec parcimonie et tester le plus souvent possible la compatibilité avec les butineurs.
Mise en place
Téléchargez le pack et décompressez le à la racine de votre site.
Normalement, la seule modification obligatoire est la suivante :
menu.html - ligne 110 : « offlineroot » réclame le chemin de votre site sur le disque dur de votre site (utilisez le fichier real.php inclus pour le trouver rapidement)
le pack se compose de 6 fichiers :
fonctions/coolmenu4.js :
le script
fonctions/fill2.gif :
une image de fond exemple pour les calques du menu (inversez le commentaire dans les CSS de menu.html pour la supprimer)
fonctions/fleche_menu.gif :
flèche affichée dans le calque si une sous-rubrique est présente
menu.php3 :
page spip d’appel du squelette
menu.html :
fichier squelette avec les styles et les boucles... le seul à tripoter a priori
real.php :
placé à la racine du FTP, il affichera le chemin physique de votre site (ex : /home/sites/site111/web)
Pour des détails concernant les modifications de styles et les éventuels bugs du script, reportez vous à l’aide en ligne et au forum dédié au CoolMenu 4 sur DHTMLCentral mais aussi au thread d’origine sur la liste de diffusion SPIP.
Compatibilité
Le script du pack fonctionne avec les navigateurs suivants.
| Windows | Mac | Linux | |
|---|---|---|---|
| Internet Explorer 6 | Oui | ? | --- |
| Internet Explorer 5.x | Oui | Oui | --- |
| Mozilla 1.x | Oui | Oui | ? |
| Phoenix 0.5 | Non | --- | ? |
| Netscape 6 >7 | Oui | Oui | ? |
| Netscape 4.7 | Oui* | ? | ? |
| Opera 7 | Oui | --- | --- |
| Opera 6 | Oui | Non | ? |
| Opera 5 | ? | ? | ? |
| Konqueror | --- | --- | ? |
| Apple safari (beta 2) | --- | Non | --- |
* enlever l’image de fond du style level0
Boucles
<?php $top=-1; $sub=-1; $subsub=-1; ?>
<BOUCLE_menutop(RUBRIQUES){id_parent=0}{par titre}>
<?php $top++; ?>
<script>
oCMenu.makeMenu('top<?php echo $top; ?>', '', ' #TITRE', '#URL_RUBRIQUE', '', '', '', '', '', '', '', '', '', '', '', '', '')</script>
<BOUCLE_menusubrub(RUBRIQUES) {id_parent} {par titre}><?php $sub++; ?>
<script>oCMenu.makeMenu('sub<?php echo $sub; ?>', 'top<?php echo $top; ?>', ' #TITRE', '#URL_RUBRIQUE')</script>
<BOUCLE_menusubsub(RUBRIQUES){id_parent}><?php $subsub++; ?>
<script>oCMenu.makeMenu('subsub<?php echo $subsub; ?>', 'sub<?php echo $sub; ?>', ' #TITRE', '#URL_RUBRIQUE', '', 150, 0)</script>
</BOUCLE_menusubsub>
</BOUCLE_menusubrub>
</BOUCLE_menutop>La même pour gérer 4 sous-niveaux
On déclare « $subsubsub » en haut et on rajoute la boucle subsubsub à l’intérieur de la boucle subsub. Vous pouvez tout aussi bien appeler des ARTICLES à la place des RUBRIQUES.
<?php $top=-1; $sub=-1; $subsub=-1;$subsubsub=-1; ?> <BOUCLE_menutop(RUBRIQUES){id_parent=0}{par titre}>
<?php $top++; ?>
<script>
oCMenu.makeMenu('top<?php echo $top; ?>', '', ' #TITRE', '#URL_RUBRIQUE', '', '', '', '', '', '', '', '', '', '', '', '', '')</script>
<BOUCLE_menusubrub(RUBRIQUES) {id_parent} {par titre}><?php $sub++; ?>
<script>oCMenu.makeMenu('sub<?php echo $sub; ?>', 'top<?php echo $top; ?>', ' #TITRE', '#URL_RUBRIQUE')</script>
<BOUCLE_menusubsub(RUBRIQUES){id_parent}><?php $subsub++; ?>
<script>oCMenu.makeMenu('subsub<?php echo $subsub; ?>', 'sub<?php echo $sub; ?>', ' #TITRE', '#URL_RUBRIQUE', '', 150, 0)</script>
<BOUCLE_menusubsubsub(RUBRIQUES) {id_parent}><?php $subsubsub++; ?>
<script>oCMenu.makeMenu('subsubsub<?php echo $subsubsub; ?>', 'subsub<?php echo $subsub; ?>', ' #TITRE', '#URL_RUBRIQUE', '', 150, 0)</script>
</BOUCLE_menusubsubsub>
</BOUCLE_menusubsub>
</BOUCLE_menusubrub>
</BOUCLE_menutop>l’appel d’un niveau de menu
