Voici la liste des modèles proposés :
- ’send’ : le bouton « Envoyer » classique (avec commentaire),
- ’like’ : le bouton « J’aime » classique (avec commentaire),
- ’like box’ : liste des commentaires des utilisateurs qui ont « aimés »,
- ’activity’ : liste des activités récentes d’une page ou d’un profil,
- ’comments’ : liste des commentaires et bouton permettant d’en écrire un,
- ’live stream’ (expérimental) : boîte de discussion type ’chat’.
Un modèle générant des informations « Open Graph » est également proposé, permettant d’intégrer dans vos en-têtes les informations sur la page ou le contenu concerné.
Installation
- Téléchargez l’archive ’.zip’ de cette page vers le dossier de plugins de votre SPIP
- Installez le plugin depuis votre espace privé comme expliqué ici : https://www.spip.net/fr_article3396.html
- Si vous utilisez le plugin CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres).
Optionnellement, le plugin est disponible dans le fil RSS de chargement automatique de Spip-Contrib (onglet ’Ajouter des plugins’ de la page de gestion des plugins de l’espace privé). Charger le paquet du plugin par ce biais permet notamment une mise à jour régulière de son code source ...
Utilisation des modèles
Les modèles proposés, rangés dans le répertoire ’modeles/’ du plugin, s’intègrent dans vos squelettes en utilisant la balise MODELE de façon classique :
[(#MODELE
{nom du modèle}
{option1=valeur1}
// ...
)]Chaque modèle peut recevoir différentes options, qui sont listées en tête de chacun des squelettes correspondants et rappelées sur la page Modèles Facebook - Références.
La plupart de ces options ont des valeurs par défaut et ne sont pas obligatoires. Ces valeurs par défaut, notamment les informations de style (police de caractère, couleurs de bordure et dimensions) sont prévues pour s’intégrer dans la distribution de squelettes de SPIP [1]. Certaines de ces valeurs sont éditables sur la page de configuration.
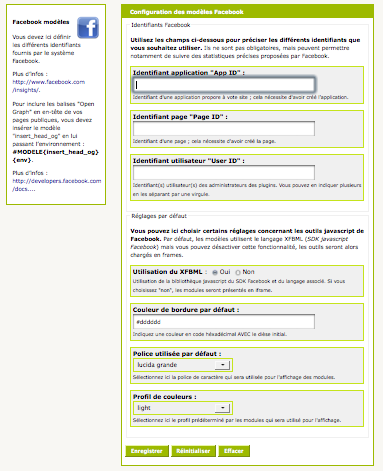
Certains modèles nécessitent d’utiliser un identifiant d’application Facebook (App ID) et requièrent donc de créer une application sur le site du réseau social pour votre site SPIP. Les différentes étapes et informations pour la création d’une application sont disponibles sur la page http://developers.facebook.com/?ref=pf.
Lorsque des identifiants sont renseignés, ils seront intégrés aux en-têtes de toutes les pages publiques par la balise INSERT_HEAD.
Utilisation des informations Open Graph
Les informations « Open Graph » sont des tags renseignant plusieurs données permettant au système Facebook d’indexer, de ranger et de présenter des titres, URLs ou images correspondant à la page concernée. Ils ne sont pas obligatoires. Pour mieux comprendre de quoi il s’agit, voyez la page http://developers.facebook.com/docs... (en anglais).
Pour intégrer ces informations dans vos squelettes de pages publiques, vous devez inclure le modèle « insert_head_og.html » en en-tête (entre les balises <head> et </head>) en lui passant l’environnement courant [2]. Vous devez donc modifier chacun de vos en-têtes de squelette en ajoutant :
[(#MODELE {insert_head_og} {env} )]Pour chacun des objets éditoriaux de SPIP, le modèle va générer les informations nécessaires à Facebook : titre, logo, URL et description. Le modèle génère également des informations spécifiques dans le cas des documents, afin de préciser à Facebook qu’il s’agit d’un média. Si aucun identifiant objet n’est trouvé, il renvoie simplement les informations générales du site : nom du site, logo, descriptif et URL.
Vous pouvez donc passer l’identifiant d’un objet SPIP en option au modèle, par exemple pour le document 1 :
[(#MODELE {insert_head_og} {env}{id_document=1} )]CSS : personnalisation des styles [3]
Chaque modèle affiche son contenu dans une div de classes CSS fb_modeles (l’identifiant SPIP du plugin) et fb_XXX où XXX est le nom du modèle. Cela permet une personnalisation des styles discriminante selon chaque modèle.
Par exemple pour le module Facebook « Send » :
<div class="fb_modeles fb_send">
... contenu ...
</div>Les différentes classes utilisées par le plugin sont rappelées dans le fichier CSS « fb_modeles.css » à la racine du plugin, qui est chargé en en-tête des pages publiques par la balise #INSERT_HEAD. Vous pouvez éditer ce fichier avec vos propres valeurs, ou recopier les définitions dans un fichier personnel.
Configuration / Documentation interne / Tests
Une page de documentation est livrée avec le plugin, pour vous permettre de visualiser et de tester vos propres réglages. Elle est accessible lorsque le plugin est actif via l’URL : « spip.php ?page=fb_modeles » [4].

Modèles Facebook est prévu pour proposer une page de configuration grâce au plugin CFG mais celui-ci n’est pas obligatoire [5].

Développement participatif
Le plugin est en développement sur le dépôt SVN de Spip-Zone et ouvert à l’intervention de tous. Vous pouvez y apporter vos modifications librement, en gardant à l’esprit qu’il doit rester dans le cadre d’une utilisation globale (pas de modification qui ne concerne que votre cas personnel), libre (pas de nécessité d’acheter une licence), s’intégrant dans SPIP (ce ne sont que des modèles codés en HTML avec des balises SPIP).
Adresse du dépôt de développement
https://git.spip.net/spip-contrib-e...
Cas des langues
Facebook utilise une logique de codes de langue composés pour les appels de scripts. Ces codes sont listés dans le fichier « inc/xfbml_languages.php » dans le plugin. Si votre langue n’y existe pas encore, merci de l’ajouter sur la zone ... les autres vous remercieront [6] !
Pour plus d’info sur ces codes de langue, voyez la page http://developers.facebook.com/docs....


Discussions par date d’activité
49 discussions
Bonjour et merci pour cet outils très pratique
J’ai un soucis lorsque plusieurs articles apparaissent directement dans une rubrique avec l’option coments.
les commentaires se répètent dans les différents articles alos qu’il ne devraient figurer qu’en dessous de l’article commenté et pas sous tous les articles
http://www.koukouli.fr/-blog-.html
ici le site en question..
j’ai bien essayé
mais cela ne semble pas fonctionner...
une idée ?
Merci
Salut Camaleon,
Effectivement, je n’avais pas prévu le cas où on passait un id_objet directement ... un oubli de ma part. C’est maintenant chose faite, disponible dans le zip demain matin (version 0.17.0 du plugin).
En attendant, tu peux ajouter l’argument « href » comme ceci :
Ca devrait résoudre ton problème avant la solution définitive de demain ;-)
++PW
Merci Piero pour la réponse rapide !
c’est parfait, cela fonctionne...
Cordialement
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce plugin il est vraiment très utile :)
Par contre je me suis heurté à un petit souci de mise en place de la Like Box (fb_like_box).
En effet, même en renseignant correctement le champs URL de page ou profil dans la configuration CFG, ça ne fonctionnait pas.
En fouillant dans le code du model, je me suis aperçu que le modèle prennait en parametre href l’url courante
#SELF.De ce fait, même si on renseigne le champs et qu’on inclu le model comme ceci :
[(#MODELE{fb_like_box})], ça ne fonctionne pas car le système facebook va chercher notre url courante et bien entendu aucun page facebook n’a cette URL.Mais j’ai trouvé la parade !
Il suffit d’indiquer au modèle d’utiliser l’url qu’on a spécifié dans la configuration CFG comme ceci :
[(#MODELE{fb_like_box}{href=#FBMOD{url_page}})]Voilà, j’espère que ça aidera du monde :)
Bonne continuation et encore merci pour cette contrib !
Salut,
Tu as tout à fait raison ... c’est un oubli de ma part, que je viens de régler. Dans le zip demain matin.
Merci pour le retour et les recherches ;-)
++ PiWi
De rien c’est l’esprit de la communauté c’est normal ^^.
Merci pour la mise à jour en tout cas, bonne continuation.
Bonjour,
est-ce qu’il est possible de ne pas afficher le « stream » et le « show_faces » du modèle like_box ?
Il n’y a pas ces options dans la configuration du plugin.
Salut,
En fait si, ces options existent : page références.
@+
Répondre à ce message
hauteur de la iframe j’aime
Comment arriver à voir l’intégralité de la iframe quand elle se déploie pour ajouter des commentaires ?
Sur tous les sites où je l’ai installée, elle est toujours tronquée à une hauteur trop petite (autour des 40 px)
Salut,
En utilisant l’attribut « height » dans l’appel du squelette peut-être :
Sinon, il va me falloir une copie d’écran et le squelette pour aller plus loin ;-)
Voilà une partie du squelette et le résultat est dans http://www.inpulsebikes.com/spip.php?article155 par exemple.
En pièce jointe la copie d’écran de la zone tronquée :
Salut,
Tu as réglé le problème à ce que je vois non ??
Sur ta page, chez moi ça sort nickel ...
Répondre à ce message
Lors que je configure ce plugin, c’est quoi IDENTIFIANT PAGE « PAGE ID » svp ?
et comment puis je l’obtenir ? Et puis pour le USER ID, c’est bien le login de mon compte admin de mon site, n’est ce pas ?
Pas du tout... USER ID est le user id donné par facebook, pour utiliser ce plugin, il faut enregistrer ton site ici : http://www.facebook.com/developers/
Merci pour ta réponse backick !
Oui, le site est déjà enregistré. J’ai tout ce qu’il faut sauf le PAGE ID et USERT ID. Pour le deuxième j’ai compris, c’est le nickname de mon profil sur FB mais pour le premier je suis toujours bloqué :(
Peux tu m’éclaircir sur ce sujet stp.
Bonjour,
je n’arrive pas à faire fonctionner le modèle like box !
J’ai mis le Page ID « 111111111111111 » mais que faut-il mettre pour « User ID » ?
J’ai l’impression que c’est à cause de ça que mon modèle ne fonctionne pas ?
Répondre à ce message
ça marche sous spip 2.0.15 ?
Salut Castor,
Je réponds un peu tard mais oui, je pense que le plugin est compatible avec SPIP 2.0 ...
P.
Répondre à ce message
Bonjour tout le monde !
Comment utilise t on ce plugin svp ?
J’ai des articles sur le site et je veux qu’il y ait des boutons like par exemple. Je fais ca comment ? :(
J’ai toujours de la peine à comprendre comment fonctionne ce plugin.
Dites moi si je me trompe. Pour ajouter le bouton like :
mon text
#MODELEfb_like
C’est bien comme ca que ca que ca doit fonctionner ? Et bien, ca marche pas chez moi.
c’est tout bon, je n’avais pas compris qu’il fallait rajouter ca dans la squelette des articles. Je rajoutais ca dans l’article lui même...quel boulet...
Répondre à ce message
Bonjour,
si je veux utiliser le bouton j’aime par exemple sur une page sommaire, non pas pour l’adresse du site, mais pour chacun des articles figurants sur cette page. Comment dois je m’y prendre avec le plugin ?
Salut Pimolette,
Utilise un truc du genre :
++ P.
Répondre à ce message
Oui, Bonsoir Piero et merci,
J’ai vu ça après...
J’ai un logo pour la majorité des articles, et j’en ai rajouté un de la bonne talle (sup à 50x50) pour le site, qui devrait être pris par défaut pour les pages sans logo si j’ai bien compris le code du modèle...)
j’ai donc juste rajouté sur cette page
<meta property="fb:admins" content="xxxxxxxxxxxxx" />(mon identifiant facebook)
Cordalement
M.
Répondre à ce message
Merci pour ce sympathique plugin
Installation rapide et sans difficulté
Voir ICI
Juste une petite question :
Comment choisir l’image qui va s’afficher sur la page facebook ? (comment obliger par exemple à utiliser le logo de la page...)
Bonsoir Michel,
Il est possible de sélectionner une image pour les infos Open Graph en précisant un « id_document » par exemple dans l’appel du modèle « insert_head_og.html » (ou un id_article pour inclure le logo, mais le modèle inclura également les titres, URL et description de l’article).
Pour une personnalisation poussée, copie le modèle et remanie-le à ta sauce.
P.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
