
Configuration
La configuration de ce module de paiement du plugin Bank se fait dans le menu Configuration > Paiements en ligne.
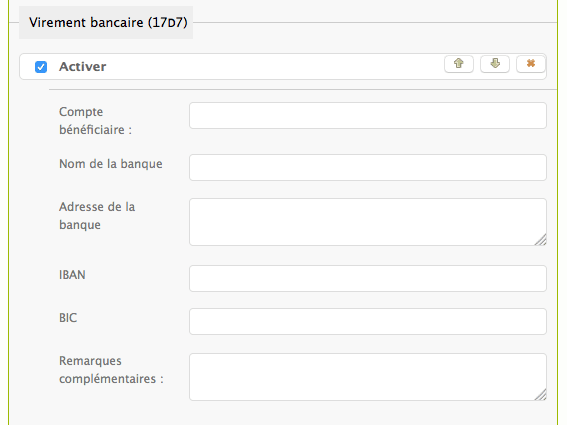
Paramètres :
- Compte bénéficiaire : nom du titulaire du compte.
- Nom de la banque
- Adresse de la banque
- IBAN : numéro IBAN indiqué sur votre RIB.
- BIC : numéro BIC indiqué sur votre RIB.
- Remarques complémentaires qui seront affichées à l’internaute lors de son paiement.
À noter que le visiteur peut très bien changer d’avis et procéder au paiement par CB après avoir choisi un paiement par virement dans un premier temps. Dans ce cas une fois le paiement par CB validé, le paiement sera remis à jour comme si l’utilisateur avait directement payé par CB.
Encaissement du virement
Quand vous recevez le virement sur votre compte, vous pouvez aller sur la liste des transactions, dans ecrire/, filtrer pour n’afficher que les transactions en attente, et cliquer sur le lien « Payer » de la transaction correspondant au virement.
Un formulaire permet alors de noter que le virement a bien été encaissé, et d’y noter une référence (numéro de virement par exemple).

Discussions par date d’activité
2 discussions
Pour le module par virement bancaire et après avoir paramétré les références de la banque
de destination j’obtiens un message pour règlement en attente et plus rien ne se passe… Par contre je n’ai en aucun cas pu renseigner les informations de ma banque expéditrice de mon virement.
Que faire pour régler cette situation et obtenir le virement ?
Attention, ce n’est pas un module de paiement par SEPA, mais bien virement.
Donc on affiche les coordonées bancaires du marchand et c’est à l’acheteur d’aller faire le virement depuis sa banque, et à toi ensuite de valider que tu as bien été payé depuis l’interface privée, quand tu vois le virement sur ton compte.
Pour le paiement par SEPA, il n’est supporté que via le module PayZen actuellement.
Répondre à ce message
Bonjour
J’ai configuré les informations pour le paiement par virement
Une fois que je valide mon formulaire, j’ai le message d’erreur
Aucun squelette bank_retour_attente.html n’est disponible...
La documentation ne parle pas de ce fichier, enfin je crois pas avoir vu de référence a ce fichier
Merci
Problème résolu
soucis lié à mon client FTP
Le squelette est bien mentionné ici http://contrib.spip.net/Plugin-Bank#squelettes !
Bonsoir,
J’ai le même souci. Aucun squelette bank_retour_attente.html n’est disponible...
Je vois bien où se trouve ce squelette dans le plugin bank mais pourquoi la page ne s’affiche t-elle pas ?
Yann
Problème résolu.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
