Principe
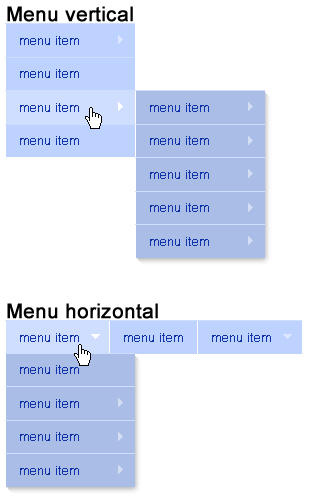
Ce plugin permet l’affichage d’un menu déroulant horizontal ou vertical sur une structure de menu de type ul/li.

Ce plugin ne s’occupe pas du contenu du menu. Le travail peut-être délégué au plugin Menus ou à une noisette Aveline par exemple ou même géré indépendamment en squelette. Il suffira de donner au ul principal du menu la même classe que celle définie dans la page de configuration de ce plugin (Voir ci-dessous).
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
Le plugin nécessite les plugins Saisies et YAML (+ Spip_Bonux pour Spip 2.1).
Activation du menu
Attention : Suite à un bug dans le plugin Saisies, le formulaire de configuration ne fonctionnera pas si vous activez l’option Permettre le HTML5 dans les pages de configuration avancée de SPIP.
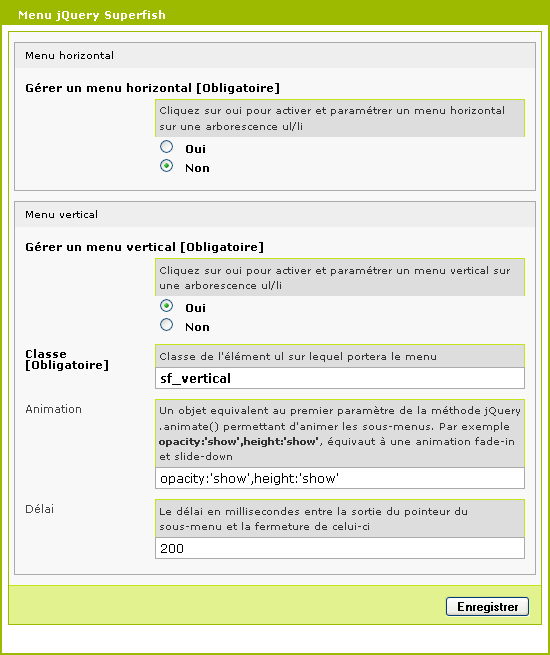
La page de configuration du plugin permet de :
- choisir le type de menu à activer : horizontal et/ou vertical
- saisir la classe de l’élément ul principal du menu
- saisir l’effet d’animation lors de l’affichage des sous-menus
- saisir le délai entre la sortie du pointeur du sous-menu et la fermeture de celui-ci

Il ne reste plus qu’à définir vos couleurs en surchargeant la feuille de style du plugin.


Discussions par date d’activité
33 discussions
bonsoir
Génial ce plug, propre et efficace, merci.
Cependant, je souhaiterai savoir si il est possible d avoir lors d un menu horizontal, le menu dépliant également horizontal. Je tourne et retourne sans succès !! :(
Hello...
Un type nav-bar : http://users.tpg.com.au/j_birch/plugins/superfish/#sample4 ?
Je vais rajouter cette option
Je viens de rajouter cette possibilité... A tester
bjr
je viens de procéder à la maj et à l intégration du class sf_navbar, tout fonctionne à merveille.
grand merci pour votre réactivité et efficacité
longue vie....
Répondre à ce message
Hello,
Merci pour ce sympathique plugin,
Question : comment faire, si le menu vertical est positionné à droite (bord d’écran) pour que les sous-menus s’affichent à gauche ?
Une petite idée ;-) ?
Hello
Tu as fouillé sur le site du plugin jQuery ? Ca doit pouvoir se régler en surchargeant les css... A essayer, mais je n’ai pas le temps, si tu trouves, n’hésite pas à poster une solution...
Cherche « superfish, on right » sur google, il y a plein de pistes
Répondre à ce message
Débutant, sur spip je me cherche des plugins pour mon futur site, pour l’instant je fais des tests.
J’ai découvert le plugin MEnus mais tests sont bons. Mais les menus ne correspondent pas aux visuels que je veux.
Menu jQuery Superfish me plait plus. Mais comment faire pour relier MENUS et son interface avec le visuel de SUPERFISH
Salut
Lors de la création de ton élément dans Menus, tu lui donnes la classe sf_horizontal, par exemple. Et dans la config de SuperFish, tu donnes le même nom de classe à ton menu horizontal
OH MERCI, je vais essayer ... merci pour la réponse ...
Bonjour,
Je n’arrive pas à exposer la rubrique en cours. Quelle est la bonne classe à appliquer ?
merci
dd
Bonjour
Ce plugin se contente de gérer l’affichage de menus déroulants verticaux ou horizontaux à partir d’une structure ul/li fournie. A toi donc de rajouter la classe « expose » par exemple aux li/ul de l’arborescence courante lors de l’élaboration de la liste puis de creer le style correspondant.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
