Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
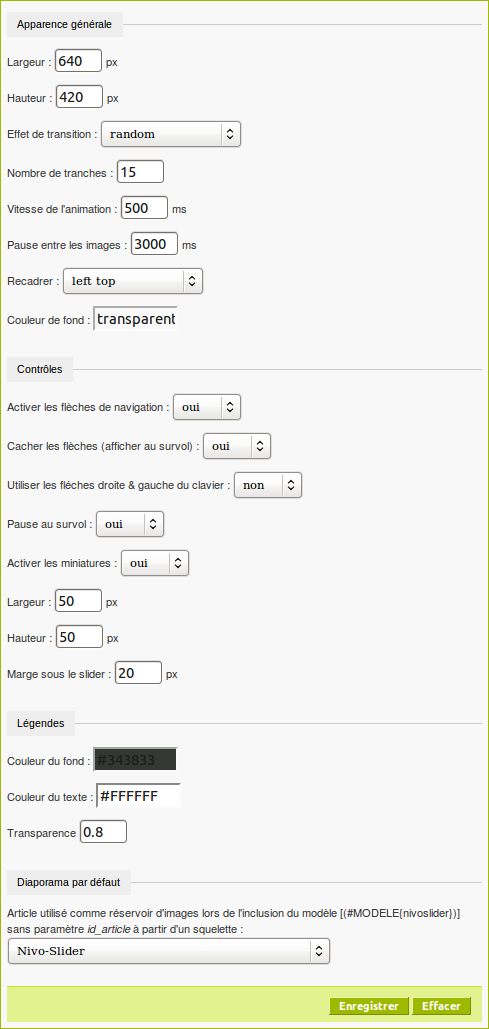
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...



Discussions par date d’activité
203 discussions
bonjour
j’avais fait un site sous spip il y a très longtemps... donc depuis, perdu mes réflexes spip et quelques neurones....
je viens de créer 1 site sous spip 3 et je souhaite utiliser nivo slider...
sauf que dans mon interface privée spip 3... pas moyen de faire apparaitre le formulaire pour modifier les options d’affichage... et pas trouvé comment faire autrement...
merci de votre aide
c’est bon... je cherchais 1 gros bouton ou une entrée spécifique... je n’avais pas fait attention au petit picto outils dans la gestion des plugins
Répondre à ce message
Bonjour , je suis sous SPIP 2.1.12 et j’ai Nivo Slider installer sur ma première page avec un code du genre <nivoslider_doc|id=214,215,196,170,164,|effect=fade|controlNav=false> . Mon problème est le suivant au premier chargement de la page quelque soit le navigateur ou l’ordi, j’ai toute les images qui deffile très rapidement et après le slide commence normalement , si je réactualise la page tout fonctions normalement. le problème c’est que ce n’est pas très beau pour les gens qui arrive sur le site. quelqu’un aurait il une piste pour résoudre mon problème merci d’avance
Bonjour,
J’ai le même problème (défilement rapide de toutes les images au premier chargement), et je vois que la question a déjà été posée au moins deux fois antérieurement mais n’a pas reçu de réponse...
Bref, si quelqu’un a des idées, je crois que nous sommes plusieurs à être intéressés...
Répondre à ce message
Bonjour, nivoslider s’affiche correctement dans l’espace privé. Par contre dans l’espace public, les images sont superposées. Une idée pour débugger ? Merci
Répondre à ce message
La question a déjà été posée mais je n’ai pas lu de réponse.
Comment faire pour que ce plugin donne un rendu responsive ?
Merci
Répondre à ce message
Bonjour,
Je suis sous spip3.0.8 avec un nivoslider pour mon portfolio. Je voudrais savoir si on peut cliquer sur les images qui défilent afin de les agrandir ?
Merci
Répondre à ce message
Un petite contribution pour avoir des puces comme celle qu’on peut voir sur le bandeau du site de Muse...
Pour l’utiliser, ajouter le fichier dans /nivoslider/css/img/ et modifier le fichier /nivoslider/css/nivoslider.css.html de la façon suivante :
Modifier :
width:16px ;
height:16px ;
margin-right:0px ;
dans « .nivo-controlNav a »
Modifier :
background-position:0 -16px ;
dans « .nivo-controlNav a.active »
Merci pour ce plugin qui me ravit !
Répondre à ce message
Bonjour d’essai d’utiliser ce plugin dans un article. dans la partie privée, le slider focntionne comme paramétré, mais dans la partie publique je n’obtiens que des images qui s’affichent les unes après les autres.
Qu’est-ce qui croche ?
J’utilise spip 2.1.19 et nivoslider Nivo Slider 0.1.2
Répondre à ce message
Bonjour
Je cherche à mettre en page d’accueil le diaporama mais j’ai une erreur à la validation HTML5 :
j’utilise le [(#MODELEnivoslider)] dans le sommaire, qui va chercher un article où il y a toutes les images. Ca fonctionne correctement mais à la validation HTML5, j’ai une mention sur l’attribut rel pour toutes les images : comment puis je faire pour le supprimer ? quel(s) fichier(s) ?
Quelqu’un aurait une solution ? merci !
Pour faire passer nivoslider à la validation html5, il faut enlever les rel affectés aux balises img.
Pour cela : dans le dossier modeles du plugin, copier le fichier article_nivoslider.html , le placer dans son squelettes/modeles et modifier les 2 lignes 33 et 48 :
on enlève |inserer_attributrel,#FICHIER|image_reduire#GETcontrolNavThumbsWidth,#GETcontrolNavThumbsHeight|extraire_attributsrc
j’ai ajouté un alt, ça passe mieux à la validation également.
inserer_attributalt,(#TITRE|
Je ne sais pas si ça a un réel impact ailleurs par contre...
Répondre à ce message
Bonjour
le plugin pour SPIP 3 a été mis à jour le 17 septembre par Cedric.
Or le zip publié ne prend pas en compte les modifications.
Le fichier svn.revision indique que l’on est toujours en 70607 du 11/03.
Je ne sais pas comment faire pour actualiser le zip.
Qui peut m’aider ?
En vous remerciant.
Répondre à ce message
Bonjour,
Est-il possible de centrer la légende sous le diaporama ?
Elle apparaît à gauche par défaut
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
