Par info-lettre, on désigne ici le contenu éditorial qui va être composé et envoyé par courriel à une liste d’adresses abonnées.
Le plugin permet de composer une info-lettre à partir d’un modèle pré-composé, d’un texte que vous pourrez rédiger spécifiquement, et d’une sélection d’articles et/ou de rubriques.
Si vous utilisez un outil externe pour composer vos info-lettres, vous pouvez aussi directement coller le contenu au format HTML (et au format texte pour l’alternative).
Enfin, ce plugin implémente la partie compose de l’API Newsletter.
Installation
Le plugin s’installe classiquement. Il nécessite le plugin Mailsubscribers pour la gestion des inscriptions et le plugin Mailshot pour l’envoi.
Configuration
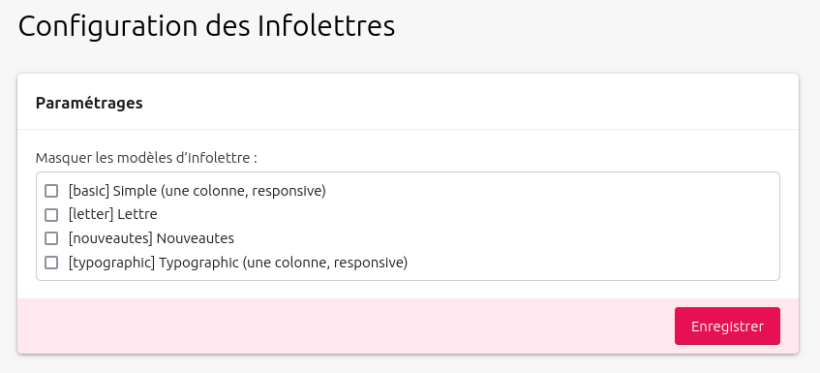
La seule configuration du plugin concerne la possibilité de masquer certains modèles d’info-lettres. Vous n’en aurez pas besoin au départ, mais le plugin fournit certains modèles par défaut, et une fois que vous aurez choisi et/ou personnalisé celui qui vous convient le mieux, vous pourrez vouloir masquer les autres modèles pour ne pas risquer de vous tromper ou perturber vos rédacteurs.
Documents joints
Vous pouvez permettre de joindre des images ou autres documents aux infolettres, pour les utiliser dans le contenu éditorial spécifique.
Pour cela, allez dans le menu Configuration > Contenu du site, et dans le formulaire Documents joints en bas de page, cochez la case Infolettres en face de Activer le téléversement pour les contenus.
Composition d’une Info-lettre
Administration des info-lettres
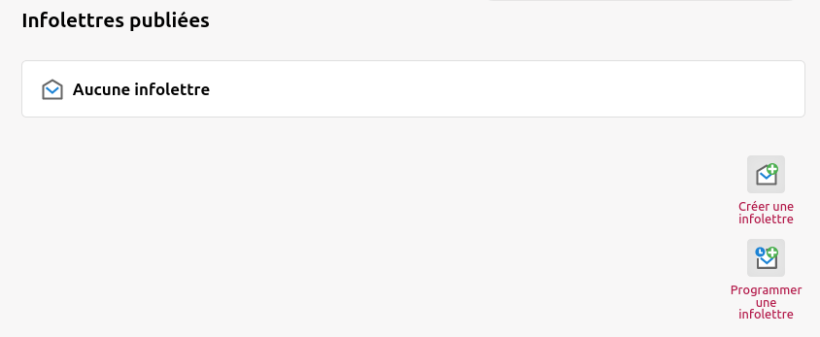
Toutes les info-lettres existantes sont consultables depuis le menu Edition > Infolettres.
Composition d’une nouvelle info-lettres
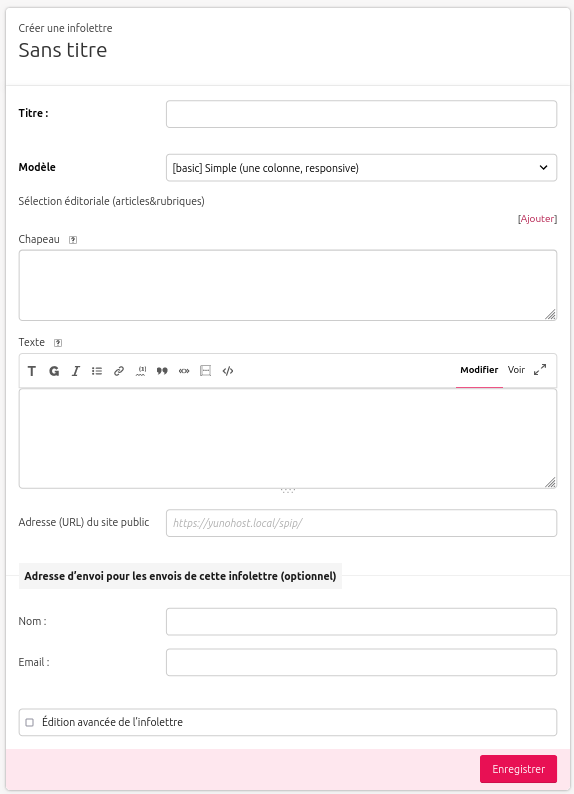
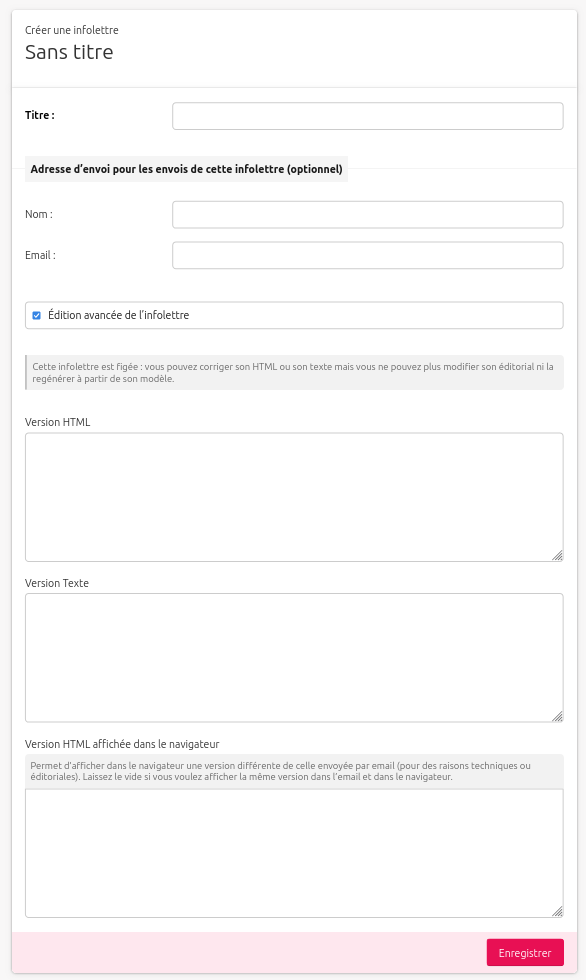
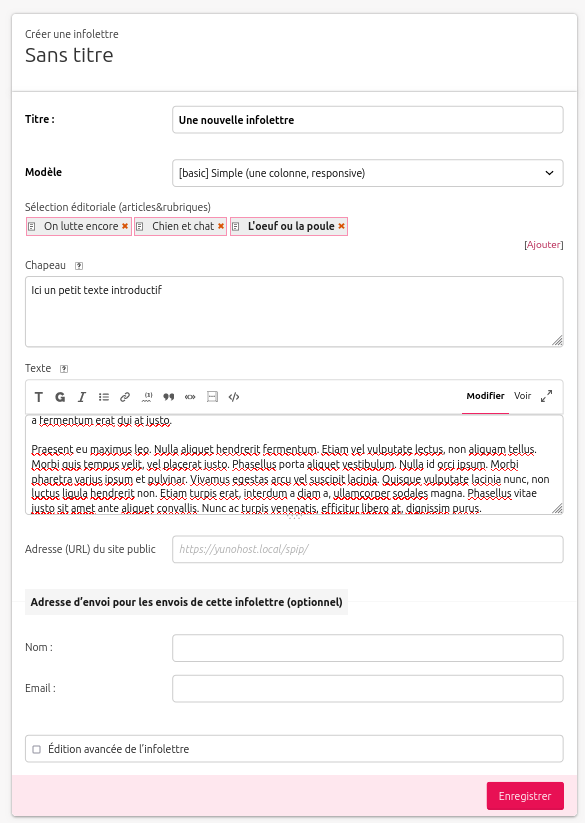
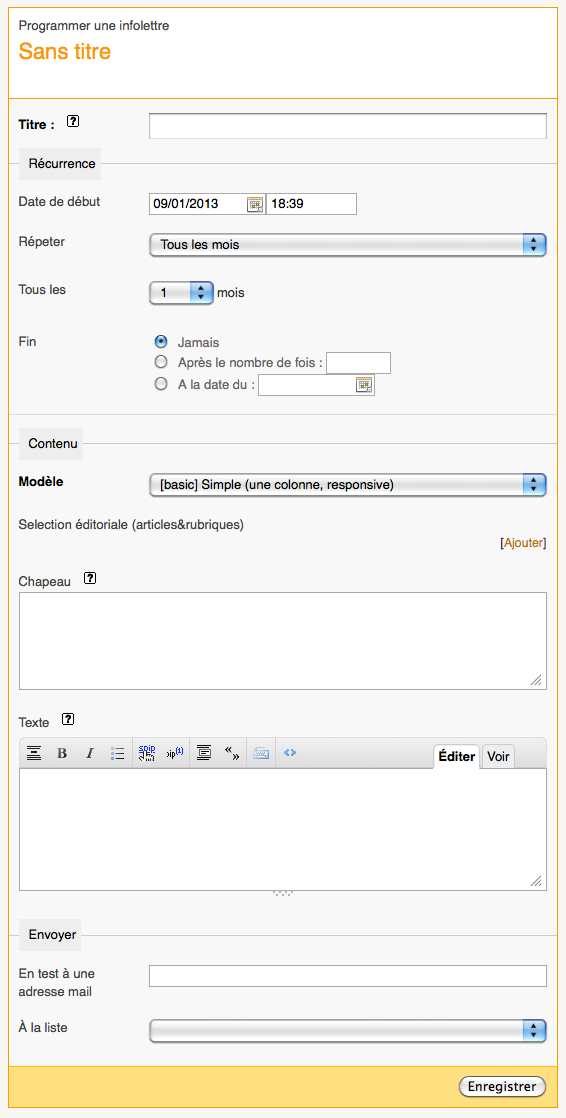
En cliquant sur Créer une infolettre vous arrivez sur le formulaire de composition ci-dessous :

Il vous permet de choisir le modèle pré-composé, de fournir un chapeau et un texte et de faire une sélection d’articles et rubriques qui seront mis en avant dans l’info-lettre.
En bas du formulaire vous disposez d’une case à cocher qui permet de passer en mode édition avancée :
Dans ce mode là, vous composez directement le HTML et le texte qui seront envoyés par courriel. C’est un mode dans lequel vous maîtrisez tout, et qui peut vous servir si vous utilisez un autre outil pour composer le HTML de votre info-lettre.
Ce mode d’édition avancée est aussi le seul qui sera disponible une fois que votre info-lettre sera publiée. Il permet de corriger une éventuelle coquille dans le HTML ou le texte.
Mais revenons au mode d’édition simple en remplissant les différents champs et en faisant une sélection d’articles :
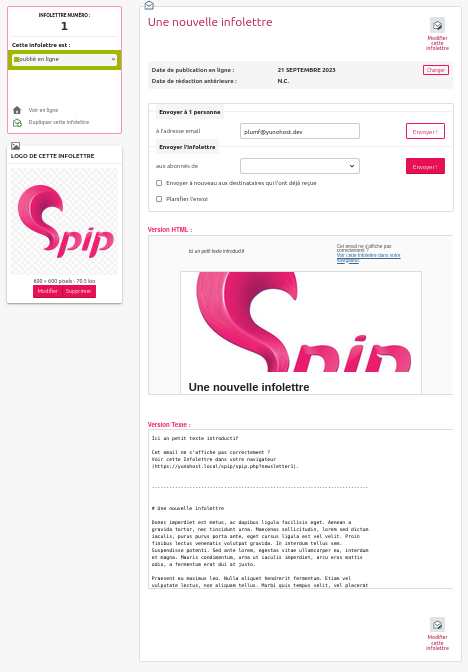
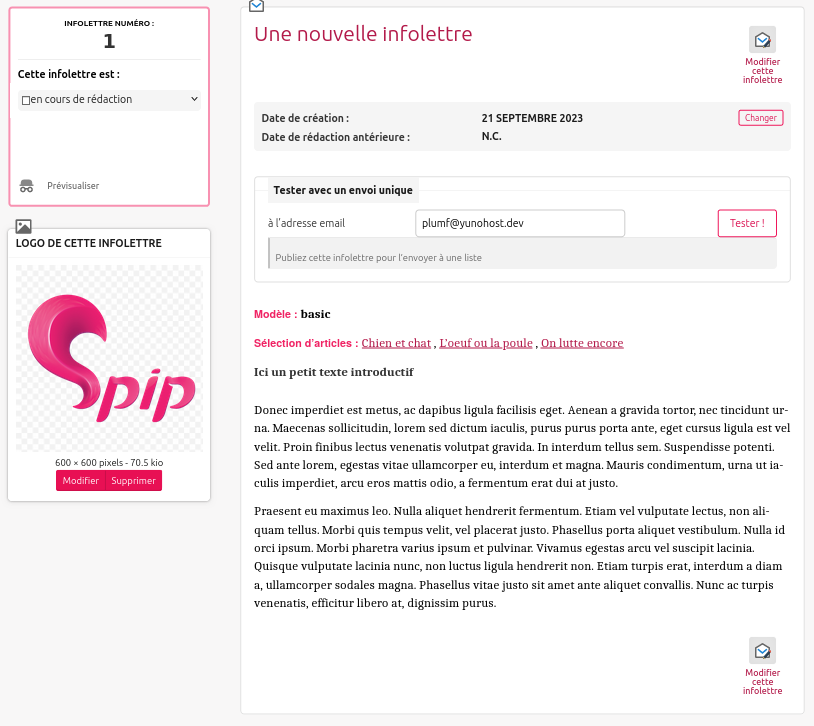
Après enregistrement, vous arrivez sur la page de présentation de l’info-lettre. Vous pouvez alors y associer un logo qui sera éventuellement utilisé dans le modèle pré-composé que vous avez choisi (ici le modèle basic).
Tant que votre info-lettre n’est pas publiée (ou que vous n’êtes pas en mode édition avancée), cette page ne présente que le contenu éditorial.
Pré-visualisation d’une info-lettre
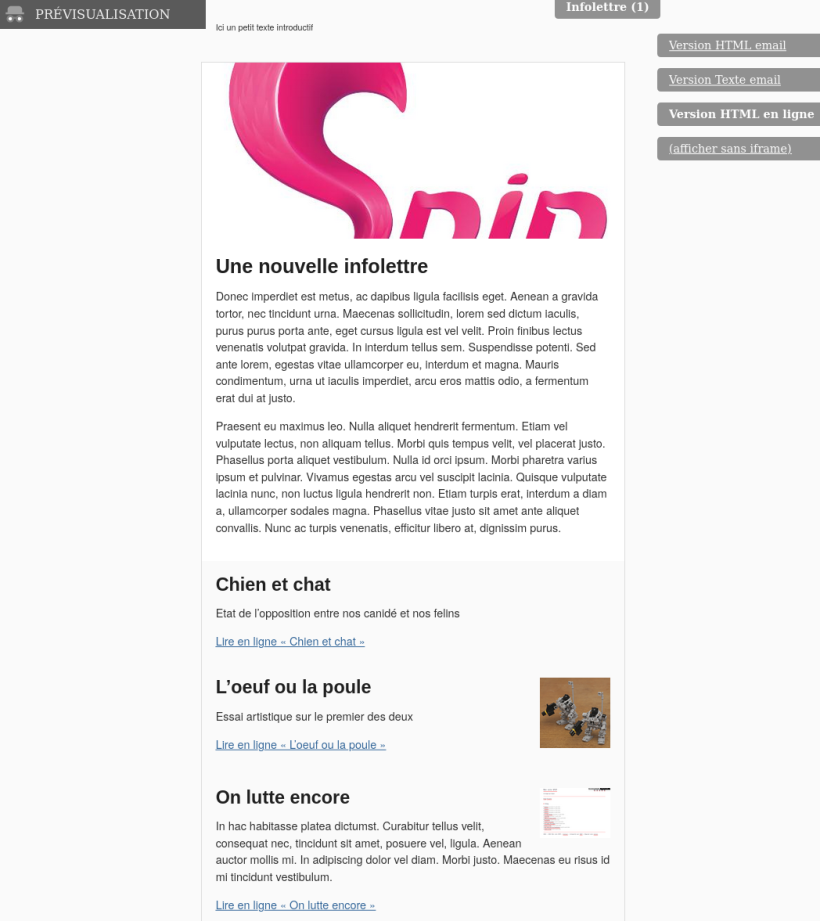
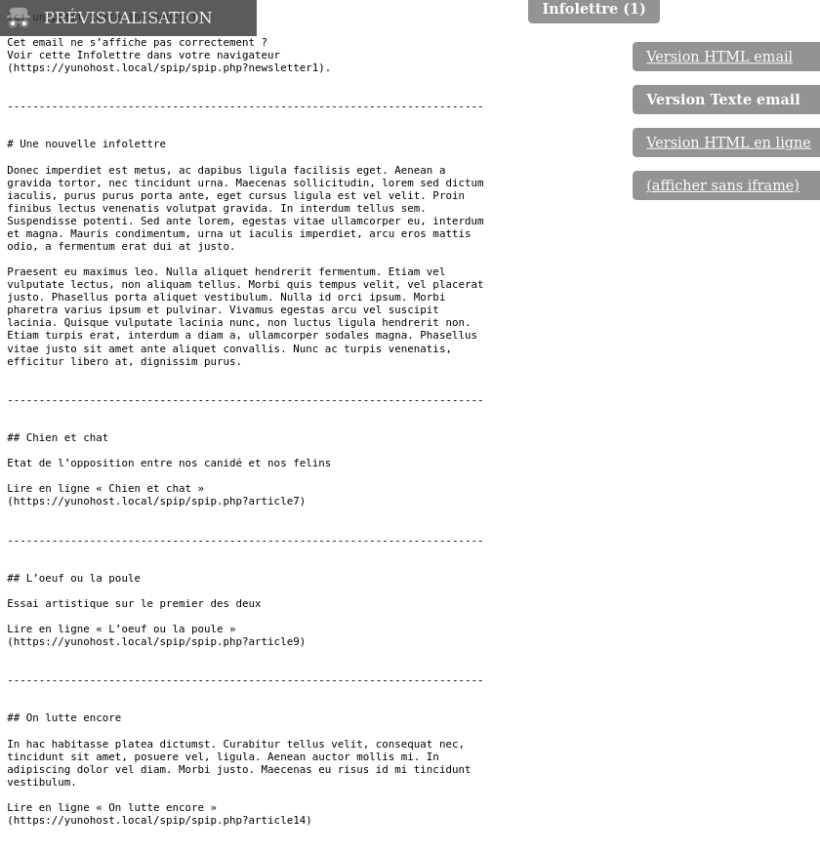
Il faut passer en pré-visualisation pour voir la mise en forme réalisée par le modèle pré-composé qui va utiliser votre contenu éditorial. Cela se fait en cliquant sur le lien Prévisualiser dans le cartouche de gauche. Vous passez alors sur une page spécifique du site public, qui présente votre info-lettre dans sa version HTML [1] :
Cette prévisualisation vous permet par exemple de vérifier son affichage sur un écran de largeur réduite [2] :
Ou de voir aussi la version Texte du mail qui sera envoyé :
Le lien Version HTML email vous montre la version qui sera envoyée dans l’email, alors que le lien Version HTML en ligne vous montre la version qui sera affichée dans le navigateur pour les utilisateurs qui cliquent sur le lien « Voir cette Infolettre dans votre navigateur » présent en début d’email. Les deux versions sont par défaut très proches et ne se distinguent que par des petits détails masqués dans la version navigateur. Mais vous pouvez complètement les distinguer comme il sera vu par la suite.
Si vous avez des modifications à faire suite à cette prévisualisation, vous pouvez retourner modifier l’info-lettre via le formulaire d’édition. A chaque fois que vous faites une modification et enregistrez ou que vous prévisualisez, votre info-lettre est recomposée automatiquement à partir du modèle pré-composé et de vos contenus.
Test d’envoi d’une info-lettres
Une fois composée votre info-lettre, il est souvent nécessaire de l’envoyer par mail pour tester qu’elle s’affiche bien dans un lecteur de mail.
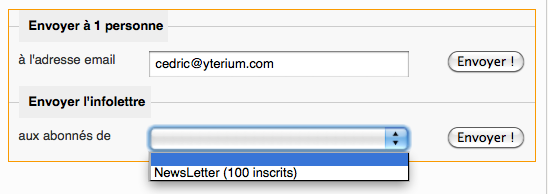
Vous disposez pour cela d’un formulaire sur la page de l’info-lettre :

Tant que vous n’avez pas publié votre info-lettre, vous ne pouvez l’envoyer qu’à une adresse email à la fois. De plus, par précaution, le sujet sera préfixé par l’avertissement [TEST]. Ceci vous évite la moindre confusion.
Publication d’une info-lettre
Après ce test d’envoi, vous pouvez alors publier votre info-lettre :

Votre info-lettre est alors recomposée une dernière fois par sécurité, les images sont copiées dans un dossier IMG/nl/xx/ pour ne pas risquer d’être perdues après l’envoi de l’info-lettre, et elle est passée en mode édition avancée sans possibilité de revenir en arrière.
Vous voyez alors que la page est modifiée dans ce contexte. Vous voyez directement les différentes versions HTML et Texte [3].
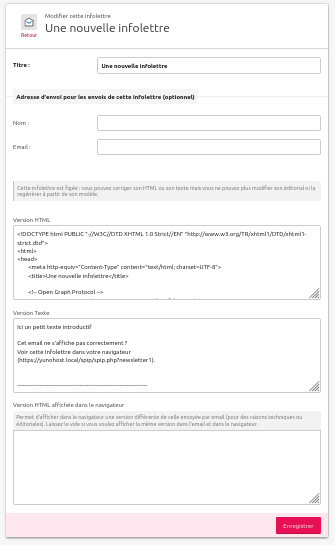
Dans ce mode, si vous essayez de modifier votre info-lettre, vous ne pourrez plus accéder qu’aux versions définitives composées, et non plus au contenu éditorial :

Envoi de l’info-lettre
Une fois publiée, vous pouvez envoyer cette info-lettre à l’aide du formulaire d’envoi présent sur la page :

La suite du processus d’envoi est décrite dans la documentation du plugin Mailshot.
Programmation d’une info-lettre
Un usage possible du plugin est de programmer une info-lettre qui sera générée et envoyée automatiquement selon une fréquence programmée.
Pour que cela ait un sens, le contenu de l’info-lettre doit se générer automatiquement à chaque nouvel envoi. Cela ne peut se faire qu’avec un modèle dédié conçu pour cela. Voyons un exemple avec le modèle Nouveautés fourni avec le plugin.
Cliquez sur l’icône Programmer une infolettre depuis la page d’administration des info-lettres. Vous arrivez alors sur un formulaire complet de programmation :
Ce formulaire vous permet de définir le titre, la récurrence de l’envoi, le modèle à utiliser pour composer automatiquement l’info-lettre. Vous pouvez aussi renseigner un chapeau et un texte et faire une sélection d’articles et rubriques, mais cela a souvent moins de sens car il vaut mieux que tout le contenu soit calculé automatiquement par votre modèle.
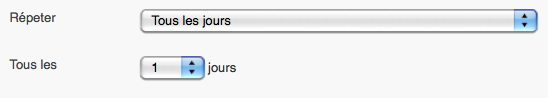
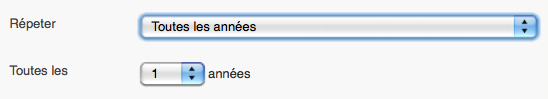
Pour la récurrence d’envoi, vous fixez une date et heure de début à partir de laquelle l’envoi sera programmé. Puis vous fixez la fréquence de répétition :
- tous les jours

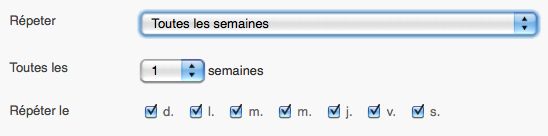
- toutes les semaines, avec la possibilité de choisir quel(s) jour(s)

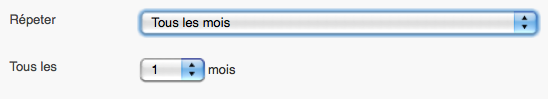
- tous les mois

- toutes les années

Dans tous les cas vous pouvez fixer un intervalle (tous les 2 jours, 3 semaines...). Vous pouvez également fixer une fin à l’envoi automatique : après un nombre d’occurrences [4], ou à une date précise.
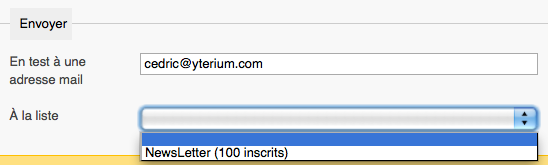
Pour l’envoi, vous avez deux choix non exclusifs :
- l’envoi en test à une adresse mail
- l’envoi direct sur une liste d’inscrits

Choisissez par exemple juste le premier pour recevoir une version de relecture dans votre boîte mail, et vous n’aurez plus qu’à lancer manuellement l’envoi en nombre si cela vous convient.
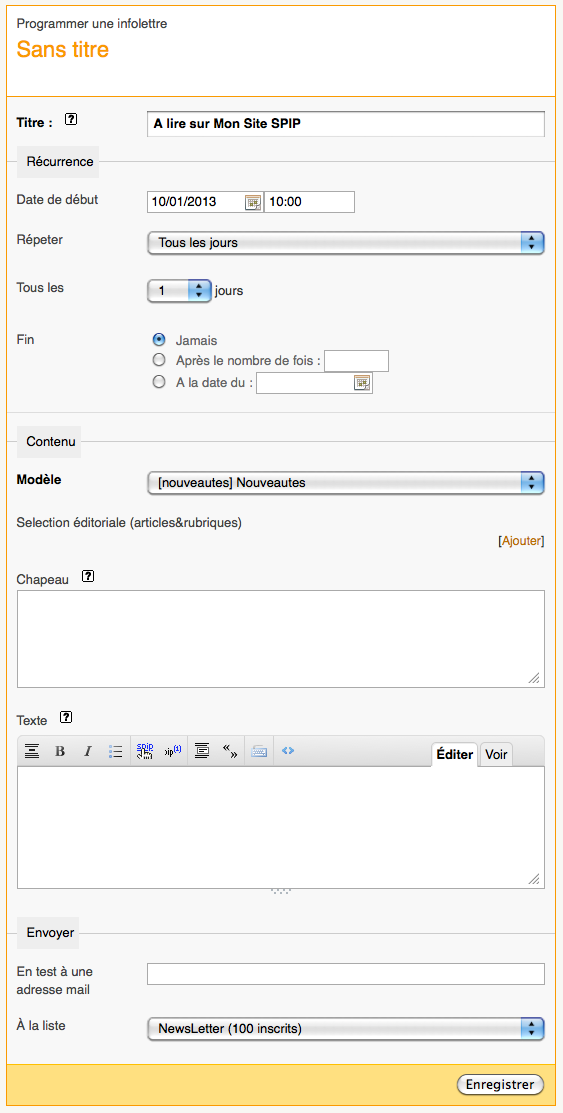
Une fois tout bien rempli cela donne par exemple, pour un envoi quotidien automatique des nouveautés, à 10h, aux inscrits à la liste newsletter :
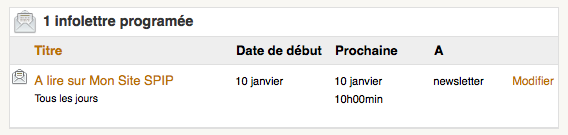
Enregistrez pour voir votre info-lettre programmée dans la liste des info-lettres :

Automatisme d’envoi
A chaque nouvelle occurrence de la date programmée, le plugin va essayer de composer la version HTML de l’info-lettre avec le modèle sélectionné. Si celle-ci est vide, il considère qu’il n’y a rien à envoyer et se reprogramme à la date de la prochaine échéance.
Si le contenu composé n’est pas vide, le plugin crée alors une nouvelle info-lettre avec le titre, chapo, texte et sélection d’article qui ont été programmés. La date de l’info-lettre est positionnée à la date de l’occurence et la date de rédaction antérieure de l’info-lettre est fixée à la date du dernier envoi [5]
L’info-lettre est alors composée avec le modèle, et le plugin envoie une version de test sur l’adresse email programmée si nécessaire, puis publie l’info-lettre. Si un envoi à une liste a été défini, celui-ci est automatiquement déclenché.
A noter que si pour une raison ou une autre le plugin rate une échéance (site en panne ou pas de visites sur le site), il fusionnera toutes les occurrences ratées et fera son envoi à la dernière occurrence passée.
Création d’un gabarit
Comme vu plus ci-avant, les Info-lettres sont en général générées à partir de modèles pré-composés que l’on appelera ici gabarits [6]. Ces gabarits sont en fait des squelettes SPIP, rangés dans le dossier newsletters/. Vous pouvez en ajouter dans votre dossier squelettes/newsletters/, ou personnaliser un modèle fourni dans le dossier newsletters/ du plugin en le copiant dans votre dossier squelettes/newsletters/ avant de le modifier.
Un gabarit est constitué au moins d’un squelette pour la version HTML de l’email. Il peut être accompagné de 2 variantes facultatives pour la version Texte de l’email, ainsi que pour la version HTML de l’info-lettre telle qu’affichée dans le navigateur.
Gabarit HTML
Pour créer un gabarit de la version HTML de votre email, créez simplement un fichier mongabarit.html dans votre dossier squelettes/newsletters/.
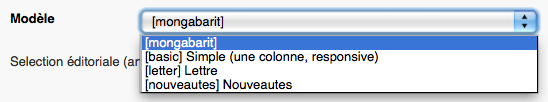
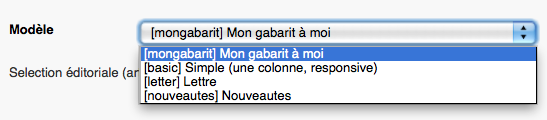
Il va alors apparaître automatiquement dans la liste des modèles disponibles quand vous créez une nouvelle Info-lettre :

Le nom du fichier gabarit apparaît entre crochets. Pour lui donner un petit nom en clair, ajoutez en début de votre fichier mongabarit.html [7] :
<BOUCLE_rem(CONDITION){si #REM}>
<!-- titre=Mon gabarit à moi -->
</BOUCLE_rem>Le titre en clair de votre gabarit apparaît alors dans l’interface d’édition des info-lettres :

Mais pour l’instant votre gabarit n’affiche rien. Ajoutons le code minimum suivant :
<BOUCLE_newsletter(NEWSLETTERS){id_newsletter}{statut?}>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>#TITRE</title>
</head>
<body>
<h1>Hello World !</h1>
</body>
</html>
</BOUCLE_newsletter>
#FILTRE{newsletters_liens_absolus}On peut voir qu’on a ici :
- ajouté une boucle
NEWSLETTERS: celle-ci doit avoir les deux critères{id_newsletter}{statut?}pour bien s’afficher sur l’info-lettre en cours de composition, quel que soit son statut ;- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
{lang_select}, et veiller à ce que cette langue soit transmises aux squelettes inclus en passant{lang}aux#INCLURE.
- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
- inséré dans la boucle le code minimum d’une page HTML :
- DOCTYPE
- balises
<html>,<head>,<body> - un
<title>dans le<head> - un
<h1>dans la page
- complété avec un appel à
#FILTRE{newsletters_liens_absolus}: cet appel vous sera bien utile car il transformera les URLs des liens et des images en URLs absolues qui fonctionneront dans tous les cas [8]
Dans cet exemple minimal, on utilise la balise #TITRE pour récupérer le titre de l’info-lettre tel qu’il aura été rempli dans le formulaire d’édition.
Les balises disponibles dans dans la boucle NEWSLETTERS sont :
-
#TITRE: le titre de l’info-lettre -
#CHAPO: le contenu du chapeau de l’info-lettre -
#TEXTE: le contenu du texte de l’info-lettre -
#URL_NEWSLETTER: l’url publique qui permet de voir l’info-lettre en ligne, dans le navigateur -
#LANG: la langue de l’info-lettre -
#DATE: la date de publication de l’info-lettre -
#DATE_REDAC: la date de rédaction antérieure de l’info-lettre (correspond à la date de la dernière occurrence dans le cas d’une info-lettre programmée)
Par ailleurs, la récupération des articles et rubriques sélectionnées dans une info-lettre se fait au moyen des boucles suivantes :
<ul>
<BOUCLE_selectionarticles(ARTICLES){id_newsletter}>
<li><a href="#URL_ARTICLE">#TITRE</a>
</BOUCLE_selectionarticles>
</ul>
<ul>
<BOUCLE_selectionrubriques(RUBRIQUES){id_newsletter}>
<li><a href="#URL_RUBRIQUE">#TITRE</a>
</BOUCLE_selectionrubriques>
</ul>Pour la structure HTML de votre info-lettre, vous pourrez avantageusement vous inspirer des ressources suivantes [9] :
- HTML EMAIL BOILERPLATE qui fournit un code type bien documenté des meilleures pratiques ;
- Le guide du Support de CSS dans les emails ;
- Emailology qui est un guide complet d’intégration des emails HTML
- Responsive Email Templates proposé par Zurb qui fournissent une base standard assez bien testée
Vous pouvez aussi partir des deux gabarits fournis dans le plugin :
-
basic.htmlest inspiré des gabarits HTML fournis par Mailchimp, avec des améliorations pour prendre en charge l’affichage dans les petits écrans ; -
letter.htmlest inspiré des mails HTML envoyés par le service Feedburner ; il repose sur une approche plus simple avec un minimum de stylage pour laisser les styles par défauts des lecteurs de mail.
Si vous faites de beaux gabarits robustes, n’hésitez pas à les ajouter au plugin pour en faire profiter le plus grand nombre.
Pour finir, une petite astuce de travail : pour dégrossir la mise en forme de votre gabarit lors de sa réalisation, vous pouvez directement l’afficher dans votre navigateur (si vous avez bien le statut de webmestre) par l’url spip.php?page=newsletters/mongabarit&id_newsletter=1 en choisissant bien un id_newsletter d’une info-lettre existante. Cela vous permet ainsi de visualiser rapidement toutes vos modifications sans avoir à générer une info-lettre et faire des aller-retour entre le mode prévisualisation et l’espace privé de SPIP.
Gabarit Texte
Les emails HTML sont toujours accompagnés d’une alternative au format texte, qui est affichée dans les lecteurs de mail ne supportant pas le HTML, ou si l’utilisateur à choisi ce réglage dans ses préférences.
Il est donc crucial de bien générer une variante texte du gabarit HTML. Si vous ne fournissez aucun gabarit pour la variante texte, le plugin va automatiquement générer une version texte à partir du HTML. Cette version texte repose sur une conversion au format MarkDown, avec quelques structurations supplémentaires (analyse des structures <table> du mail HTML pour générer des séparations structurelles dans la version texte).
Dans la plupart des cas, la version texte automatique est suffisante. Mais si vous voulez avoir un contrôle fin de ce que vous envoyez, vous pouvez créer un second gabarit pour la version texte : créez un second fichier mongabarit.texte.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version texte de votre email.
Mettez y la boucle (NEWSLETTERS) comme dans la version HTML, et composez le contenu de votre email en texte, en utilisant les mêmes boucles et balises que dans la version HTML.
Gabarit HTML pour la version en ligne
Lorsque votre info-lettre est affichée dans le navigateur, c’est par défaut le HTML de l’email envoyé qui est utilisé.
Toutefois, certaines informations ne sont pas pertinentes dans la version en ligne (par exemple le texte qui dit « vous pouvez voir cette infolettre en ligne »).
La feuille de style css/newsletter_inline.css est automatiquement ajoutée dans la page de la version en ligne. Il est ainsi possible de faire de petits ajustements CSS pour masquer certains blocs de texte, ou modifier quelque peu l’apparence de la version affichée dans le navigateur.
Si cela ne vous suffit pas, ou que vous voulez présenter en ligne une version très différente, qui reprend par exemple une partie de la charte graphique du site public, vous pouvez générer une version spécifique de votre info-lettre.
Pour cela créez un second fichier mongabarit.page.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version de votre info-lettre affichée dans le navigateur.
Personnalisation des info-lettres
Pour finir abordons l’aspect personnalisation. Dans de l’envoi en nombre il peut être utile et profitable de personnaliser chaque email envoyé en fonction de son destinataire.
Pour cela, le plugin propose un système de variables à deux niveaux, qui sont remplacées au moment de l’envoi, en fonction du destinataire.
Variables simplifiées
Les variables simplifiées s’expriment sous la forme @nomdelavariable@.
Chaque variable qui apparait ainsi dans l’infolettre composée est remplacée par son contenu. Si la variable n’est pas connue ou pas fournie, elle est simplement retirée (remplacée par un contenu vide).
Ces variables peuvent être utilisées dans le gabarit de l’info-lettre, mais aussi dans les champs titre, chapeau et texte de l’info-lettre.
La liste des variables disponibles dépend en fait du plugin d’envoi Mailshot, qui se charge d’appeler cette fonction dite « de contextualisation » juste avant chaque envoi. En plus des variables utilisateurs fournies par Mailshot la date courante est aussi disponible sous le nom date.
Langage SPIP
Pour des besoins plus complexes, il est possible d’utiliser le langage de squelette SPIP pour contextualiser l’info-lettre. Toutes les variables sont disponibles sous la forme #ENV{nomdelavariable}.
L’avantage de ce format est que l’on peut appliquer des filtres sur les valeurs des variables, ou indiquer une valeur par défaut quand la variable n’est pas fournie.
Il est donc possible d’utiliser une balise SPIP de ce type dans les champs titre, chapeau et texte de l’info-lettre : elle sera remplacée au moment de l’envoi.
Par exemple, pour faire un titre d’infolettre programmée qui change automatiquement en fonction de la date d’envoi, on y mettra :
Nouveautés du [(#ENV{date}|affdate)]
Pour utiliser ce formalisme dans les gabarits, il faut faire un peu plus attention. En effet si vous mettez simplement le code
<h1>Bonjour #ENV{nom}</h1>dans gabarit, #ENV{nom} sera calculé lorsque l’info-lettre est générée et non au moment de l’envoi.
Il faut donc échapper la balise pour qu’elle ne soit pas évaluée lors de la génération, et reste dans l’email pour être évaluée au moment de l’envoi :
<h1>Bonjour \#ENV{nom}</h1>C’est ainsi comme si on avait mis un @nom@ : c’est une variable de personnalisation, qui est calculée pour chaque destinataire
Le corrollaire de cette fonctionnalité, c’est que si vous voulez écrire du langage SPIP dans le texte votre infolettre envoyée [10], il faudra échapper les balises et les boucles pour éviter que celles-ci ne soient évaluées lors de la contextualisation.
Les variables accessibles par #ENV sont les mêmes que par le système de variables simplifiées [11].
Migration depuis un ancien plugin
Les anciens plugins SPIP-Listes, SPIP-Lettres et autres ne distinguaient pas réellement le contenu éditorial de l’infolettre et son envoi. Ainsi les info-lettres envoyées dans le passé avec ces plugins sont importées dans l’historique des envois par le plugin Mailshot et pas comme objet Newsletter par ce plugin.
Par ailleurs, le passage à ce plugin nécessitera que vous adaptiez vos gabarits selon les consignes indiquées plus haut, ou que vous utilisiez un des gabarits prêt à l’emploi du plugin.












Discussions par date d’activité
245 discussions
Bonjour,
J’ai réalisé une programmation pour un envoi mensuel.
Dans l’infolettre programmée, j’ai choisi « répéter tous les mois » et « Tous les 1 mois » avec aucune date de fin.
Une fois validée, il est bien mentionné « Tous les mois ».
La lettre est partie à la date précisée, mais ensuite elle est envoyée dès qu’un nouvel article est mis en ligne, sans attendre le délai d’un mois entre les envois.
J’ai donc eu un envoi le 05/04 (celui de départ) puis ensuite le 19/04 et le 23/04.
Quelle étape ai-je manqué ?
Répondre à ce message
Bonjour à tous,
Je n’arrive pas a envoyer de newsletter créées à partir d’un gabarit à partir d’un administrateur (avec des droits de webmestre).
J’ai toujours ce message d’erreur : Une erreur est survenue lors de la génération de la newsletter
Je suis obligé d’utiliser mon pseudo de webmestre pour que cela fonctionne.
Tout est à jour (spip et le plug in).
Help....
Francky
Répondre à ce message
Bonjour,
Lorque j’encadre des textes, ceux-ci n’apparaissent pas encadrés dans l’infolettre.
J’utilise Enluminures et Couteau Suisse.
Que faut-il rajouter pour avoir les textes encadrés commedans l’interface de Spip ?
Merci
Répondre à ce message
Ah mais c’est un scandale les infolettres ne sont pas gérées par révisions (si je ne me trompe pas) ;) Merci pour le plugin, c’est top.
Répondre à ce message
Re-bonsoir, en désespoir de cause, j’ai ressayé avec une seule colonne et seulement les emails, et là, cela a fonctionné !! Pourquoi est-il impossible d’importer une liste avec email et noms ??
Répondre à ce message
Bonjour à tous, décidément, je n’ai que des malheurs avec ce plugin qui, à 95%, fonctionne parfaitement ! Et TOUJOURS au moment d’importer des listes !!
Je prépare un fichier exporté du plugin, c’est à dire avec les bons format, non ? Je fabrique à partir de cela un fichier csv exactement identique, et boum !! Il m’affiche bien une prévisualisation, mais dans laquelle il considère que tous mes champs (séparé par des guillemets et des virgules) ne sont qu’une seule et même adresse email !! Affolant, je me bats depuis ce matin, en vain !! J’ai même essayé de réimporter le fichier que j’ai exporté du plugin, et il me le refuse aussi !! Il me semble bien qu’il y ait un pb,mais je suis incapable de déceler où. Quelqu’un aurait-il une idée ? Je deviens fou, car il est inenvisageable d’importer plusieurs centaines d’emails dans ces conditions !!
Merci d’avance
Répondre à ce message
Salut,
J’ai des bugs avec spip-liste et newsletter a l’air vraiment bien. Mais je n’arrive pas à l’utiliser pour envoyer une sélection d’événements.
J’avais céé un patron spip-listes avec une boucle
<BOUCLE_evenements_2semaines(EVENEMENTS) {branche ?}{id_article ?} {statut=publie}{par date_debut}{age<0} {age>-15}>qui listait tous les événements des deux semaines à venir (ils sont tous reliés au même article).
C’est possible de l’intégrer à un modèle ou je perds mon temps ? Pour le moment j’arrive bien à publier ma newsletter, mais sans aucun événement listé dedans.
Merci d’avance,
Tu peux bien sûr ajouter cette boucle dans un gabarit pour lui faire afficher les évènements. Prends un des gabarits HTML du plugin, et personalise le en le renommant et en le mettant dans ton dossier
squelettes/newsletters/comme expliqué dans l’article.C’est justement ce que je n’arrive pas à faire.
La boucle fonctionne dans un patron spip-listes, mais ne renvoie rien dans un modèle newsletter. J’ai utilisé le modèle « letter », dans lequel je remplace la boucle
<BOUCLE_selectionarticles etc...>par ma boucle, qui est très exactement :Ma newsletter par bien en test, mais arrive avec le chapeau et le texte que je lui ai donné, mais sans aucun événement listé.
Bon, je ne sais pas ce qui s’est passé, je venais de te remettre un long message mais il n’est plus là. En gros je donnais ma boucle en disant qu’elle ne renvoyait rien. Entre temps j’ai trouvé le probleme. C’est simplement que tous mes événements sont rattachés au même article, et que donc il fallait pensé, en créant l’infolettre, à ajouter cet article dans la sélection éditoriale. ben oui, sinon ça ne fonctionnait pas. Maintenant ça a l’air mieux, mes événements apparaissent dans l’info-lettre, je n’ai plus qu’à arranger un beau squelette de mise en page et à tester les envois réguliers. Vraiment bien, ce plugin.
Merci à toi et à tous les spipeurs que j’embête régulièrement.
Répondre à ce message
Bonjour, un grand bravo pour ce plugin génial !! Voilà un outil qui fonctionne (avec ses dépendances) parfaitement !! Et comme il est simple de créer ses propres modèles, merci pour ce boulot ... et pour le mode d’emploi aussi.
Il manque cependant une chose qui me limite aujourd’hui : le multilinguisme. Je sais que le sujet est abordé - juste un ou deux mots - quelque part, mais ça reste assez opaque. Voilà.
J’ai un site multilingue (une rubrique langue à la racine) et tout va bien pour le fonctionnement, cependant, je m’interroge sur la façon d’utiliser le plugin. J’ai vu que le format d’import des abonnés comporte une colonne ’lang’, donc je suppose que l’on peut tout mettre (en et fr) dans la même liste. En ensuite ? La newsletter étant envoyée en une fois, comment faire le distingo entre ceux qui sont en fr et ceux qui sont en en ?
Et aussi, comment écrire mon modèle pour qu’il comprenne quelle langue afficher ? Pour le moment, j’envisage deux listes (une par langue) et un modèle par langue, mais cela ne me paraît pas très pratique, non ? Si j’ai 10 langues, ça devient vraiment insupportable, il me semble ...
Quelqu’un aurait-il une expérience dans ce domaine ? Merci.
Merci pour tes retours positifs !
Clairement je n’ai fait aucun test sur le multilinguisme.
J’ai juste essayé de prendre cela en compte en prévoyant une langue pour les abonnés, mais il est vrai qu’actuellement l’infolettre est figée dans une langue avant d’être envoyée, et seule la personnalisation des champs peut encore dépendre de la langue, donc c’est assez embryonnaire.
Je suppose que pour le moment il est en effet plus simple de prévoir des listes différentes par langue et une lettre par langue, mais je comprends qu’il faudrait trouver mieux.
Je vais essayer d’y réfléchir, mais ce sera surement une évolution à moyen terme, ou alors à la faveur d’un projet qui le nécessiterait (comprendre que je n’ai pas d’idée de quand cela serait susceptible d’arriver).
Eh, c’est moi qui te remercie pour ta réponse franche et directe ... Comme ça m’arrive d’avoir des sites en plusieurs langues à faire, je pourrais bien réfléchir au moyen de s’y prendre ... Je ne suis pas un pro du php, même si je m’en sors pour le basic, je ne suis pas sûr d’être très utile ... mais volontaire, ok.
Du coup, si tu pouvais voir aussi mon post à propos de Mailsubsribers (signé Marco) ce serait sympa, il y a un truc bizarre avec les imports de listes ...
A+ Cédric.
Marc
Bonjour,
Mêmes remarques que Markouch ci dessus. Ca semble bien marcher !
Je fait des tests pour voir si, et comment, je peux basculer depuis Spip-listes (qui semble obsolète ?).
En multilinguisme, il faut plusieurs listes pour l’instant. Pour le gabarit, peut-être qu’il est possible d’en créer un seul, multilingue ?
J’ai testé les formulaires d’inscriptions en FR et anglais. Les traductions sont ok, sauf pour le message de confirmation après qu’on ait validé l’inscription pour de bon (double opt-in), il reste en FR (« Nous avons bien pris en compte votre inscription à notre Newsletter avec l’adresse email, etc. »
Les messages en ligne quand on clique pour la déinscription restent aussi en FR du coup.
Autre détail, moins important : dans le cas d’une inscription avec un formulaire anglais, le sujet du 1er email de confirmation reçu est noté « [@NOM_SITE_SPIP@] » au lieu du nom du site.
Merci en tout cas
Répondre à ce message
Bonjour la communauté Spip,
J’ai un pitit problème qui est :
le plug in fonctionne parfaitement en administrateur mais pour un rédacteur, il ne peut envoyer de newsletter, même avec le plug in : "cirv : plugin « rédacteur valideur »"
Y’a t’il une astuce pour passer outre et permettre aux rédacteurs d’envoyer des newsletters ???
Merci d’avance :)
Cordialement,
Niaf.
Trouvé ! :p
Il y a un bug dans la partie admin en mode redacteur :
lors de la mise en ligne tout le contenu disparait d’où le ’fail’ d’envoi.
Dans la version 1.3.2, sur le fichier generer_newsletter.php, nous avons mis en commentaire les lignes :
17 - 18 - 42
depuis tout est rentré dans l’ordre : apres la mise en ligne de l’infolettre, le texte se génère normalement.
Et l’envoi se fait !!
Faites tourner ;)
Répondre à ce message
Bonjour,
Quel magnifique plugin !
Tellement bien fait que l’on est surpris de se trouver bloqué...
Il apparait que je ne peux pas inscrire plus de 2000 adresses à ma newsletter.
Est-ce un bug, une limitation volontaire, une erreur de manipulation de ma part ?
De plus en cas de changements sur beaucoup d’adresses, il n’est pas prévu de pouvoir supprimer d’un coup toutes les adresses (pour d’abord les exporter, les supprimer via l’interface d’administration, faire les modifications nécessaires plus facilement sur mon PC, et enfin réimporter le résultat.
Que suggérez vous pour résoudre ce problème de taille ! ;-)
Merci beaucoup.
Non aucune limite dans le plugin sur le nombre d’inscrits. C’est très bizarre, je ne vois pas trop ce qui pourrait causer ce problème.
Par contre pour le scenario Export/modif/import, il y a maintenant une case à cocher au moment de l’import :
[] Supprimer toutes les adresses en base avant import
comme on peut le voir sur la copie d’écran ici : http://contrib.spip.net/Mailsubscribers
Merci pour votre réponse. J’ai vu où est l’option de suppression. Par contre je n’arrive pas à dépasser la « limite » de 2000 adresses. Avez vous pu tester avec ce nombre d’abonnés ?
Merci encore de m’avoir répondu si rapidement.
Mon problème vient d’un fichier d’import d’adresse mail qui ne « passe pas ». Malheureusement il n’y a pas de trace dans spip.log ni mysql.log de ce problème car l’importation ne fait rien de visible après avoir cliqué sur « prévisualiser », et n’affiche pas les premieres lignes du fichier.
Où puis-je rajouter une trace de ce qui se passe pour détecter l’adresse qui stop le process d’importation ?
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
