Corriger l’inconstance d’affichage
Le comportement des modèles d’insertion des images et documents est actuellement inconstant dans SPIP, car il varie en fonction du « mode d’insertion » (« image » ou « document »), lequel dépend du « portfolio »… Il en résulte que l’affichage d’une image change dès qu’on la dépose ou retire du portfolio.
Il y a une raison à cela, historique, mais on a fini par l’oublier.
C’est ainsi qu’une image insérée en grand format dans l’article 46, par exemple, est soudain transformée, sans prévenir, en vignette cliquable dès qu’elle est utilisée dans le portfolio de l’article 527. Il n’est pas possible, dans un site SPIP natif, d’avoir ces deux affichages en même temps.
Ce plugin corrige ce problème de SPIP : l’affichage d’une image est désormais indépendant du portfolio et donc constant. Désormais, c’est vous qui décidez !
Depuis la V2.0, une page de démo dans l’espace privé (ecrire/ ?exec=configurer_medoc) vous permet de voir l’effet de ce plugin sur vos images et documents.
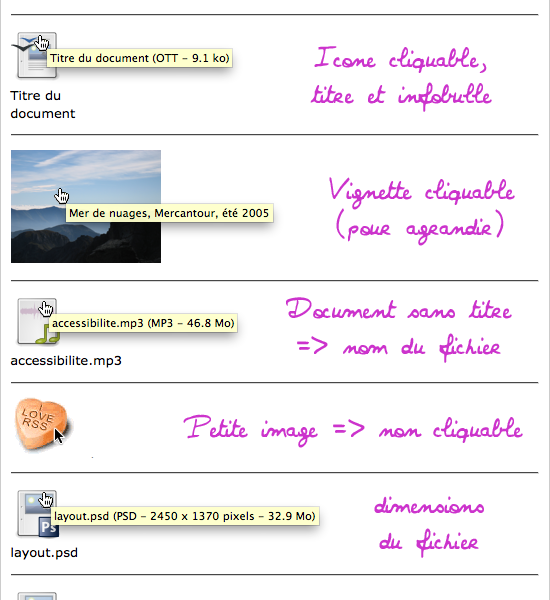
Vignette cliquable, avec titre et infobulle
Avec ce plugin, l’affichage standard de <doc> est légèrement différent d’un SPIP natif vierge, précisément parce qu’il est constant et unifié — c’est le but !
Par défaut, <doc> affiche une vignette cliquable, avec titre et infobulle informant du poids et du format du fichier, quelque soit le mode d’insertion. Lorsqu’aucun titre n’est renseigné, c’est le nom du fichier qui est utilisé.
Les images web (jpg, gif et png) sont un cas particulier : elles s’affichent en vignette, cliquable si celle-ci est plus petite que l’image originale, et sans titre.

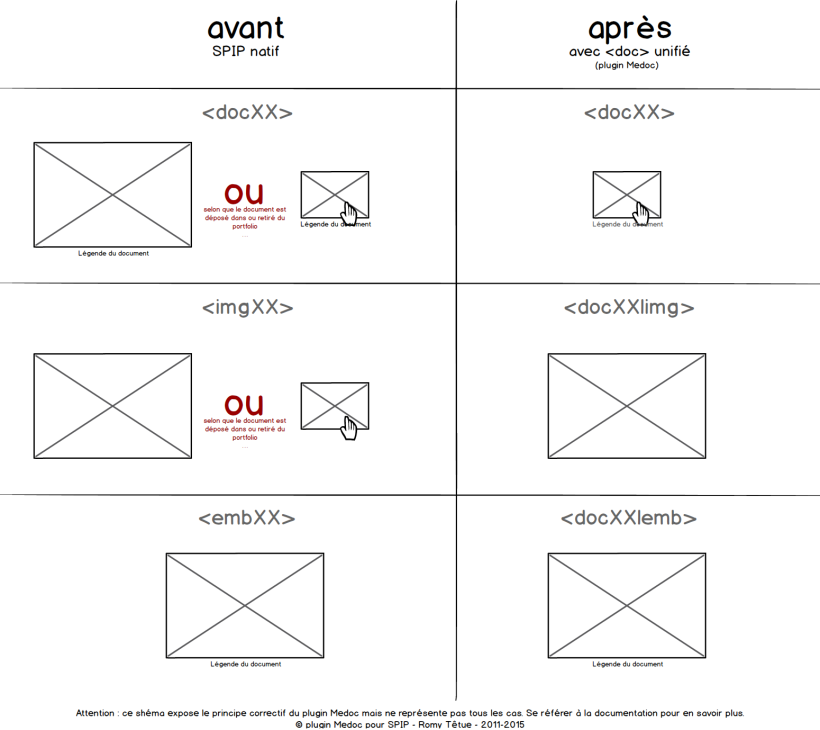
Syntaxe simplifiée : <doc> partout !
Plus besoin de connaître tous les cas de figure et pas de nouvelle syntaxe à apprendre, puisqu’avec ce plugin on utilise le raccourci <doc> dans tous les cas.
Cette syntaxe simplifiée accepte les alignements habituels, avec quelques variantes (ci-dessous), qui permettent de reproduire tous les cas habituels d’affichage d’un SPIP natif. Notez qu’elle peut être étendue par d’autres plugins.
La syntaxe d’appel du modèle dans les articles est <docXX|modèle|alignement|paramètres...> où « XX » est le numéro identifiant du document. L’ordre des paramètres est important.
2. Modèle
|img appelle le modèle « img » natif en mode « image » forcé, ce qui corrige l’inconstance d’affichage et affiche l’image seule, en pleine largeur, de façon constante, indépendamment du portfolio.
|emb appelle le modèle « emb » natif, sans en changer l’affichage, constant, et incruste donc le document avec sa légende. L’incrustation dépend du type du document : si c’est une image, elle sera affichée en pleine largeur, avec sa légende ; si c’est une vidéo, et qu’un lecteur adéquat est disponible, elle sera incrustée dans la page, avec sa légende ; etc.
Notez que ces modèles peuvent être surchargés par d’autres plugins et produire des affichages différents.
3. Alignement
L’alignement se précise comme d’habitude avec |left, |center et |right.
Rétrocompatibilité SPIP
Vous pouvez utiliser ce plugin sur un site existant, car les modèles natifs de SPIP ne sont pas modifiés (à l’exception de <doc>). Les raccourcis historiques <img> et <emb> restent fonctionnels, de façon inchangée, c’est-à-dire avec leurs inconstances. Sauf si vous en ressentez l’envie, il n’est pas nécessaire de corriger les articles qui les utilisent déjà.
Dans tous les cas, site existant ou nouveau, ces raccourcis historiques ne sont plus utiles : ils peuvent donc être ignorés, ce qui simplifie la vie des rédacteurices.
Complétez par d’autres modèles
Ce plugin n’est qu’une rustine qui uniformise le comportement et la syntaxe d’appel des documents dans SPIP, sans proposer de nouveau modèle d’insertion. Il satisfait pleinement un usage ordinaire.
Vous pouvez le compléter par tout autre plugin qui ajoute des modèles d’insertion (ne surchargeant pas le fichier doc.html), comme :
- Video Accessible
- Lecteur pdf javascript pdf.js
- Plugin Google Viewer
- Modèles media
- etc.
Attention, dès que vous utilisez un autre plugin surchargeant le fichier doc.html, vous perdez le bénéfice de celui-ci !
Rendre votre plugin compatible avec celui-ci
Petit souci : si le plugin que vous développez surcharge le fichier doc.html, il n’est pas compatible avec Medoc. Amies développeures, il vous faut donc adapter votre plugin, comme suit (depuis la V2.1) :
1) renommez votre fichier doc.html, en « toto.html » pour l’exemple ;
2) copier le fichier doc.html du plugin Medoc, dans votre plugin ;
3) dans ce fichier copié, remplacez « toto » par le nom de votre modèle.
Dans le plugin Medoc, le fichier doc.html se contente de ré-orienter vers le bon modèle d’affichage. Il y joue le rôle central, et doit être préservé, pour ne pas perdre tout le bénéfice de ce plugin. C’est le fichier homonyme medoc.html qui assure l’affichage unifié du raccourci <doc>. Il ne vous est pas nécessaire de surcharger ce dernier.



Discussions par date d’activité
8 discussions
Bonjour,
j’ai pas mal de pages ( (SPIP 3.2.11 ) avec des images sous le raccourci de type
, qui n’ont donc pas de balise ’alt’ (nécessaire au référencement) : est-ce que ce plugin permet d’ajouter cette balise ’alt’ à partir du titre de l’image svp ? Sinon ce serait une superbe idée d’amélioration !
merci
merci de vos réponses par avance
Oui, à la lecture du code, l’attribut alt est bien généré à partir du titre attribué au document
Répondre à ce message
Bonjour,
merci pour ce plugin qui apporte une uniformisation au grandement appréciable !
Petite question sur la gestion du crédit photo comment insérer proprement #CREDITS avec ce plugin ?
Antony
Il te faut modifier les modèles de documents de SPIP en ajoutant par exemple Plugin Figure.
tetue, merci de la réactivité et de l’info c’est exactement mon besoin :)
Avec plaisir :)
Bonjour. En profitant de cette conversation, on peut alors utiliser les plugins medoc et figure comme complement l’un de l’autre. C’est bien ça ?
Répondre à ce message
Bonjour tetue.
J’ai un site en spip 3.1 qui utilise le plugin Mediabox avec texte.
C’est un plugin qui surcharge le fichier doc.html mais j’aimerais malgré tout installer votre plugin.
Savez vous déjà si cela est possible ?
Je pense que oui si l’on en croit votre explication ci-dessus "Rendre votre plugin compatible avec celui-ci" .
Mais je ne comprends pas le point : "3) dans ce fichier copié, remplacez « toto » par votre nom.".
Pouvez vous svp expliquer cela plus en détail ?
Vous remerciant par avance de votre réponse.
Bonjour JeanLuc : qu’est-ce que ça donne à l’essai ? car je n’ai jamais utilisé le plugin « Mediabox avec texte », mais seulement « Mediabox », avec lequel il n’y a pas de problème de compatibilité. Pour ce que j’en vois, aucun des deux ne surcharge le modèle doc.html… Du coup, je ne comprends pas très bien : quel est le problème rencontré ?
Bonjour tetue
« Mediabox avec texte » surcharge le fichier « document.html ».
cf sur la page :
Attention à ne pas confondre les fichiers « modeles/doc.html » et « inclure/documents.html » ;)
Bonjour
En fait, j’ai surchargé également le modèle doc.html pour avoir cette fonctionnalité sur tous les docs (qu’ils soient dans le portfolio ou non), comme indiqué dans la page de la contrib :
d’où ma question...
Ah, dans ce cas, ça change tout. Ce n’est pas un plugin qui surcharge le fichier doc.html ? mais tes squelettes, c’est bien ça ?
Oui c’est cela.
Mais pour tout dire, cela ne fonctionne pas car seuls les documents insérés dans le portfolio bénéficient d’un lien permettant d’ouvrir une fenêtre Mediabox... Je tourne en rond, je n’arrive pas à avoir ce lien sur tout mes docs (dans le portfolio ou non...).
C’est la raison pour laquelle je me dis que le plugin « docs unifiés » peut, peut-être, apporter la solution.
Cela dit, tu confirmes que le plugin est compatible avec « Mediabox avec texte » puisqu’il ne touche pas à doc.html... C’est cela ?
Oui, Mediabox avec texte, comme tout plugin qui ne contient pas de fichier modeles/doc.html est compatible.
Medoc n’est qu’un patch qui corrige un défaut natif de SPIP, l’inconstance d’affichage du modèle
<doc>, et unifie la syntaxe d’appel des modèles natifs.Maintenant, si j’ai bien compris, tu souhaites modifier le comportement natif de SPIP, pour que la mediabox s’applique aussi aux modèles. Si c’est cela, ça se fait dans ton dossier squelettes, en surchargeant le fichier modeles/doc.html. Mais, si tu veux bénéficier du plugin Medoc, ne surcharge surtout pas ce fichier, mais modeles/medoc.html.
Merci pour les explications.
J’essaie et je vous tiens au courant.
Bien cordialement.
Bonjour
J’ai installé le plugin et cela fonctionne bien.
J’ai juste surchargé medoc.html avec l’attribut « data-desc » dans la balise
<a>comme demandé par « Mediabox avec texte ».Par contre, les paramètres de largeur/hauteur (natifs depuis spip 3) ne fonctionnent plus :
<docXXX|right|largeur=300>Je précise que le document fait plus que 300px en largeur...
Est-ce normal ?
Comme indiqué plus bas par « graphie », je pense que la ligne 25 du fichier medoc.html :
contraint les images à 150px de large et annule les paramètres largeur/hauteur passés dans le modèle...
Y a-t-il un moyen d’avoir une taille par défaut (indiquée dans les « fonctions avancées ») et pouvoir indiquer une taille via les paramètres du modèle + petite ou + grande que celle par défaut ?
Bonjour tetue
Tout d’abord, bonne et heureuse année 2017.
As-tu regardé le prob de dimensionnement indiqué ci dessus ?
J’ai essayé d’intégrer les lignes correspondantes du fichier doc.html dans medoc.html mais je n’arrive à rien. Tu auras sans doute plus de chance de l’adapter que moi :
Merci pour ta réponse.
Répondre à ce message
Le plugin fonction avec spip 3.0.16 mais spip , mais lors de l’insertion d’une image sans titre et description. Spip ne propose que le raccourci img et non doc. Je n’arrive pas a corriger ca. une idée ?
Je rajoute un truc :
dans le fichier doc.html. pour quoi retailler les image a 150 px (image_reduire150)
Pourquoi ne pas prendre la valuer rentrée dans le champ de génération des vignettes dans « fonctions avancées ».
Sinon j’ai contourné mon problème au dessus en modifiant le fichier
plugins-dist/medias/modeles/document_case_fonctions.php
j’ai modifier $doc = ’img’ ; en $doc = ’doc’ ;
C’est un contournement mais pas une solution pérenne.
@tarti : oui, pourquoi pas utiliser la taille des vignettes renseignée en « fonctions avancées »…
Même interrogation, liée au besoin d’avoir des insertions d’images dans le texte avec un redimensionnement à 500px maximum et s’agrandissant avec diaporama, comme pour les images du portfolio.
Merci d’avance.
Bonjour,
Fichier ./modeles/medoc.html ligne 25 :
sauf erreur...
Répondre à ce message
Bonjour tetue :-)
Je viens de faire un test de ton plug en spip 3.1
Je le trouve sympa, mais il y a un truc qui est va pas (enfin du moins qui est destabilisant) en spip 3.1 qui intègre nativement un lecteur audio/vidéo.
je m’explique, dans un article avec une vidéo mp4
Si je mets pour une video mp4 :
<embXXX|center>
<videoXXX|center>
ou pour une musique mp3
<embXXX|center>
<audioXXX|center>
J’ai le lecteur dans la partie public et c’est génial !
Par contre, si j’active ton plug, je n’ai le lecteur que quand je tape
<docXXX|emb|center>
car :
<docXXX|video|center> m’affiche comme <docXXX|center>
Pour avoir le lecteur autrement, il faut que je fasse :
<videoXXX|emb|center> ou <videoXXX|video|center>
J’ai pas fait d’essai avec un mp3
Franck
Hmmm… y’a sans doute un bug à corriger, oui :
<docXXX|audio|center>et<docXXX|video|center>devraient logiquement fonctionner comme<docXXX|emb|center>.Ceci dit, la syntaxe recommandée pour ce faire, avec Medoc, est bien
<docXXX|emb|center>, toujours dans une logique d’homogénéisation.Répondre à ce message
Pour mieux comprendre, qu’est-ce qui distingue ce plugin du plugin « modèles médias » de Joseph Larmarange (un outil dont je ne peux plus me passer tellement il est simple) ?
@manu : je ne crois pas qu’aucun autre plugin corrige le problème d’inconstance d’affichage des documents de SPIP… Tu peux donc utiliser celui-ci avec un autre proposant des modèles, comme conseillé dans la présente documentation.
Ben, le plugin modeles media propose une solution archi-élégante (à mes yeux) en proposant une syntaxe unique (media). Donc, exit img et de doc et cette dichotomie incompréhensible dans ou hors le portfolio. Rien que ça, c’est épatant !
Ensuite, la syntaxe (icône, vignette, insert) est aisée à mémoriser. Bref, j’ai l’impression que ce plugin et le tien font la même chose (mais je me trompe peut-être…)
Je connais le plugin Media pour l’avoir utilisé et il ne corrige pas ce problème d’inconstance d’affichage. Ces deux plugins n’ont pas le même but : l’un corrige ce problème, l’autre propose des modèles additionnels. Ils sont donc complémentaires.
medoc ne corrige pas le probleme puisqu’il ne touche ni à img ni à emb.
et media « propose une nouvelle série de modèles ayant un comportement unifié et indépendant du mode des images. Les modèles existants (doc, emb, img) ne sont pas modifiés afin d’assurer la rétrocompatibilité. »
alors je vois pas ce qui les distingue à part que l’un corrige en proposant ’media’ alors que l’autre corrige en modifiant ’doc’
@diadoc : tu constates une persistance de l’inconstance d’affichage sur ton site malgré Médoc ? peux-tu m’en dire plus sur ta config (quelle version de SPIP + quels plugins ajoutant des modèles) ?
Pour ce qui distingue les plugins Media et Medoc, relis bien la doc à tête reposée et les messages ci-dessus. Je ne vais pas répéter ;)
Merci de répondre aussi vite ! Non je n’ai pas essayé medoc car la doc est claire pas besoin de la laisser reposer :
.
@diadoc : ah, t’as même pas essayé !?! C’est vraiment pas sympa de ta part d’accuser (phrase affirmative et ton péremptoire) un plugin de ne pas remplir le rôle annoncé, bref de dysfonctionner, sans même l’avoir essayé !
J’explique quand même, parce que tu semble avoir du mal à comprendre et que tu n’es peut-être pas le seul. Alors, comment dire… c’est peut-être parce qu’il n’est pas nécessaire de surcharger tous les modèles pour régler ça… y as-tu pensé ?
Imagine… un Gus qui installe un plugin sur son site où y’a déjà plein d’images et doc affichés. Si ce plugin modifie les modèles natifs de SPIP, ça casse ses mises en pages existantes ! C’est pas sympa pour lui. Il ne faut donc pas modifier ces modèles, c’est-à-dire rester compatible SPIP — comme l’indique le titre du chapitre dans lequel tu as prélevé cette phrase — afin de respecter l’existant et pas emmerder les Gus. Ok ?
Ce prérequis posé, comment soigner l’inconstance d’affichage ? Bin, on vient de voir que ce n’est pas en modifiant les modèles natifs… En fait, y’a aucun besoin d’introduire de nouveaux modèles (comme le font le plugin Media et d’autres, qui ont d’autres objectifs) pour cela, puisque c’est seulement la logique d’appel de ceux-ci que l’on souhaite corriger. Pourquoi corriger les modèles, si c’est seulement leur logique d’appel que l’on souhaite corriger ? C’est un peu taper à côté de l’objectif… même si ça marche aussi et que ça apporte d’autres avantages, ça va plus loin que l’objectif initial. Bref, pas besoin d’un char d’assaut pour écraser une mouche.
Pour se servir de cette nouvelle logique (sans inconstance), il faudra en passer par une autre syntaxe, toujours pour rétrocompat, pour ne pas casser celle existante. Et plutôt que d’inventer une nouvelle, mieux vaut utiliser l’existante, en étendant « doc » et l’unifiant, puisque — woh — c’est possible et surtout parce que ce sera d’autant plus simple, puisque quasi transparent, pour l’utilisateur.
Voilà. C’est ce que fait Medoc. C’est tout. Rien de plus.
Un problème, une solution, pas besoin d’en rajouter.
Répondre à ce message
cela n’ajoute, comme les derniers plugins du genre, à la confusion, malgé des longues périodes de spip, que ce soit pour les dév ou pour les rédacs. mais l’idée de corriger est bonne.
Répondre à ce message
bonjour,
avec spip 3.0.16 en local (MAMP dernière version), le plugin provoque une erreur php « PHP Fatal error : Call to undefined function determine_upload() in plugins-dist/medias/formulaires/joindre_document.php on line 55 ».
C’est à cause du fichier
inc/documents.phpde la médiathèque SPIP 2, qui n’est pas compatible avec SPIP 3.La surcharge de ce fichier a pour but de modifier l’affichage, dans l’espace privé, des raccourcis d’insertion, afin de ne plus proposer que
<doc>. Il faudrait effectuer cette même correction pour SPIP3.(réponse décalée, désolé)
je vois que la mise à jour a été faite. Je teste à nouveau ce matin : ça règle le problème d’incompatibilité, mais pour un jpg en mode « illustration » (qui n’est donc pas dans le portfolio), spip propose toujours
<imgXX>et non<docXX>.et au passage, c’est vrai que ces histoires doc/img sont compliquées et incompréhensibles.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
