Voici la liste des modèles proposés :
- ’send’ : le bouton « Envoyer » classique (avec commentaire),
- ’like’ : le bouton « J’aime » classique (avec commentaire),
- ’like box’ : liste des commentaires des utilisateurs qui ont « aimés »,
- ’activity’ : liste des activités récentes d’une page ou d’un profil,
- ’comments’ : liste des commentaires et bouton permettant d’en écrire un,
- ’live stream’ (expérimental) : boîte de discussion type ’chat’.
Un modèle générant des informations « Open Graph » est également proposé, permettant d’intégrer dans vos en-têtes les informations sur la page ou le contenu concerné.
Installation
- Téléchargez l’archive ’.zip’ de cette page vers le dossier de plugins de votre SPIP
- Installez le plugin depuis votre espace privé comme expliqué ici : https://www.spip.net/fr_article3396.html
- Si vous utilisez le plugin CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres).
Optionnellement, le plugin est disponible dans le fil RSS de chargement automatique de Spip-Contrib (onglet ’Ajouter des plugins’ de la page de gestion des plugins de l’espace privé). Charger le paquet du plugin par ce biais permet notamment une mise à jour régulière de son code source ...
Utilisation des modèles
Les modèles proposés, rangés dans le répertoire ’modeles/’ du plugin, s’intègrent dans vos squelettes en utilisant la balise MODELE de façon classique :
[(#MODELE
{nom du modèle}
{option1=valeur1}
// ...
)]Chaque modèle peut recevoir différentes options, qui sont listées en tête de chacun des squelettes correspondants et rappelées sur la page Modèles Facebook - Références.
La plupart de ces options ont des valeurs par défaut et ne sont pas obligatoires. Ces valeurs par défaut, notamment les informations de style (police de caractère, couleurs de bordure et dimensions) sont prévues pour s’intégrer dans la distribution de squelettes de SPIP [1]. Certaines de ces valeurs sont éditables sur la page de configuration.
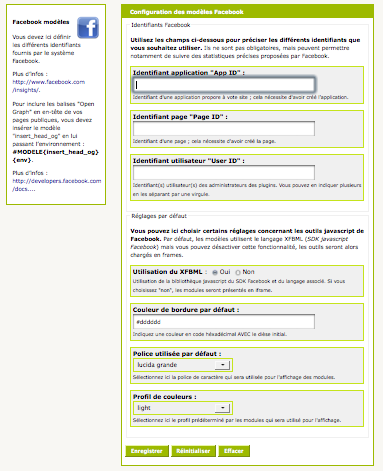
Certains modèles nécessitent d’utiliser un identifiant d’application Facebook (App ID) et requièrent donc de créer une application sur le site du réseau social pour votre site SPIP. Les différentes étapes et informations pour la création d’une application sont disponibles sur la page http://developers.facebook.com/?ref=pf.
Lorsque des identifiants sont renseignés, ils seront intégrés aux en-têtes de toutes les pages publiques par la balise INSERT_HEAD.
Utilisation des informations Open Graph
Les informations « Open Graph » sont des tags renseignant plusieurs données permettant au système Facebook d’indexer, de ranger et de présenter des titres, URLs ou images correspondant à la page concernée. Ils ne sont pas obligatoires. Pour mieux comprendre de quoi il s’agit, voyez la page http://developers.facebook.com/docs... (en anglais).
Pour intégrer ces informations dans vos squelettes de pages publiques, vous devez inclure le modèle « insert_head_og.html » en en-tête (entre les balises <head> et </head>) en lui passant l’environnement courant [2]. Vous devez donc modifier chacun de vos en-têtes de squelette en ajoutant :
[(#MODELE {insert_head_og} {env} )]Pour chacun des objets éditoriaux de SPIP, le modèle va générer les informations nécessaires à Facebook : titre, logo, URL et description. Le modèle génère également des informations spécifiques dans le cas des documents, afin de préciser à Facebook qu’il s’agit d’un média. Si aucun identifiant objet n’est trouvé, il renvoie simplement les informations générales du site : nom du site, logo, descriptif et URL.
Vous pouvez donc passer l’identifiant d’un objet SPIP en option au modèle, par exemple pour le document 1 :
[(#MODELE {insert_head_og} {env}{id_document=1} )]CSS : personnalisation des styles [3]
Chaque modèle affiche son contenu dans une div de classes CSS fb_modeles (l’identifiant SPIP du plugin) et fb_XXX où XXX est le nom du modèle. Cela permet une personnalisation des styles discriminante selon chaque modèle.
Par exemple pour le module Facebook « Send » :
<div class="fb_modeles fb_send">
... contenu ...
</div>Les différentes classes utilisées par le plugin sont rappelées dans le fichier CSS « fb_modeles.css » à la racine du plugin, qui est chargé en en-tête des pages publiques par la balise #INSERT_HEAD. Vous pouvez éditer ce fichier avec vos propres valeurs, ou recopier les définitions dans un fichier personnel.
Configuration / Documentation interne / Tests
Une page de documentation est livrée avec le plugin, pour vous permettre de visualiser et de tester vos propres réglages. Elle est accessible lorsque le plugin est actif via l’URL : « spip.php ?page=fb_modeles » [4].

Modèles Facebook est prévu pour proposer une page de configuration grâce au plugin CFG mais celui-ci n’est pas obligatoire [5].

Développement participatif
Le plugin est en développement sur le dépôt SVN de Spip-Zone et ouvert à l’intervention de tous. Vous pouvez y apporter vos modifications librement, en gardant à l’esprit qu’il doit rester dans le cadre d’une utilisation globale (pas de modification qui ne concerne que votre cas personnel), libre (pas de nécessité d’acheter une licence), s’intégrant dans SPIP (ce ne sont que des modèles codés en HTML avec des balises SPIP).
Adresse du dépôt de développement
https://git.spip.net/spip-contrib-e...
Cas des langues
Facebook utilise une logique de codes de langue composés pour les appels de scripts. Ces codes sont listés dans le fichier « inc/xfbml_languages.php » dans le plugin. Si votre langue n’y existe pas encore, merci de l’ajouter sur la zone ... les autres vous remercieront [6] !
Pour plus d’info sur ces codes de langue, voyez la page http://developers.facebook.com/docs....


Discussions par date d’activité
49 discussions
Bonjour
J’utilise #MODELEfb_like_box. J’essaie de changer le css pour avoir une bordure #f7f7f7.
J’ai essayé par le cfg du plugin, par le css du plugin, par perso.css rien y fait ?
http://www.centrefemmesdelamitis.ca/
Merci de votre aide
Bonjour Renée,
Désolé je réponds vraiment très tard :(
En fait le HTML injecté par Facebook peut être personnalisé en utilisant des sélecteurs CSS précis (toute la suite des ID ou classes jusqu’à l’objet à personnaliser) mais c’est assez compliqué ... Une personne qui connaît les règles CSS pourrait t’aider sur la question.
En regardant le HTML de la page d’accueil de ton site, j’ai pu voir que tu utilisais bien le modèle « fb_like_box » et ça a l’air de fonctionner. Par contre, tu as une erreur HTML et je crois savoir d’où ça vient :
Cela ne peut pas fonctionner correctement puisque
FBMODn’est pas une couleur mais bien l’appel à une balise SPIP ... tu devrais donc remettre le code#F7F7F7dans la configuration du plugin et remettre le modèle comme il était (avecFBMOD) ... cela ne modifiera pas le rendu je pense mais corrigera au moins le HTML :Voilà, j’espère que ça peut aider ...
Répondre à ce message
Bonjour,
J’ai bien installé le plugin (version SPIP3) sur un site, j’ai bien mis le code suivant
[(#MODELE{fb_like}{id_article})]dans le squelette de l’article mais rien ne s’affiche (cela s’affiche sur d’autres sites à peu près identiques).Une page par exemple : http://espritprovince.catholique.fr/La-fusion-c-est-comme
Je ne comprends pas pourquoi cela ne s’affiche pas...
Merci de tes lumières !
je confirme que rien n’apparait et contrairement à ce que je disais plus haut, rien n’apparait non plus sur les autres sites où j’ai mis cette ligne. Il y a juste une ligne blanche à la place. J’ai testé les autres modèles, ils ne s’affichent pas non plus.
J’ai fais quelque chose qu’il ne fallait pas ? J’ai oublié quelque chose ? Ou bien il y a un problème ?
Répondre à ce message
Bonjour,
merci beaucoup pour ce plugin.
Je vous suggère une légère modification dans les codes des modèles fb_like, fb_comments, fb_send et fb_like_box (peut-être aussi pour insert_head_og) : dans la récupération de href, vous avez placé la boucle rubriques après celle des articles et brèves.
Or, supposons qu’on insère un de ces modèles dans un article, il prend dans un premier temps l’URL de l’article comme paramètre href, puis ce paramètre est remplacé juste après par l’URL de la rubrique contenant l’article. Du coup, les boutons facebook renvoient systématiquement sur des contenus correspondant aux rubriques et non aux articles dans le contexte d’un article, idem pour les brèves.
Que pensez-vous de placer la boucle rubriques en première position avant les boucles articles et brèves ?
Cordialement, Olivier Gautier.
Répondre à ce message
Bonjour et surtout merci. J’ai mis du temps à comprendre qu’il ne fallait pas passer le modèle dans inc-head.html, mais bien dans chaque page de squelette (article.html, mot.html, etc) et une fois fait, tout fonctionne.
Répondre à ce message
Mes articles à peine publiés sont à 20 likes !! D’où vient le bug ?
Bonjour,
Comme indiqué en titre, parfois, dès la publication d’un article ce dernier affiche déjà 20 likes :
Exemple ici : http://www.cemearhonealpes.org/vacances-loisirs-bafa-bafd/article/le-special-directeur-2013-vient-de
Ou encore là : http://www.cemearhonealpes.org/vacances-loisirs-bafa-bafd/article/se-former-aux-bafa-avec-les-cemea
Mais cela n’est pas systématique et je n’ai pas encore réussi à comprendre quel était l’élément déterminant...
Y’a-t’il un endroit particulier ou je devrais creuser pour tenter de comprendre ?
Avez-vous déjà rencontré ce bug ?
D’avance merci pour vos éclairages éclairés !
Cordialement,
Répondre à ce message
C’est normal ou c’est un bug ?
Bonjour et Merci pour ce plugin.
J’ai découvert un truc bizarre : si je laisse vide le champs « URL de page ou profil » dans la config du plugin, j’arrive à faire +1 et à laisser un commentaire à partir de mon site public.
Si je mets mon url de profil, la boite de saisie du commentaire apparait furtivement. Pas le temps de saisir quoi que ce soit.
C’est normal ?
Un site où ça marche : http://pergola-tonnelle.autoconstru...
Un site où ça bugue : http://carport.autoconstruction.info
Du coup, j’ai vidé le champ « URL de page ou profil » car en plus de buguer, cela supprimait l’historique de +1.
Répondre à ce message
Bonjour,
J’ai installé le plug-in, ai finalement trouvé où il fallait mettre le header pour l’Open graph (dans le fichier /plugins/auto/z/v1.7.20/head/article.html pour ceux qui utilisent Zspip), le code source me parait OK, mais quand j’aime un article, c’est une image au hasard et non le logo de l’article qui est utilisée.
Si une âme charitable pouvait jeter un œil pour voir ce qui pourrait ne pas aller, je lui en serais fort reconnaissant.
Un article test : http://www.edufle.net/L-imparfait-et-le-passe-compose.html
Salut Jérôme,
C’est très bizarre, pourtant, tes infos OpenGraph demandent bien de charger le logo de l’article ... Là je ne vois pas, désolé :(
P.
Bonjour et merci pour ce plugin
idem même soucis ; dans le code og:image est bien le logo mais envoyer ou j’aime c’est une image différente...
Il semble que Jérôme ai trouvé une solution car c’est bien son logo qui s’affiche...
si quelqu’un a une solution merci...
Répondre à ce message
Bon après pas mal de recherche j’ai enfin compris ce qui petait mon site,
<meta property="fb:app_id" content="<meta property="fb:admins" content="425508817492503" />" /></head>après avoir désactiver le plugin ouf tout revient dans l’ordre bon entre nous c’est le webmaster qui avait activer ce plugin abuser par le statut de celui ci.
Comme je ne suis pas franchement fan de FB je vais lui expliquer comment s’en passé :P
Répondre à ce message
Bonjour,
Je début sur SPIP mais j’ai fini par réussir, non sans peine (!!), à installer la balise #MODELEfb_like, layout=button_count. Le résultat est pas mal. Exemple : http://france.pointscoeur.org/Trombinoscope-des-volontaires.html
Par contre quand je clique sur "J’aime", l’image sélectionnée n’est pas celle du logo de l’article mais une autre prise aléatoirement sur la page (telle que le signe de retour à la page précédente). J’ai bien compris que je peux préciser cela grâce aux « Open Graph » et la balise #MODELEinsert_head_og, env (que j’ai bien mise dans l’en-tête) mais je ne comprends pas bien comment l’utiliser. Comment indiquer que je veux que Facebook choisisse comme vignette le logo de l’article ?
Merci d’avance pour votre aide,
Albane
Bonjour Albane,
L’image devrait effectivement être le logo si utilises bien les infos OpenGraph. En l’occurrence, je ne les ai pas vu dans ton lien (??), ni le bouton Facebook d’ailleurs. L’utilises-tu toujours ?
Pour que le modèle OpenGraph fonctionne bien, il faut qu’il soit inclus dans une boucle article, tout simplement.
@+
Piwi
Merci Piwi.
Le bouton « j’aime » est bien sur la page http://france.pointscoeur.org/Trombinoscope-des-volontaires.html ou n’importe quelle page du site d’ailleurs.
Ce que je ne comprends toujours pas, c’est :
1- Où dois-je mettre la balise #MODELEinsert_head_og, env ? en en-tête ou dans une boucle article ?
2- Que signifie « en lui passant l’environnement courant » ?
3- Comment puis-je préciser le logo que dois choisir d’afficher Facebook quand un visiteur clique « j’aime » ?
Merci d’avance pour l’aide !
Albane
Salut Albane,
En fait, je crois que tout est ok (as-tu changé quelque chose depuis ton post ?) :
- ta balise
insert_head_ogsemble bien placée puisque les infos OG sont en en-tête des pages- tu lui passes bien l’environnement puisque lesdites infos sont le titre, la description et le logo de l’article courant.
Pour choisir le logo associé sur Facebook, tu dois modifier ce fameux modèle (tu peux par exemple en faire une copie et le placer dans le répertoire « modeles/ » de tes squelettes) et modifier la ligne :
Pour plus d’info sur l’expression « en lui passant l’environnement courant » : http://programmer3.spip.net/Transme...
@+
P.
Salut Piwi,
De fait tu as raison, ça marche parfaitement sur l’article en question et tous les articles du même format (article.html). Par contre, le problème persiste sur les articles de format annexes (annexes.html) comme celui-ci :
http://france.pointscoeur.org/Temoignage-sur-le-stage-de-formation-a-Vieux-Moulin.html
J’ai pourtant inséré exactement le même code dans annexes.html que dans article.html... Sais-tu ce qu’il me manque pour que ça colle bien ?
Merci encore !
Albane
C’est bon, ça marche ! C’est juste que mon site a mis plusieurs jours à prendre en considération le code que j’avais mis.
J’ai une autre question ! Comment rajouter une langue ? Le modèle Facebook s’affiche sur tous mes sites sauf le brésilien et l’ukrainien...
Dans le document xfbml_languages.php, je trouve :
$GLOBALS[’xfbml_languages’] = array(
’fr’ => ’fr_FR’,
’en’ => ’en_US’,
Dois-je simplement rajouter :
’pt_BR’ => ’pt’, // pour que mon site brésilien ai le « j’aime » en portugais
’uk’ => ’en’, // pour que mon site ukrainien ai au moins le « j’aime » en anglais
J’ai essayé mais à priori ça ne marche pas...
Que puis-je faire d’autre ?
Merci pour ton aide,
Albane
Salut,
Il faut que tu mettes les langues sous cette forme :
et je pense que c’est bon ...
Si ça ne fonctionne pas, vérifie chez Facebook quels codes de langue ils utilisent pour le portugais et l’ukrainien.
@+
Répondre à ce message
Bonjour à toutes & tous,
Tout d’abord merci & bravo pour ce plugin.
Je tiens simplement à vous signaler un petit défaut, à savoir la disparition du bouton « j’aime / envoyer » lors de l’activation en mode ’XFBML : non’ - l’iframe est bien présente mais vide. Je ne suis pas en mesure de vous en dire plus pour le moment : j’essaierai de trouver un peu de temps prochainement.
La version est en blocage ip : envoyez moi un mp pour url & déblocage.
SPIP 2.1.16 + Modèles Facebook Version : 0.17.0 [61107]
Bonne continuation !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
