Voici la liste des modèles proposés :
- ’send’ : le bouton « Envoyer » classique (avec commentaire),
- ’like’ : le bouton « J’aime » classique (avec commentaire),
- ’like box’ : liste des commentaires des utilisateurs qui ont « aimés »,
- ’activity’ : liste des activités récentes d’une page ou d’un profil,
- ’comments’ : liste des commentaires et bouton permettant d’en écrire un,
- ’live stream’ (expérimental) : boîte de discussion type ’chat’.
Un modèle générant des informations « Open Graph » est également proposé, permettant d’intégrer dans vos en-têtes les informations sur la page ou le contenu concerné.
Installation
- Téléchargez l’archive ’.zip’ de cette page vers le dossier de plugins de votre SPIP
- Installez le plugin depuis votre espace privé comme expliqué ici : https://www.spip.net/fr_article3396.html
- Si vous utilisez le plugin CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres).
Optionnellement, le plugin est disponible dans le fil RSS de chargement automatique de Spip-Contrib (onglet ’Ajouter des plugins’ de la page de gestion des plugins de l’espace privé). Charger le paquet du plugin par ce biais permet notamment une mise à jour régulière de son code source ...
Utilisation des modèles
Les modèles proposés, rangés dans le répertoire ’modeles/’ du plugin, s’intègrent dans vos squelettes en utilisant la balise MODELE de façon classique :
[(#MODELE
{nom du modèle}
{option1=valeur1}
// ...
)]Chaque modèle peut recevoir différentes options, qui sont listées en tête de chacun des squelettes correspondants et rappelées sur la page Modèles Facebook - Références.
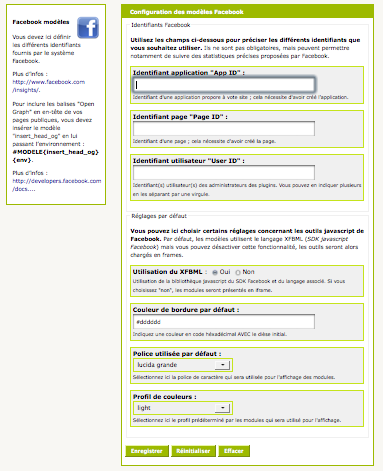
La plupart de ces options ont des valeurs par défaut et ne sont pas obligatoires. Ces valeurs par défaut, notamment les informations de style (police de caractère, couleurs de bordure et dimensions) sont prévues pour s’intégrer dans la distribution de squelettes de SPIP [1]. Certaines de ces valeurs sont éditables sur la page de configuration.
Certains modèles nécessitent d’utiliser un identifiant d’application Facebook (App ID) et requièrent donc de créer une application sur le site du réseau social pour votre site SPIP. Les différentes étapes et informations pour la création d’une application sont disponibles sur la page http://developers.facebook.com/?ref=pf.
Lorsque des identifiants sont renseignés, ils seront intégrés aux en-têtes de toutes les pages publiques par la balise INSERT_HEAD.
Utilisation des informations Open Graph
Les informations « Open Graph » sont des tags renseignant plusieurs données permettant au système Facebook d’indexer, de ranger et de présenter des titres, URLs ou images correspondant à la page concernée. Ils ne sont pas obligatoires. Pour mieux comprendre de quoi il s’agit, voyez la page http://developers.facebook.com/docs... (en anglais).
Pour intégrer ces informations dans vos squelettes de pages publiques, vous devez inclure le modèle « insert_head_og.html » en en-tête (entre les balises <head> et </head>) en lui passant l’environnement courant [2]. Vous devez donc modifier chacun de vos en-têtes de squelette en ajoutant :
[(#MODELE {insert_head_og} {env} )]Pour chacun des objets éditoriaux de SPIP, le modèle va générer les informations nécessaires à Facebook : titre, logo, URL et description. Le modèle génère également des informations spécifiques dans le cas des documents, afin de préciser à Facebook qu’il s’agit d’un média. Si aucun identifiant objet n’est trouvé, il renvoie simplement les informations générales du site : nom du site, logo, descriptif et URL.
Vous pouvez donc passer l’identifiant d’un objet SPIP en option au modèle, par exemple pour le document 1 :
[(#MODELE {insert_head_og} {env}{id_document=1} )]CSS : personnalisation des styles [3]
Chaque modèle affiche son contenu dans une div de classes CSS fb_modeles (l’identifiant SPIP du plugin) et fb_XXX où XXX est le nom du modèle. Cela permet une personnalisation des styles discriminante selon chaque modèle.
Par exemple pour le module Facebook « Send » :
<div class="fb_modeles fb_send">
... contenu ...
</div>Les différentes classes utilisées par le plugin sont rappelées dans le fichier CSS « fb_modeles.css » à la racine du plugin, qui est chargé en en-tête des pages publiques par la balise #INSERT_HEAD. Vous pouvez éditer ce fichier avec vos propres valeurs, ou recopier les définitions dans un fichier personnel.
Configuration / Documentation interne / Tests
Une page de documentation est livrée avec le plugin, pour vous permettre de visualiser et de tester vos propres réglages. Elle est accessible lorsque le plugin est actif via l’URL : « spip.php ?page=fb_modeles » [4].

Modèles Facebook est prévu pour proposer une page de configuration grâce au plugin CFG mais celui-ci n’est pas obligatoire [5].

Développement participatif
Le plugin est en développement sur le dépôt SVN de Spip-Zone et ouvert à l’intervention de tous. Vous pouvez y apporter vos modifications librement, en gardant à l’esprit qu’il doit rester dans le cadre d’une utilisation globale (pas de modification qui ne concerne que votre cas personnel), libre (pas de nécessité d’acheter une licence), s’intégrant dans SPIP (ce ne sont que des modèles codés en HTML avec des balises SPIP).
Adresse du dépôt de développement
https://git.spip.net/spip-contrib-e...
Cas des langues
Facebook utilise une logique de codes de langue composés pour les appels de scripts. Ces codes sont listés dans le fichier « inc/xfbml_languages.php » dans le plugin. Si votre langue n’y existe pas encore, merci de l’ajouter sur la zone ... les autres vous remercieront [6] !
Pour plus d’info sur ces codes de langue, voyez la page http://developers.facebook.com/docs....


Discussions par date d’activité
49 discussions
Merci pour ce plugin ! ;
j’ai 2 questions
- je ne vois pas la prise en charge du critère publish_feed.
J’ai ajouté la ligne publish_feed=« true » dans les params fb_comments mais ça ne change rien.
- Comment être informé d’éventuels post fb publiés sur articles de mon site ?
Salut Arkam,
Les deux fonctionnalités dont tu parles ne sont pas prévues dans le plugin.
Je ne connaissais pas la directive « publish_feed », c’est nouveau non ? Si tu te sens de l’ajouter au plugin, libre à toi d’intervenir sur la zone (un simple ajout dans les modèles je pense) ...
Pour être informé des posts, je ne vois pas comment faire à part aller sur la page Facebook ...
Salut PieroWbmstr,
merci de ta réponse, suis un peu à la bourre dans la mienne. L’ajout au plugin pourquoi pas... d’ici les 10 prochaines années ;)
Le modèle est en place et je récupère les commentaires sur mon profil fb perso. toutefois rien n’apparait dans la page fb liée au plugin... j’ai vérifié le page id et c’est le bon. C’est sensé s’afficher ou dans la page fb ?
Répondre à ce message
Bonjour, déjà merci pour ce plugin très pratique !
J’ai réussi à intégrer à chacun de mes articles un bouton « like » à l’aide de cette simple ligne #MODELEfb_like (attention à utiliser le bon fichier du bon squelette ! j’ai un peu galéré de ce côtés la ^^)
Par contre, lorsque je clique sur le bouton « j’aime » ou alors « envoyer », le poste envoyé à facebook ne contient que l’adresse principale de mon site (et non celle de l’article. Si j’ai bien compris, c’est en configurant le OpenGraph que le « like » de facebook pointe bien vers l’article concerné. Mais même en rajoutant la ligne #MODELEinsert_head_og, env , le lien reste toujours celui de la base du site.. Il y a bien des modifications effectuées sur le code source pourtant..Je ne comprend pas ou est mon erreur, si une bonne âme peut me filer un coup de patte, merci à elle :)
Répondre à ce message
Bonjour a tous !
Avant de me lancer dans l’installation de ce pluging, je voulais savoir, (parce qu’il me manque le vocabulaire) si quand je publie un article dans mon site, il apparait automatiquement aussi dans facebook ?
Merci de cette indication et si possible savoir le nom de cette procédure, pour mes futures recherches.
Bonjour Gaston,
Non, le plugin ne permet pas de poster un contenu automatiquement sur une page Facebook. Il permet seulement de proposer des boutons sur tes pages.
Si tu souhaites poster un contenu sur une page Facebook, il faut développer une application Facebook (il en existe des toutes faites je crois) ...
Pour info, cette procédure s’appelle « quand je publie un article dans mon site, il apparait automatiquement aussi dans facebook » ;-) (Il n’y a pas vraiment de nom technique quoi)
@+
Merci de m’avoir répondu !
En effet il faut utilisé les flux rss pour que ça marche, indépendamment du pluging,
qui lui permet plutot de « partager » le site.
Un exemple pour blog ici :
http://www.aussitot.fr/facebook/imp...
@+
Répondre à ce message
Bonjour, j’utilise le plugin Modèles Facebook et j’ai connu un problème dont je donne une solution qui fonctionne dans mon cas.
J’ai rendu mon site inaccessible avec l’outil « Site en travaux » du couteau suisse, afin de me permettre de développer tranquillement, l’espace public de mon site n’étant visible que pour moi en tant qu’administrateur connecté. Travaillant avec mon propre thème avec Zpip sous SPIP 2.1.13, après avoir activé le plugin Modèles Facebook j’ai utilisé avec succès le modèle like_box dans un article. Jusque là aucun souci. Retrouvant toujours mes mêmes onglets sous google chrome et restant toujours connecté, je n’avais jamais besoin de m’identifier.
Cependant... Un jour de mai, j’ai voulu tester mon site sous Explorer, et dès que j’ai voulu accéder à l’espace privé en saisissant dans l’url « http://nomdusite/ecrire » (j’avais viré la possibilité de se connecter sur l’outil « Site en travaux » du couteau suisse"), j’ai obtenu une erreur du genre « Call to undefinid function fbmod_config() » dans le fichier « fb_modeles_pipelines.php ». Dès lors il devenait impossible de se connecter, j’avais donc deux solutions, soit supprimer le plugin modeles_facebook dans le répertoire plugins par ftp, soit résoudre le problème directement en éditant et en modifiant les fichiers qu’il fallait en ftp (j’étais pas chez moi). J’ai choisi la seconde solution !
J’ai fait très simple, comme la fonction fbmod_config() n’était pas définie, j’ai cherché dans quel fichier elle était définie bien évidemment, en l’occurence c’était dans le fichier « fb_modeles_options.php » au même niveau. Et j’ai rajouté enfin en entête (en dessous de «
<?php» bien sûr) du fichier « fb_modeles_pipelines.php » un « require_once(’fb_modeles_options.php’) ; » qui a donc tout résolu !J’espère avoir bien expliqué les circonstances et la solution trouvée sur le moment...
Merci pour ce joli plugin.
Répondre à ce message
Bien joué ! :)
Répondre à ce message
Bonjour et merci pour ce plugin très intéressant.
A votre avis, est-il possible de l’utiliser sur un site Zpip, sans toucher aux squelettes standards, mais en ajoutant les modèles à une noisette « texte libre » par exemple. Si oui, quelle syntaxe utiliser ?
Merci d’avance.
Patrick
Répondre à ce message
Bonjour j’utilise le plugin « sarka-spip » et je me demande ou il faut inserer le code :
[(#MODELEfb_like_boxhref=#FBMODurl_page)]
j’ai essayé dans plusieurs page mais rien ne s’affiche ....
je voudrais le mettre dans les articles
il faut que je l’insère dans le repertoire « /squelettes-dist/ » ou dans les noisettes de sarka-spip ?
Salut,
Je ne connais pas le squelette Sarka-SPIP mais à première vue dans le code, je dirais que tu dois ajouter le code du modèle FB dans l’un des modèles des pages d’articles (dans « noisettes/article/... » dans le plugin).
Si rien ne s’affiche, fais les vérifications suivantes :
- assure-toi d’être bien connecté (si tu développes en local), le plugin inclus du contenu directement généré par Facebook,
- recalcule la page,
- configure le pluin (c’est normalement optionnel).
Voilà, reviens poster ici si ton problème persiste.
J’ai essayé de le placer dans plusieurs fichiers (dans noisettes/article/...)
et ça me renvoi cet erreur (détecté par un autre plugin)
erreur 1 : Argument manquant dans la balise MODELE
erreur 2 : Filtre fb_like_boxhref=#FBMODurl_page non défini
puis sur la page web :
Warning : Missing argument 1 for interdire_scripts() in /mnt/154/sdd/d/5/XXX/ecrire/inc/texte.php on line 416
le code que j’insere (trouvé dans les commentaire d’ici )
[(#MODELEfb_like_boxhref=#FBMODurl_page)]
En tout cas, merci de te pencher sur mon problème
Répondre à ce message
Bonjour,
En insérant les modèles like et send ils apparaissent l’un en dessous de l’autre dans ma page.
J’aurais aimé qu’ils soient alignés.
Pouvez-vous me dire comment il faudrait faire ?
Salut,
Chaque modèle apparaît maintenant dans un bloc
divportant des classes CSS particulières (cf. section CSS de cette page) ... il te suffit donc de définir un « display:inline » ou un « float » pour ces blocs.Disponible dans la version 0.15 (version de ce matin, il faut donc mettre le plugin à jour).
++ P.
Répondre à ce message
Bonjour à tous j’ai réussi à ajouter le bouton like à mes pages articles, sur les articles ou je n’ai que du texte cela fonction très bien il réupère le titre de l’article et tout et tout ex : http://scout.altkirch.free.fr/spip.php?article37
Par contre dans les articles qui n’on pas que du texte il maffiche les balise méta que j’ai défini pour le site ex : http://scout.altkirch.free.fr/spip.php?article111
Comment puis je faire pour résoudre ce problème
PS : j’utilise un éditeur wspig (ck-editor), je ne sais pas si ca joue
En attendant des réponses de votre par
Cordialement
Répondre à ce message
Bonjour,
J’ai un petit souci qui me laisse perplexe. J’ai un site où le plugin fonctionne parfaitement et un autre où Facebook donne une erreur au moment où l’usager enregistre un like.
Il me dit : « The page failed to provide a valid list of administrators. It needs to specify the administrators using either a « fb:app_id » meta tag, or using a « fb:admins » meta tag to specify a comma-delimited list of Facebook users. »
Pourtant, l’implantation est identique sur les deux. Quelqu’un a une idée ?
Salut Martin,
Vu le message d’erreur renvoyé par Facebook, il y a deux origines possibles :
1)- tu n’es pas désigné comme étant l’administrateur de la page en question sur FB
2)- il manque les tags FB en en-têtes de tes pages : est-ce que tes squelettes utilisent bien la balise #INSERT_HEAD sur les deux sites ?
Donc pour régler ton problème :
- sur la page de configuration du plugin, vérifie que tu aies bien un « Page ID » et un ou plusieurs « User ID » et qu’ils soient valables,
- puis vérifie qu’ils soient bien présents en info « open graph » dans l’en-tête de tes pages ...
Sinon, le plus simple serait encore de pouvoir observer les pages en question ;-)
Tiens-moi au courant si tu as toujours des erreurs ...
++ PiWi
Salut et merci de cette réponse rapide,
J’ai en effet réussi à faire fonctionner le tout en ajoutant mon fb:admin dans les metas sur fraicheurdeco.com (ou le problème se présentait). Je reste cependant perplexe puisque sur ndgpanthers.com, je n’ai pas ces métas et je n’ai jamais constaté ce comportement.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
