Ma motivation
Souvent les viewers de galerie sont figées par le webmaster. Dans le cadre d’un site web pour mon club photo, j’ai voulu laissé le choix du viewer au rédacteur de l’article. Aussi je souhaitais des balises utilisables soit dans les squelettes, soit dans la rédaction de l’article.
Dans le cadre de la rédaction d’un article, je trouvé utile également de pouvoir placer une ou plusieurs galeries, par exemple une en haut avec les photos avant traitement puis un descriptif du travail d’élaboration et à la fin les images finales.
J’avais trouvé sur des viewers flash libres qui me plaisaient beaucoup, aussi j’ai cherché une solution pour les intégrer dans SPIP. J’ai d’abord trouvé le plugin PostCardViewer, pourquoi ne pas avoir simplement utilisé ce plugin PCV, déjà ma préférence se portait sur le viewer SimpleViewer, son fonctionnement est limité à afficher tous les documents d’un article.
Comment ça marche
En observant ces viewer Flash, je me suis aperçu qu’ils utilisaient souvent un fichier de description XML de la galerie. Il est facile à SPIP de générer ce fichier interface.
Par exemple, dans un article XX, je veux :
- Déclarer une nouvelle galerie nommée ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|NEW|nom=nomgalerie> - dans le squellette :
#MULTIVIEWER{NEW,nomgalerie}
- Ajouter le document 26 dans la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|ADD|nom=nomgalerie|doc=26> - dans le squellette :
#MULTIVIEWERXX{ADD,nomgalerie,26}
- Afficher la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|VOIR|nom=nomgalerie> - dans le squellette :
#MULTIVIEWERXX{VOIR,nomgalerie}
- Choisir le viewer de la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=postcard> - dans le squellette :
#MULTIVIEWERXX{PARAM,nomgalerie,viewer=postcard}
autres paramètres de viewer (livré avec le plugin de base) :
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=autoviewer>
(sympa pour une page d’accueil, un bandeau)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=simpleviewer>
(Celui que j’utilise le plus, la galerie d’image sur le côté, en dessous, ou... et la grande image sur le côté, classique et efficace.)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=postcard>
(un peu fun, on clique ça s’agrandit, on clique le voisin, il arrive)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=tiltviewer>
(Le plus délire des 4, un peu comme Postcard mais en plus ça bouge en 3D)
Autres balises : ## NOUVEAU ##
- Ajout de tous les documents par une balise unique
#MULTIVIEWERou#MULTIVIEWER{ALL}
Ce qui donne dans un article : <MULTIVIEWER> ou <MULTIVIEWER|ALL>
ou plus pour spécifier le viewer : <MULTIVIEWER|ALL|TYPEGALERIE=postcardviewer>
- Ajout de tous les documents d’une rubrique ou d’un article :
#MULTIVIEWER{ADD,nomgalerie,-1}
Ce qui donne dans un article :<MULTIVIEWER|ADD|nom=nomgalerie|doc=-1>
Un exemple de squelette :
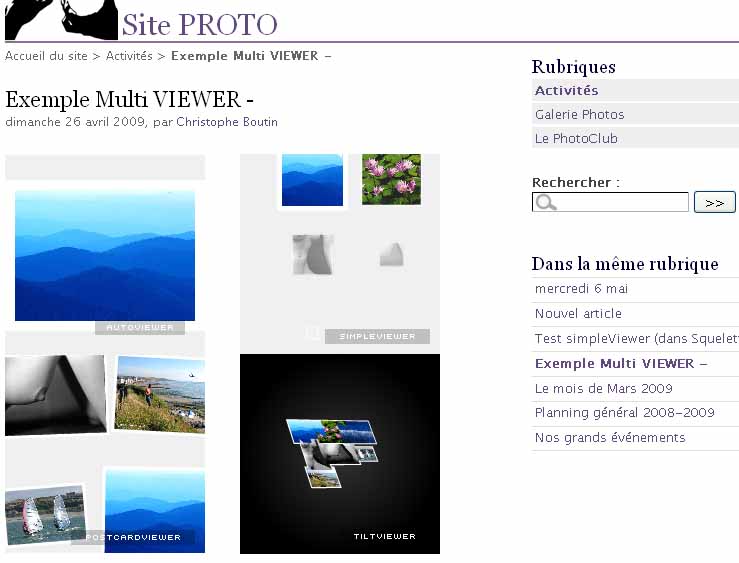
Exemple : Les 4 viewers sur une page, ils sont paramétrés petits pour que ça passe dans la page. L’esthétique a été oublié pour montrer la faisabilité technique.

Des modules d’extension
Il vous sera facile d’ajouter vos propres viewers flash. Pour cela il suffit de :
- Dupliquer un des fichier addon-monviewer.php et de l’adapter à votre viewer.
- Le déclarer dans le fichier : modules_liste.php
- Dupliquer un des fichier MVW_DEFINITION-monviewer.php et d’y déclarer les variables de paramétrage de votre viewer (répertoriées en fonction de où on les ajotue : JS, XML, HTML...)
Soit : A vous de jouer en ajoutantles votres dans le dossier /modules/
Le kit de départ - liste des viewers
Les viewers livrés avec le plugin sont ceux de Felix Turner, www.airtightinteractive.com
Ces versions sont libres (mais avec un lien vers son site), des versions débridés et anonymes sont dispos mais moyennant quelques dollars.
Evolutions très prochaines
Voir une galerie de tous les documents image : (pas encore dispo dans la v1.0)
- dans l’article : <MULTIVIEWERXX|ALL>
- dans le squellette : #MULTIVIEWERALL
et même plus simplement : - dans l’article :
- dans le squellette : #MULTIVIEWER
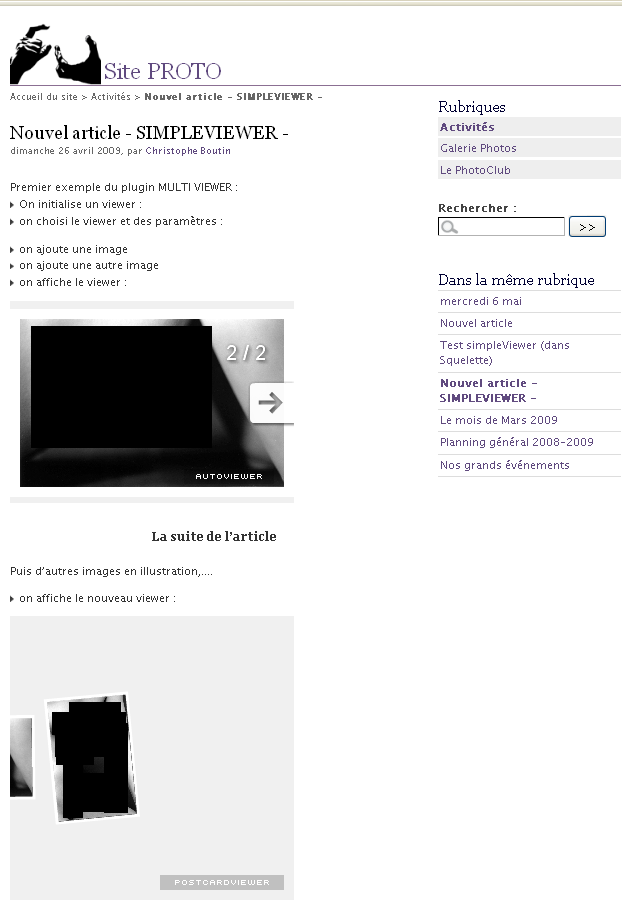
Un exemple : Rédaction d’un article

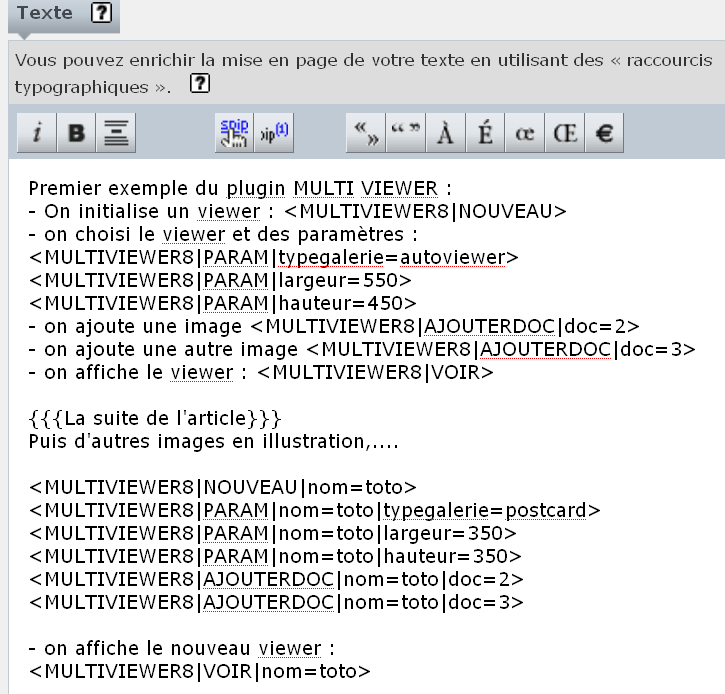
Premier exemple du plugin MULTI VIEWER :
- On initialise un viewer : <MULTIVIEWER8|NOUVEAU>
- on choisi le viewer et des paramètres : <MULTIVIEWER8|PARAM|typegalerie=autoviewer>
<MULTIVIEWER8|PARAM|largeur=550>
<MULTIVIEWER8|PARAM|hauteur=450>
- on ajoute une image <MULTIVIEWER8|AJOUTERDOC|doc=2>
- on ajoute une autre image <MULTIVIEWER8|AJOUTERDOC|doc=3>
- on affiche le viewer : <MULTIVIEWER8|VOIR>
{{{La suite de l'article}}}
Puis d'autres images en illustration,....
<MULTIVIEWER8|NOUVEAU|nom=toto>
<MULTIVIEWER8|PARAM|nom=toto|typegalerie=postcard>
<MULTIVIEWER8|PARAM|nom=toto|largeur=350>
<MULTIVIEWER8|PARAM|nom=toto|hauteur=350>
<MULTIVIEWER8|AJOUTERDOC|nom=toto|doc=2>
<MULTIVIEWER8|AJOUTERDOC|nom=toto|doc=3>
- on affiche le nouveau viewer :
<MULTIVIEWER8|VOIR|nom=toto>Ce qui nous donne :
- En haut : une galerie avec AutoViewer
- En bas : une galerie avec PostCardViewer
Pour le Webmaster
Dans le fichier MULTIVIEWER_OPTIONS.PHP, il est possible de définir la taille par défaut et la taille maxi autorisée pour les viewer : Dans le cas d’un rédacteur un peu mégalo ;-) .
Les balises acceptent les autres balises comme argument :
[(#MULTIVIEWER{ADD,[(#ENV{nom}|sinon{#ID_ARTICLE})],#ENV{doc}})]
Exemple issu du modèle MULTIVIEWER_ADD.HTML : prend l’Id de l’article si le nom de la galerie n’est pas défini.
Code - Développement
J’ai essayé de respecter les fonctions dédiées à la V2 de SPIP :
- requêtes SQL : utilisation de
sql_select(), sql_fetch () - utilisation de
interprete_argument_balise($i,$p)pour récupérer les arguments. Cette méthode permet de calculer les valeur si on récupère une balise comme :[(#MULTIVIEWER{NEW,[(#ENV{nom}|sinon{#ID_ARTICLE})]})]sinon on récupère la balise sous forme de chaine. - pour les dossiers :
_DIR_PLUGIN_MULTIVIEWERqui retouren le dossier du plugin et s’adapte en fonction de l’espace privé ou public. - je teste l’existence des fichiers avant de les charger, et je vérifie l’existence des fonctions des modules à charger.
Télécharger
#MULTIVIEWER{ALL}
— Ajout de tous les documents d’une rubrique ou article =
#MULTIVIEWER{ADD,nomgalerie,-1}
Version 1.0.3 - Stable -
ATTENTION : Beaucoup ont eu un gros bug avec cette version DEV. voir le forum
Version en développement
On y trouve notamment une page dans l’interface privée qui liste tous les viewer disponibles et les variables de paramétrage.



Discussions par date d’activité
72 discussions
Bonjour, Je débute avec spip et je voulais essayer ce plug in mais je ne comprend pas ou placer le squelette fourni. Après avoir suivi les étapes d’installation et mis les balises dans l’article tout ce que j’ai d’afficher dans mon site c’est « MULTIVIEWVER1 » et je suis renvoyer à la page d’accueil de mon site. Je vous met ce que j’ai ecrit dans l’article :
j’ajoute l’image de l’erreur en question
merci d’avance pour une eventuelle réponse.
Répondre à ce message
Bonjour,
J’arrive à l’utiliser dans un article, mais pas moyen d’afficher un diaporama sur la page d’accueil...
voici le code que je met dans le squelette :
si j’enlève le n° de l’article (117, là où sont pris les images), ça ne marche pas non plus (vide). Comme faire alors ? merci
Résolu :
En parcourant la fin de ce forum, j’ai vu qu’il suffisait de créer une boucle pour chercher dans un article par exemple, comme
Répondre à ce message
Un article sans doc : Warning : Invalid argument supplied for foreach() in /plugins/auto/multiviewer_v1.0.3/modules/addon-simpleviewer.php on line 37
Et en plus le,plugin s’affiche même si il n’y a rien comme doc joint....
comment faire ?
Merci
Sérieux, y a aucun support ici ?
Impossible d’avoir un retour sur le fait que la gallerie s’affiche même dans un article sans doc ? Même sur es ng, personne ne répond...
Sérieux, t’as pas plus d’info ?
Ma voiture démarre pas quand je tourne la clef tu peux me dire pourquoi ? Tu peux me dépanner ?
Avant de critiquer apprend peut être à poser correctement tes questions si tu veux que quelqu’un s’y intéresse.
Personne de la communauté n’a de dons de voyance sur ton environnement de travail...
Mhm, très bien, une réponse !
Désolé, je pensais que ma question était claire... Cela dit je ne suis pas le seul à n’avoir aucune réponse depuis qqs semaines.
Donc, je fais tout comme c’est marqué ici (plus le pas à pas), enfin sauf cette histoire de balise à insérer dans le head, je vois pas à quoi ça sert. Je suis sous spip 2.1.0 et the morning after. Lorsque j’ai un article sans aucun doc, multiviewer apparait quand même. Qqn l’avait soulevé dans les ng sur spip user, a dit qu’il avait corrigé le inc-documents.html mais n’a pas dit comment.
Merci
Salut :)
Je suis d’accord avec toi sur le fait que ce plugin semble en jachère ;-) Néanmoins ta question semble beaucoup plus claire comme ça, et devrait permettre de reproduire ton bug.
Je suppose que The Morning After dispose déjà d’une balise #INSERT_HEAD (vérifie bien), c’est elle qui sert au plugin à insérer son JavaScript, si cette balise est absente, le plugin ne peut pas fonctionner.
Ton problème semble différent, il semble à la lecture du code qu’il ne vérifie pas la présence de documents dans l’article, ce qui provoque le message que tu constates.
Je n’ai jamais testé ce plugin et pas le temps de le faire, mes essaye néanmoins ce fichier voir s’il corrige ton « bug » :
http://dl.free.fr/mxQbLsWjC
Je n’ai pas le temps d’approfondir plus en détail, c’est une modif à la volée non testée, elle ne doit pas être loin de la solution mais mérite peut être juste un peu plus de réflexion.
Bonne journée :)
Merci. Mais oulà, tu as modifié le coeur du plugin, même pas le inc-documents (qui je pensais gérait les fichiers à prendre en compte et l’affichage). Tu peux me dire ce que tu as modifié dans le code ? T’as mis une backdoor, c’est ça ? :p
Merci en tout cas
J’ai mis une condition « ne pas afficher si pas de documents » autour de l’endroit que je soupçonne être responsable de l’affichage de l’erreur, rien de plus :)
A toi de tester en revanche et de dire.
++
Merci xdjuj :) t’es un chef, ça fionctionne. je n’ai plus le plugin qui s’affiche en cas d’article sans doc lié.
http://www.martinique.snes.edu/Hors-classes-des-chefs-d.html
Il faudrait que tu puisses envoyer ta correction à l’auteur, non ?
sinon, encore deux « bugs » :
1. je n’arrive pas à passer en plein écran (j’ai modifié le swf avec la dernière version de multiviewer), bizarre le bouton ne passe pas.
2. Le plugin tente tout de même d’afficher des pdf dans la fenêtre de visualisation
Exemple : http://www.martinique.snes.edu/Etat-du-bati-de-la-Cite-Scolaire.html ou http://www.martinique.snes.edu/Actions-et-greve-le-Jeudi-22-Avril.html
PS : tu pourrais stocker le multiviewer.php autre part que sur dl free que je puisse mettre un lien pérenne sur les ng en réponse à des questions très vieilles ? Merci
Désolé mais le plugin n’est pas sur la Zone (je ne l’ai pas trouvé du moins), et l’auteur ne donne plus signe de vie, je ne peux pas diffuser la correction.
Pour les autres « bugs » il me faudrait installer et tester le plugin, sachant que je ne le trouve pas sur la zone je ne pourrais à nouveau pas en faire profiter les autres, à voir avec l’auteur donc :)
Bonne journée.
ok, je comprends. On ne peut pas repartir du plugin de l’auteur et refaire une autre branche ?
Je veux binen essayer de mettre à jour avec le viewer...
Répondre à ce message
bonjour, est il possible de créer un multiviewer avec les logos d’articles + un lien vers chaque articles ...
?
j’ai fouillé partout, rien vu.
merci par avance
: -)
Répondre à ce message
Bonjour,
Je suis en train d’installer un multiviewer avec la galerie tiltviewer, mais j’ai un petit soucis :
Quand je zoome sur une photo, elle dépasse systématiquement sur les cotés du viewer, je peux jamais l’avoir plein cadre.
Pourtant :
- j’ai paramétré le maxJPGSize à 450px dans le fichier MVW_DEFINITION_tiltviewer.php
- j’ai réglé la largeur de mon viewer à 570px dans le fichier multiviewer_option.php
J’ai vidé le cache, changé de navigateur... rien n’y fait :(
Répondre à ce message
pourrait-on avoir un exemple de l’utilisation de la balise all dans un article ? j’ai fait quelques essais sans résultat.
merci !!
Répondre à ce message
Bonjour,
Je ne m’en sors pas, bien que j’ai lu très attentivement l’article premiers pas.
1. Donc, j’ai chargé le fichier version 1.0.3 et l’ai installé dans le dossier plugins via ftp.
2. J’ai ensuite copié le fichier article.html dans mon dossier /public_html/squelettes ; il contient bien les balises head.
3. Dans cet article.html j’ai ajouté le code
4. J’ai téléchargé Inc-document.html et l’ai placé également dans le dossier squelettes
5. Dans mon article, via l’interface privée, j’ai recopié l’exemple ci-dessus :
6. J’ai changé les numéros de documents par des numéros de documents que j’avais ajouté dans l’article.
J’ai fait des essais avec des jpeg et des swf. Pour les jpeg j’ai essayé en copie de l’article et dans le portefolio.
Ben ça ne marche pas ! Seul le texte apparaît dans l’article de l’interface publique et un message apparaît :
Quelqu’un pourrait-il me dire ce que j’ai fait de travers ? Parce que ça fait un sacré bout de temps que je galère.
Je suis en SPIP 2.0.10 [14698] | Sarka-SPIP 3.0.2 [34520]
Un grand merci d’avance !
Répondre à ce message
Bonjour,
A diffuser si vous le juger utile ...Quand on peut rendre service.
(clavier qwerty donc pas d’accent ect...)
But : installer le plugin MultiViewer Flash pour tous les articles d’une rubrique nommee « galeries photos ».
Ces articles doivent avoir la meme mise en page, et afficher automatiquement les nouvelles photos.
La mise en page utilisee est le squelette d’affichage plein écran de GezuS
Le plugin 1.0.3 ne marche pas chez moi, j’utilise donc la v 1.0
La balise #insert_head : (la bete noire ... )
Se trouvait dans un inc_head.html, ce qui avait pour effet de bloquer le plugin et d’apparaitre malgrer tout dans le code source de ma page article.
Il faut que cette balise se trouve entre les balises HTML head
de votre article et pas ailleurs.
Il faut donc creer un article=xx.html (remplacer xx par le numero de votre rubrique « galeries »), tout les articles de la rubrique xx appeleront le fichier article=xx.html . Copier la totalite du fichier multiviewer_skel.html et coller le tout a l’interieur de votre fichier article=xx.html.
Ensuite placer la balise #insert_head (entre les balises HTML
) de votre fichier article=xx.html.Et ca marche ... Vous aurez une belle presentation en full screen
Si je peux me permettre, je conseille vivement l’utilisation de l’excellent plugin (comme tant d’autres ..) skeleditor.
Merci a tous les contributeurs SPIP.
Répondre à ce message
J’ai un menu déroulant et dessous un diaporama avec multiviewer.
Le problème c’est que le menu se déroule « sous » le diapama. Les liens deviennent inaccessible.
Je pense que c’est à cause du flash qui s’impose au dessus de tout car les z-index du menu ne fonctionne pas.
Comment définir le diaparama multiviewer pour que le menu s’affiche dessus quand il est déroulé ?
Pour le menu j’utilise ce script jquery :
« http://www.samuelgarneau.com/lab/slidebox/ »
J’ai finalement trouvé la réponse à ma question
Il faut modifier le fichier « swfobject.js » qui est dans le répertoire « javascript ».
il faut trouver
« embed type=.... »
Et ajouter ceci juste après embed
wmode=\« transparent »
Ne pas oublier les antislaches « \ » qui sont des caractères d’échappement et ne pas les confondre avec les slaches « / ».
Ce qui donne :
embed wmode=\« transparent » type=\« application/x-shockwave-flash » [...]
J’ai le même soucis d’affichage avec le menu Babybel (plugin) qui passe SOUS le multiviewer sous IE8... (grrrr...)
Affichage correct avec les autres navigateurs modernes...
La solution de Gilles ne fonctionne pas...
Les z-index ne règlent pas le problème sous IE...
Si vous avez une solution, je suis preneur...
Répondre à ce message
Bonjour
En mode Autoviewer où peut-on paramétrer la durée d’affichage de chaque photo, est-il possible aussi de diminuer la taille des flèches précédent et suivant ?
Merci pour tout !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
