Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
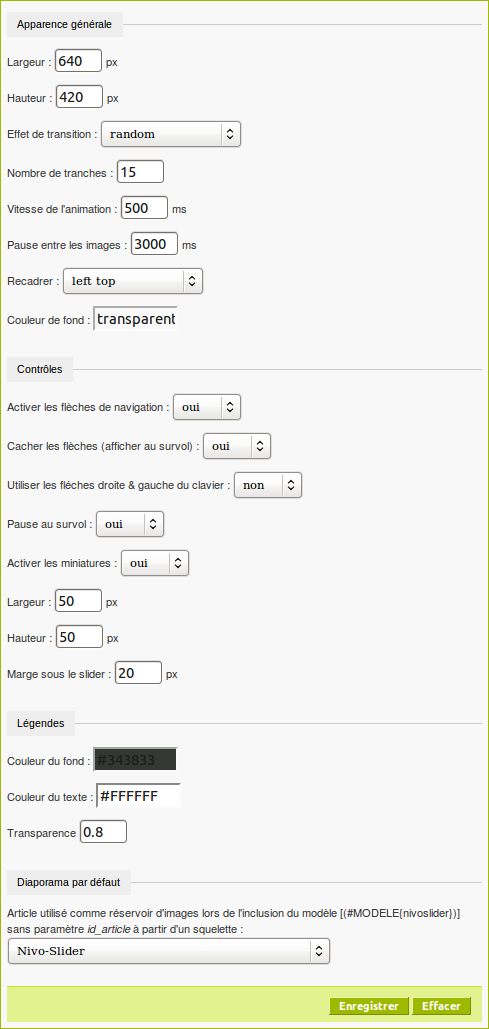
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...



Discussions par date d’activité
203 discussions
Bonjour
dans le cadre d’un test j’ai modifié le paquet.xml de nivo slider en lui indiquant que la compatibilité était avec Spip 4. Et le plugin devenu compatible semble fonctionner sans problème.
J’ai une version du plugin en 3.2.9.
Merci
Merci,
c’est corrigé dans la version en ligne, dont le zip sera bientot generé.
Merci pour ce plugin.
Répondre à ce message
Bonjour,
Je suis tombé sur un os dernièrement.
Dans le texte de l’article : <nivoslider_doc|id=67, 69, 70, 71, 72, 73 |effect=fade|controlNav=false>
Mais certaines des images supprimées du site.
Résultat : nivoslider cherche quand même à les afficher, mais demande https://www.urldusite.tld/ecrire/undefined comme nom d’image ce qui provoque une 403 sur le serveur.
En fait, c’est seulement dans l’admin, les echappe-js sur les data :
Résolu par https://git.spip.net/spip-contrib-extensions/nivoslider/commit/2fc16f04
Merci à Cédric pour la piste (sur liste SpipDev).
Répondre à ce message
je découvre un problème dont je ne sais pas s’il est ancien ou pas...
ca fonctionne bien, mais quand je clique sur une image, ca me renvoie sur un lien bizarre fabriqué avec la description de l’image...
je ne me souviens pas de ce comportement, mais le squelette propose effectivement un calcul du lien à partir de la description...
j’avoue que je ne vois pas bien... il faudrait supposer que la description de l’image doit contenir un lien ?
Répondre à ce message
Ordre des images
Bonjour à tous et à toutes, il y a-t-il un moyen de définir l’ordre de passages des images dans le slider ?
J’ai tenté en mettant des numéros au titre des images, mais de ce fait le titre de l’image s’affiche dans le Slider.
Bonne journée,
Eric LM
Ah bein, j’ai trouvé :
L’astuce consiste à mettre comme titre de l’image du diaporama le numéro d’ordre de passage désiré.
Mais dans ce cas, le numéro (le titre) s’affiche sur l’image du diaporama, ce qui n’est pas souhaitable. (en tout cas, pas pour moi)
Dans ce cas, on modifie le fichier modeles>nivoslider_base.html, ligne 112 et on supprime
|inserer_attributtitle,#TITRE
Et les images s’affichent dans l’ordre voulu.
Le plus propre c’est d’utiliser le système de numérotation de SPIP que l’on peut aussi appliquer aux articles pour les trier :
Dans le champs titre des images, les numéroter ainsi 1. (un chiffre, un point et un espace vide derrière le point), 2. pour l’image suivante, 3. pour la suivante et ainsi de suite...
Avec cette numérotation (un chiffre, un point et un espace vide derrière le point) le champs titre est considéré comme vide par SPIP mais l’ordre de classement est pris en compte. Du coup les images sont triés sans que Nivo slider n’affiche le titre des images.
Répondre à ce message
Bjr,
Exite-t-il un paramètre me permettant l’affichage de 4 photos côte-à-côte dans le bandeau ?
Ça m’éviterait d’avoir à construire x photos de 5 images collées.
https://www.agha.fr/neo/
C’est moche
Merci
Répondre à ce message
Bonjour,
Mon site est multilingue français/anglais/breton avec nivoslider dans le squelette, tout s’affiche correctement en français et en anglais mais quand je sélectionne la langue bretonne le slider disparaît.... J’ai testé d’autres langues pas de soucis.. Il n’y a qu’avec / ?lang=br que ça disparaît.
Merci pour votre aide.
Répondre à ce message
I put that to my sommaire.html page :
[(#MODELEnivoslider_docid=’153|160|161|162|163|164|165|167|166|152|98’controlNav=falsecaptionOpacity=1effect=fadeslices=15)]
and I have only 1 image in slider : https://radoslawsobik.pl/
When I delete 153 and 160 wil be first - nothing is appear - no slider.
All images are visible in documents.
Répondre à ce message
Nivoslider en conflit avec Bootstrap4 existe-t-il une solution ?
Je suis dans la même problématique... je crois avoir tout essayé avec les min-height, height et max-height, sans résultat.
Pour l’instant, et pour info, on peut utiliser le Carousel fourni par Bootstrap, et afficher des images optimisées générées par le plugin Adaptative-images. Au petits oignons !
Et puis il y a aussi Owl-Carousel-2 pour SPIP qui peut aider...
Répondre à ce message
Bonjour,
Je souhaiterais le plugins avec le nivoslider par mots clés.
Soit je voie pas.
Un style comme ça, sa peut fonctionner ?
[(#MODELEnivoslidermots cles=slide)]
D’avance merci.
[(#MODELE{nivoslider}{mots cles=slide})]Où peut-on modifier pour que sa fonctionne ?
Merci.
j’ai fait un modèle pour cela... il fonctionne sur le site lepcf.fr et permet d’avoir un diapo sélectif en une...
un pro l’améliorerait surement... il a des aspects autre que le motclé, par exemple, choisir une image si l’articlen’en a pas...
je ne peux pas le mettre en attaché, on ne peut mettre que des images, mais je t’envoie le fichier complet si tu veux...
la boucle principale est
Heu...
il manque pas un
</BOUCLE_articles>à la fin ?
Répondre à ce message
Bonjour,
pour les gens qui ont un site en HTTPS, il convient de faire la modification suivante dans le fichier css/nivoslider.css.html :
Remplacer les 3 occurrences de :
background:url(#CHEMIN{css/img/xxx.yyy})Par :
Ainsi le fichier CSS généré ne contiendra que des urls « Protocol-relative » (comme dans le reste des fichiers CSS générés par SPIP)
Ce serait bien d’intégrer cette correction dans les prochaines versions du plugin... Merci !
Fait
https://zone.spip.org/trac/spip-zone/changeset/108952
je n’ai trouvé que deux #CHEMIN et pas trois.
Pas besoin d’avoir du
>#URL_SITE_SPIPpuisque#URL_ABSOLUEfonctionne à partir de la requête qui a généré le hit, on aura forcément la bonne url.Merci beaucoup !
C’est dans la version 2.0.4 qu’il y en avait trois occurrences, et dans la version 3.2.8 il n’y en a plus que deux.
Et effectivement vous avez raison, le paramètre #URL_SITE_SPIP est superflu lors de l’appel au filtre url_absolue.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
