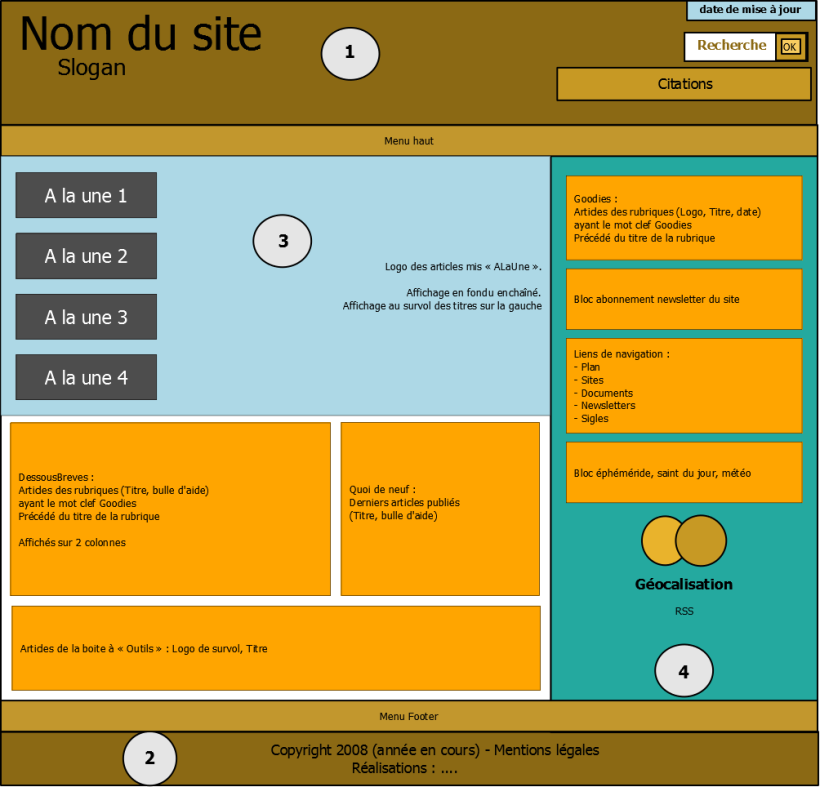
Zonage
Configuration
Bloc 1 : Zone d’entête
- Nom du site
- Slogan si plugin bandeau présent [1]
- Zone de recherche si configurée pour être affichée dans l’entête
- Citations (si présentes, au hasard, une toutes les heures)
Possibilité de disposer :
- d’un menu en haut sur les rubriques ayant le mot clef « MenuHaut »
- d’un menu en bas sur les articles ayant le mot clef « MenuFooter »
- d’une zone de texte libre sur toute les page : CFG de SoyezCréateurs, champ Bandeau contact
Bloc 3 : Contenu central
- Les derniers éléments portant le mot clé « ALaUne » sont affichés avec leur titre, et leur logo [2]. Un effet de fondu enchaîné passe d’un logo à un autre automatiquement. Au survol du titre, c’est le logo correspondant qui est affiché.
- En dessous, sur 2 colonnes, sont listés les Rubriques ayant le mot clé « DessousBreves » et leurs articles
- Toujours en dessous du diaporama, à côté, s’affiche le « Quoi de neuf ? » du site
- Puis une ligne de logos : articles ayant le mot clef « Outils » : Logo de survol [3] + Titre & Bulle d’aide.
Bloc 4 : Navigation secondaire : colonne de droite
- Goodies : Rubriques ayant le mot clé « Goodies » :
- Titre de la rubrique
- Liste des articles de la rubrique : Logo, Titre, date
- Formulaire d’abonnement à la NewsLetter du site si CleverMail est installé et configuré
- Navigation dans le site (Plan, Sites, Documents, NewsLetters, Sigles) si configuré pour s’afficher dans la navigation du site (sinon, c’est dans le footer)
- Cartouche d’éphéméride (Date, Saint du jour, Météo du jour et lien vers la météo à 5 jours)
- Pictogramme de géolocalisation sur le mot clé « ICBM » a été renseigné
- Lien vers le flux RSS du site
Bloc 2 : Pied de page (footer)
- Nuage de mots clefs si le plugin Nuage est installé et des mots clés affectés signifiants [4] aux articles
- Le Bandeau de contact
- Les informations légales
Configuration avancée du slide-show
S’il n’y a qu’un seul ALaUne, il n’y a plus de défilement.
Par ailleurs, un masque est appliqué pour découper l’image selon images/hsf.png
Enfin, il est possible de mettre une image par-dessus le résultat : images/hsf_over.png (le fait d’utiliser cette image force la largeur finale : par défaut, elle est égale à : largeur du site - (largeur colonne de navigation + largeur colonne de navigation secondaire).
Avec les images :
images/hsf.png [5] :

images/hsf_over.png :

Résultat :

Pour les curieux, il faut aller lire le code source.



Discussions par date d’activité
13 discussions
Bonjour,
Depuis la dernière mise à jour du plugin Soyez créateurs en décembre, nous avons un problème d’affichage de toutes nos rubrique qui ont le mot-clef « menu-haut ». Nous avons choisi comme squelette le mode portail communiquant, et avons la version de Spip 3.2.1, nous utilisons entre autre Accès Restreint. Ci-joint l’affichage de notre Barre « Menu-haut » depuis décembre.
Merci d’avance de votre aide.
Cordialement
Corinne G
Bonjour,
Quelle est l’URL du site ?
Et quel est le navigateur utilisé ?
Bonjour, Merci pour votre réaction aussi rapide et Bonne Année à toute l’équipe de SPIP.
Voilà notre site est : http://www.loeilepleumien.fr/
Et je travaille avec Firefox et Ubuntu 16.0.4
J’espère que ces infos vous donneront tous les indices pour résoudre cette énigme
Merci à vous
à plus
Corinne G
Bonjour, Merci pour votre réaction aussi rapide et Bonne Année à toute l’équipe de SPIP.
Voilà notre site est : http://www.loeilepleumien.fr/
Et je travaille avec Firefox et Ubuntu 16.0.4
J’espère que ces infos vous donneront tous les indices pour résoudre cette énigme
Merci à vous
à plus
Corinne G
Corrigé par https://zone.spip.net/trac/spip-zone/changeset/113260/spip-zone/_squelettes_/soyezcreateurs_net
Merci pour le signalement
Merci beaucoup, tout est ok sur notre site après la maj du plugin Soyez Créateurs.
Je me permets de vous signaler une autre erreur sur notre site qui se produit d’une façon aléatoire depuis plusieurs mois. Un message d’erreur à la place de « Connexion » vient s’afficher et ensuite disparaît si on se reconnecte. Voir pièce ci-jointe.
Je vous remercie beaucoup de votre intervention pour l"affichage de Notre « Menu-Haut » et vous envoie nos compliments chaleureux pour le travail effectué pour les mises à jour de SPIP.
Cordialement
Corinne G
La copie d’écran est trop petite.
Est-ce que vous pouvez me copier/coller le message ici
PS : au passage, vous avez supprimé les mentions légales qui sont obligatoires au titre de la LcEN...
Bonjour,
Désolée pour la réponse tardive, l’erreur ne se reproduisait plus. Voici le texte d’erreur qui s’affiche aléatoirement à la place du mot « Connexion » . (sur la partie droite et au milieu de la page d’accueil de notre site)
(Nous sommes avec le plugin « Accès Restreint » 3.15.14 ) :
Fatal error : Call to undefined function typo() in /home/loeileplyp/www/ecrire/public/evaluer_page.php(51) : eval()’d code on line 6
En pièce jointe notre bas de page du site, pour vous montrer ce que nous avons affichées comme Mentions Légales au titre de la LcEN,
Nous sommes disponibles pour vous donnez toutes les infos nécessaires pour compléter le puzzle.
Cordialement
Corinne G
Voici une capture d’écran plus grande.
Bonjour,
https://zone.spip.org/trac/spip-zone/changeset/113418 devrait résoudre le problème.
Merci du signalement
Répondre à ce message
Bonjour,
Nous sommes en train de relooker un site avec spip 3.2 et soyez créateurs. J’avais téléchargé « agenda fullcalendar facile » pour avoir un grand calendrier. Et il s’avère que le grand calendrier qui apparaît quand on clique sur le mois du mini calendrier, ce n’est pas fullcalendar ! J’imagine donc qu’il y a déjà, dans soyez créateurs, un grand calendrier qui rend full calendar inutile ? Si c’est le cas, je souhaiterais mettre une couleur différente pour chaque catégorie d’événement, au lieu des couleurs aléatoires actuelles. Comment puis-je faire ?
Merci de voter aide.
Bonjour,
Effectivement, SoyezCréateurs a son propre code pour afficher l’agenda côté public).
Et comme c’est du très vieux code, je n’ai aucune idée de ce qui serait le plus facile à faire.
Mais il me semble évident que ce qui serait le plus pertinent, c’est d’utiliser FullCalendar de SPIP 3.2.
Mais ça ne peut pas se faire sans un gros travail de mise à jour du squelette.
Donc, il va falloir être très patient (plusieurs mois/années)...
Merci de la rapidité de cette première réponse quant à elle :-)
Patience et longueur de temps font plus que force ni que rage... ;-)
On finira peut-être par trouver une solution.
Cordialement
Répondre à ce message
Et pourquoi pas trois quand c’est possible ?
Parce que dans ce mode, par défaut, le 3e passe en dessous du premier.
Mais si tu es fortiche en CSS, tu peux modifier ce comportement et avoir 3 colonnes ;-)
Certes. mais j’ai pourtant 3 colonnes d’affichées...
La 3e colonne est prévue par défaut pour le Quoi de neuf et pour les événements à venir
Répondre à ce message
J’ai fouillé la Configuration, j’ai passé en revue tous les mots clés, mais je ne trouve pas comment on peut gérer l’espace « Discussion en cours » en page d’accueil (je veux le changer de place et diminuer le nombre de messages apparents) :-(
http://paroisse-lamballe.catholique.fr/
Une lecture rapide du code source : http://zone.spip.org/trac/spip-zone/browser/_squelettes_/soyezcreateurs_net/trunk/plugins/soyezcreateurs/noisettes/forums/forum_sommaire.html#L8 montre que le nombre n’est pas (actuellement paramétrable).
Quant à son emplacement, il est lui aussi fixe (juste facultatif : on peut ne pas l’afficher) : http://zone.spip.org/trac/spip-zone/browser/_squelettes_/soyezcreateurs_net/trunk/plugins/soyezcreateurs/noisettes/sommaire/sommaire_modecommuniquant.html#L91
OK, merci. Mais c’est dommage que l’information se soit pas plus facilement accessible et qu’il faille fouiller dans les tréfonds du code, ce qui n’est pas compatible avec « une lecture rapide du code source »...
Répondre à ce message
Sur un site SoyezCréateurs, quand je clique sur
je télécharge une page
au lieu de la page éponyme du plugin /contact, contrairement à d’autres sites SPIP...
Ah ben tient, celui-là, j’avais pas fait attention à son existence.
Réparé par http://zone.spip.org/trac/spip-zone/changeset/100779
Répondre à ce message
Hello Jacques,
Puis-je suggérer des évolutions de SoyezCréateurs (Oui, bien sûr ! ;-) ) ?
Sauf erreur de ma part :
- la seule vidéo que l’on peut mettre sur la page d’accueil se situe dans un colonne. Ce serait bien de pouvoir en avoir plusieurs en colonne centrale, la vidéo est un attracteur important en terme de communication actuellement, et la page sommaire est beaucoup trop textuelle (le carrousel est très bien).
- la dialogue par les forum est une partie pauvre de SC alors que le web actuel discute, ce n’est plus seulement la bonne parole qui vient d’en haut. Il faudrait qu’on ait accès aux derniers commentaires dès la page sommaire.
Qu’en penses-tu ?
Je ressert la soupe sur le même thème... ;-)
Répondre à ce message
Bonjour,
Comment se comporte le squelette « SoyezCréateurs » sur un Smartphone ?
Répondre à ce message
Bonjour,
ayant passé plusieurs site avec comme squelette Soyez créateur sous l’analyse de PageSpeed Insights de Google, je constate qu’il y a 2 remarques qui reviennent souvent.
Faites vous une idée : https://developers.google.com/speed/pagespeed/insights/?url=http://www.pyrat.net la première est permanente sur tous les sites visité.
Chez moi, (voir les résultats) il m’indique en plus, que la gestion du cache ne se fait pas bien. Pour une moindre mesure, le serveur est en cause (3è position et en jaune pas en rouge).
Merci à la communauté pour toute l’aide à l’amélioration.
Pour l’optimisation des images, voir JPG progressif et SPIP.
Pour Leverage browser caching : il faudrait faire des choses au niveau de la config apache du serveur (ou via .htaccess).
Pour les scripts, c’est essentiellement GIS 2 (pour la carto) ==> je ne sais pas si GIS 4 pour SPIP 3 améliore les choses.
Et Pour le temps de réponse du serveur... Ça dépend du serveur ;-)
Pour info, j’ai rajouté au .htaccess ceci :
Et ça gagne déjà quelques 4% de gain.
Extra...
_
Répondre à ce message
Bonjour,
Lorsque j’installe un logo d’article l’image est redimensionnée sur son poids.
Comment faire en sorte que la photo ne soit pas modifiée par cet outil.
Ce système alourdi ma page et son chargement.
Exemples
1/ pour l’article « JMJ de Rio, les bretons se préparent »
L’image logo de l’article (148ko) importée sur le site est http://saintbrieuc-treguier.catholi...
L’image affichée dans le carrousel (481ko) est http://saintbrieuc-treguier.catholi...
(cette seconde est 3,25 fois plus lourde que la photo initiale)
2/ un autre exemple ou la différence est de plus de 4X pour l’article http://saintbrieuc-treguier.catholi...
logo de l’article (32ko) : http://saintbrieuc-treguier.catholi...
image dans le carrousel (123ko) est consultable http://saintbrieuc-treguier.catholi...
Bonjour,
J’ai introduit une modification dans La configuration permettant de produire des images sans transparence et beaucoup plus légères.
73548
Merci
Mon premier test est vraiment concluant qd au poids des images.
il y a eu une réelle amélioration.
Merci pour ce changement.
Répondre à ce message
Presque un an déjà !
Je tente d’utiliser le mode communiquant et
...
Navigation secondaire : colonne de droite
Goodies : Rubriques ayant le mot clé « Goodies » :
Titre de la rubrique
...
je met toujours autant goodies comme mot clef et ça marche toujours pas et je ne comprend toujours pas pourquoi !
Lol !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
