NOTA IMPORTANTE :
Esta contrib no está suficientemente testeada.
Yo la he probado con firefox en mac y windows y no me ha dado problemas.
En explorer de windows hace lo que quiere y se desmadra todo.
Sin embargo, la he colocado en « propuesto a la publicación » para que esté accesible a más personas por si alguien quiere probarla, acabarla, o le sirve de base de trabajo para crear menús desplegables. Yo ando ahora mal de tiempo para ello.
Saludos.
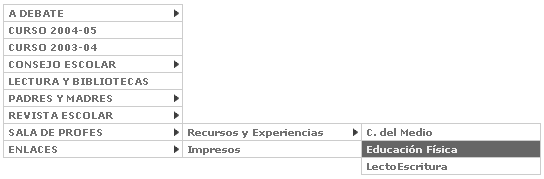
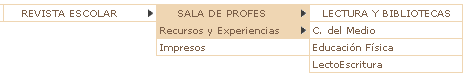
Partiendo del estupendo trabajo de Patrick Griffiths y Dan Webb en alistapart he adaptado y « aligerado » su menú vertical y su menú horizontal para utilizarlos con SPIP.
Aquí tienes unos ejemplos...


Para verlo funcionar puedes ir a :
- Menú vertical
- Menú horizontal
Son dos menús escritos en CSS que utilizan muy poco javascript y que funcionan con bastantes navegadores.
La instalación es muy simple.
- Se bajan y descomprimen los archivos.
- Se colocan en la raíz del sitio.
- Se pone un <INCLURE(menuv.php)> o <INCLURE(menuh.php)> donde queramos que aparezcan
- Hecho.
Para personalizar se modifica el archivo css correspondiente (menuv.css o menuh.css)
El vertical es bastante fácil de modificar, pero el horizontal presenta problemas ya que son anchos fijos lo que no permite una « automatización » del mismo. Cada vez que queramos añadir o quitar secciones tendremos que modificarlo de nuevo « a mano ».
El horizontal de muestra lo he dejado en cinco secciones en el primer nivel y un ancho máximo de 760 píxels.
En el horizontal he utilizado el criterio {id_rubrique IN 25,13,2,3,36} para seleccionar que secciones quiero que aparezcan. Esto sólo funcionará a partir de la 1.8 (me parece). En versiones anteriores tendías que utilizar {id_rubrique=25|13|2|3|36}
Por lo demás, se pueden añadir « líneas » « estáticas » si se quiere.

Discussions par date d’activité
3 discussions
rey este menu no funciona gracias por tu intencion
Répondre à ce message
Amigazo, buena la intención, pero no funciona como es debido en IE 6.0
Cuando se postean este tipo de soluciones se deben incluir los hacks asi el menu será accesible y no se confunde al usuario novel.
Saludos cordiales
Miguel Flores
Pixelperu.Net
Gracias por el comentario.
Pero como aviso al principio esto no está acabado y lo propongo por si alguien quiere testearlo y pulirlo. Yo ando mal de tiempo para ello y pienso que el trabajo colectivo está bien. Así que si te animas, todo tuyo.
Un saludo
Répondre à ce message
la verdad no le entendi
no funciono plop !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
