Par info-lettre, on désigne ici le contenu éditorial qui va être composé et envoyé par courriel à une liste d’adresses abonnées.
Le plugin permet de composer une info-lettre à partir d’un modèle pré-composé, d’un texte que vous pourrez rédiger spécifiquement, et d’une sélection d’articles et/ou de rubriques.
Si vous utilisez un outil externe pour composer vos info-lettres, vous pouvez aussi directement coller le contenu au format HTML (et au format texte pour l’alternative).
Enfin, ce plugin implémente la partie compose de l’API Newsletter.
Installation
Le plugin s’installe classiquement. Il nécessite le plugin Mailsubscribers pour la gestion des inscriptions et le plugin Mailshot pour l’envoi.
Configuration
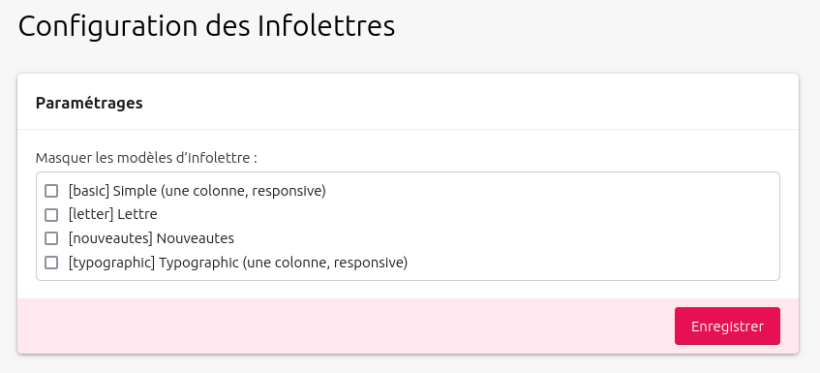
La seule configuration du plugin concerne la possibilité de masquer certains modèles d’info-lettres. Vous n’en aurez pas besoin au départ, mais le plugin fournit certains modèles par défaut, et une fois que vous aurez choisi et/ou personnalisé celui qui vous convient le mieux, vous pourrez vouloir masquer les autres modèles pour ne pas risquer de vous tromper ou perturber vos rédacteurs.
Documents joints
Vous pouvez permettre de joindre des images ou autres documents aux infolettres, pour les utiliser dans le contenu éditorial spécifique.
Pour cela, allez dans le menu Configuration > Contenu du site, et dans le formulaire Documents joints en bas de page, cochez la case Infolettres en face de Activer le téléversement pour les contenus.
Composition d’une Info-lettre
Administration des info-lettres
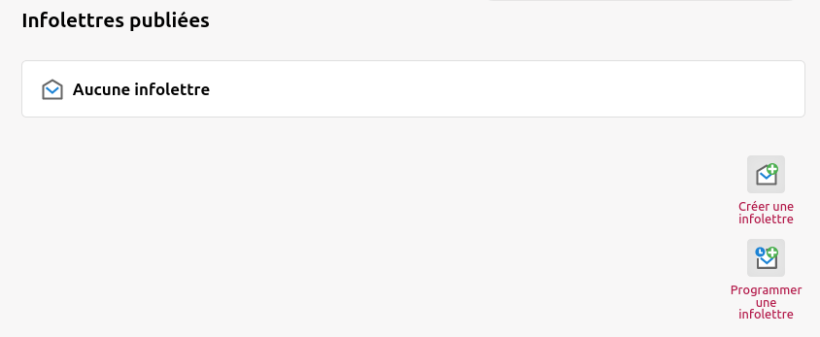
Toutes les info-lettres existantes sont consultables depuis le menu Edition > Infolettres.
Composition d’une nouvelle info-lettres
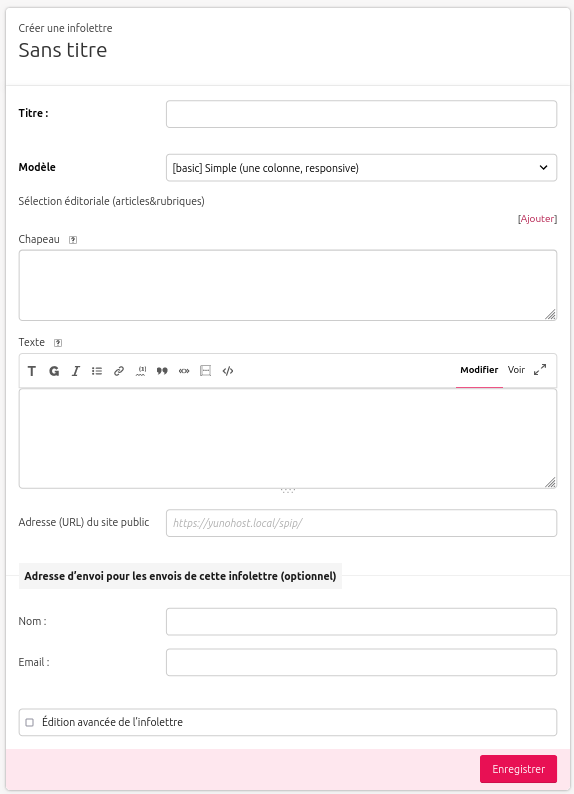
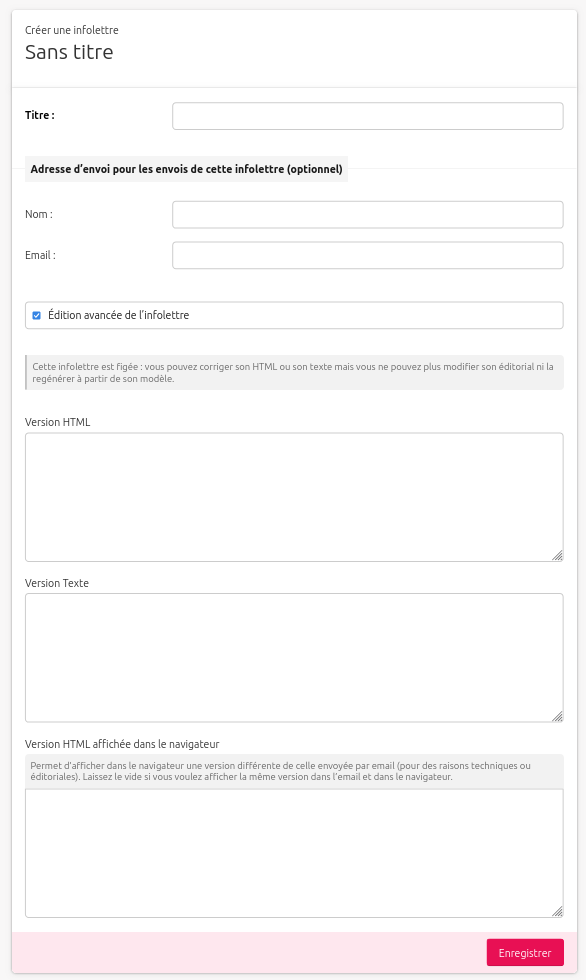
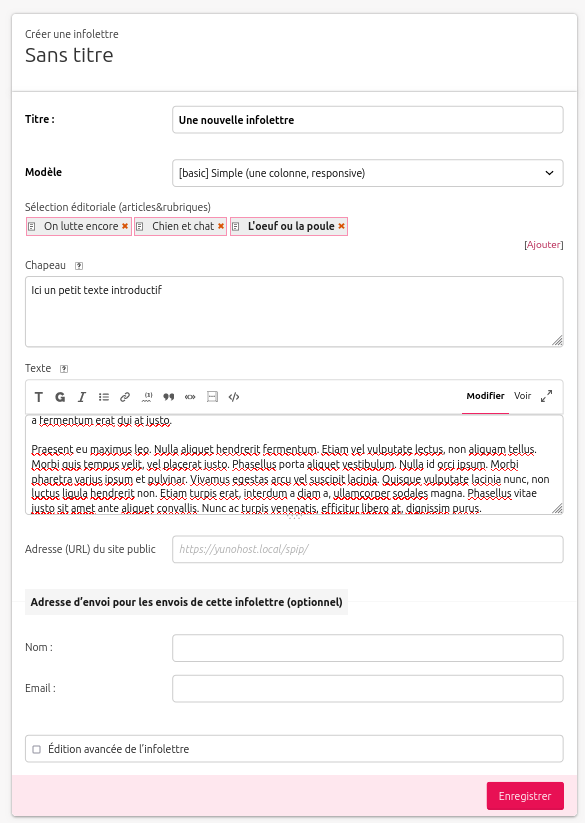
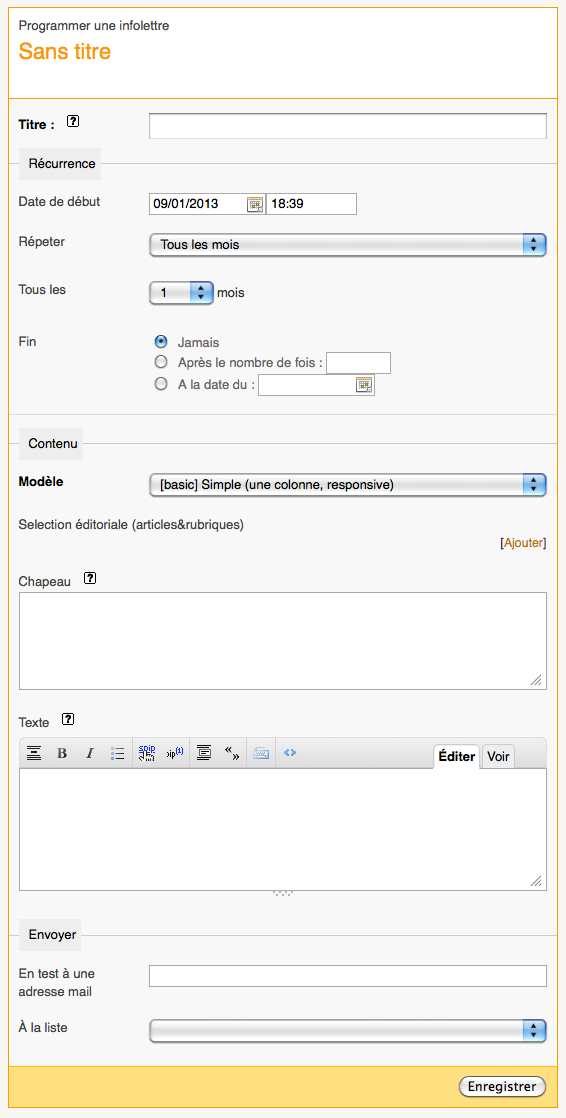
En cliquant sur Créer une infolettre vous arrivez sur le formulaire de composition ci-dessous :

Il vous permet de choisir le modèle pré-composé, de fournir un chapeau et un texte et de faire une sélection d’articles et rubriques qui seront mis en avant dans l’info-lettre.
En bas du formulaire vous disposez d’une case à cocher qui permet de passer en mode édition avancée :
Dans ce mode là, vous composez directement le HTML et le texte qui seront envoyés par courriel. C’est un mode dans lequel vous maîtrisez tout, et qui peut vous servir si vous utilisez un autre outil pour composer le HTML de votre info-lettre.
Ce mode d’édition avancée est aussi le seul qui sera disponible une fois que votre info-lettre sera publiée. Il permet de corriger une éventuelle coquille dans le HTML ou le texte.
Mais revenons au mode d’édition simple en remplissant les différents champs et en faisant une sélection d’articles :
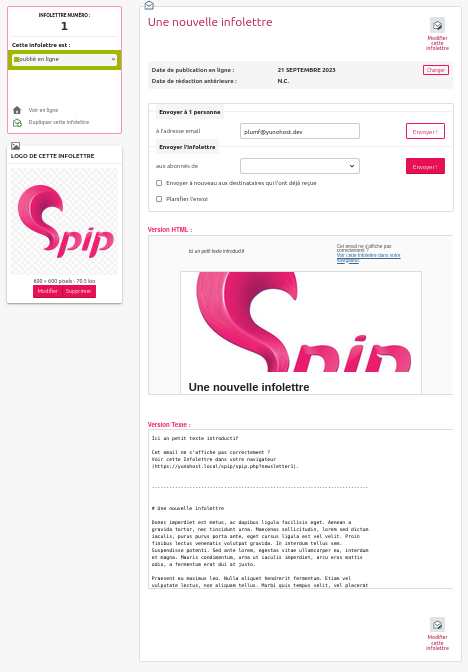
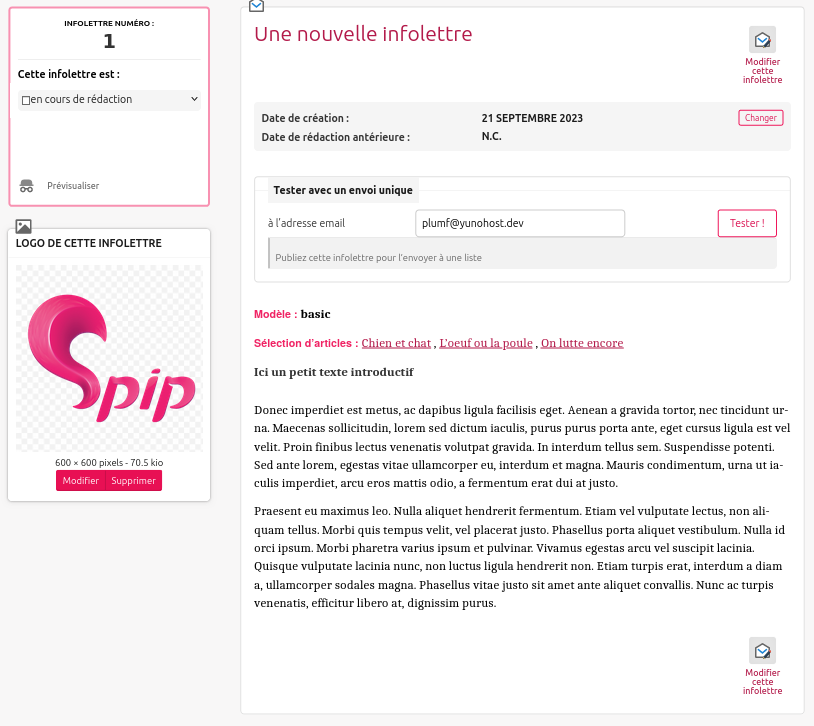
Après enregistrement, vous arrivez sur la page de présentation de l’info-lettre. Vous pouvez alors y associer un logo qui sera éventuellement utilisé dans le modèle pré-composé que vous avez choisi (ici le modèle basic).
Tant que votre info-lettre n’est pas publiée (ou que vous n’êtes pas en mode édition avancée), cette page ne présente que le contenu éditorial.
Pré-visualisation d’une info-lettre
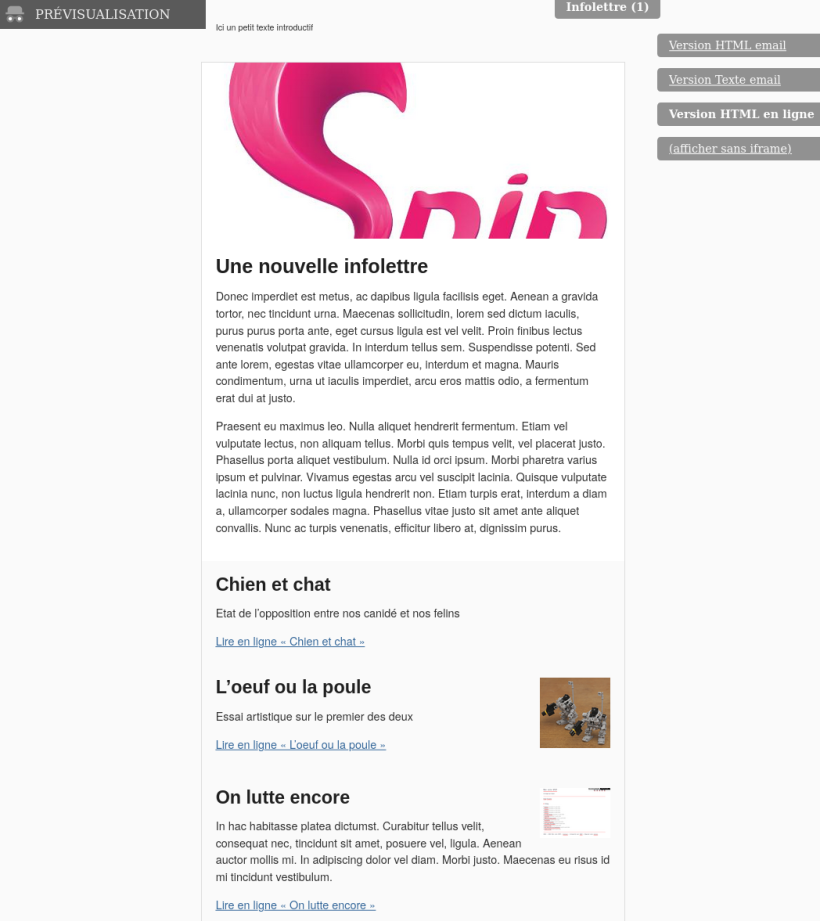
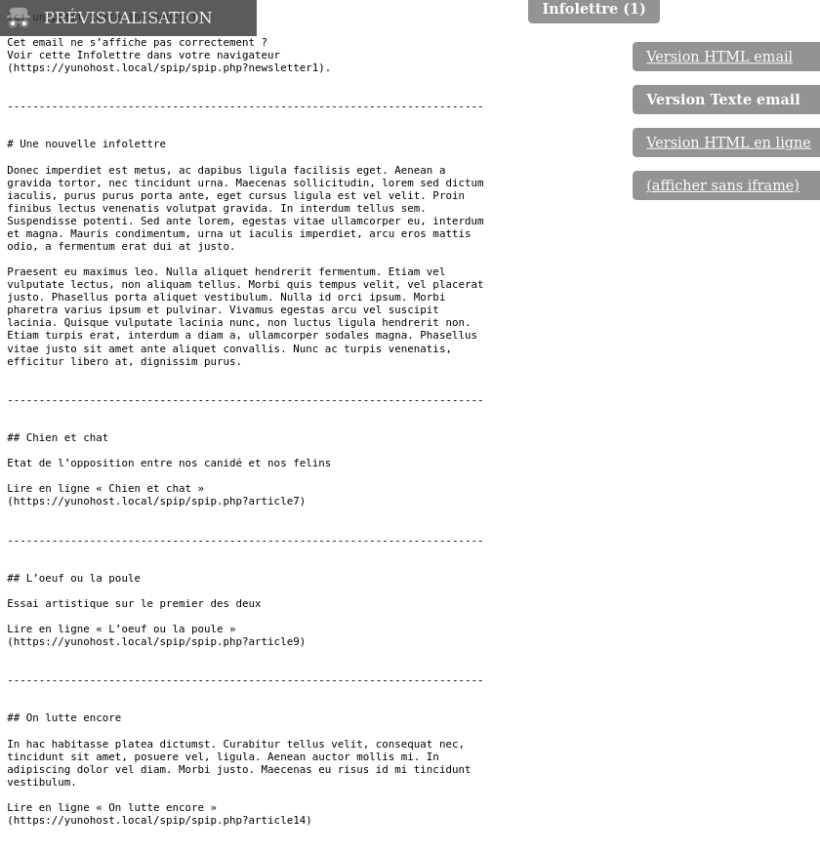
Il faut passer en pré-visualisation pour voir la mise en forme réalisée par le modèle pré-composé qui va utiliser votre contenu éditorial. Cela se fait en cliquant sur le lien Prévisualiser dans le cartouche de gauche. Vous passez alors sur une page spécifique du site public, qui présente votre info-lettre dans sa version HTML [1] :
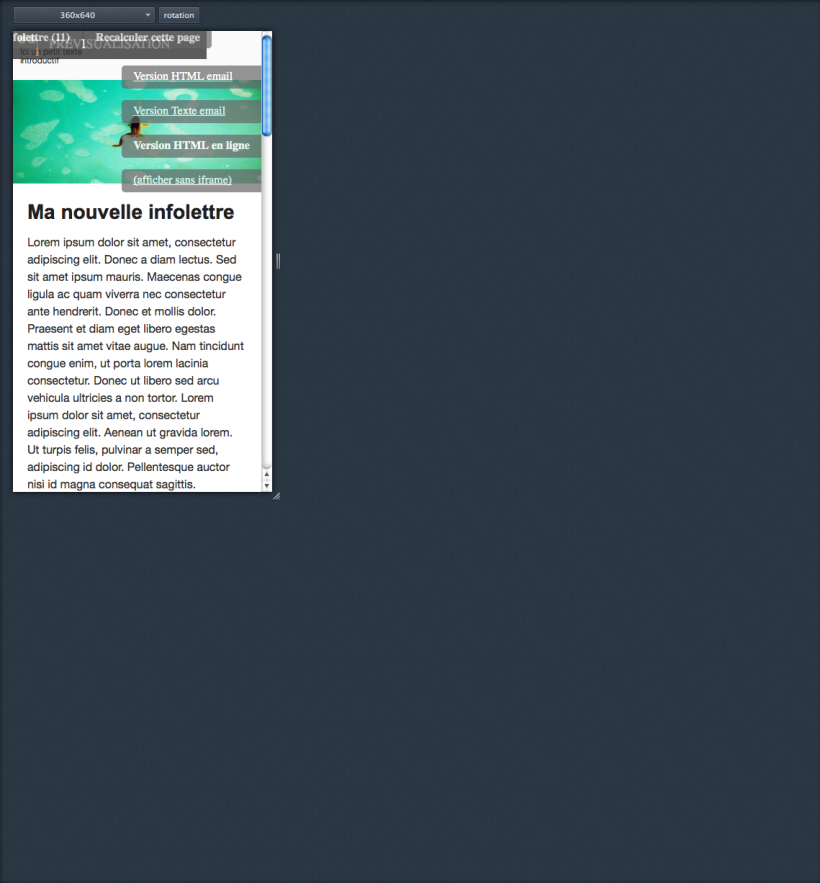
Cette prévisualisation vous permet par exemple de vérifier son affichage sur un écran de largeur réduite [2] :
Ou de voir aussi la version Texte du mail qui sera envoyé :
Le lien Version HTML email vous montre la version qui sera envoyée dans l’email, alors que le lien Version HTML en ligne vous montre la version qui sera affichée dans le navigateur pour les utilisateurs qui cliquent sur le lien « Voir cette Infolettre dans votre navigateur » présent en début d’email. Les deux versions sont par défaut très proches et ne se distinguent que par des petits détails masqués dans la version navigateur. Mais vous pouvez complètement les distinguer comme il sera vu par la suite.
Si vous avez des modifications à faire suite à cette prévisualisation, vous pouvez retourner modifier l’info-lettre via le formulaire d’édition. A chaque fois que vous faites une modification et enregistrez ou que vous prévisualisez, votre info-lettre est recomposée automatiquement à partir du modèle pré-composé et de vos contenus.
Test d’envoi d’une info-lettres
Une fois composée votre info-lettre, il est souvent nécessaire de l’envoyer par mail pour tester qu’elle s’affiche bien dans un lecteur de mail.
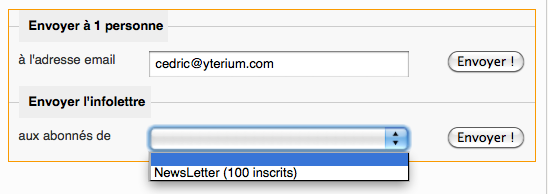
Vous disposez pour cela d’un formulaire sur la page de l’info-lettre :

Tant que vous n’avez pas publié votre info-lettre, vous ne pouvez l’envoyer qu’à une adresse email à la fois. De plus, par précaution, le sujet sera préfixé par l’avertissement [TEST]. Ceci vous évite la moindre confusion.
Publication d’une info-lettre
Après ce test d’envoi, vous pouvez alors publier votre info-lettre :

Votre info-lettre est alors recomposée une dernière fois par sécurité, les images sont copiées dans un dossier IMG/nl/xx/ pour ne pas risquer d’être perdues après l’envoi de l’info-lettre, et elle est passée en mode édition avancée sans possibilité de revenir en arrière.
Vous voyez alors que la page est modifiée dans ce contexte. Vous voyez directement les différentes versions HTML et Texte [3].
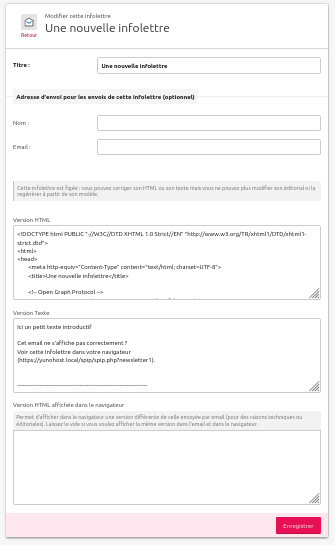
Dans ce mode, si vous essayez de modifier votre info-lettre, vous ne pourrez plus accéder qu’aux versions définitives composées, et non plus au contenu éditorial :

Envoi de l’info-lettre
Une fois publiée, vous pouvez envoyer cette info-lettre à l’aide du formulaire d’envoi présent sur la page :

La suite du processus d’envoi est décrite dans la documentation du plugin Mailshot.
Programmation d’une info-lettre
Un usage possible du plugin est de programmer une info-lettre qui sera générée et envoyée automatiquement selon une fréquence programmée.
Pour que cela ait un sens, le contenu de l’info-lettre doit se générer automatiquement à chaque nouvel envoi. Cela ne peut se faire qu’avec un modèle dédié conçu pour cela. Voyons un exemple avec le modèle Nouveautés fourni avec le plugin.
Cliquez sur l’icône Programmer une infolettre depuis la page d’administration des info-lettres. Vous arrivez alors sur un formulaire complet de programmation :
Ce formulaire vous permet de définir le titre, la récurrence de l’envoi, le modèle à utiliser pour composer automatiquement l’info-lettre. Vous pouvez aussi renseigner un chapeau et un texte et faire une sélection d’articles et rubriques, mais cela a souvent moins de sens car il vaut mieux que tout le contenu soit calculé automatiquement par votre modèle.
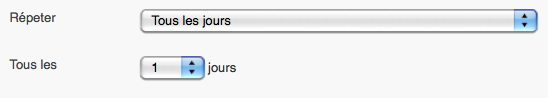
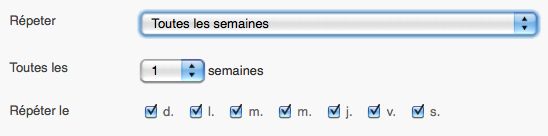
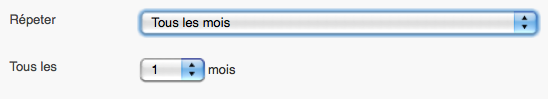
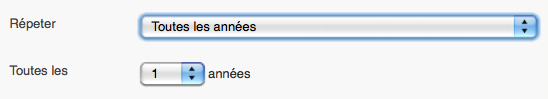
Pour la récurrence d’envoi, vous fixez une date et heure de début à partir de laquelle l’envoi sera programmé. Puis vous fixez la fréquence de répétition :
- tous les jours

- toutes les semaines, avec la possibilité de choisir quel(s) jour(s)

- tous les mois

- toutes les années

Dans tous les cas vous pouvez fixer un intervalle (tous les 2 jours, 3 semaines...). Vous pouvez également fixer une fin à l’envoi automatique : après un nombre d’occurrences [4], ou à une date précise.
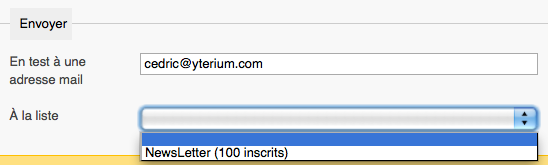
Pour l’envoi, vous avez deux choix non exclusifs :
- l’envoi en test à une adresse mail
- l’envoi direct sur une liste d’inscrits

Choisissez par exemple juste le premier pour recevoir une version de relecture dans votre boîte mail, et vous n’aurez plus qu’à lancer manuellement l’envoi en nombre si cela vous convient.
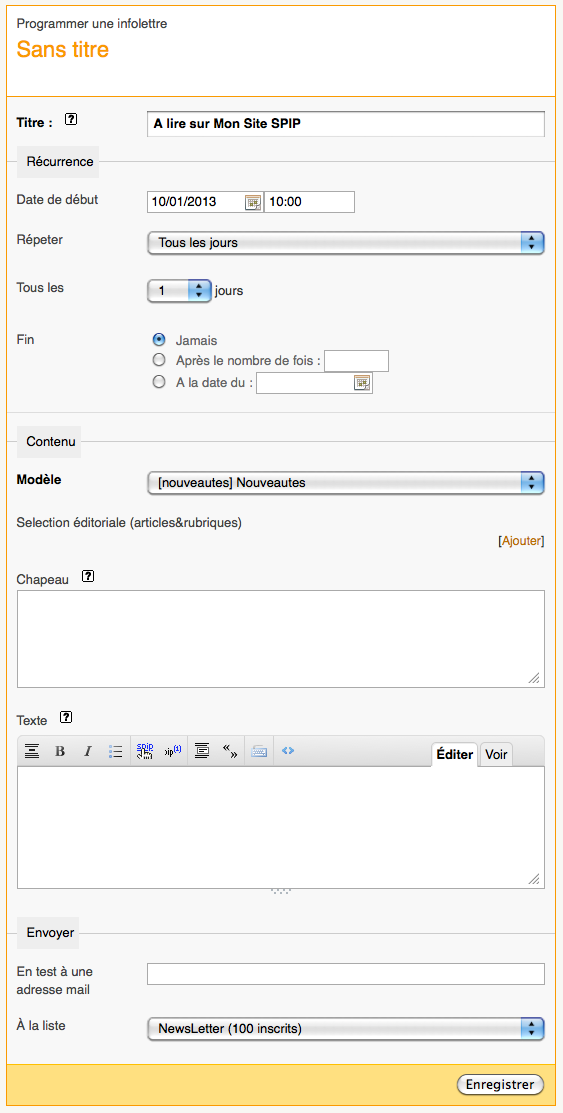
Une fois tout bien rempli cela donne par exemple, pour un envoi quotidien automatique des nouveautés, à 10h, aux inscrits à la liste newsletter :
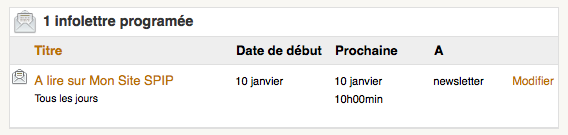
Enregistrez pour voir votre info-lettre programmée dans la liste des info-lettres :

Automatisme d’envoi
A chaque nouvelle occurrence de la date programmée, le plugin va essayer de composer la version HTML de l’info-lettre avec le modèle sélectionné. Si celle-ci est vide, il considère qu’il n’y a rien à envoyer et se reprogramme à la date de la prochaine échéance.
Si le contenu composé n’est pas vide, le plugin crée alors une nouvelle info-lettre avec le titre, chapo, texte et sélection d’article qui ont été programmés. La date de l’info-lettre est positionnée à la date de l’occurence et la date de rédaction antérieure de l’info-lettre est fixée à la date du dernier envoi [5]
L’info-lettre est alors composée avec le modèle, et le plugin envoie une version de test sur l’adresse email programmée si nécessaire, puis publie l’info-lettre. Si un envoi à une liste a été défini, celui-ci est automatiquement déclenché.
A noter que si pour une raison ou une autre le plugin rate une échéance (site en panne ou pas de visites sur le site), il fusionnera toutes les occurrences ratées et fera son envoi à la dernière occurrence passée.
Création d’un gabarit
Comme vu plus ci-avant, les Info-lettres sont en général générées à partir de modèles pré-composés que l’on appelera ici gabarits [6]. Ces gabarits sont en fait des squelettes SPIP, rangés dans le dossier newsletters/. Vous pouvez en ajouter dans votre dossier squelettes/newsletters/, ou personnaliser un modèle fourni dans le dossier newsletters/ du plugin en le copiant dans votre dossier squelettes/newsletters/ avant de le modifier.
Un gabarit est constitué au moins d’un squelette pour la version HTML de l’email. Il peut être accompagné de 2 variantes facultatives pour la version Texte de l’email, ainsi que pour la version HTML de l’info-lettre telle qu’affichée dans le navigateur.
Gabarit HTML
Pour créer un gabarit de la version HTML de votre email, créez simplement un fichier mongabarit.html dans votre dossier squelettes/newsletters/.
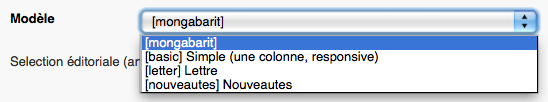
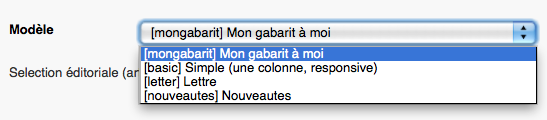
Il va alors apparaître automatiquement dans la liste des modèles disponibles quand vous créez une nouvelle Info-lettre :

Le nom du fichier gabarit apparaît entre crochets. Pour lui donner un petit nom en clair, ajoutez en début de votre fichier mongabarit.html [7] :
<BOUCLE_rem(CONDITION){si #REM}>
<!-- titre=Mon gabarit à moi -->
</BOUCLE_rem>Le titre en clair de votre gabarit apparaît alors dans l’interface d’édition des info-lettres :

Mais pour l’instant votre gabarit n’affiche rien. Ajoutons le code minimum suivant :
<BOUCLE_newsletter(NEWSLETTERS){id_newsletter}{statut?}>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>#TITRE</title>
</head>
<body>
<h1>Hello World !</h1>
</body>
</html>
</BOUCLE_newsletter>
#FILTRE{newsletters_liens_absolus}On peut voir qu’on a ici :
- ajouté une boucle
NEWSLETTERS: celle-ci doit avoir les deux critères{id_newsletter}{statut?}pour bien s’afficher sur l’info-lettre en cours de composition, quel que soit son statut ;- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
{lang_select}, et veiller à ce que cette langue soit transmises aux squelettes inclus en passant{lang}aux#INCLURE.
- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
- inséré dans la boucle le code minimum d’une page HTML :
- DOCTYPE
- balises
<html>,<head>,<body> - un
<title>dans le<head> - un
<h1>dans la page
- complété avec un appel à
#FILTRE{newsletters_liens_absolus}: cet appel vous sera bien utile car il transformera les URLs des liens et des images en URLs absolues qui fonctionneront dans tous les cas [8]
Dans cet exemple minimal, on utilise la balise #TITRE pour récupérer le titre de l’info-lettre tel qu’il aura été rempli dans le formulaire d’édition.
Les balises disponibles dans dans la boucle NEWSLETTERS sont :
-
#TITRE: le titre de l’info-lettre -
#CHAPO: le contenu du chapeau de l’info-lettre -
#TEXTE: le contenu du texte de l’info-lettre -
#URL_NEWSLETTER: l’url publique qui permet de voir l’info-lettre en ligne, dans le navigateur -
#LANG: la langue de l’info-lettre -
#DATE: la date de publication de l’info-lettre -
#DATE_REDAC: la date de rédaction antérieure de l’info-lettre (correspond à la date de la dernière occurrence dans le cas d’une info-lettre programmée)
Par ailleurs, la récupération des articles et rubriques sélectionnées dans une info-lettre se fait au moyen des boucles suivantes :
<ul>
<BOUCLE_selectionarticles(ARTICLES){id_newsletter}>
<li><a href="#URL_ARTICLE">#TITRE</a>
</BOUCLE_selectionarticles>
</ul>
<ul>
<BOUCLE_selectionrubriques(RUBRIQUES){id_newsletter}>
<li><a href="#URL_RUBRIQUE">#TITRE</a>
</BOUCLE_selectionrubriques>
</ul>Pour la structure HTML de votre info-lettre, vous pourrez avantageusement vous inspirer des ressources suivantes [9] :
- HTML EMAIL BOILERPLATE qui fournit un code type bien documenté des meilleures pratiques ;
- Le guide du Support de CSS dans les emails ;
- Emailology qui est un guide complet d’intégration des emails HTML
- Responsive Email Templates proposé par Zurb qui fournissent une base standard assez bien testée
Vous pouvez aussi partir des deux gabarits fournis dans le plugin :
-
basic.htmlest inspiré des gabarits HTML fournis par Mailchimp, avec des améliorations pour prendre en charge l’affichage dans les petits écrans ; -
letter.htmlest inspiré des mails HTML envoyés par le service Feedburner ; il repose sur une approche plus simple avec un minimum de stylage pour laisser les styles par défauts des lecteurs de mail.
Si vous faites de beaux gabarits robustes, n’hésitez pas à les ajouter au plugin pour en faire profiter le plus grand nombre.
Pour finir, une petite astuce de travail : pour dégrossir la mise en forme de votre gabarit lors de sa réalisation, vous pouvez directement l’afficher dans votre navigateur (si vous avez bien le statut de webmestre) par l’url spip.php?page=newsletters/mongabarit&id_newsletter=1 en choisissant bien un id_newsletter d’une info-lettre existante. Cela vous permet ainsi de visualiser rapidement toutes vos modifications sans avoir à générer une info-lettre et faire des aller-retour entre le mode prévisualisation et l’espace privé de SPIP.
Gabarit Texte
Les emails HTML sont toujours accompagnés d’une alternative au format texte, qui est affichée dans les lecteurs de mail ne supportant pas le HTML, ou si l’utilisateur à choisi ce réglage dans ses préférences.
Il est donc crucial de bien générer une variante texte du gabarit HTML. Si vous ne fournissez aucun gabarit pour la variante texte, le plugin va automatiquement générer une version texte à partir du HTML. Cette version texte repose sur une conversion au format MarkDown, avec quelques structurations supplémentaires (analyse des structures <table> du mail HTML pour générer des séparations structurelles dans la version texte).
Dans la plupart des cas, la version texte automatique est suffisante. Mais si vous voulez avoir un contrôle fin de ce que vous envoyez, vous pouvez créer un second gabarit pour la version texte : créez un second fichier mongabarit.texte.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version texte de votre email.
Mettez y la boucle (NEWSLETTERS) comme dans la version HTML, et composez le contenu de votre email en texte, en utilisant les mêmes boucles et balises que dans la version HTML.
Gabarit HTML pour la version en ligne
Lorsque votre info-lettre est affichée dans le navigateur, c’est par défaut le HTML de l’email envoyé qui est utilisé.
Toutefois, certaines informations ne sont pas pertinentes dans la version en ligne (par exemple le texte qui dit « vous pouvez voir cette infolettre en ligne »).
La feuille de style css/newsletter_inline.css est automatiquement ajoutée dans la page de la version en ligne. Il est ainsi possible de faire de petits ajustements CSS pour masquer certains blocs de texte, ou modifier quelque peu l’apparence de la version affichée dans le navigateur.
Si cela ne vous suffit pas, ou que vous voulez présenter en ligne une version très différente, qui reprend par exemple une partie de la charte graphique du site public, vous pouvez générer une version spécifique de votre info-lettre.
Pour cela créez un second fichier mongabarit.page.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version de votre info-lettre affichée dans le navigateur.
Personnalisation des info-lettres
Pour finir abordons l’aspect personnalisation. Dans de l’envoi en nombre il peut être utile et profitable de personnaliser chaque email envoyé en fonction de son destinataire.
Pour cela, le plugin propose un système de variables à deux niveaux, qui sont remplacées au moment de l’envoi, en fonction du destinataire.
Variables simplifiées
Les variables simplifiées s’expriment sous la forme @nomdelavariable@.
Chaque variable qui apparait ainsi dans l’infolettre composée est remplacée par son contenu. Si la variable n’est pas connue ou pas fournie, elle est simplement retirée (remplacée par un contenu vide).
Ces variables peuvent être utilisées dans le gabarit de l’info-lettre, mais aussi dans les champs titre, chapeau et texte de l’info-lettre.
La liste des variables disponibles dépend en fait du plugin d’envoi Mailshot, qui se charge d’appeler cette fonction dite « de contextualisation » juste avant chaque envoi. En plus des variables utilisateurs fournies par Mailshot la date courante est aussi disponible sous le nom date.
Langage SPIP
Pour des besoins plus complexes, il est possible d’utiliser le langage de squelette SPIP pour contextualiser l’info-lettre. Toutes les variables sont disponibles sous la forme #ENV{nomdelavariable}.
L’avantage de ce format est que l’on peut appliquer des filtres sur les valeurs des variables, ou indiquer une valeur par défaut quand la variable n’est pas fournie.
Il est donc possible d’utiliser une balise SPIP de ce type dans les champs titre, chapeau et texte de l’info-lettre : elle sera remplacée au moment de l’envoi.
Par exemple, pour faire un titre d’infolettre programmée qui change automatiquement en fonction de la date d’envoi, on y mettra :
Nouveautés du [(#ENV{date}|affdate)]
Pour utiliser ce formalisme dans les gabarits, il faut faire un peu plus attention. En effet si vous mettez simplement le code
<h1>Bonjour #ENV{nom}</h1>dans gabarit, #ENV{nom} sera calculé lorsque l’info-lettre est générée et non au moment de l’envoi.
Il faut donc échapper la balise pour qu’elle ne soit pas évaluée lors de la génération, et reste dans l’email pour être évaluée au moment de l’envoi :
<h1>Bonjour \#ENV{nom}</h1>C’est ainsi comme si on avait mis un @nom@ : c’est une variable de personnalisation, qui est calculée pour chaque destinataire
Le corrollaire de cette fonctionnalité, c’est que si vous voulez écrire du langage SPIP dans le texte votre infolettre envoyée [10], il faudra échapper les balises et les boucles pour éviter que celles-ci ne soient évaluées lors de la contextualisation.
Les variables accessibles par #ENV sont les mêmes que par le système de variables simplifiées [11].
Migration depuis un ancien plugin
Les anciens plugins SPIP-Listes, SPIP-Lettres et autres ne distinguaient pas réellement le contenu éditorial de l’infolettre et son envoi. Ainsi les info-lettres envoyées dans le passé avec ces plugins sont importées dans l’historique des envois par le plugin Mailshot et pas comme objet Newsletter par ce plugin.
Par ailleurs, le passage à ce plugin nécessitera que vous adaptiez vos gabarits selon les consignes indiquées plus haut, ou que vous utilisiez un des gabarits prêt à l’emploi du plugin.












Discussions par date d’activité
245 discussions
Bonjour à tous et à toutes,
j’essaie de désinstaller mon plugin Newsletters et de le réinstaller afin que les tables se mettent à jour proprement après une mise à jour d’un gabarit où je rajoute une partie.
Seulement, j’obtiens l’erreur suivante quand j’essaie la suppression via le back-office après la désactivation.
Voici l’erreur exact :
Les fichiers du plugin « Newsletters » (version : 1.6.4) n’ont pu être correctement effacés (cf Photos).
La manipulation fonctionnait en local mais pas sur mon environnement de test.
Si quelqu’un a une astuce je suis preneur,
Cordialement,
Répondre à ce message
ffffffffffff
Répondre à ce message
Bonjour,
Dans la page privée d’une infolettre, le test d’envoi à une seule personne utilise-t-il la même config Mailshot que l’envoi à une liste ? Ou bien utiliserait-il la config de Facteur ?
Merci
Le test est envoyé par la méthode définie pour l’envoi des newsletters, sinon ce ne serait pas un test valable !
Bonjour
j’ai aussi le souci ! Est-ce qu’il est résolu ? Sait-on comment faire ?
Répondre à ce message
Bonjour
suite à une migration du Spip 3.2.15 en 4.0.7, des soucis de lettre d’info.
Que signifie l’erreur 401 à l’envoi d’une newsletter de test toute simple ?
Le plugin Mailshot fonctionnait (via Mailjet) avec l’ancien plugin Lettre, le plugin Facteur m’envoie bien le test, que veut dire ce 401 d’où peut-il venir ?
Merci d’avance,
J
Répondre à ce message
bonjour
un pb surprenant apparu depuis qq temps... mais très gênant dans l’actualité.. certaines de mes lettres sont envoyées avec des labels traduit en... russe ? J’ai qq articles en russes sur le site, mais la lettre n’est pas multilingue et le multilinguisme n’est pas activé pour les infolettres...
Le gabarit est inspiré de l’exemple et contient bien le filtre lang_select, mais je ne vois pas comment ce paramètre doit être transmis. La doc dit "veiller à ce que cette langue soit transmises aux squelettes inclus en passant lang aux #INCLURE. , mais je ne vois pas de quel #INCLURE on parle... Dans mon gabarit, il n’y en a pas ... et tout le reste me semble être le plugin newsletter standard... ?...
Si j’enlève le lang_select, ca peut aider ? J’imagine que ca pousse spip à prendre une valeur pour la variable lang et si il n’y en a pas, la valeur peut être quelconque ? et si j’enlève lang_select, il ne teste pas cette variable ?
merci d’avance d’une piste... certains de mes correspondants me demandent si le site a été hacké par des pirates russes... rien à voir, mais dans le contexte, ce n’est pas terrible...
Répondre à ce message
Bonsoir
Avec Spip 4.0.4 et Newsletters 2.0.1
Ce n’est pas un pb très gênant, dans un gabarit d’une newsletter j’ai :
Qui fonctionne bien, et que j’ai cherché à remplacer par une syntaxe plus moderne (?) :
Mais dans la web-lettre, cela envoie alors vers la page d’édition du site syndiqué au lieu de la page publique :
J’ai remis la « vieille » syntaxe.
Il suffit de forcer l’url dans le public via le flag
$publicsur[(#ID_SYNDIC|generer_url_entite{site})]puisque cette fonction génère l’URL de l’objet dans l’espace dans lequel on est (public ou privé), et que la newsletter est générée dans le privé...Répondre à ce message
Hello,
Je suis en train de découvrir le plugin Newsletter (très intéressant au passage). J’ai l’impression que la « sélection éditoriale » n’est possible que pour les articles et rubriques. Serait-il possible d’ajouter des événements ? J’ai fait des essais, en ajoutant un agenda donné, mais lorsque je prévisualise la lettre, aucun événement n’apparaît.
Merci :)
Répondre à ce message
Bonjour,
Je suis sous spip 4.0 ;
Je ne comprends pas, lorsque je sélectionne directement des articles, ça fonctionne. Par contre si je sélectionne une ou plusieurs rubriques, la newsletter ne présente aucun contenu sauf le logo, l’entête et pied... ?
Répondre à ce message
Je rencontre un même problème simultané sur deux sites en cours de développement.
SPIP3.2.9 MailShot 1.31.3 MailSubscribers 2.16.2 Newsletters 1.6.3 - tous stables
Sur mon serveur LAMP de test PHP Version 7.2.24-0ubuntu0.18.04.7, tout fonctionne comme attendu quand je crée une infolettre
Sur mon serveur de prod PHP Version 7.2.34 je rencontre le soucis suivant :
Je n’arrive pas à ajouter une sélection éditoriale (message Oups. Une erreur inattendue a empêché de soumettre le formulaire. Vous pouvez essayer à nouveau.)
Je n’arrive pas à voir ce qui peut être à l’origine de ce soucis. Auriez-vous une piste de ce que je dois regarder pour comprendre ?
Je rencontre aussi des erreurs récurrentes lorsqu’une newsletter est modifiée puis enregistrée :
« "Oups une erreur inattendue a empêché de soumettre le formulaire, vous pouvez essayer à nouveau" »
Je suis passée de PHP 7.3 à PHP 7.4 mais cela continue.
J’ai aussi augmenté le temps limite de mémoire PHP de 512 à 1024M
Dans le spip.log je vois de multiples :
"2021-11-29 15:20:37 2.10.199.202 12381 Privé erreur
Erreur mysql 1146
Ce qui est étrange c’est que cela semble surtout concerner les administrateurs (restreints ou non) mais pas le webmestre.
Config :
Newsletters 1.6.4 - stable
SPIP 3.2.11 [24473]
PHP Version 7.4.25
Lorsque je veux installer la dernière version test j’ai comme choix :
Newsletters 2.0.1 - test - déjà installé
Newsletters 1.6.4 - stable - déjà installé
Alors que dans les plugins activés je ne cois que Newsletters 1.6.4 - stable (et il n’y a que celle-ci sur mon serveur).
J’ai du manuellement installer
https://files.spip.org/spip-zone/spip-contrib-extensions/newsletters-d8c0e-v2.0.1.zip
Et cela semble régler le problème
dd
Répondre à ce message
Bonjour,
Petite question de saison, comment suspendre ma newsletter sans la supprimer ?
Ma newsletter a une programmation hebdo mais la période fait qu’il n’y a pas grand chose cette semaine et je souhaiterais tout cumuler sur la semaine suivante.
J’ai essayé de modifier la valeur de derniere_modif_newsletter dans spip_meta mais visiblement, cela ne marche pas.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
