Présentation
Correctement installé (voir http://www.spip.net/fr_article3396.html), ce plugin permettra aux visiteurs de noter vos articles directement depuis l’espace public.
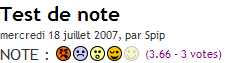
La notation se fait de façon classique sous forme d’étoiles cliquables, à l’apparence et au nombre paramétrable (jusqu’à 10).
Comment ça marche ?
Le plugin gère 2 tables :
- NOTATIONS : qui contient les notes saisies par visiteur, avec les champs suivant :
- #ID_ARTICLE : l’article noté ;
- #ID_AUTEUR : l’auteur (s’il est identifié)
- #IP : l’adresse IP (utile si le visiteur ne s’est pas identifié)
- #NOTE : la note ;
- #MAJ : la date de saisie de la note (pas utilisé mais peut-être plus tard...)
- NOTATIONS_ARTICLES : qui contient la note finale de l’article, avec les champs :
- #ID_ARTICLE : l’article bien sûr ;
- #NOTE : la note moyenne (utiliser le filtre (#NOTE pour avoir la note arrondie) ;
- #NOTE_PONDEREE : la note pondérée (voir plus loin) ;
- #NB : le nombre de votant.
Vous pouvez scanner ces tables via les BOUCLEs de SPIP.
Comportement :
- On limite à un vote par article et par utilisateur (ou adresse IP lorsqu’on n’est pas enregistré).
- Une personne non enregistrée vote donc sur son adresse IP. Si une même adresse IP vote plusieurs fois, le nouveau vote remplace l’ancien sauf s’il correspond au vote d’un utilisateur identifié qui reste prioritaire (non mais).
- Si l’utilisateur s’est identifié, on enregistre son id_auteur, ce qui permet de gérer un vote des auteurs (vote de la rédaction, critiques...).
- Vous pouvez limiter le vote aux personnes enregistrées au préalable, aux auteurs, aux seuls administrateurs ou l’ouvrir à tous.
Et dans mon squelette ?
Une seule balise est à ajouter dans votre squelette, dans le fichier article.html (ou dans le fichier article-xx.html pour limiter la notation aux articles de la rubrique xx) : la balise #NOTATION. Elle prend en charge l’affichage et la gestion des notes. Elle se place classiquement sous le titre de votre article...

Attention : la balise doit être placée dans une boucle articles SPIP.
Une autre balise est introduite : #NOTATION_ETOILE{nb}.
Elle permet d’afficher un nombre (la note par exemple) sous forme d’étoiles.
Qu’est-ce que la Pondération ?
Le but est d’accorder une meilleure note aux articles ayant reçu plus de votes :
il est injuste qu’un article ayant reçu 1 seul vote de 5 soit mieux classé qu’un article ayant reçu 100 votes et une moyenne de 4,99 (non ?)...
On choisit la formule :
moy_ponderee = moy * (1-EXP(-10*moy/(2*coef))) Si moy>coef, on a moy_ponderee~moy, ;
sinon moy_ponderee<moy, .
Le principe de la pondération est de pénaliser les articles ayant eu peu de votes... et faire sortir en premier ceux ayant suscité le plus d’intérêt.
Le facteur de pondération est le nombre de votants que vous jugez pertinent, en fonction de la fréquentation et du nombre de votes sur votre site (tout article ayant un nombre de votes inférieur au facteur de pondération verra sa note pénalisée), il est réglable dans l’espace privé.
Pour désactiver la pondération, choisissez un facteur de pondération de 1.
Dans l’espace privé
Une nouvelle icône vient s’ajouter au menu Forum. Elle permet d’accéder au paramétrage du plugin : facteur de pondération, limiter la notation aux administrateurs, aux auteurs, aux personnes enregistrées ou à tous.
Le nombre d’étoiles que vous désirez afficher (la valeur max de la note, entre 1 et 10) doit être fixée en début de vote afin de ne pas créer d’incohérences dans la notation.
Et dans mes articles ?
Le plugin propose un certain nombre de modèles à utiliser directement dans vos articles, regardez les, modifiez les pour les adapter à vos propres besoins :
- <aut33|notation|id_article=10|left>
affiche la note de l’auteur 33 pour l’article 10
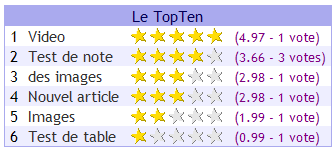
- <notation|topten|max=10|titre=le TopTen>
affiche le topten (les 10 articles les mieux notés)
- <notationxx|statistiques|left|titre=Statistiques>
affiche les statistiques (nombre de votes) pour l’article xx.
- <notationxx|tableau|id_auteur=yy,zz,...>
la note donnée par un groupe d’auteurs (yy,zz...)

FAQ
- Comment gérer des critiques ?
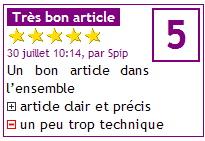
Il est possible de gérer des critiques au travers des forums de l’article : dans ce cas, le titre du post doit contenir le texte [notation]. Les points positifs doivent être précédés de [+] et les points négatifs de [-].
À ce titre, un filtre est disponible : notation_critique pour supprimer les balises et remplacer [+] et [-] par une image d’img_pack (notation-plus.gif et notation-moins.gif), par exemple [(#TITRE|notation_critique)] permet de supprimer [notation] du titre du post.
Un exemple d’utilisation est donné par le modèle <autxx|critique|id_article=yy> qui affiche la critique de l’auteur xx pour l’article yy...

- J’ai déjà un système de notation à partir de mots clés ?
Si vous aviez déjà un système de notation, vous pouvez utiliser la balise #NOTATION_ETOILE{nb} pour homogénéiser l’affichage dans votre site.
Ainsi, si vous référencés des logiciels et que vous voulez attribuer une note pour les graphismes, une pour la compatibilité, une pour la jouabilité, etc. : créez un groupe pour chaque catégorie de note contenant chacun les mots clés 1, 2, 3... correspondant aux notes, puis affectez classiquement ces mots clés aux articles dans l’espace privé.
Vous pouvez alors afficher les notes correspondantes dans vos articles. Par exemple pour le groupe de mot clé jouabilité :
<BOUCLE_groupes(GROUPES_MOTS){titre=jouabilite}>
<BOUCLE_mots(MOTS){id_article}{id_groupe}>
Jouabilité : #NOTATION_ETOILE{#TITRE}
</BOUCLE_mots>
</BOUCLE_groupes>- J’aime pas les étoiles !!
C’est votre droit... L’affichage de la note est paramétrable : pour cela, il vous suffit de définir une image notation-on.gif et notation-off.gif dans le répertoire img_pack/ de votre squelette.
Vous pouvez même définir une image différente pour chaque indice de notation : notation-on1.gif, notation-on2.gif, ... et leur pendant : notation-off1.gif, notation-off2.gif, ...

Vous pouvez également modifier le libellé des notes en surchargeant note_1, note_2,... dans le fichier de langue de votre squelette (lang/local_fr.php ou recopier et modifiez le fichier lang/notation_fr.php du plugin).
Mise à jour v0.2
Cette mise à jour tient compte de quelques remarques faites sur le forum.
Elle ajoute une nouvelle noisette : notation_preferee qui donne le Top Ten pour un auteur donné ou pour la personne connectée (si aucun id_auteur n’est envoyé). De quoi personnaliser un peu plus vos pages...
Afficher les 10 meilleures notes de l’auteur 1 :
<notation|preferee|titre=TOPTen|max=10|id_auteur=1|left>Afficher les 10 meilleures notes de la personne connectée :
<notation|preferee|titre=TOPTen|max=10|left>Mise à jour v0.3
Permet de placer plusieurs formulaire de notation sur une page (voter pour plusieurs articles sur une même page).
Corrige un bug d’affichage des étoiles (si plus de 5)...
Mise à jour 1.9.3
Test de portage pour un SPIP 1.9.3... (sans garantie)

Discussions par date d’activité
61 discussions
Bonjour,
J’ai un problème avec ce plugin.
J’ai rajouté la balise notation dans mon squelette article-9.html :
Et maintenant le code html de ma page générée s’arrête au niveau de la balise (plus rien ne s’affiche en dessous). Je n’ai aucune idée d’où vient le problème.
Merci d’avance.
Bonjour,
Quelle version du plugin avez-vous ? quelle version de SPIP ?
En v.2, préférez la dernière version...
@+
Répondre à ce message
Merci pour votre réponse.
Ps : cela fonctionne très bien avec la 0.3
Exemple
Répondre à ce message
Bonjour,
depuis la nouvelle version le code
<notation|topten|id_rubrique=2|max=10|titre=Top Applications>ne fonctionne plus....
Pouvez-vous m’aider ?
Merci
Bonjour,
Il n’est pas indiqué dans la documentation qu’on peut passer un id_rubrique au modèle topten (celui ne prends pas en compte se paramètre). Il est prévu pour afficher les 10 articles les mieux notés de tout le site, rien de plus.
++
Répondre à ce message
Il me semble que sur la dernière version, c’est
#FORMULAIRE_NOTATIONet pas#NOTATIONRépondre à ce message
Bonjour,
merci pour ce plugin qui fonctionne très bien !
j’ai modifié les étoiles sans problème mais je voudrais savoir s’il est possible d’avoir plusieurs types d’étoiles, selon la rubrique ou la page dans laquelle on met la balise NOTATION.
Je m’explique : sur les articles de la rubrique 2 je voudrais que les étoiles notation-off.gif soient rouges ; et sur les articles de la rubrique 3 que les étoiles notation-off.gif soient vertes ; (j’ai 4 couleurs différentes en tout).
Quelqu’un a déjà fait ça ?
Si vous avez des pistes...
merci !
audrey
Bonjour,
Le nom de l’image est stockée dans la variable javascript notation_img. Il suffit donc de la surcharger dans le fichier article de votre squelette, en insérant :
Bonjour,
Le nom de l’image est stockée dans la variable javascript notation_img. Il suffit donc de la surcharger dans le fichier article de votre squelette, en insérant :
Il faudra alors définir une image par secteur (notation1-on.gif, notation1-off.gif, notation2-on.gif...). Notons que dans notre cas, si il ne trouve pas le fichier, c’est l’image par défaut qui est utilisée...
On peut également le faire par
#RUBRIQUEou même par#ARTICLE.@+
Il faudra alors définir une image par secteur (notation1-on.gif, notation1-off.gif, notation2-on.gif...). Notons que dans notre cas, si il ne trouve pas le fichier, c’est l’image par défaut qui est utilisée...
On peut également le faire par
#RUBRIQUEou même par#ARTICLE.@+
merci de votre réponse !
j’ai inséré le script dans mon squelette rubrique-3.html
et mis dans un dossier img_pack de mon dossier squelettes, les images notation3-on.gif et notation3-off.gif.
Mais sur la page de la rubrique 3 cela ne change rien. Les étoiles affichées sont toujours celles par défaut.
Est-ce que j’ai raté une étape ?
Répondre à ce message
Bonjour,
J’ai un souci avec le plugin notation.
Le formulaire permettant de voter m’affiche 5 boutons radios sans libellé et le bouton submit « Voter ».
Mon navigateur m’indique les erreurs javascript suivantes :
Pourtant dans le HEAD de ma page j’ai bien ça ...
Et les fichiers JS sont bien au bon endroit dans l’arborescence.
J’ai dû oublier quelque chose mais je ne vois pas quoi. Sur mon installation j’ai uniquement : Bonux, Accès restreint, CFG et Notation.
Merci d’avance pour votre aide
Répondre à ce message
Hello Jacques,
Avant tout, merci de ton aide...
Où avais je la tête... J’ai activé CFG...
Ça va mieux... les étoiles apparaissent désormais.
Mais en grisé.
J’activé « pour tous » dans la configuration et mis cette balise dans
mon squelette :
Aie... que faire ?
Répondre à ce message
Bonjour,
J’ai installé la dernière version du plug in, ajouté la balise
Hélas, ça ne fonctionne pas.
Dans les paramètres de notation (sous page de Forum) : /ecrire/ ?exec=notation_param, j’ai ce message d’erreur :
Une idée ?
Merci
Il faut avoir le plugin CFG pour disposer de lire_config().
Répondre à ce message
Bonjour,
Existe-t-il s’il vous plaît l’une des versions du plugin qui serait compatible avec SPIP 2.0.3 ?
La version que j’utilise en 1.92.g provoque des messages d’erreur et la version 0.6 n’affiche rien sur le site public.
Bien cordialement,
Valéry
http://files.spip.org/spip-zone/
je l’utilise sans problème sur spip2
il a été remplacé par
http://www.spip-contrib.net/Notation-d-elements-SPIP
Répondre à ce message
Bonjour,
Je suis sur Spip 1.9.2d, plugin CFG installé.
Je rencontre le problème suivant avec la balise (#NOTATION) :
la note exacte n’apparait pas !
Autrement dit, au lieu d’avoir les étoiles suivies de la note réelle et du nombre de votes entre parenthèses, j’ai seulement les étoiles suivies du nombre de votes (sans parenthèses).
Une explication SVP ?
Merci beaucoup pour toute aide.
Régis
Exemple : http://dev.munci.org/article191.html
(voir tout en bas)
Merci.
Je veux parler bien sur de la note moyenne (plutôt que la « note exacte »).
Bonjour,
Je pense que vous utilisez la version sur SPIP-zone... Elle n’est pas stable et certains critères ont été supprimés...
Essayer la version téléchargeable dans l’article.
@+
Hélas non ce n’est pas une question de version, on utilise bien la V0.4 prise dans cet article.
(merci quand-même !)
Voir en bas de http://dev.munci.org/article191.html ... seul apparait « 4 votes ».
Et ce n’est pas tout : le top ten ne s’affiche pas avec
!!!
Merci vivement pour toute aide !
Régis
(Correction)
Et ce n’est pas tout : le top ten ne s’affiche pas avec
<notation|topten|max=10|titre=le TopTen>!!!A l’aide SVP, merci.
Bonjour
Désolé pour ma réponse un peu rapide, il semble effectivement que quelqu’un ai remplacé la version présente dans l’article sans corriger l’article... et sans laisser de version stable...
Sympa...
QQun aurait-il la gentillesse de m’envoyer le zip de la dernière version par mail SVP ?
reggiu@gmail.com
Un grand merci d’avance !
Ce problème a-t-i été résolu ? Où peut-on trouver la version stable svp ?
merci en tout cas pour le plugin !
Merci pour le mail.
Je voulais savoir si il était possible de faire un top 10 non pas sur tout le site mais sur une rubrique seulement ?
Merci d’avance
Bonjour,
Il faut modifier la ligne 21 du modèle notation_topten :
en
Il suffit alors d’appeler le modèle avec l’option id_rubrique=n pour n’afficher que le top10 de la rubrique n...
Peut_on s’inspirer de ça pour trouver le topten par secteur ? Si oui comment faire ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
