Présentation
Correctement installé (voir http://www.spip.net/fr_article3396.html), ce plugin permettra aux visiteurs de noter vos articles directement depuis l’espace public.
La notation se fait de façon classique sous forme d’étoiles cliquables, à l’apparence et au nombre paramétrable (jusqu’à 10).
Comment ça marche ?
Le plugin gère 2 tables :
- NOTATIONS : qui contient les notes saisies par visiteur, avec les champs suivant :
- #ID_ARTICLE : l’article noté ;
- #ID_AUTEUR : l’auteur (s’il est identifié)
- #IP : l’adresse IP (utile si le visiteur ne s’est pas identifié)
- #NOTE : la note ;
- #MAJ : la date de saisie de la note (pas utilisé mais peut-être plus tard...)
- NOTATIONS_ARTICLES : qui contient la note finale de l’article, avec les champs :
- #ID_ARTICLE : l’article bien sûr ;
- #NOTE : la note moyenne (utiliser le filtre (#NOTE pour avoir la note arrondie) ;
- #NOTE_PONDEREE : la note pondérée (voir plus loin) ;
- #NB : le nombre de votant.
Vous pouvez scanner ces tables via les BOUCLEs de SPIP.
Comportement :
- On limite à un vote par article et par utilisateur (ou adresse IP lorsqu’on n’est pas enregistré).
- Une personne non enregistrée vote donc sur son adresse IP. Si une même adresse IP vote plusieurs fois, le nouveau vote remplace l’ancien sauf s’il correspond au vote d’un utilisateur identifié qui reste prioritaire (non mais).
- Si l’utilisateur s’est identifié, on enregistre son id_auteur, ce qui permet de gérer un vote des auteurs (vote de la rédaction, critiques...).
- Vous pouvez limiter le vote aux personnes enregistrées au préalable, aux auteurs, aux seuls administrateurs ou l’ouvrir à tous.
Et dans mon squelette ?
Une seule balise est à ajouter dans votre squelette, dans le fichier article.html (ou dans le fichier article-xx.html pour limiter la notation aux articles de la rubrique xx) : la balise #NOTATION. Elle prend en charge l’affichage et la gestion des notes. Elle se place classiquement sous le titre de votre article...

Attention : la balise doit être placée dans une boucle articles SPIP.
Une autre balise est introduite : #NOTATION_ETOILE{nb}.
Elle permet d’afficher un nombre (la note par exemple) sous forme d’étoiles.
Qu’est-ce que la Pondération ?
Le but est d’accorder une meilleure note aux articles ayant reçu plus de votes :
il est injuste qu’un article ayant reçu 1 seul vote de 5 soit mieux classé qu’un article ayant reçu 100 votes et une moyenne de 4,99 (non ?)...
On choisit la formule :
moy_ponderee = moy * (1-EXP(-10*moy/(2*coef))) Si moy>coef, on a moy_ponderee~moy, ;
sinon moy_ponderee<moy, .
Le principe de la pondération est de pénaliser les articles ayant eu peu de votes... et faire sortir en premier ceux ayant suscité le plus d’intérêt.
Le facteur de pondération est le nombre de votants que vous jugez pertinent, en fonction de la fréquentation et du nombre de votes sur votre site (tout article ayant un nombre de votes inférieur au facteur de pondération verra sa note pénalisée), il est réglable dans l’espace privé.
Pour désactiver la pondération, choisissez un facteur de pondération de 1.
Dans l’espace privé
Une nouvelle icône vient s’ajouter au menu Forum. Elle permet d’accéder au paramétrage du plugin : facteur de pondération, limiter la notation aux administrateurs, aux auteurs, aux personnes enregistrées ou à tous.
Le nombre d’étoiles que vous désirez afficher (la valeur max de la note, entre 1 et 10) doit être fixée en début de vote afin de ne pas créer d’incohérences dans la notation.
Et dans mes articles ?
Le plugin propose un certain nombre de modèles à utiliser directement dans vos articles, regardez les, modifiez les pour les adapter à vos propres besoins :
- <aut33|notation|id_article=10|left>
affiche la note de l’auteur 33 pour l’article 10
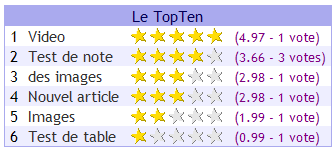
- <notation|topten|max=10|titre=le TopTen>
affiche le topten (les 10 articles les mieux notés)
- <notationxx|statistiques|left|titre=Statistiques>
affiche les statistiques (nombre de votes) pour l’article xx.
- <notationxx|tableau|id_auteur=yy,zz,...>
la note donnée par un groupe d’auteurs (yy,zz...)

FAQ
- Comment gérer des critiques ?
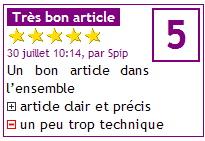
Il est possible de gérer des critiques au travers des forums de l’article : dans ce cas, le titre du post doit contenir le texte [notation]. Les points positifs doivent être précédés de [+] et les points négatifs de [-].
À ce titre, un filtre est disponible : notation_critique pour supprimer les balises et remplacer [+] et [-] par une image d’img_pack (notation-plus.gif et notation-moins.gif), par exemple [(#TITRE|notation_critique)] permet de supprimer [notation] du titre du post.
Un exemple d’utilisation est donné par le modèle <autxx|critique|id_article=yy> qui affiche la critique de l’auteur xx pour l’article yy...

- J’ai déjà un système de notation à partir de mots clés ?
Si vous aviez déjà un système de notation, vous pouvez utiliser la balise #NOTATION_ETOILE{nb} pour homogénéiser l’affichage dans votre site.
Ainsi, si vous référencés des logiciels et que vous voulez attribuer une note pour les graphismes, une pour la compatibilité, une pour la jouabilité, etc. : créez un groupe pour chaque catégorie de note contenant chacun les mots clés 1, 2, 3... correspondant aux notes, puis affectez classiquement ces mots clés aux articles dans l’espace privé.
Vous pouvez alors afficher les notes correspondantes dans vos articles. Par exemple pour le groupe de mot clé jouabilité :
<BOUCLE_groupes(GROUPES_MOTS){titre=jouabilite}>
<BOUCLE_mots(MOTS){id_article}{id_groupe}>
Jouabilité : #NOTATION_ETOILE{#TITRE}
</BOUCLE_mots>
</BOUCLE_groupes>- J’aime pas les étoiles !!
C’est votre droit... L’affichage de la note est paramétrable : pour cela, il vous suffit de définir une image notation-on.gif et notation-off.gif dans le répertoire img_pack/ de votre squelette.
Vous pouvez même définir une image différente pour chaque indice de notation : notation-on1.gif, notation-on2.gif, ... et leur pendant : notation-off1.gif, notation-off2.gif, ...

Vous pouvez également modifier le libellé des notes en surchargeant note_1, note_2,... dans le fichier de langue de votre squelette (lang/local_fr.php ou recopier et modifiez le fichier lang/notation_fr.php du plugin).
Mise à jour v0.2
Cette mise à jour tient compte de quelques remarques faites sur le forum.
Elle ajoute une nouvelle noisette : notation_preferee qui donne le Top Ten pour un auteur donné ou pour la personne connectée (si aucun id_auteur n’est envoyé). De quoi personnaliser un peu plus vos pages...
Afficher les 10 meilleures notes de l’auteur 1 :
<notation|preferee|titre=TOPTen|max=10|id_auteur=1|left>Afficher les 10 meilleures notes de la personne connectée :
<notation|preferee|titre=TOPTen|max=10|left>Mise à jour v0.3
Permet de placer plusieurs formulaire de notation sur une page (voter pour plusieurs articles sur une même page).
Corrige un bug d’affichage des étoiles (si plus de 5)...
Mise à jour 1.9.3
Test de portage pour un SPIP 1.9.3... (sans garantie)

Discussions par date d’activité
61 discussions
Ce plugin est très bien, très bien. J’en ai été très content... mais j’ai du le désinstaller....
Alors que le nombre de visiteurs n’a pas augmenté, il a multiplié le trafic de téléchargement par 5 en deux mois : de 50GO par mois à 350 GO. J’arrivais à avoir des caches de 250mo en une à deux heures !
Dans mes logs, je retrouvais des infos assez bizarre. Du type, ci -dessous.
Quelqu’un a une idée ?
AAubervilliers-154-1-67-154.w81-249.abo.wanadoo.fr - [22/May/2008:11:46:20 +0200] « GET /plugins/thickbox2/javascript//\ »+urlNoQuery[0]+//\« /squelettes/js/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/squelettes/js/plugins/thickbox2/javascript/plugins/notation/squelettes/js/plugins/thickbox2/javascript/plugins/thickbox2/javascript/plugins/thickbox2/javascript/plugins/thickbox2/javascript/plugins/thickbox2/javascript/thickbox.js HTTP/1.1 » 404 58904 « - » « Mozilla/4.0 (compatible ; MSIE 6.0 ; Windows NT 5.1 ;1813) »
AAubervilliers-154-1-67-154.w81-249.abo.wanadoo.fr - [22/May/2008:11:46:22 +0200] « GET /plugins/thickbox2/javascript//\ »+urlNoQuery[0]+/\« /squelettes/js/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/squelettes/js/plugins/thickbox2/javascript/plugins/notation/squelettes/js/deplier.js HTTP/1.1 » 404 57778 « - » « Mozilla/4.0 (compatible ; MSIE 6.0 ; Windows NT 5.1 ;1813) »
AAubervilliers-154-1-67-154.w81-249.abo.wanadoo.fr - [22/May/2008:11:46:24 +0200] « GET /plugins/thickbox2/javascript//\ »+urlNoQuery[0]+/\« /squelettes/js/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/squelettes/js/plugins/thickbox2/javascript/plugins/notation/squelettes/js/boxover.js HTTP/1.1 » 404 57912 « - » « Mozilla/4.0 (compatible ; MSIE 6.0 ; Windows NT 5.1 ;1813) »
AAubervilliers-154-1-67-154.w81-249.abo.wanadoo.fr - [22/May/2008:11:46:25 +0200] « GET /plugins/thickbox2/javascript//\ »+urlNoQuery[0]+/\« /squelettes/js/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/squelettes/js/plugins/thickbox2/javascript/plugins/notation/plugins/notation/notation.js HTTP/1.1 » 404 57810 « - » « Mozilla/4.0 (compatible ; MSIE 6.0 ; Windows NT 5.1 ;1813) »
AAubervilliers-154-1-67-154.w81-249.abo.wanadoo.fr - [22/May/2008:11:46:27 +0200] « GET /plugins/thickbox2/javascript//\ »+urlNoQuery[0]+//\« /squelettes/js/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/squelettes/js/plugins/thickbox2/javascript/plugins/notation/plugins/notation/plugins/thickbox2/javascript/thickbox.js HTTP/1.1 » 404 58021 « - » « Mozilla/4.0 (compatible ; MSIE 6.0 ; Windows NT 5.1 ;1813) »
AAubervilliers-154-1-67-154.w81-249.abo.wanadoo.fr - [22/May/2008:11:46:28 +0200] « GET /plugins/thickbox2/javascript//\ »+urlNoQuery[0]+//\« /squelettes/js/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/squelettes/js/plugins/thickbox2/javascript/plugins/notation/plugins/notation/plugins/thickbox2/javascript/plugins/thickbox2/javascript/thickbox.js HTTP/1.1 » 404 58159 « - » « Mozilla/4.0 (compatible ; MSIE 6.0 ; Windows NT 5.1 ;1813) »
AAubervilliers-154-1-67-154.w81-249.abo.wanadoo.fr - [22/May/2008:11:46:30 +0200] « GET /plugins/thickbox2/javascript//\ »+urlNoQuery[0]+//\« /squelettes/js/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/squelettes/js/plugins/thickbox2/javascript/plugins/notation/plugins/notation/plugins/thickbox2/javascript/plugins/thickbox2/javascript/plugins/thickbox2/javascript/thickbox.js HTTP/1.1 » 404 58627 « - » « Mozilla/4.0 (compatible ; MSIE 6.0 ; Windows NT 5.1 ;1813) »
AAubervilliers-154-1-67-154.w81-249.abo.wanadoo.fr - [22/May/2008:11:46:31 +0200] « GET /plugins/thickbox2/javascript//\ »+urlNoQuery[0]+//\« /squelettes/js/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/squelettes/js/plugins/thickbox2/javascript/plugins/notation/plugins/notation/plugins/thickbox2/javascript/plugins/thickbox2/javascript/plugins/thickbox2/javascript/plugins/thickbox2/javascript/thickbox.js HTTP/1.1 » 404 58871 « - » « Mozilla/4.0 (compatible ; MSIE 6.0 ; Windows NT 5.1 ;1813) »
AAubervilliers-154-1-67-154.w81-249.abo.wanadoo.fr - [22/May/2008:11:46:33 +0200] « GET /plugins/thickbox2/javascript//\ »+urlNoQuery[0]+//\« /squelettes/js/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/plugins/notation/squelettes/js/squelettes/js/squelettes/js/plugins/thickbox2/javascript/plugins/notation/plugins/notation/plugins/thickbox2/javascript/plugins/thickbox2/javascript/plugins/thickbox2/javascript/plugins/thickbox2/javascript/plugins/thickbox2/javascript/thickbox.js HTTP/1.1 » 404 58988 « - » « Mozilla/4.0 (compatible ; MSIE 6.0 ; Windows NT 5.1 ;1813) »
etc...
Oubliez le message ci dessous. Ce plugin n’est pour rien dans mon malheur !
Répondre à ce message
bonjour,
je souhaiterais mettre dans la page de chaque auteur un tableau (style topten par exemple) reprenant la liste des articles pour lesquels il a voté.
Malgré plusieurs tentative cela ne fonctionne pas .
Avez vous une idée ?
Bonjour,
Le modèle notation_preferee est là pour cela : il affiche les articles préférés d’un auteur (les meilleurs notes).
<notation|preferee|titre=TOPTen|max=10|id_auteur=1|left>ou
[(#MODELE{notation_preferee}{titre=...}{max=10}{id_auteur})]NB : par défaut l’id_auteur de la personne connectée est utilisé (pensez donc à préciser l’auteur pour lequel vous voulez les votes).
@+, jmv
bonjour merci ca fonctionne (comme quoi .. je cherchais beaucoup plus compliqué).
Seul petit bémol le
{max=10}n’est pas pris en compte (sur mon profil j’en ai 13 par ex ????)mais bon c’est déjà ca ca fonctionne
Ooops...
Je crois avoir oublié un paramètre... il n’y a donc pas de limite : si vous avez 100 votes, les 100 vont s’afficher...
If faut ajouter
{0,#ENV{max,10}}à la boucle de sélection ou remplacer la ligne 22 du modèle du plugin (modele/notation_preferee.html) :par :
désolé...
Merci beaucoup pour ce plugin, ça fonctionne !
Bravo !
Répondre à ce message
Snif ! étant un grand débutant (voir presque handicapé) des squelettes, je ne parviens pas à installer ce super plugin ! Quand je le mets dans le dossier plugins, je le vois... je l’active ... mais ensuite c’est flou ? En plus, le ? dans le plugin m’annonce des erreurs ... merci de l’aide que vous voudrez bien m’apporter !
Bonjour,
Sous quel SPIP êtes-vous 1.9.2 ou 1.9.3 ? Il se peut que des erreurs s’affichent dans le 1.9.3 (dans l’espace privé) mais elles ne sont pas bloquantes...
Pour ce qui est des squelettes, reportez-vous à l’article ou sur www.spip.net/fr_rubrique135.html.
En résumé :
- créez un dossier squelettes dans le répertoire de votre SPIP (au même niveau que le dossier plugins) ;
- recopiez le fichier dist/article.html dans ce dossier ;
- ouvrez ce fichier (avec un traitement de texte : WordPad par exemple) ;
- ajoutez la balise #NOTATION quelque part dans le texte (plutôt à l’intérieur de la divison
<div class="cartouche"> ... </div>) ;
- afficher un article, la note devrait apparaître (faire Recalculer cette page si besoins).
@+
Bonjour, je n’ai pas eu de mal à installer le plugin et à insérer la notation par étoiles sous le titre de l’article, et ça marche très bien ! donc merci pour ce plugin génial.
Tellement génial que j’aimerais utiliser la notion de critiques associées à un article.
J’ai également installé le plugin spipbb qui gère un forum public.
Je souhaiterais donc que la personne identifiée puisse donc noter les articles et donner sa critique, qu’une petite boite (comme au dessus) soit visible pour l’article.
J’aimerais aussi que le visiteur identifié puisse accéder à une page personnelle genre profil (la meme que celle du forum spipbb serait vraiment le mieux) dans laquelle sont regroupées toutes ses critiques et ses notes (un top ten spécifique à l’auteur).
De plus je souhaiterais un petit bouton favori afin qu’un article fasse partie de sa liste de favoris auquel il peut accéder directement via son profil.
Vous ayant décris mes objectifs, je vous demande un peu d’aide pour me guider. Si vous voyez une meilleure solution ou une facilité dont je n’aurais pas pensé et pouvoir au moins mettre en place les critiques, mais je n’ai pas compris comment et où rajouter les balises.
Ah et faut-il que le forum natif de spip soit validé au niveau des articles ?
C’est mon premier site en spip et j’ai un peu du mal avec les boucles hihihihi.
Voilà voilà je vous remercie d’avance ! et j’attends avec impatience votre réponse :D
oops désolée je viens de voir qu’un post a déjà été écris à ce sujet .. Désolée :p
Merci quand meme
Répondre à ce message
Bonjour !
Très bonne initiative mais cela ne fonctionne pas chez moi...
J’ai bien indtallé le plugin, je l’ai activé, j’ai mis #NOTATION dans mon fichier article.html, je vois bien les étoiles qui apparaissent mais quand je clique dessus, il ne se passe rien et j’ai un petit message qui s’affiche en bas dans Internet Explorer avec un triangle jaune et qui me dit « Erreur sur la page ».
J’ai SPIP 1.9.2a et la version 0.3 de ce plugin.
Mon site : http://www.biathlonfrance.com
Merci pour votre réponse.
Petite précision pour que vous puissiez tester, j’ai mis les étoiles en bas d’article pour le moment.
Autant pour moi, c’était un problème avec le #insert_head
bonjour
j’ai le même problème
et je ne comprends pas la solution : #insert head ?
merci pour votre aide
La balise #INSERT_HEAD (depuis SPIP 1.9.1) doit se situer entre les balises
<head>et</head>de vos squelettes. Elle permet à SPIP, ainsi qu’aux plugins éventuels, d’ajouter du contenu entre ces deux balises html.Vérifiez que la balise est bien inclue dans votre squelette (généralement dans le fichier inc-head.html de la dist)...
voir http://www.spip.net/fr_article1902.html.
@+
merci !
ça marche :
http://www.autresbresils.net
à bientôt
Répondre à ce message
Merci pour ce bon plugin. Une fonctionnalité intéressante, mais qui semble difficile à réaliser, serait de proposer plusieurs notes pour un même article. Pour noter de manière plus fine des points particuliers. Par exemple sur un site présentant des sites internet sous Spip : une note pour le graphisme, une autre pour la navigation, une autre pour la lisibilité des pages, etc. C’est une fonctionnalité que j’aurais pour ma part bien utilisée.
Tout dépend de ce que vous entendez pas plusieurs notes... S’il s’agit de permettre à tous les utilisateurs de mettre plusieurs notes, c’est effectivement difficile à gérer et sans compter la difficulté de faire voter n fois les utilisateurs... (on doit pourvoir s’en sortir avec un formulaire du plugin
Forms & tables)S’il s’agit pour un administrateur de mettre plusieurs notes, vous pouvez utiliser un système de mot clés (voir tuto sur SPIP.net), en utilisant la balise #NOTATION_ETOILE pour afficher la note (voir §. ci-dessus : FAQ - J’ai déjà un système de notation à partir de mots clés).
On a alors 2 type de note : celui du gestionnaire du site répartie sur n points particulier et celui des visiteurs. Le vote des visiteurs vient nuancer les notes de l’administrateur...
@+
Répondre à ce message
Que pensez vous de decliner la meme fonctionnalité pour la notation de sites syndiqués ?
Ca permettrait d avoir un tri objectif des sites d une rubrique par exemple ...
Ce plugin existe peut etre deja ?!
merci !
Je songe en effet à étendre la notation à d’autres éléments de SPIP (sites, breves, forums ?)... dès que j’ai un petit peu de temps...
@ suivre...
bonjour,
est-ce que la notation pour d’autres éléments de spip tels les sites syndiqués est toujours en projets ?
merci
Désolé, le plugin a été mis sur la zone mais personne ne semble s’être attélé à cette tâche...
Pour ma part, je n’ai pas eu le temps de me replonger dedans...
Répondre à ce message
Bonjour,
J’utilise [(#NOTATION_ETOILE(#NOTE)]afin d’afficher dans mon article la moyenne des notes reçues. Cela fonctionne très bien lorsque je vote mais dès l’instant où je recharge ma page d’article, ma moyenne sous forme d’étoile disparaît, c’est à dire que je n’ai que des étoiles vides (comme si personne n’avait encore voté) Spip 1.9.2. Quelqu’un aurait-il une piste ?
Merci pour cet excellent plugin.
Bonjour,
Si la balise
#NOTATIONest une balise dynamique (recalculée à chaque fois), ce n’est pas le cas de la balise#NOTATION_ETOILEqui utilise le cache. Il se peut donc que vous rencontriez des différences si vous votez et qu’une valeur est déjà dans le cache... Faire « Recalculer cette page » pour voir apparaître la bonne valeur... ou diminuez la valeur du cache pour la page en cause...@+
Répondre à ce message
Bonjour, et merci beaucoup pour ce plugin.
J’aurais besoin de noter un article qui change de contenu toutes les semaines.
D’ou ma question :
Est-il possible de réinitialiser simplement les votes d’un article ? C’est à dire d’effacer tous les votes d’un article.
Merci
Répondre à ce message
Bonjour et merci pour cette contrib !! Très pratique et claire !!
J’ai la volonté, peut-être un peu bizarre, de modifier l’apparence au moment du vote : actuellement si on place son curseur sur la note 4/5 par exemple, les étoiles 1 à 4 sont en ON et l’étoile 5 est en OFF. Moi je souhaiterais que seule l’étoile 4 soit ON et les étoiles 1, 2, 3 et 5 soient OFF.
J’imagine que la solution se trouve dans ’notation.js’ mais je suis perdu (même si le fichier n’est pas gros, je suis, moi, un gros nul ;) )
Si quelqu’un passant par là peut m’apporter son aide, je lui serai extrêmement reconnaissant !
Et merci encore pour ce plugin !
Bonjour,
C’est effectivement dans notation.js que cela se joue : il faut modifier l’affichage pour mettre off les images et afficher uniquement celle pour le vote (lignes 28-29) :
devient :
NB : la même procédure est à faire en mode
notation_multisans oublié le+i+dans le nom de la src (lignes 24-25)...@+
jmv
Je n’ai pas le temps de tester maintenant mais d’ores et déjà : un grand merci !
Répondre à ce message
Warning : mysql_fetch_array() : supplied argument is not a valid MySQL result resource in C :\..\ecrire\req\mysql.php on line 385
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
